ECharts绘制图表
Posted 是小叶的呢.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts绘制图表相关的知识,希望对你有一定的参考价值。
在使用ECharts绘制图表之前我们需要引入一个插件如下图:

在绘图前我们需要为 ECharts 准备一个定义了高宽的 DOM 容器。
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
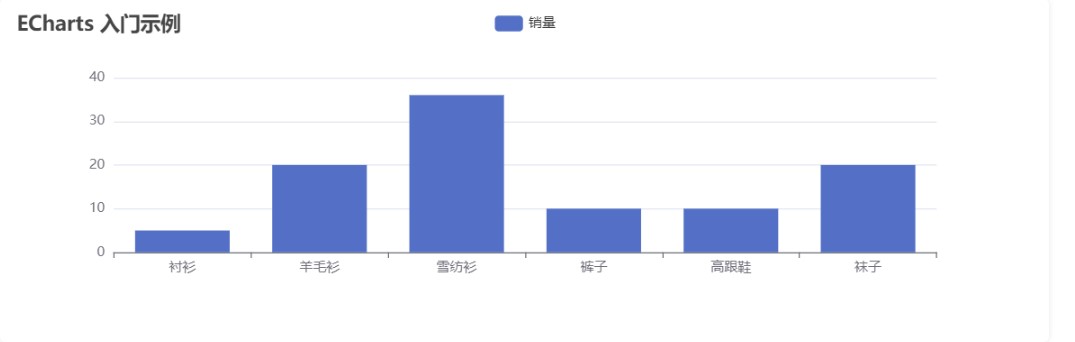
然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,效果图如下:

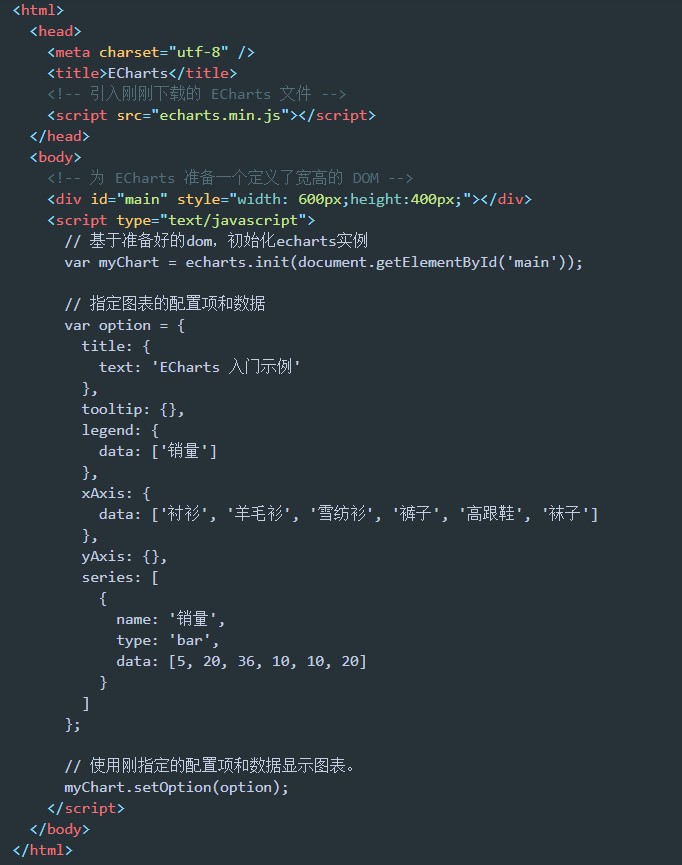
下面是完整代码:

这样你就成功的绘制出了一个柱形图表。
图表容器以及大小
下面,我们就常见的几种使用场景,介绍如何初始化一个图表以及改变其大小。
首先初始化,在html中定义有宽度和高度的父容器。通常来说,需要在 HTML 中先定义一个
节点,并且通过 CSS 使得该节点具有宽度和高度。初始化的时候,传入该节点,图表的大小默认即为该节点的大小,除非声明了 opts.width 或 opts.height 将其覆盖。
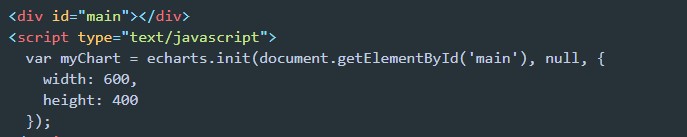
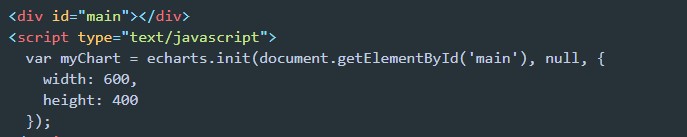
如果图表容器不存在宽度和高度,或者,你希望图表宽度和高度不等于容器大小,也可以在初始化的时候指定大小。

响应容器大小的变化
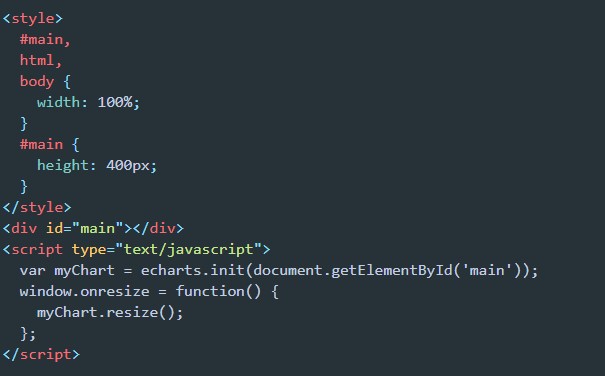
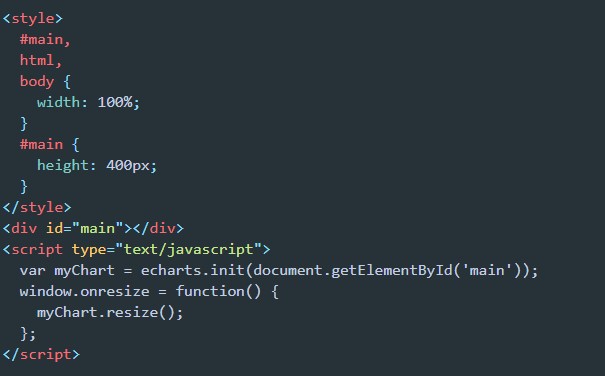
监听图表容器的大小并改变图表大小,在有些场景下,我们希望当容器大小改变时,图表的大小也相应地改变。比如,图标容器是一个高度为300px、宽度为页面100%的节点,你希望在浏览器宽度改变的时候,始终保持图表宽度是页面的100%。这种情况下,可以监听页面的window.onresize事件获取浏览器大小改变的事件,然后调用echartsInstance.resize改变图表的大小。

容器节点被销毁以及被重建时
假设页面中存在多个标签页,每个标签也都包含一些因素。当选中一个标签页的时候,其他标签页的内容在DOM中被移除了。这样,当用户再选中这些标签页的时候,就会发现图表“不见”了。本质上,这是由于图表的容器节点被移除导致的。即使之后该节点被重新添加,图标所在的节点也已经不存在了。正确的做法是,在图表容器被销毁之后,调用echartsInstance.dispose销毁实例,在图表容器重新添加后再次调用echarts.init初始化。
图例

图例是图表中对内容区元素的注释、用不同形状、颜色、文字等来标示不同数据列,通过点击对应数据列的标记,可以显示或隐藏该数据列。图例虽然不是图表中的主要信息、却是了解图表信息的钥匙。
图例一般放在图表的右上角、也可以放在图表的底部、同一页面中的所有图例位置保持一致,可以横排对齐也可以纵排对齐。还要综合考虑整体的图表空间是适合哪种摆放方式。当图表纵向空间紧张或者内容区量过大的时候、建议摆放在图表的下方。
如果图表容器不存在宽度和高度,或者,你希望图表宽度和高度不等于容器大小,也可以在初始化的时候指定大小。

响应容器大小的变化
监听图表容器的大小并改变图表大小,在有些场景下,我们希望当容器大小改变时,图表的大小也相应地改变。比如,图标容器是一个高度为300px、宽度为页面100%的节点,你希望在浏览器宽度改变的时候,始终保持图表宽度是页面的100%。这种情况下,可以监听页面的window.onresize事件获取浏览器大小改变的事件,然后调用echartsInstance.resize改变图表的大小。

容器节点被销毁以及被重建时
假设页面中存在多个标签页,每个标签也都包含一些因素。当选中一个标签页的时候,其他标签页的内容在DOM中被移除了。这样,当用户再选中这些标签页的时候,就会发现图表“不见”了。本质上,这是由于图表的容器节点被移除导致的。即使之后该节点被重新添加,图标所在的节点也已经不存在了。正确的做法是,在图表容器被销毁之后,调用echartsInstance.dispose销毁实例,在图表容器重新添加后再次调用echarts.init初始化。
图例

图例是图表中对内容区元素的注释、用不同形状、颜色、文字等来标示不同数据列,通过点击对应数据列的标记,可以显示或隐藏该数据列。图例虽然不是图表中的主要信息、却是了解图表信息的钥匙。
图例一般放在图表的右上角、也可以放在图表的底部、同一页面中的所有图例位置保持一致,可以横排对齐也可以纵排对齐。还要综合考虑整体的图表空间是适合哪种摆放方式。当图表纵向空间紧张或者内容区量过大的时候、建议摆放在图表的下方。
以上是关于ECharts绘制图表的主要内容,如果未能解决你的问题,请参考以下文章