原型继承关系图详解
Posted 还是不会呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型继承关系图详解相关的知识,希望对你有一定的参考价值。

代码+注释 解析
/**
* 一个例子说明原型继承的关系
*/
function Person(name, age, height) {
this.name = name;
this.age = age;
this.height = height;
}
/**
* 原型上挂载方法
*/
Person.prototype.say = function () {
console.log(this.name + "在说话~");
};
/**
* 创建实例
*/
const person = new Person("fzb", 21, 172);
/***
* 通过前面几篇文章的学习,我们知道:
* 1、构造函数有一个原型指向该构造函数的原型对象,
* 并且在实例化一个对象后,将创建对象的隐式原型指向构造函数原型
* 也就是: Person.prototype === person.__proto__
* */
console.log(Person.prototype === person.__proto__); // true
/***
* 2、构造函数其实也是一个对象,我们知道每一个对象都有一个隐式原型,指向另个对象
* 构造函数是一个函数,那么定义的函数其实是Function类的一个实例
* Person = new Function() ==>>> Person.__proto__ === Function.prototype
*/
console.log(Person.__proto__ === Function.prototype); // true
/***
* 3、前面几篇文章中就有,无论是Object类创建的对象,还是对象字面量创建的对象
* 如:var obj = { }; 实际上obj就是Object构造函数的实例,那么Object构造函数也是Function
* 的实例: obj.__proto__ === Object.prototype | Object.__proto___ === Function.prototype
*/
var obj = {};
console.log(obj.__proto__ === Object.prototype); // true
console.log(Object.__proto__ === Function.prototype); // true
/***
* 4、构造函数Function 其实也是一个函数,那么它也存在它的(显示)原型对象:Function.prototype
* 话又说回来,函数都是Function的实例,那么Function也是Function的实例,可以看作:
* Function = new Function() ===>>> Function.__proto__ === Function.prototype
*/
console.log(Function.__proto__ === Function.prototype); // true
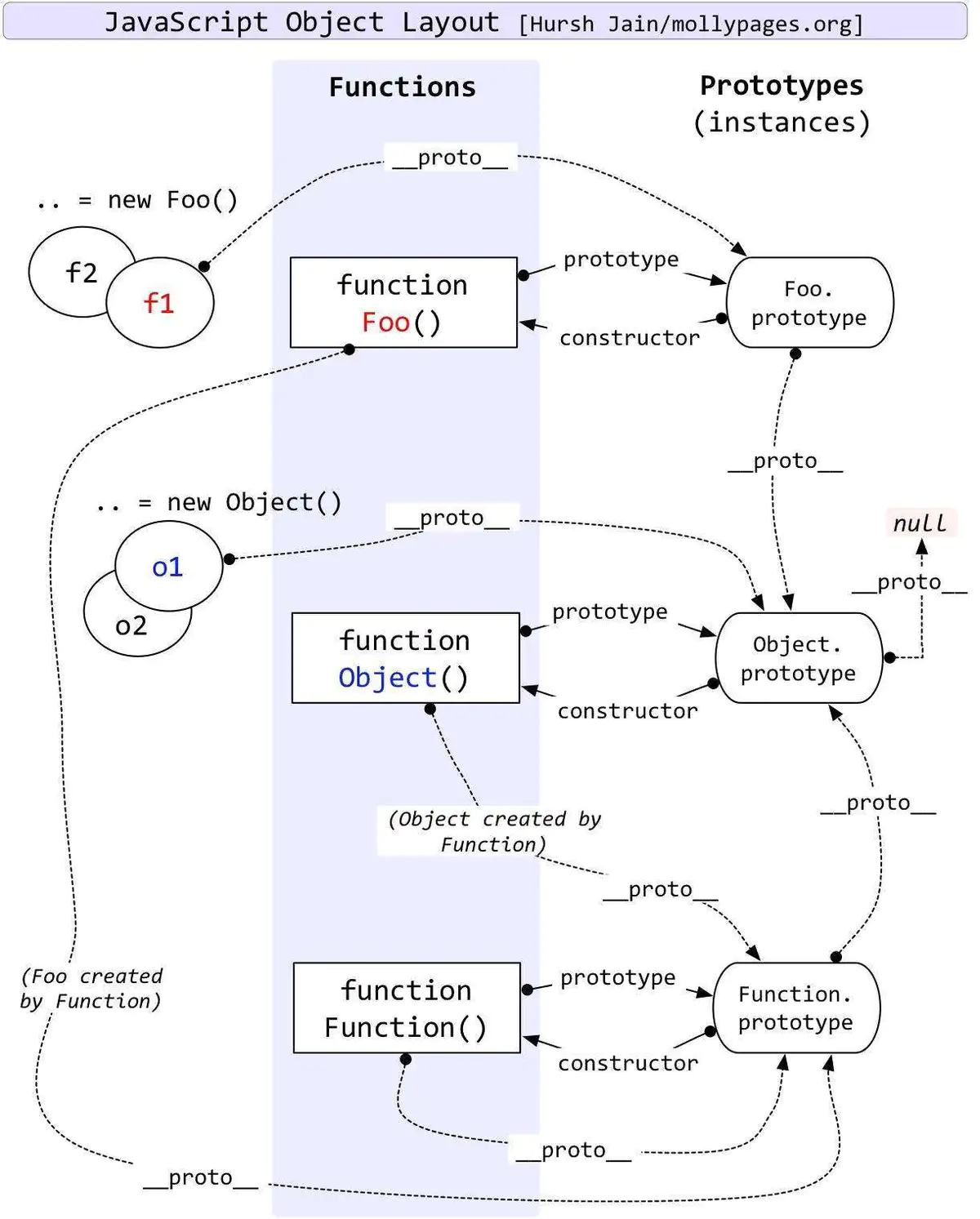
原型继承关系图分析

经典原型关系图



以上是关于原型继承关系图详解的主要内容,如果未能解决你的问题,请参考以下文章