决定要收藏,让你白嫖阿里矢量图(iconfont矢量图使用)
Posted 韶光不负
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了决定要收藏,让你白嫖阿里矢量图(iconfont矢量图使用)相关的知识,希望对你有一定的参考价值。
相信大家在学习css的时候总时对小图标表示不得其解,用的是图片还可以存储下来,用图片解决,单身有一些是奇怪的数字,啊,这,相信大家懂得小白的无赖,开完这篇文章相信大家对矢量图的使用一定更好!
阿里矢量图网址https://www.iconfont.cn/ https://www.iconfont.cn/ 打开小编给定的网址就可以看见这样一个好看的网页了。
https://www.iconfont.cn/ 打开小编给定的网址就可以看见这样一个好看的网页了。

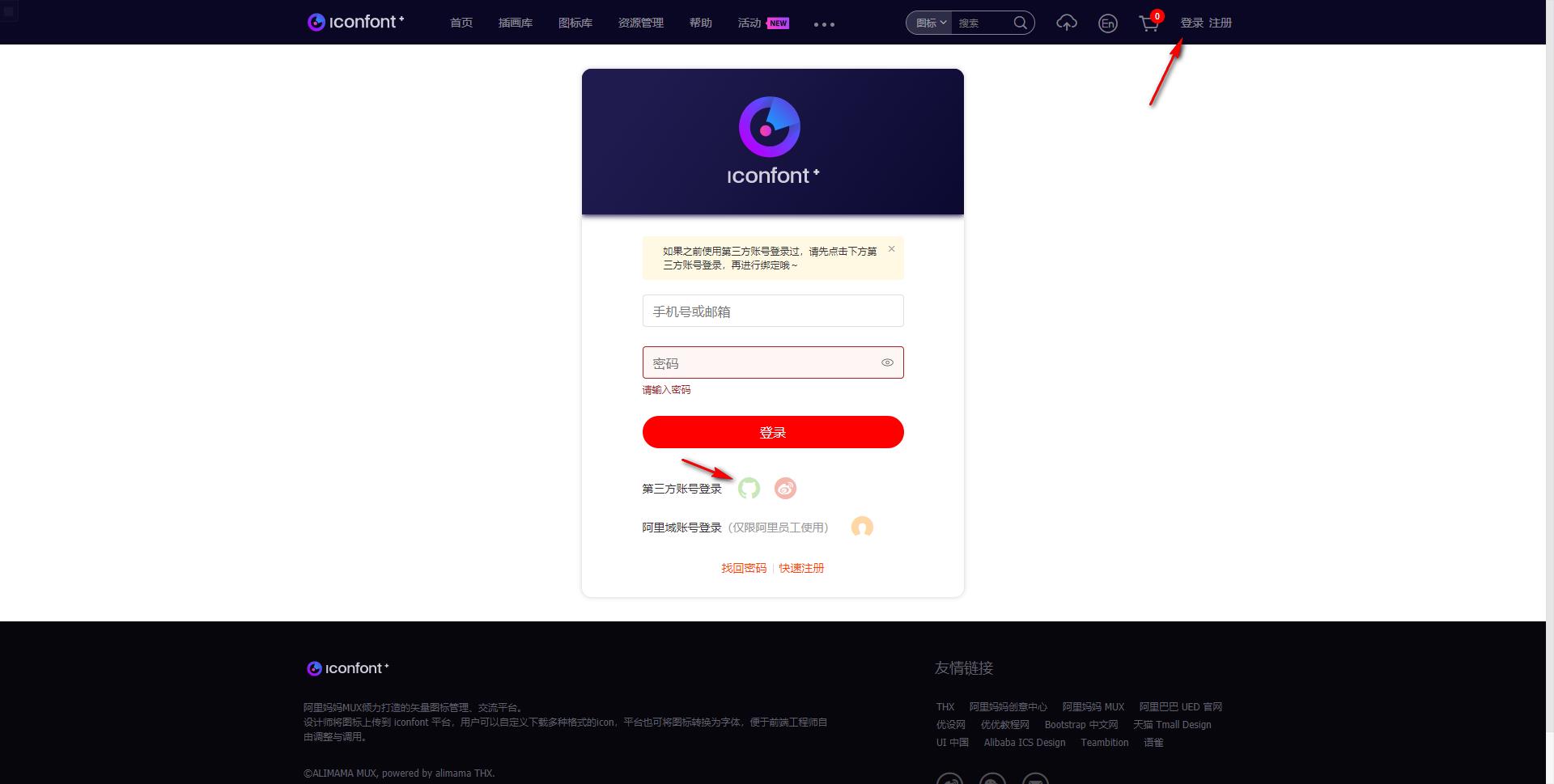
下面进行登录(小编推荐使用 guthub账号!)
不会注册不要怕,库的搭建也有说明:小白都可以的注册使用说明

在GitHub搭建好库后,下面选择好你的图标(相信大家对自己的选择都不会太难!)
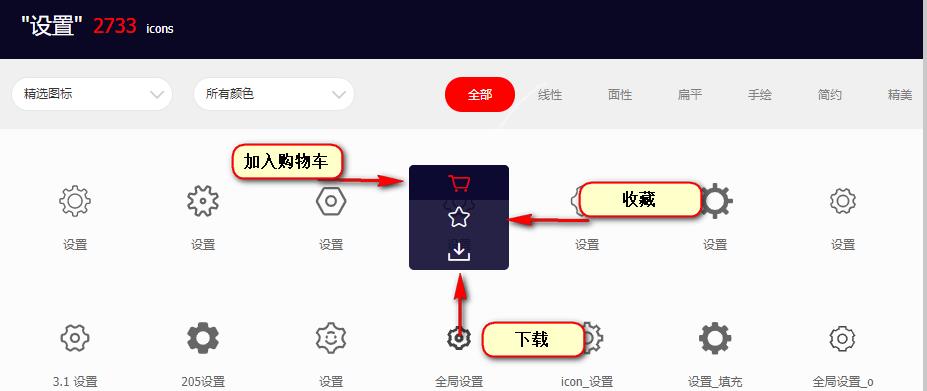
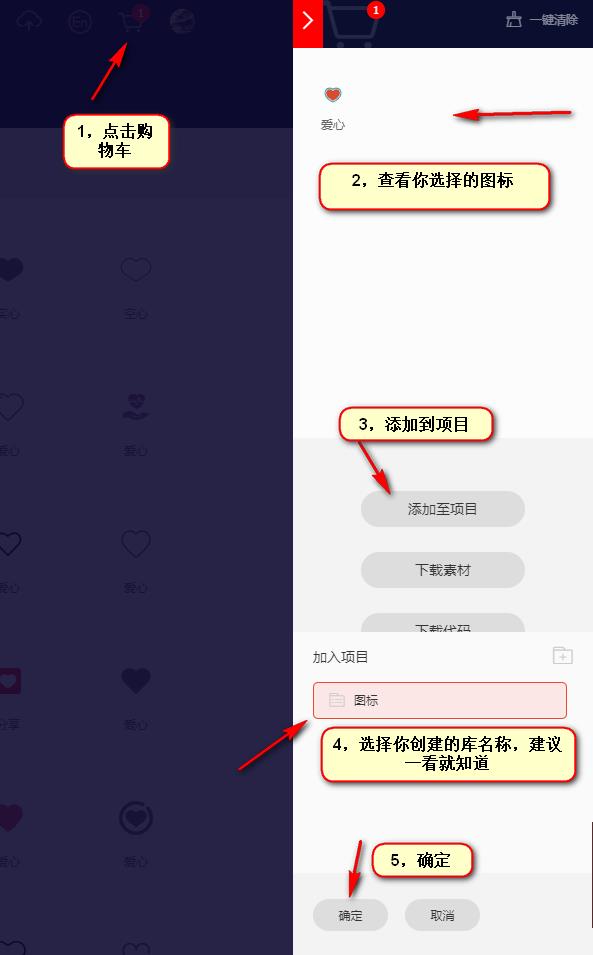
 选择好图标后(建议加入购物车,好的话,可以收藏方便下次查找,可以下载(建议不要一个一个下,可以下载图片))
选择好图标后(建议加入购物车,好的话,可以收藏方便下次查找,可以下载(建议不要一个一个下,可以下载图片))

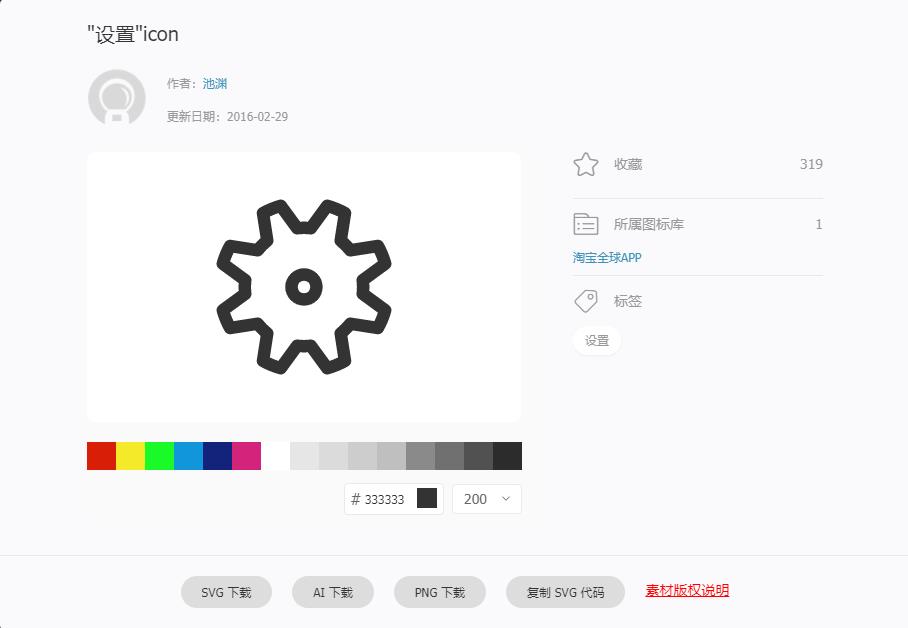
(下载说明:根据选择的图标进行下载,不建议因为一般都不会只要一个图标)

推荐使用购物车方法(选择好图,操作如图)

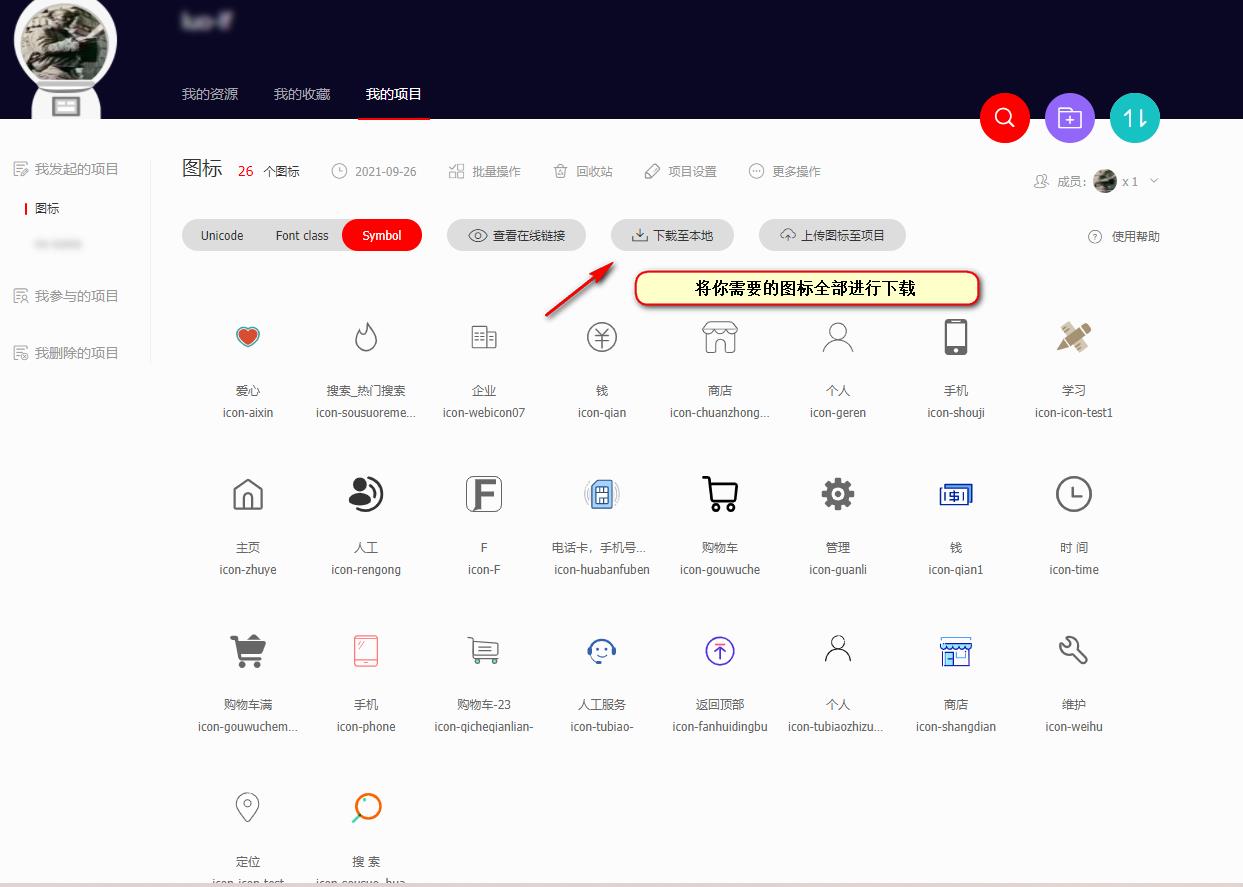
(当你确实后就会自动进入你的库)下载自己创建的图库(会以压缩包的形式进行下载)


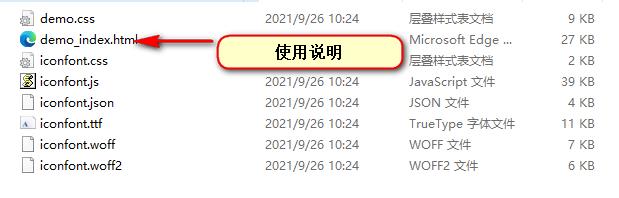
自己进行解压,小编就补多说什么了(建议创建一个叫founts的文件夹,解压在此文件夹下,解压后内容基本应该和小编一样)

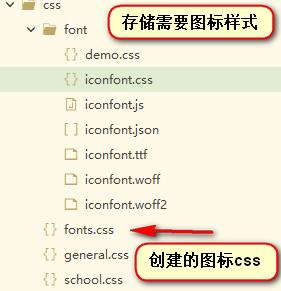
除了使用说明,其他的文件复制,粘贴到需要的项目中(使用说明要不要但可以,建议和css文件夹同级,创建一个fonts.css)。
同级和在css文件夹下的区别?
在同级下编辑font.css时使用../,不同级与fonts.css同级时使用./
为什么要强调,防止fonts.css找不到。

下面关键一步:打开使用说明(向后拉,如图)

复制粘贴前两步在fonts.css中。(根据创建的css配置)

下面就需要引用到html网页当中。
<link rel="stylesheet" href="css/fonts.css">就可以使用图标了,
使用方法(可以使用span标签,i标签等等!):
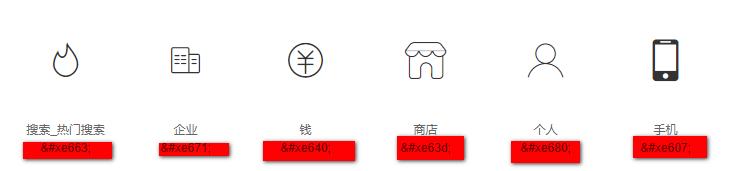
标签 + 样式 + 数字
<i class="iconfont"></i>数字的选择。

下面小编写就个看看现象(大小自己可以调,当选择图标显示出来时,证明欧克了,如果没有,大部分可能是路径设置出现问题):
<i class="iconfont"></i>
<i class="iconfont"></i>
<i class="iconfont"></i>
<i class="iconfont"></i>
好了,感谢大家观看,不要忘了点赞收藏哦!
以上是关于决定要收藏,让你白嫖阿里矢量图(iconfont矢量图使用)的主要内容,如果未能解决你的问题,请参考以下文章