你觉得Hooks这一点烦吗?
Posted 小生方勤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你觉得Hooks这一点烦吗?相关的知识,希望对你有一定的参考价值。
昨天一个小伙伴发了一个Demo给我,让我解释下原因。
我一看,好家伙,小小一个Demo,知识点囊括了:
Hooks的闭包问题state是如何组装的
相信看完这个Demo,对函数组件会有更深的认识。

让人懵逼的Demo
Demo包含一个按钮、一个列表。
<div className="App">
<button onClick={add}>Add</button>
{list.map(val => val)}
</div>点击按钮,调用add方法,向列表中插入一项:
let i = 0;
export default function App() {
const [list, setList] = useState([]);
const add = () => {
// ...
};
return (
<div className="App">
<button onClick={add}>Add</button>
{list.map(val => val)}
</div>
);
}显示效果:

烧脑的地方在于,调用add方法插入的是一个「点击后会调用 add 方法的按钮」:
const add = () => {
setList(
list.concat(
<button
key={i}
onClick={add}>
{i++}
</button>
)
);
};点击Add按钮7下后的显示效果:

那么问题来了,点击带数字按钮(会调用和点击Add按钮一样的add方法)后会有什么效果呢?

state的组装和闭包问题
如果你认为会插入一个新按钮:

那就错了。

正确答案是:点击对应按钮后list长度变为「按钮对应数字 + 1」,且最后一项的数字为「点击前最大数字 + 1」。
比如,点击前最大数字为6

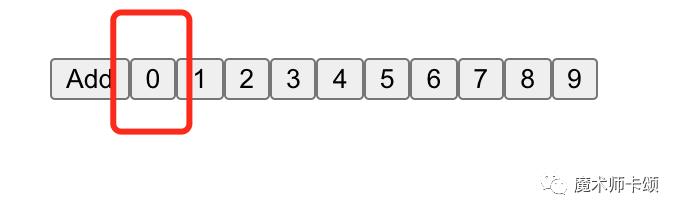
如果点击 0,list长度变为0 + 1 = 1,且最后一项为6 + 1 = 7:

如果点击 2,list长度变为2 + 1 = 3,且最后一项为6 + 1 = 7:

这是两个因素共同作用的结果:
Hooks的闭包问题state是如何组装的
原因分析
再来看看add方法:
const add = () => {
setList(
list.concat(
<button
key={i}
onClick={add}>
{i++}
</button>
)
);
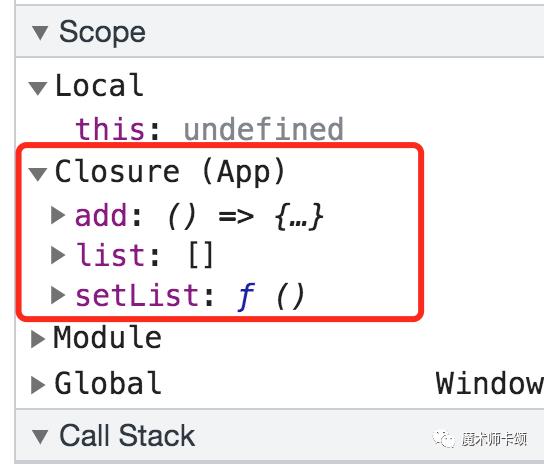
};button点击后调用add,所以会基于add所属上下文(App函数)形成闭包,闭包中包括:
add
list
setList

i属于module级作用域,不在该闭包内
其中list与setList来自于useState调用后的返回值:
const [list, setList] = useState([]);一种常见的认知误区是:多次调用useState返回的list是同一个引用。
事实上,每次调用useState返回的list都是基于如下公式计算得出的:
基准state + update1 + update2 + ... = 当前state
所以是一个全新的对象。
如果你想了解更多
update、state计算的细节,参考React技术揭秘[1]
当首屏渲染时:
App组件首次render创建
list = []<button onClick={add}>Add</button>依赖add,形成闭包,闭包中的list = []
接下来,点击Add按钮:
调用
add方法,该方法来自于首屏渲染创建的闭包add方法中依赖的list来自于同一个闭包,所以list = []<button key={i} onClick={add}>{i++}</button>依赖add,形成闭包,闭包中的list = []
所以,对于按钮0,

任何时候点击他实际上执行的都是:
setList(
[].concat(
<button key={i} onClick={add}>{i++}</button>
)
);那么如何修复这个问题呢,也很简单,将setList的参数改为函数形式:
// 之前
setList(list.concat(<button key={i} onClick={add}>{i++}</button>));
// 之后
setList(list => list.concat(<button key={i} onClick={add}>{i++}</button>));函数参数中的list来自于Hooks中保存的list,而不是闭包中的list。
总结
由于Hooks总是在组件render时才会计算新状态,这为Hooks带来比较重的心智负担。
相比而言,采用「细粒度更新」实现的Hooks(比如VUE的Composition API)可以实时更新状态,操作起来更符合直觉。
在使用Hooks过程中,你有没有遇到类似的头疼问题呢?
参考资料
[1]
React技术揭秘: https://react.iamkasong.com/state/mental.html#%E5%90%8C%E6%AD%A5%E6%9B%B4%E6%96%B0%E7%9A%84react
「分享」「点赞」「在看」是最大支持
以上是关于你觉得Hooks这一点烦吗?的主要内容,如果未能解决你的问题,请参考以下文章
将 GraphQL 片段与 Apollo Hooks 一起使用时出错