让hover效果平滑过渡回初始状态?
Posted 白瑕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了让hover效果平滑过渡回初始状态?相关的知识,希望对你有一定的参考价值。
让hover效果平滑过渡回初始状态?
前言
唉…朋友们好啊,我是大二计算机整活系学生。
刚才有个老师问我这个动画怎么在闪烁,究竟发生肾么事了,我说怎么回事,给我发了几张截图.

我一看,嗷! 源赖氏佐田,有两个年轻人,十八九岁.一个一百一十多斤,一个100多斤塔焖说! …有段样式不会写,你能不能写一个animation, 哎…示范一下,做个动画.我说可依.
我说一个CSS都写不完,太菜了,他俩不服气.我说小朋友: 你把CSS提出来单独引入,现在代码太乱. 他不会,他说你这个没用.我说我这个有用, 这是规范, 前端是讲究代码规范的. 常规的项目代码,可以分配到多个文件里.
啊,哈! 他非让我写,我说可依. 我一说,啪就打开VSCode,很快嗷! 然后上来就是一个ctrl+C,一个ctrl+V, 我全都抄过来了啊! 抄过来以后ctrl+S搞定了, 保存下来以后,我笑一下准备干饭.
按传统来讲已经可以干饭了,他也承认,确实能动了.他不知道面向浏览器编程,他承认是我帮他改好的,啊!
我合上电脑准备干饭,他突然拉住我说动画乱闪, 啊,我大意了啊! 没有改transition,唉…transition我按照两个状态处理的,啊.
demo呆胶布啊! 按两个处理一样没有问题! 他也说,啊他截图也说了.
老师看完以后,发火了,蚌埠住了,塔说你过来.
然后两小时以后,诶…骂了一顿, 就好了.
一、原因分析
hover中的transition在鼠标划过时被触发,但在鼠标离开后,hover中的CSS样式瞬间消失,导致动画消失并且样式直接回到无hover状态.
二、解决方案
因此,如果直接将一个同样的transition样式写入非伪类触发状态下的样式中,那么hover伪类触发结束后,该非触发状态下的transition依然可以接续hover下transition的功能,支撑动画执行完成.
但是由于非伪类触发状态下没有动画指令所以非伪类触发状态下不会有动画效果;
由于非伪类触发状态下的样式会直接应用到触发伪类的状态中,所以transition直接写到非hover状态下的样式,而在hover状态下直接书写动画效果即可.
即不会出现鼠标移出后动画被打断的情况;
div{
width: 100px;
height: 100px;
border:1px solid;
margin:0px auto;
margin-top: 200px;
transition: all 1s linear;
}
div:hover{
transform: scale(2);
}
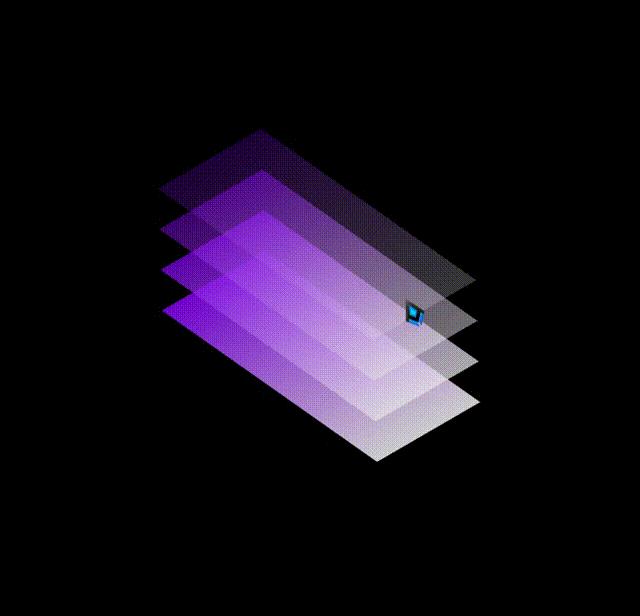
附 整的活
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>层叠</title>
<style>
body {
padding: 0;
margin: 0;
background-color: black;
width: 100%;
height: 100vh;
align-items: center;
justify-content: center;
display: flex;
}
#main {
perspective: 500px;
position: relative;
width: 100px;
height: 200px;
background: rgba(0, 0, 0, 0);
transform-style: preserve-3d;
/* 猜测:规定hover过渡效果的持续时长 */
transform: rotate(-30deg) skew(25deg);
/* skew? */
}
#main div {
height: 200px;
width: 100px;
transform-origin: 0 50%;
background: -webkit-linear-gradient(top, #8d01ff, #ffffff);
}
#main:hover div:nth-child(1) {
transform: translate(120px, -120px) rotateY(-165deg);
z-index: 300;
}
#main:hover div:nth-child(2) {
transform: translate(90px, -90px) rotateY(-170deg);
z-index: 500;
}
#main:hover div:nth-child(3) {
transform: translate(60px, -60px) rotateY(-175deg);
z-index: 600;
}
#main:hover div:nth-child(4) {
transform: translate(30px, -30px) rotateY(-180deg);
z-index: 900;
}
/* #main被触发之后nth-child(1)会进行效果 */
div:nth-child(1) {
position: absolute;
transform: translate(30px, -30px);
transition: all 1s linear 3s;
opacity: 0.9;
}
div:nth-child(2) {
position: absolute;
transform: translate(60px, -60px);
overflow: hidden;
transition: all 1s linear 2s;
opacity: 0.75;
}
div:nth-child(3) {
position: absolute;
transform: translate(90px, -90px);
transition: all 1s linear 1s;
overflow: hidden;
opacity: 0.5;
}
div:nth-child(4) {
position: absolute;
transform: translate(120px, -120px);
transition: all 1s linear;
overflow: hidden;
opacity: 0.25;
}
</style>
</head>
<body>
<div id="main">
<div class="paper1">
</div>
<div class="paper2">
</div>
<div class="paper3">
</div>
<div class="paper4">
</div>
</div>
</body>
</html>
总结
老活新整.
以上是关于让hover效果平滑过渡回初始状态?的主要内容,如果未能解决你的问题,请参考以下文章