阿里云开发者体验平台--HTML入门
Posted 临风而眠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阿里云开发者体验平台--HTML入门相关的知识,希望对你有一定的参考价值。
阿里云开发者体验平台–html入门
👉体验网址:https://developer.aliyun.com/adc/scenario/exp/bd1410dc7f5a42119cd3d0f9bad19c25
创建资源
-
首先进入页面,登录阿里云/支付宝账号后点击
开始体验 -
点击中间的创建资源,然后等待即可

-
资源创建完成,显示倒计时

-
跟着体验手册的指引来

登录windows server
-
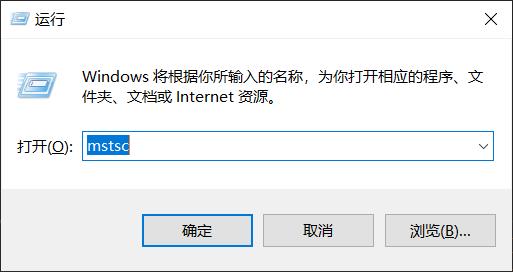
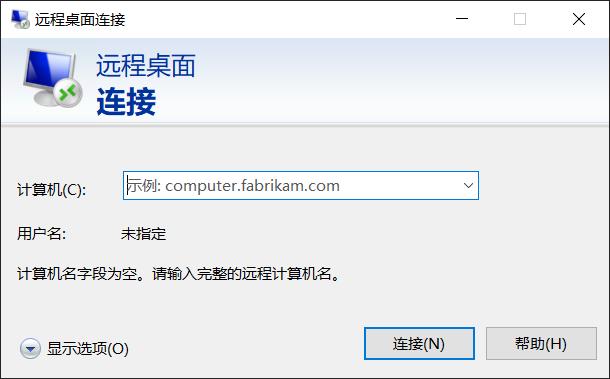
按
Win+R -
输入
mstsc
点击确定

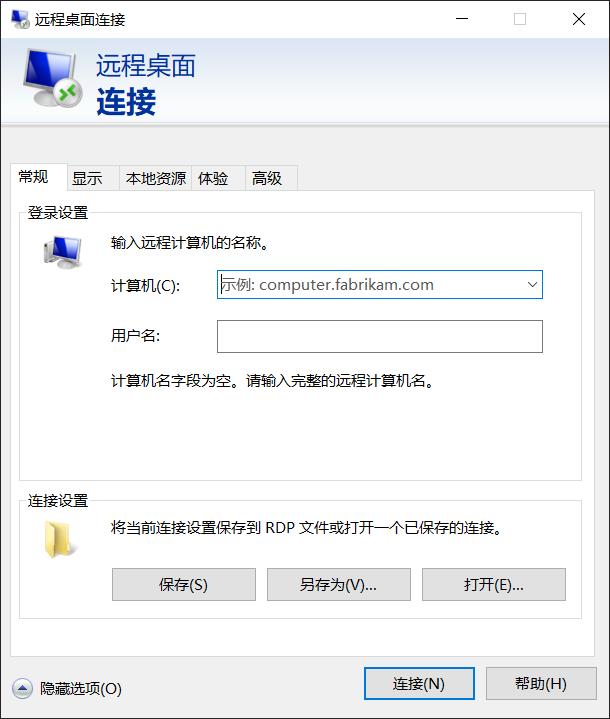
点击隐藏选项

-
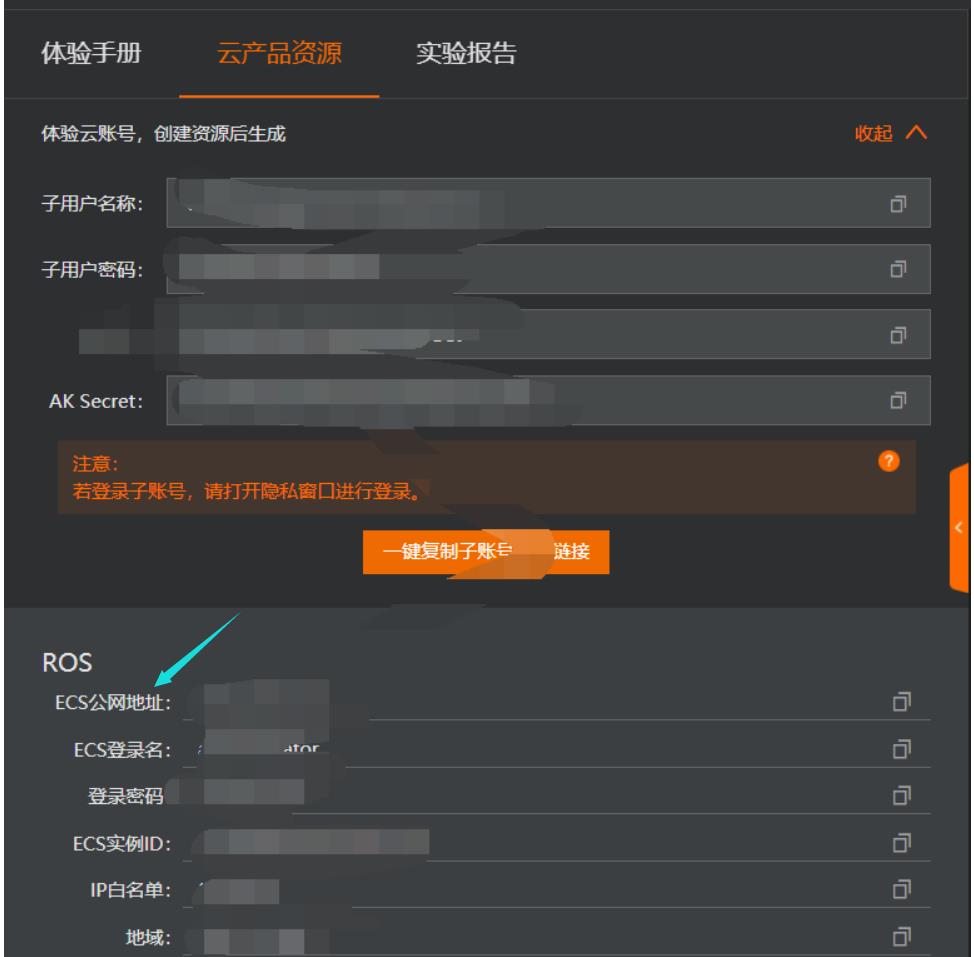
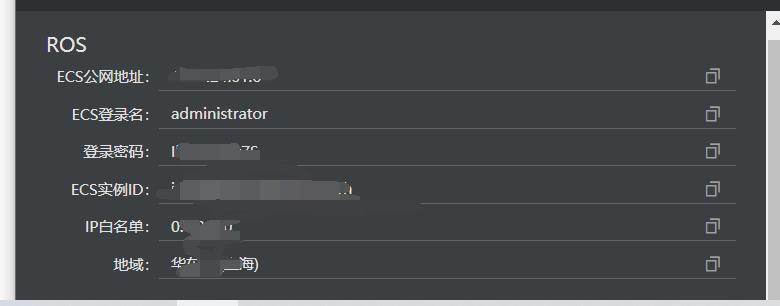
输入ESC公网地址
复制过去就行


-
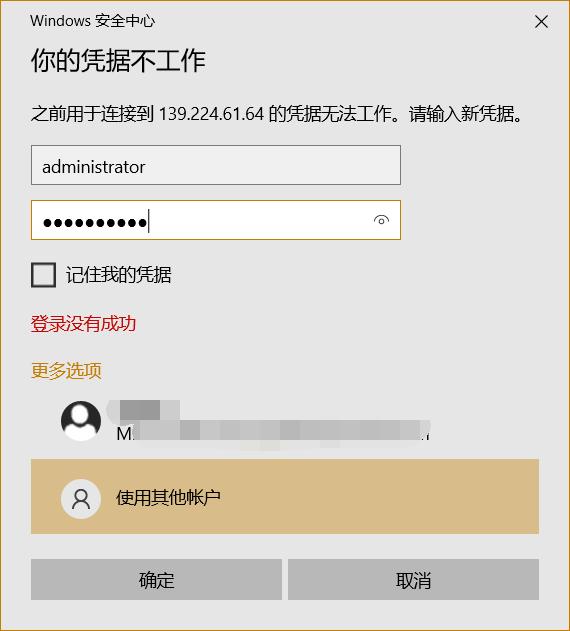
连接,下面这里默认会让你用电脑上的微软账号来连接,不要一直输入你的电脑密码
我这里一直输入发现无济于事,然后发现了下面的“更多选项”(麻了…这一步我忽略了那个官方教程,耽误了一会儿)
点击
更多选项,然后将ESC登录名和登录密码复制过去

-
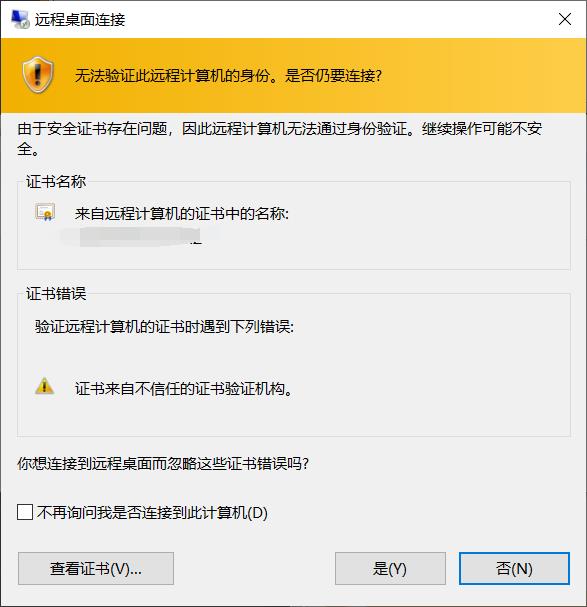
通过安全验证

-
点击“是”
连接成功!


连接成功
nice!

安装并配置vscode
-
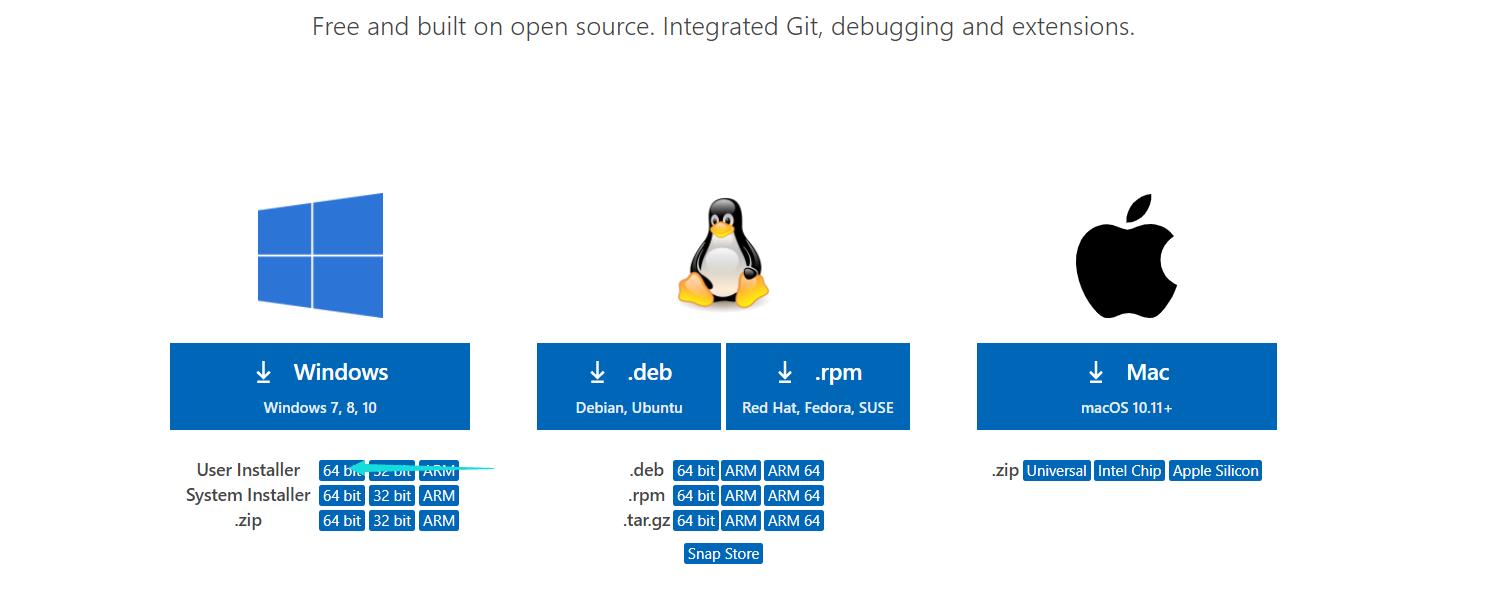
去官网选择相应的版本

-
下好安装包之后复制到远程桌面上

-
双击安装包,开始安装

-
一直下一步,安装完成


-
选择自己喜欢的外观,并修改语言为中文
-
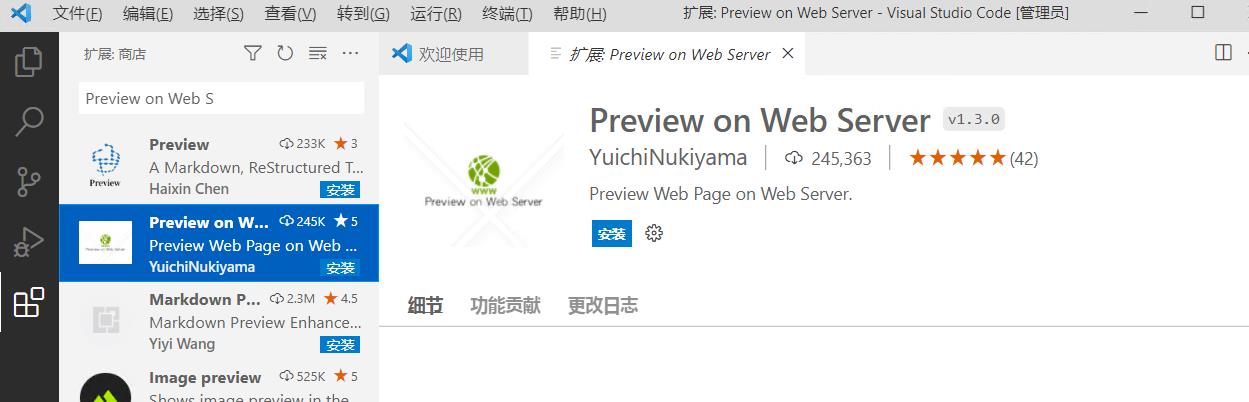
去扩展商店安装
Preview on Web Server
-
在远程桌面新建一个test文件夹

-
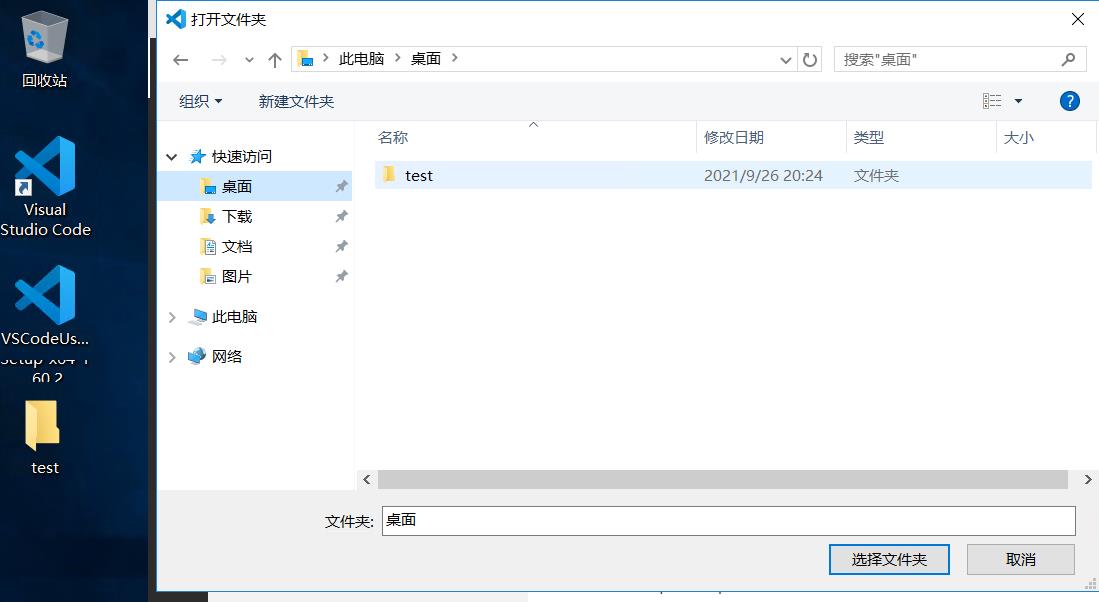
在资源管理器中打开文件夹

-
选择那个test文件夹

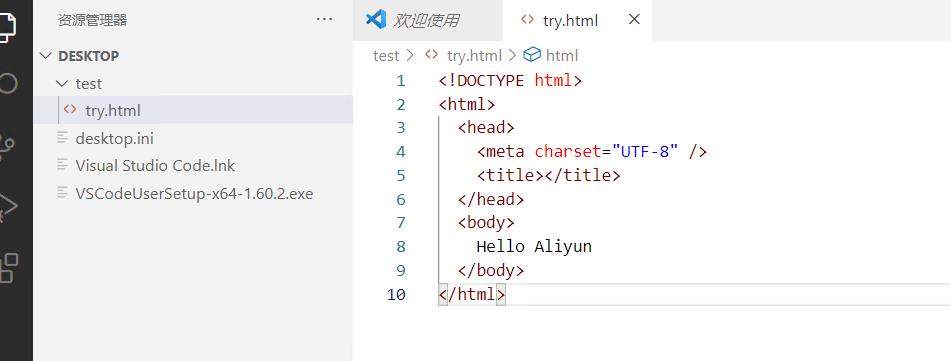
创建HTML文件
-

-
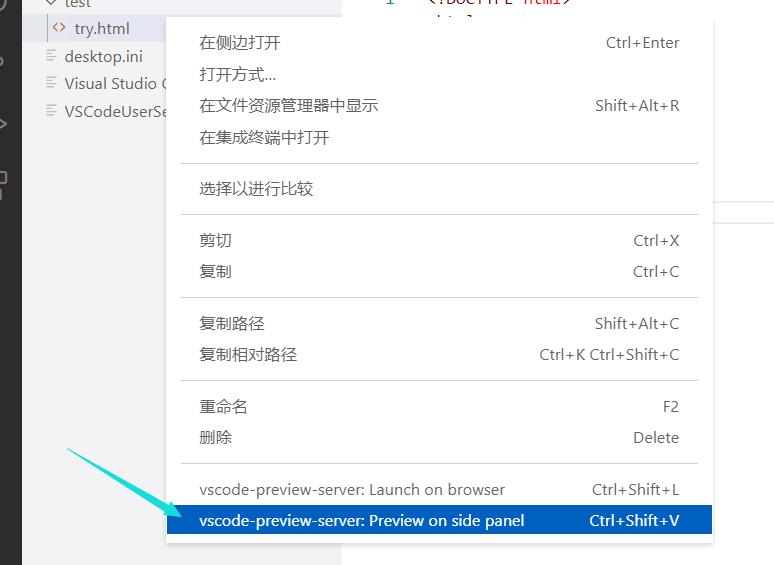
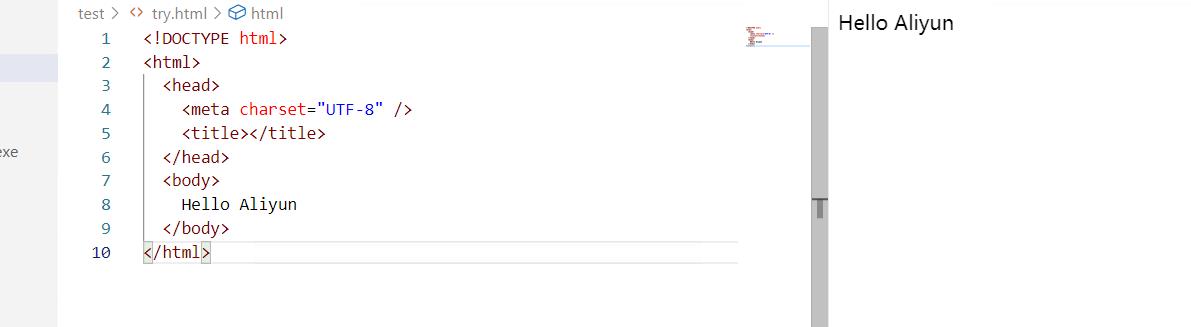
预览


体验结束
-
好耶

以上是关于阿里云开发者体验平台--HTML入门的主要内容,如果未能解决你的问题,请参考以下文章