Google插件开发——-这是一个能撩妹的插件(web)
Posted 大家一起学编程(python)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Google插件开发——-这是一个能撩妹的插件(web)相关的知识,希望对你有一定的参考价值。
Google插件开发

目录
前言
最近发现一个比较好玩的东西,因此我们来做一期分享。记住我们的目的不是学习,是为了泡妞(或者撩汉子)。
我们先想象一下场景,没有场景,编程就失去了它的意义。
女朋友坐在电脑前,编写着什么东西,俄尔看一下电视剧,非常的惬意。你看见了之后,想要督促她好好学习,不能偷懒,于是你就开发了一个软件,帮助她。
你在她不知情的情况下,安装在她的电脑上。
当她打开,使用浏览器时,想看电视剧,结果打开网站,上面显示的是“你又在偷懒了”。
如图,当在百度搜索指定内容时,百度不返回数据,只返回某些内容。文末给大家准备了一份模板,让大家快速学习了解。

知识储备
本文提供基础的程序模板给到大家,让感兴趣的人都可以快速入手。如果要很精进,以及研究更加深入需要掌握的知识。
1、html,css,js,
2、json的操作
基本上只要你会前端知识结构,你搞定这个程序是非常轻松的。
解决思路
1、首先,我们的想法是,修改页面的html,但是修改之后,刷新,然后页面数据又恢复了。因此这个方法可行,但是不会每次修改。
2、接着,我们想到的是fiddle,fiddle可修改js,并且还可以导入浏览器中,通过js去修改html代码,可不可行。答案是可行,但是你还需要装一个fiddle在电脑中,还要开启代理,麻烦。
3、然后我们找到了goole插件,通过插件,直接嵌入js到页面中,非常完美的解决了这个问题。通过导入插件,然后运行浏览器时就会自动启动,启动之后,访问我们定义好的网站时,就会自动调用插件,然后通过js修改html代码,然后我们就成功实现了我们需要的效果。

代码实现偷懒检测
Google插件开发---百度撩妹插件
新增一个项目文件夹,进入文件夹,新增文件manifest.json
manifest.json
{
"manifest_version":2,
"name": "google插件", //名称
"version": "1.0",
"description": "google插件开发实例",//备注信息
"icons": {//logo图片
"16": "favicon.png",
"48": "favicon.png",
"128": "favicon.png"
},
"browser_action": {
"default_icon": "favicon.png",//logo图片
"default_title": "google插件", //默认名称
"default_popup": "index.html"//插件视图路径
},
"permissions": [
"http://*/*",
"https://*/*",
"bookmarks",
"tabs",
"history"
],
"content_scripts": [{
"matches": ["http://www.baidu.com/*","https://www.baidu.com/*"],//应用网站正则
"js": ["index.js"]//js路径
}]
}然后新增index.html
<html><head charset="UTF-8" content="text/html; charset=UTF-8"></head><body style="height:1000px;width:1000px;"><h1>google插件开发1</h1></body></html>新增js
var text=window.location.href;
if(text.search("%E6%88%91%E7%88%B1%E4%BD%A0")!=-1){
var div=document.getElementById("content_left")
div.innerHTML ="<h1>怎么,又想偷懒了</h1>";
}else if(text.search("%E4%BD%A0%E7%9F%A5%E9%81%93%E6%88%91%E4%BA%86")!=-1){
var div=document.getElementById("content_left")
div.innerHTML ="<h1>你觉得呢?</h1>";
}else{};Js书写的意思,获取url地址。Url是做过编码处理的,所以你也要做编码处理。
如果地址中有“我爱你”则将百度的信息修改为“怎么,又想偷懒了”。
如果地址中有“你知道我了”则将百度的信息修改为“你觉得呢?”。
知道了大概的意思,大家可以去自由发挥你们的想象。
Csdn装饰插件

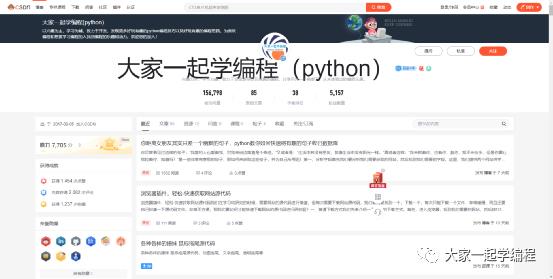
我们的目标是让我们看起来更强,正所谓“一寸长,一寸强”,我们要变得更强,如图,哈哈,是不是很强。

manifest.json文件
{
"manifest_version":2,
"name": "google插件",
"version": "1.0",
"description": "google插件开发实例",
"icons": {
"16": "favicon.png",
"48": "favicon.png",
"128": "favicon.png"
},
"browser_action": {
"default_icon": "favicon.png",
"default_title": "google插件",
"default_popup": ""//不需要视图,可以写入
},
"permissions": [
"http://*/*",
"https://*/*",
"bookmarks",
"tabs",
"history"
],
"content_scripts": [{
"matches": ["http://blog.csdn.net/*","https://blog.csdn.net/*"],
"js": ["index.js"]
}]
}Index.js
var div=document.getElementsByClassName("user-profile-head-name")[0];
div.setAttribute("style", "font-size:80px;");作者的话
经过上面这个示例,我们也可以开发一些小插件,仅供玩乐,同时,如果对于小白用户来说,还是不要随便安装不认识,不清楚的插件,否则可能这个插件将你的信息之内的数据直接发送出去了也是有可能的。
相关推荐:
以上是关于Google插件开发——-这是一个能撩妹的插件(web)的主要内容,如果未能解决你的问题,请参考以下文章