❤️表弟说看了这本书后,他的TypeScript技术已经登峰造极了!❤️
Posted 前端纸飞机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了❤️表弟说看了这本书后,他的TypeScript技术已经登峰造极了!❤️相关的知识,希望对你有一定的参考价值。
在看这篇文章之前,我是强烈推荐TypeScript 入门教程这本书的。因为这本书它是:从 JavaScript 程序员的角度总结思考,循序渐进的理解TypeScript。文章来源也是该书,但听我一句话:踩过坑才代表会了。【建议收藏】
希望你看这本书之前已经具备了以下技能:
- 熟练使用javascript开发日常项目
- 已经听说过TypeScript
一、什么是TypeScript?

1、TypeScript词解
Typed JavaScript at Any Scale。
添加了类型系统的 JavaScript,适用于任何规模的项目。
以上是官网[1]对于 TypeScript 的定义。强调了两个重要特性:
- 类型系统
- 适用于任何规模
2、TypeScript的特性
1、类型系统

从 TypeScript 的名字就可以看出来,「类型」是其最核心的特性。
为什么要给JavaScript加上类型呢?
我们知道,JavaScript 是一种轻量级的解释性脚本语言。也是弱类型、动态类型语言,允许隐式转换,只有运行时才能确定变量的类型。正是因为在运行时才能确定变量的类型,JavaScript代码很多错误在运行时才能发现。TypeScript在JavaScript的基础上,包装了类型机制,使其变身成为静态类型语言。在 TypeScript 中,不仅可以轻易复用 JavaScript 的代码、最新特性,还能使用可选的静态类型进行检查报错,使得编写的代码更健壮、更易于维护。
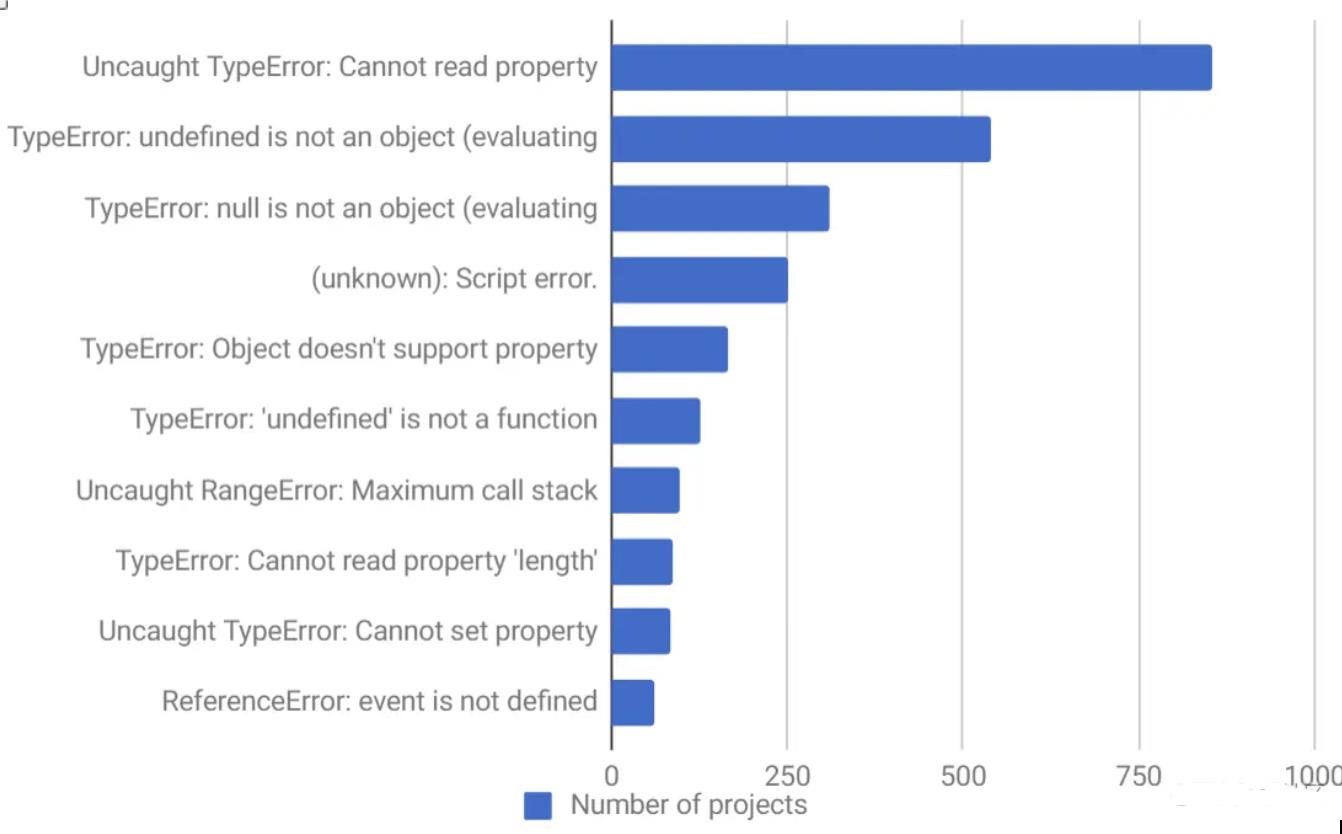
下面是 JavaScript 项目中最常见的十大错误,如果使用 TypeScript,那么在编写阶段就可以发现并解决很多 JavaScript 错误了:

类型系统能够提高代码的质量和可维护性,经过不断的实践,以下两点尤其需要注意:
- 类型有利于代码的重构,它有利于编译器在编译时而不是运行时捕获错误;
- 类型是出色的文档形式之一,函数签名是一个定理,而函数体是具体的实现。
TypeScript 是静态类型
类型系统按照「类型检查的时机」来分类,可以分为动态类型和静态类型。
动态类型是指在运行时才会进行类型检查,这种语言的类型错误往往会导致运行时错误。JavaScript 是一门解释型语言,没有编译阶段,所以它是动态类型,以下这段代码在运行时才会报错:
let zhifeiji = 110;
zhifeiji.split(' ');
// Uncaught TypeError: zhifeiji.split is not a function
// 运行时会报错(zhifeiji.split 不是一个函数),造成线上 bug静态类型是指编译阶段就能确定每个变量的类型(编译时类型检查),这种语言的类型错误往往会导致语法错误。TypeScript 在运行前需要先编译为 JavaScript,而在编译阶段就会进行类型检查,所以 TypeScript 是静态类型,这段 TypeScript 代码在编译阶段就会报错了:
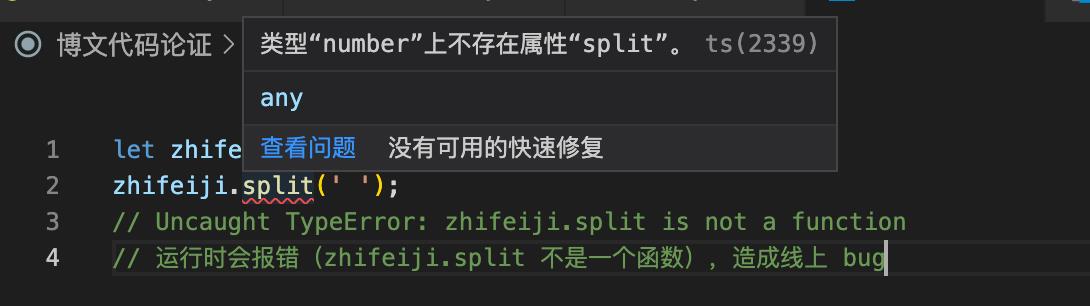
let zhifeiji = 1;
zhifeiji.split(' ');
// Property 'split' does not exist on type 'number'.
// 编译时会报错(数字没有 split 方法),无法通过编译
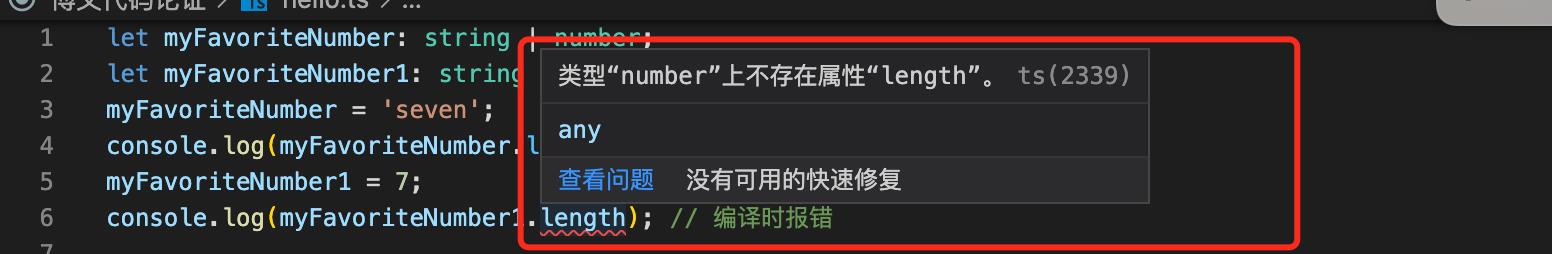
这段 TypeScript 代码貌似和 JavaScript 没有什么区别。
实际上因为 TypeScript 强大的「类型推论」能力使得大部分 JavaScript 代码都只需要经过少量的修改(或者完全不用修改)就能变成 TypeScript 代码,即使不声明变量 zhifeiji 的类型,也能在变量初始化时自动推论出它是一个 number 类型。如上图没有声明为number却报错了number,足够证明了类型推论。
完整的 TypeScript 代码是这样的:
let zhifeiji : number = 1;
zhifeiji.split(' ');
// Property 'split' does not exist on type 'number'.
// 编译时会报错(数字没有 split 方法),无法通过编译TypeScript 是弱类型
类型系统按照「是否允许隐式类型转换」来分类,可以分为强类型和弱类型。
以下这段代码不管是在 JavaScript 中还是在 TypeScript 中都是可以正常运行的,运行时数字 1 会被隐式类型转换为字符串 '1',加号 + 被识别为字符串拼接,所以打印出结果是字符串 '11'。
console.log(1 + '1');
// 打印出字符串 '11'TypeScript 是完全兼容 JavaScript 的,它不会修改 JavaScript 运行时的特性,所以它们都是弱类型。
作为对比,Python 是强类型,以下代码会在运行时报错:
print(1 + '1')
# TypeError: unsupported operand type(s) for +: 'int' and 'str'若要修复该错误,需要进行强制类型转换:
print(str(1) + '1')
# 打印出字符串 '11'JavaScript 和 TypeScript 中不管加号两侧是什么类型,都可以通过隐式类型转换计算出一个结果——而不是报错——所以 JavaScript 和 TypeScript 都是弱类型。
虽然TypeScript是弱类型,但我们可以通过TypeScript提供的类型系统,以及ESLint提供的代码检查功能。使得TypeScript更像是一个「强类型」。
这样的类型系统体现了 TypeScript 的核心设计理念:在完整保留 JavaScript 运行时行为的基础上,通过引入静态类型系统来提高代码的可维护性,减少可能出现的 bug。
2、适用于任何规模
TypeScript 非常适用于大型项目,类型系统可以为大型项目带来更高的可维护性,以及更少的 bug。
在中小型项目中由于有[类型推论],大部分类型都不需要手动声明了,所以不会很大程度的降低开发效率,故部分中小企业也会选择它。
TypeScript 还可以和 JavaScript 共存。如果你是老的JavaScript项目,你想改造成TypeScript的项目,但又代码量太大并且项目要继续更新。那么你可以新的内容和文件用TypeScript,老的不变。当闲下来时,可以逐步将老的一个一个文件的升级为TypeScript。
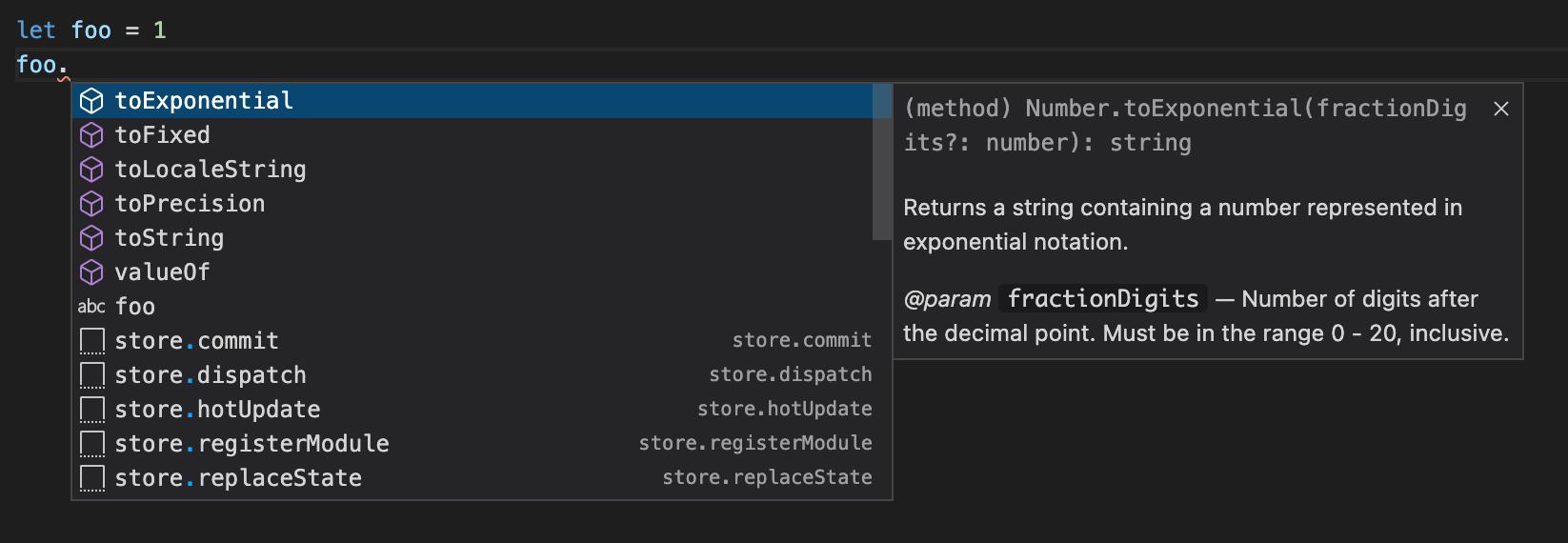
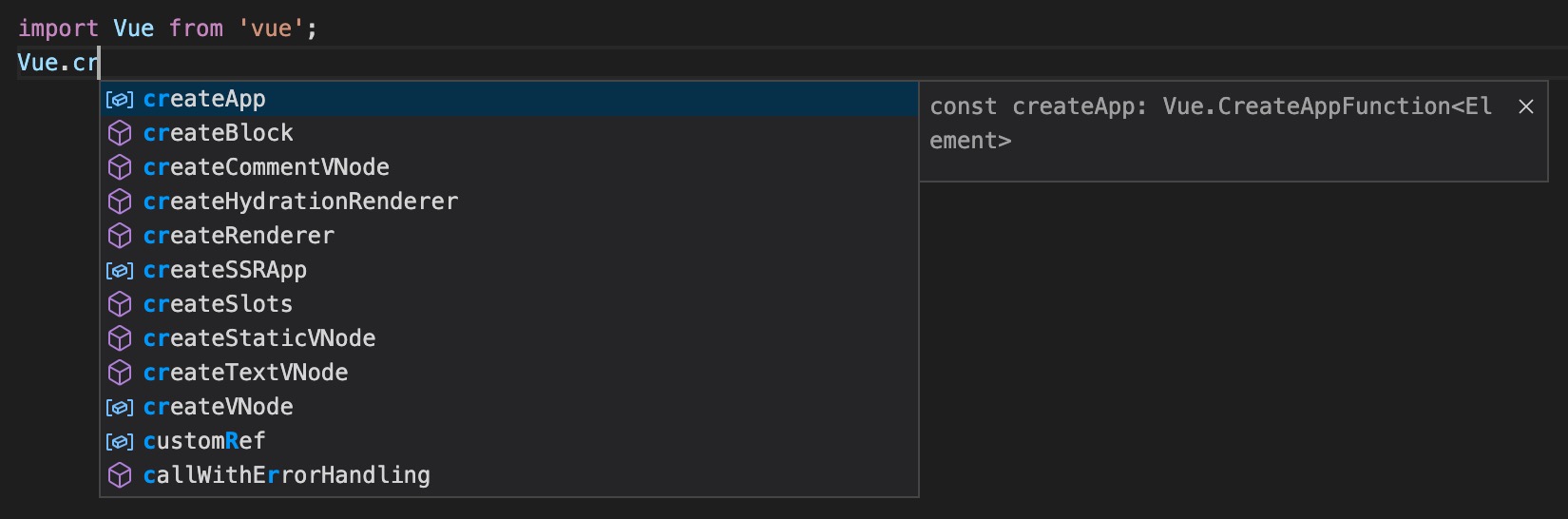
事实上,就算你从来没学习过 TypeScript,你也可能已经在不知不觉中使用到了 TypeScript——在 VSCode 编辑器中编写 JavaScript 时,代码补全和接口提示等功能就是通过 TypeScript Language Service 实现的:

一些第三方库原生支持了 TypeScript,在使用时就能获得代码补全了,比如 Vue 3.0[8]:

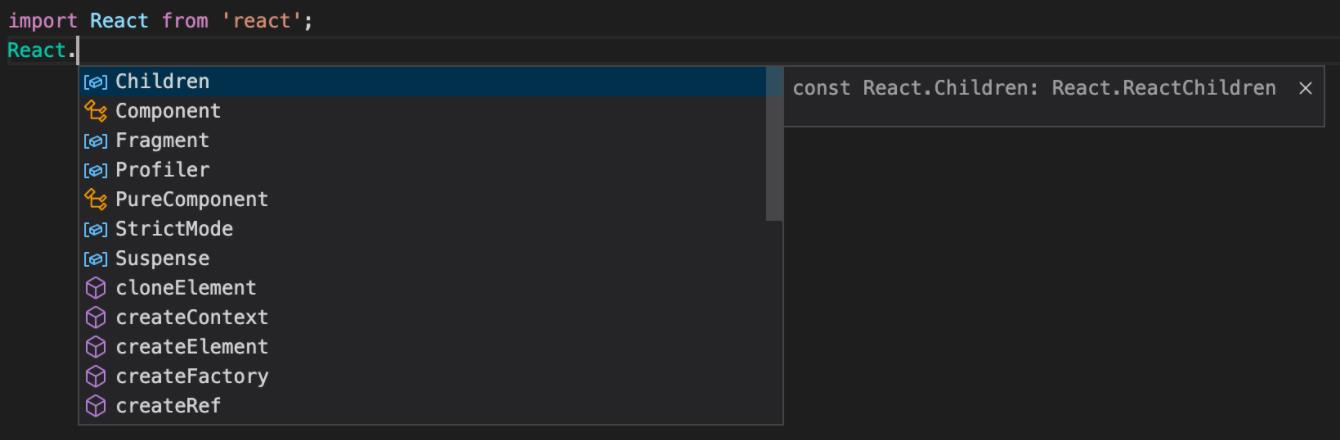
有一些第三方库原生不支持 TypeScript,但是可以通过安装社区维护的类型声明库[9](比如通过运行 npm install --save-dev @types/react 来安装 React 的类型声明库)来获得代码补全能力——不管是在 JavaScript 项目中还是在 TypeScript 中项目中都是支持的:

由此可见,TypeScript 的发展已经深入到前端社区的方方面面了,任何规模的项目都或多或少得到了 TypeScript 的支持。
3、与标准同步发展
TypeScript 的另一个重要的特性就是坚持与 ECMAScript 标准同步发展。
ECMAScript 是 JavaScript 核心语法的标准,自 2015 年起,每年都会发布一个新版本,包含一些新的语法。
一个新的语法从提案到变成正式标准,需要经历以下几个阶段:
- Stage 0:展示阶段,仅仅是提出了讨论、想法,尚未正式提案。
- Stage 1:征求意见阶段,提供抽象的 API 描述,讨论可行性,关键算法等。
- Stage 2:草案阶段,使用正式的规范语言精确描述其语法和语义。
- Stage 3:候选人阶段,语法的设计工作已完成,需要浏览器、Node.js 等环境支持,搜集用户的反馈。
- Stage 4:定案阶段,已准备好将其添加到正式的 ECMAScript 标准中。
一个语法进入到 Stage 3 阶段后,TypeScript 就会实现它。一方面,让我们可以尽早的使用到最新的语法,帮助它进入到下一个阶段;另一方面,处于 Stage 3 阶段的语法已经比较稳定了,基本不会有语法的变更,这使得我们能够放心的使用它。
除了实现 ECMAScript 标准之外,TypeScript 团队也推进了诸多语法提案,比如可选链操作符(?.)、空值合并操作符(??)、Throw 表达式、正则匹配索引等。
3、TypeScript和JavaScript的区别
| TypeScript | JavaScript |
|---|---|
| JavaScript 的超集用于解决大型项目的代码复杂性 | 一种脚本语言,用于创建动态网页。 |
| 可以在编译期间发现并纠正错误 | 作为一种解释型语言,只能在运行时发现错误 |
| 强类型,支持静态和动态类型 | 弱类型,没有静态类型选项 |
| 最终被编译成 JavaScript 代码,使浏览器可以理解 | 可以直接在浏览器中使用 |
| 支持模块、泛型和接口 | 不支持模块,泛型或接口 |
| 支持 ES3,ES4,ES5 和 ES6 等 | 不支持编译其他 ES3,ES4,ES5 或 ES6 功能 |
| 社区的支持仍在增长,而且还不是很大 | 大量的社区支持以及大量文档和解决问题的支持 |
4、怎么安装TypeScript和编辑器推荐
1、安装 TypeScript
TypeScript 的命令行工具安装方法如下:
npm install -g typescript
# 或者用yarn以上命令会在全局环境下安装 tsc 命令,安装完成之后,我们就可以在任何地方执行 tsc 命令了。
编译一个 TypeScript 文件很简单:
tsc hello.ts
# hello.ts => hello.js我们约定使用 TypeScript 编写的文件以 .ts 为后缀,用 TypeScript 编写 React 时,以 .tsx 为后缀。
当然,对于刚入门 TypeScript 的小伙伴,也可以不用安装 typescript,而是直接使用线上的 TypeScript Playground 来学习新的语法或新特性。
TypeScript Playground:www.typescriptlang.org/play/
2、编辑器推荐
TypeScript 最大的优势之一便是增强了编辑器和 IDE 的功能,包括代码补全、接口提示、跳转到定义、重构等。
主流的编辑器都支持 TypeScript,这里我推荐使用 Visual Studio Code(前端开发神器)。
它是一款开源,跨终端的轻量级编辑器,内置了对 TypeScript 的支持。无需要编译阶段,写完就能看到对不对。

上图写完就报了错误,因为number没有length属性。
另外vscode本身也是用 TypeScript 编写的。
下载安装:Visual Studio Code - Code Editing. Redefined
5、第一个案例Hello TS
我们从一个简单的例子开始。
将以下代码复制到 hello.ts 中:
function sayHello(person: string) {
return 'Hello, ' + person;
}
let user = 'TS';
console.log(sayHello(user));然后执行
tsc hello.ts 这时候会生成一个编译好的文件 hello.js:
function sayHello(person) {
return 'Hello, ' + person;
}
var user = 'TS';
console.log(sayHello(user));在 TypeScript 中,我们使用 : 指定变量的类型,: 的前后有没有空格都可以。
上述例子中,我们用 : 指定 person 参数类型为 string。但是编译为 js 之后,并没有什么检查的代码被插入进来。
这是因为 TypeScript 只会在编译时对类型进行静态检查,如果发现有错误,编译(ts文件转换成js的过程)的时候就会报错。而在运行时,与普通的 JavaScript 文件一样,不会对类型进行检查。
如果我们需要保证运行时的参数类型,还是得手动对类型进行判断:(这也是最优的写法,动静结合)
function sayHello(person: string) {
if (typeof person === 'string') {
return 'Hello, ' + person;
} else {
throw new Error('person is not a string');
}
}
let user = 'TS';
console.log(sayHello(user));下面尝试把这段代码编译一下:
function sayHello(person: string) {
return 'Hello, ' + person;
}
let user = [0, 1, 2];
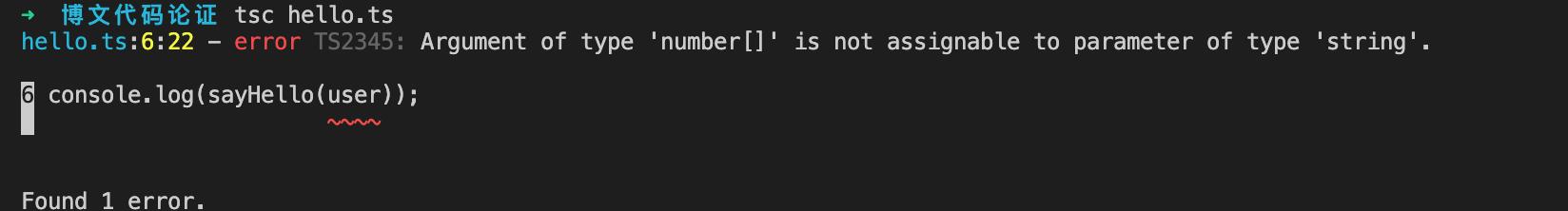
console.log(sayHello(user));编辑器中会提示错误,编译的时候也会出错:

但是还是生成了 js 文件:
function sayHello(person) {
return 'Hello, ' + person;
}
var user = [0, 1, 2];
console.log(sayHello(user));
这是因为 TypeScript 编译的时候即使报错了,还是会生成编译结果,我们仍然可以使用这个编译之后的文件。
如果要在报错的时候终止 js 文件的生成,可以在
tsconfig.json中配置noEmitOnError即可。关于tsconfig.json,请参阅官方手册(中文版)。 后面会说明tsconfig.json怎么来的!
6、tsconfig.json生成和配置讲解
1、生成
虽然不生成tsconfig.json你也可以tsc编译,但是有些人的vscode会提示ts文件的变量名和js文件的变量名重复错误!如下图:
上图在tsc编译后,就突然提示和编译出来的js文件变量重复!
生成tsconfig.json可以解决该问题!
在跟目录下执行以下命令:
tsc --init 执行后 文件夹下会生成一个tsconfig.json文件,最后你神奇的发现,不提示重复错误了!(仍无效的需要再重启一下编辑器)

如图已解决。
2、配置讲解
2.1 tsconfig.json 的功能:
- 用于标识 TypeScript 项目的根路径;
- 用于配置 TypeScript 编译器;
- 用于指定编译的文件。
2.2 tsconfig.json 重要字段
- files - 设置要编译的文件的名称;
- include - 设置需要进行编译的文件,支持路径模式匹配;
- exclude - 设置无需进行编译的文件,支持路径模式匹配;
- compilerOptions - 设置与编译流程相关的选项。
2.3 compilerOptions 选项
compilerOptions 支持很多选项,常见的有 baseUrl、 target、baseUrl、 moduleResolution 和 lib 等。
compilerOptions 每个选项的详细说明如下:
{
"compilerOptions": {
/* Basic Options */
"target": "es5" /* target用于指定编译之后的版本目标: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ES2019' or 'ESNEXT'. */,
"module": "commonjs" /* 用来指定要使用的模块标准: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */,
"lib": ["es6", "dom"] /* lib用于指定要包含在编译中的库文件 */,
"allowJs": true, /* allowJs设置的值为true或false,用来指定是否允许编译js文件,默认是false,即不编译js文件 */
"checkJs": true, /* checkJs的值为true或false,用来指定是否检查和报告js文件中的错误,默认是false */
"jsx": "preserve", /* 指定jsx代码用于的开发环境: 'preserve', 'react-native', or 'react'. */
"declaration": true, /* declaration的值为true或false,用来指定是否在编译的时候生成相应的".d.ts"声明文件。如果设为true,编译每个ts文件之后会生成一个js文件和一个声明文件。但是declaration和allowJs不能同时设为true */
"declarationMap": true, /* 值为true或false,指定是否为声明文件.d.ts生成map文件 */
"sourceMap": true, /* sourceMap的值为true或false,用来指定编译时是否生成.map文件 */
"outFile": "./", /* outFile用于指定将输出文件合并为一个文件,它的值为一个文件路径名。比如设置为"./dist/main.js",则输出的文件为一个main.js文件。但是要注意,只有设置module的值为amd和system模块时才支持这个配置 */
"outDir": "./", /* outDir用来指定输出文件夹,值为一个文件夹路径字符串,输出的文件都将放置在这个文件夹 */
"rootDir": "./", /* 用来指定编译文件的根目录,编译器会在根目录查找入口文件,如果编译器发现以rootDir的值作为根目录查找入口文件并不会把所有文件加载进去的话会报错,但是不会停止编译 */
"composite": true, /* 是否编译构建引用项目 */
"incremental": true, /* 是否启用增量编译*/
"tsBuildInfoFile": "./", /* 指定文件用来存储增量编译信息 */
"removeComments": true, /* removeComments的值为true或false,用于指定是否将编译后的文件中的注释删掉,设为true的话即删掉注释,默认为false */
"noEmit": true, /* 不生成编译文件,这个一般比较少用 */
"importHelpers": true, /* importHelpers的值为true或false,指定是否引入tslib里的辅助工具函数,默认为false */
"downlevelIteration": true, /* 当target为'ES5' or 'ES3'时,为'for-of', spread, and destructuring'中的迭代器提供完全支持 */
"isolatedModules": true, /* isolatedModules的值为true或false,指定是否将每个文件作为单独的模块,默认为true,它不可以和declaration同时设定 */
/* Strict Type-Checking Options */
"strict": true /* strict的值为true或false,用于指定是否启动所有类型检查,如果设为true则会同时开启下面这几个严格类型检查,默认为false */,
"noImplicitAny": true, /* noImplicitAny的值为true或false,如果我们没有为一些值设置明确的类型,编译器会默认认为这个值为any,如果noImplicitAny的值为true的话。则没有明确的类型会报错。默认值为false */
"strictNullChecks": true, /* strictNullChecks为true时,null和undefined值不能赋给非这两种类型的值,别的类型也不能赋给他们,除了any类型。还有个例外就是undefined可以赋值给void类型 */
"strictFunctionTypes": true, /* strictFunctionTypes的值为true或false,用于指定是否使用函数参数双向协变检查 */
"strictBindCallApply": true, /* 设为true后会对bind、call和apply绑定的方法的参数的检测是严格检测的 */
"strictPropertyInitialization": true, /* 设为true后会检查类的非undefined属性是否已经在构造函数里初始化,如果要开启这项,需要同时开启strictNullChecks,默认为false */
"noImplicitThis": true, /* 当this表达式的值为any类型的时候,生成一个错误 */
"alwaysStrict": true, /* alwaysStrict的值为true或false,指定始终以严格模式检查每个模块,并且在编译之后的js文件中加入"use strict"字符串,用来告诉浏览器该js为严格模式 */
/* Additional Checks */
"noUnusedLocals": true, /* 用于检查是否有定义了但是没有使用的变量,对于这一点的检测,使用eslint可以在你书写代码的时候做提示,你可以配合使用。它的默认值为false */
"noUnusedParameters": true, /* 用于检查是否有在函数体中没有使用的参数,这个也可以配合eslint来做检查,默认为false */
"noImplicitReturns": true, /* 用于检查函数是否有返回值,设为true后,如果函数没有返回值则会提示,默认为false */
"noFallthroughCasesInSwitch": true, /* 用于检查switch中是否有case没有使用break跳出switch,默认为false */
/* Module Resolution Options */
"moduleResolution": "node", /* 用于选择模块解析策略,有'node'和'classic'两种类型' */
"baseUrl": "./", /* baseUrl用于设置解析非相对模块名称的基本目录,相对模块不会受baseUrl的影响 */
"paths": {}, /* 用于设置模块名称到基于baseUrl的路径映射 */
"rootDirs": [], /* rootDirs可以指定一个路径列表,在构建时编译器会将这个路径列表中的路径的内容都放到一个文件夹中 */
"typeRoots": [], /* typeRoots用来指定声明文件或文件夹的路径列表,如果指定了此项,则只有在这里列出的声明文件才会被加载 */
"types": [], /* types用来指定需要包含的模块,只有在这里列出的模块的声明文件才会被加载进来 */
"allowSyntheticDefaultImports": true, /* 用来指定允许从没有默认导出的模块中默认导入 */
"esModuleInterop": true /* 通过为导入内容创建命名空间,实现CommonJS和ES模块之间的互操作性 */,
"preserveSymlinks": true, /* 不把符号链接解析为其真实路径,具体可以了解下webpack和nodejs的symlink相关知识 */
/* Source Map Options */
"sourceRoot": "", /* sourceRoot用于指定调试器应该找到TypeScript文件而不是源文件位置,这个值会被写进.map文件里 */
"mapRoot": "", /* mapRoot用于指定调试器找到映射文件而非生成文件的位置,指定map文件的根路径,该选项会影响.map文件中的sources属性 */
"inlineSourceMap": true, /* 指定是否将map文件的内容和js文件编译在同一个js文件中,如果设为true,则map的内容会以//# sourceMappingURL=然后拼接base64字符串的形式插入在js文件底部 */
"inlineSources": true, /* 用于指定是否进一步将.ts文件的内容也包含到输入文件中 */
/* Experimental Options */
"experimentalDecorators": true /* 用于指定是否启用实验性的装饰器特性 */
"emitDecoratorMetadata": true, /* 用于指定是否为装饰器提供元数据支持,关于元数据,也是ES6的新标准,可以通过Reflect提供的静态方法获取元数据,如果需要使用Reflect的一些方法,需要引入ES2015.Reflect这个库 */
}
"files": [], // files可以配置一个数组列表,里面包含指定文件的相对或绝对路径,编译器在编译的时候只会编译包含在files中列出的文件,如果不指定,则取决于有没有设置include选项,如果没有include选项,则默认会编译根目录以及所有子目录中的文件。这里列出的路径必须是指定文件,而不是某个文件夹,而且不能使用* ? **/ 等通配符
"include": [], // include也可以指定要编译的路径列表,但是和files的区别在于,这里的路径可以是文件夹,也可以是文件,可以使用相对和绝对路径,而且可以使用通配符,比如"./src"即表示要编译src文件夹下的所有文件以及子文件夹的文件
"exclude": [], // exclude表示要排除的、不编译的文件,它也可以指定一个列表,规则和include一样,可以是文件或文件夹,可以是相对路径或绝对路径,可以使用通配符
"extends": "", // extends可以通过指定一个其他的tsconfig.json文件路径,来继承这个配置文件里的配置,继承来的文件的配置会覆盖当前文件定义的配置。TS在3.2版本开始,支持继承一个来自Node.js包的tsconfig.json配置文件
"compileOnSave": true, // compileOnSave的值是true或false,如果设为true,在我们编辑了项目中的文件保存的时候,编辑器会根据tsconfig.json中的配置重新生成文件,不过这个要编辑器支持
"references": [], // 一个对象数组,指定要引用的项目
}7、小记
- TypeScript 是添加了类型系统的 JavaScript,适用于任何规模的项目。
- TypeScript 是一门静态类型、弱类型的语言,最优写法需要动静结合。
- TypeScript 是 JavaScript的超集,可以运行在浏览器、Node.js 等任何能运行 JavaScript 的环境中。
- TypeScript 可以和 JavaScript 共存,这意味着 JavaScript 项目能够渐进式的迁移到 TypeScript。
- TypeScript 与标准同步发展,符合最新的 ECMAScript 标准(stage 3)。
- TypeScript 中
tsconfig.json的生成和配置。
二、TypeScript基础
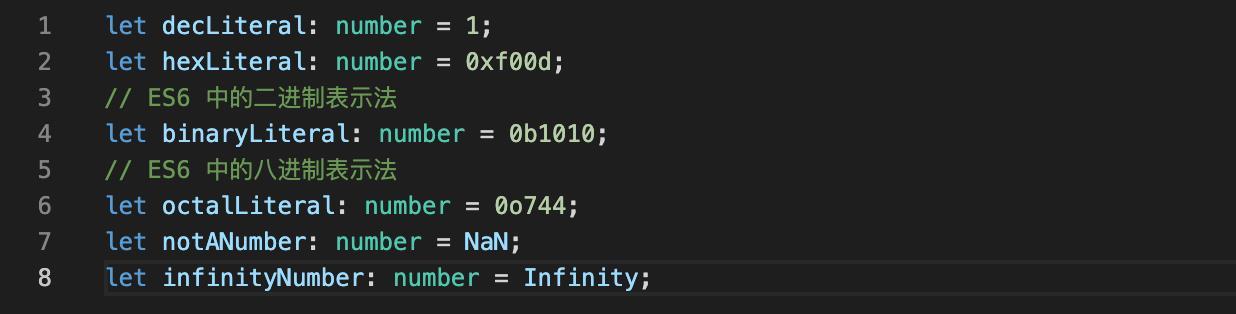
1、原始数据类型
PS:空值中:
与
void的区别是,undefined和null是所有类型的子类型。也就是说undefined类型的变量,可以赋值给number类型的变量:(需要tsconfig.json中strict设置为false)
2、任意值
3、类型推论
4、联合类型
PS:需要注意的是,一旦定义了可选属性,那么同一个接口内其他所有的属性,都只能是可选属性的子集,否则将会报错 !集合概念:string | number 为例,number为它的子集,string也为它的子集。
另一个版本问题:
5、对象的类型—接口
6、数组的类型
PS:疑惑? {
[index: number]: number;
length: number;
callee: Function;
}中任意类型为number为什么 callee可以是Function?
7、函数的类型
8、类型断言
9、声明文件
10、内置对象
三、TypeScript进阶
四、总结
咳,偷个懒,不一一列举。还是那句话,对于TypeScript 入门教程这本书我是极其推荐的,学 TypeScript 还是得看它。除了以上的内容外,它还囊括了工程化配置说明。我以我表弟的人格担保,看它必会!冲啊xdm!
🔥往期文章推荐 :
手把手教你在 Vue 中使用 JSX,不怕学不会!【建议收藏】_纸飞机博客-CSDN博客
2021年的几次面试让我死磕了17道JS手写题!_纸飞机博客-CSDN博客
大前端基本知识点及面试重灾区学习目录_纸飞机博客-CSDN博客
以上是关于❤️表弟说看了这本书后,他的TypeScript技术已经登峰造极了!❤️的主要内容,如果未能解决你的问题,请参考以下文章
还看不懂Python OpenCV?不,我不允许!隔壁大爷都说看得懂!❤️环境配置+问题分析+视频图像入门❤️万字只为你~