246.CSS 渐变圆角边框
Posted 前端小智@大迁世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了246.CSS 渐变圆角边框相关的知识,希望对你有一定的参考价值。
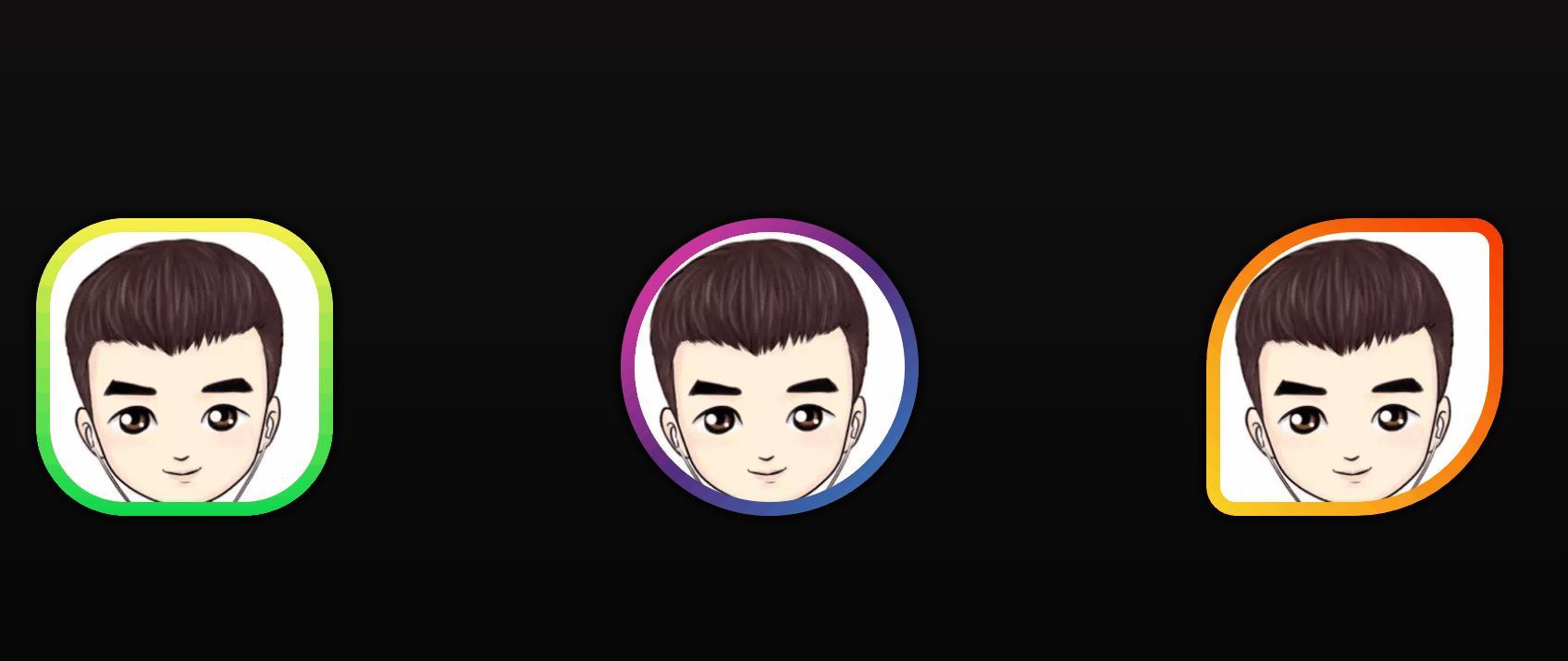
效果 (源码网盘地址在最后)

源码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS 渐变圆角边框</title>
<link href="./style.css" rel="stylesheet">
</head>
<body>
<div class="headshot headshot-1"></div>
<div class="headshot headshot-2"></div>
<div class="headshot headshot-3"></div>
</body>
</html>
css
body {
d以上是关于246.CSS 渐变圆角边框的主要内容,如果未能解决你的问题,请参考以下文章