基于身份证识别的JavaWeb驾校管理系统的设计与实现
Posted 彭祥.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于身份证识别的JavaWeb驾校管理系统的设计与实现相关的知识,希望对你有一定的参考价值。
今天博主要分享的项目是博主之前做的一个毕业设计,主要是对其功能进行优化改进,先前的项目中身份证识别模块使用的是php来完成,这也就导致在运行时我们需要开启tomcat与apache两个环境,并且在调试还需要对应版本,不方便我们的项目移植,然后博主为了解决这个问题,便将身份证识别接口由php语言改为了java语言,并对其功能做了改进与优化。
身份证识别模块

身份证识别实现解析:
身份证识别
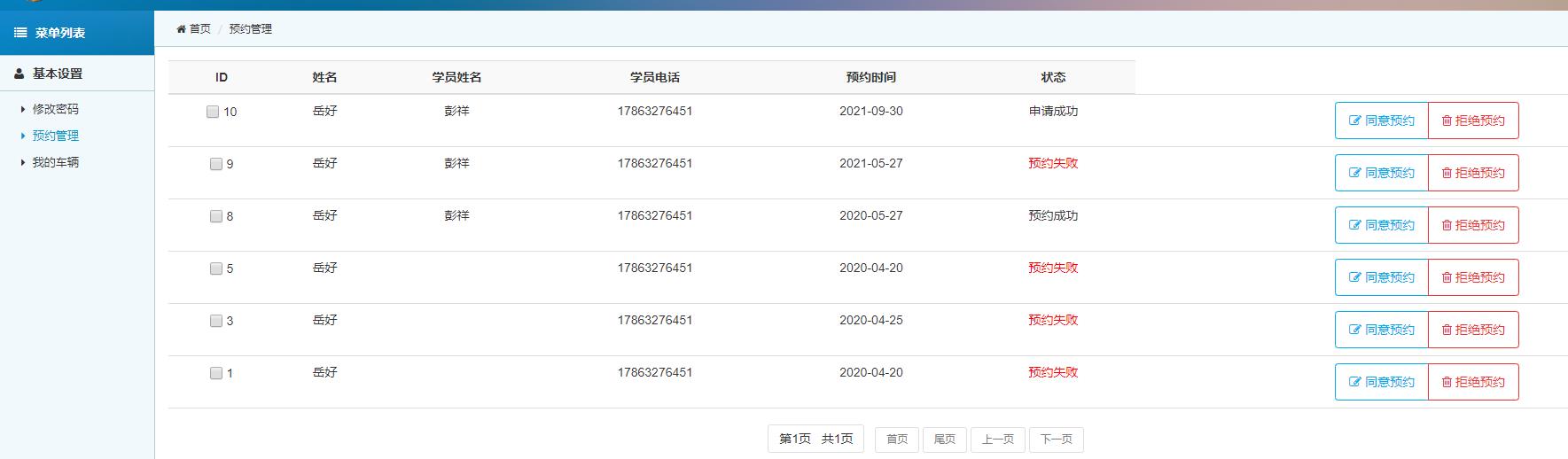
此外,项目添加了教练模块,学员可以进行预约学习,教练则可以进行审批操作

该项目使用eclipse开发,有同学询问如何使用idea运行,在此,给出调试视频。
eclipse开发的JavaWeb驾校管理系统导入idea
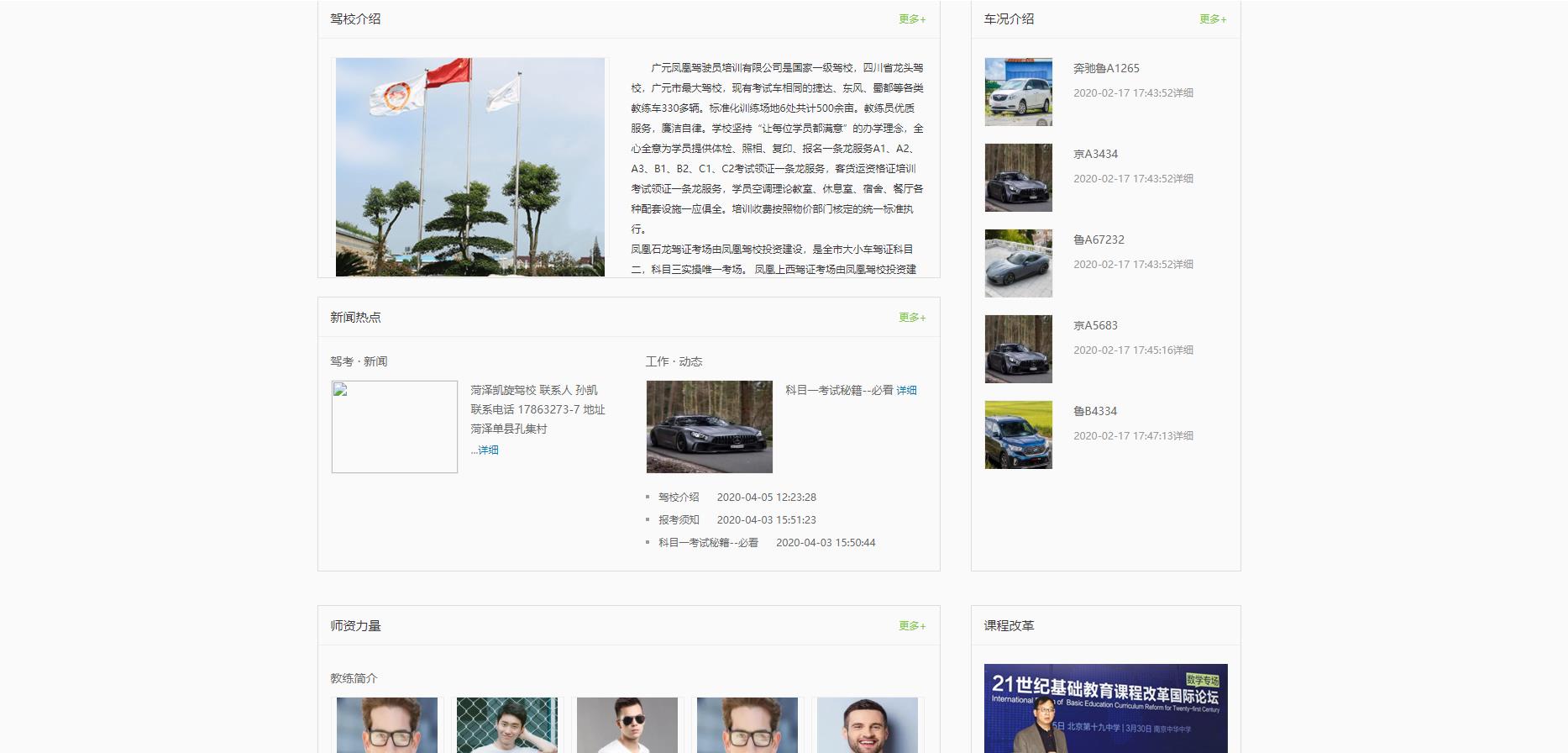
此外,关于该项目的功能介绍
以查询首页信息为例
前端jsp页面请求查询驾校信息等
<base href="${pageContext.request.contextPath}/index/">
IndexServlet来获取请求并进行调用server层,dao层方法
private void findDrivingAll(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
String curPage=request.getParameter("curPage");
int curpagestr=0;
if(curPage==null||"".equals(curPage)){
curpagestr=1;
}else{
curpagestr=Integer.parseInt(curPage);
}
//把当前页码赋值给Page的curpage属性
Page1 page=new Page1();
page.setCurPage(curpagestr);
//调用Service分页查询方法
page=noticeservice.getNoticeAll(page);
//request绑定查询结果
request.setAttribute("page", page);
List<Teacher> teacherlist=teacherservice.getTeacherWeb();
request.setAttribute("teacher",teacherlist);
List<School> schoollist=schoolservice.getSchoolWeb();
request.setAttribute("school", schoollist);
//请求转发 request.getRequestDispatcher("/index/index.jsp").forward(request, response);
}
server层调用dao层数据库持久层方法
public Page1 getNoticeAll(Page1 page) {
// TODO Auto-generated method stub
return noticedao.getNoticeAll(page);
}
@Override
public int addNotice(Notice notice) {
// TODO Auto-generated method stub
return noticedao.addNotice(notice);
}
@Override
public List<Notice> getNoticeWeb() {
// TODO Auto-generated method stub
return noticedao.getNoticeWeb();
}
dao层方法:
public Page1 getNoticeAll(Page1 page) {
// TODO Auto-generated method stub
String sql="select id,title,detail,datetime,img from notice";
Page1 page1=null;
page1 = dbutil.getQueryPage1(Notice.class, sql, null, page);
return page1;
}
最终,将结果进行返还并在前端页面以el表达式展示:
<c:forEach items="${requestScope.school }" var="school" begin="2" end="2" >
<li class="special">
<div class="n_img">
<img src="${pageContext.request.contextPath}/${school.img }" />
</div>
<div class="n_text">
<b>${school.name }</b>
<a href="${pageContext.request.contextPath}/SchoolServlet?action=findById&&id=${school.id }" class="detail">详细</a>
</div>
</li>
</c:forEach>

至此,项目便介绍到这里了,有需要了解的可以联系我哟!
以上是关于基于身份证识别的JavaWeb驾校管理系统的设计与实现的主要内容,如果未能解决你的问题,请参考以下文章