你了解Vue组件间传值五大场景吗?
Posted 北极光之夜。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你了解Vue组件间传值五大场景吗?相关的知识,希望对你有一定的参考价值。
一.前言:
你好呀,最近过得怎么样?这次分享下Vue组件间传值,是比较基础的,可以快速上手~
二.父组件向子组件传值:
比如有一个 Father.vue 的父组件要传值给 Children.vue 的子组件,完成共需四步:
父组件 Father.vue 内容,注意里面的操作步骤:
<template>
<div>
<h2>父组件区域</h2>
<hr />
<!-- 第二步:在引用的子组件标签里定义 :num="num" , num就是要传递的变量-->
<Children :num="num"></Children>
</div>
</template>
<script>
// 引入子组件
import Children from "./Children.vue";
export default {
data() {
return {
// 第一步:我们将要把变量 num 的值传给子组件Children
num: 666,
};
},
components: {
Children,
},
};
</script>
子组件 Children.vue 内容,注意里面的操作步骤:
<template>
<div>
<h2>子组件区域</h2>
<!-- 第四步:在子组件显示父组件传过来的值 -->
<i>父组件传递过了的值:{{ num }}</i>
</div>
</template>
<script>
export default {
//第三步: 子组件可以通过定义的props就可以接收来自父组件的变量值 num
props: ["num"],
data() {
return {};
},
};
</script>
运行效果:

三.子组件向父组件传值:
比如有一个 Children.vue 的子组件要传值给 Father.vue 的父组件,完成共需六步:
子组件 Children.vue 内容,注意里面的操作步骤:
<template>
<div>
<h2>子组件区域</h2>
<!-- 第二步:得定义一个向父组件传值的方法,比如定义一个按钮,
绑定一个点击事件,触发giveFather方法 -->
<button @click="giveFather">giveFather</button>
</div>
</template>
<script>
export default {
data() {
return {
// 第一步:我们将要把变量 word 的值传给父组件
word: "北极光之夜。",
};
},
methods: {
// 第三:定义子组件向父组件传值的事件方法
giveFather() {
// 第四步:可以通过$emit传值给父组件,第一个参数为传值的方法,第二个参数为要传递的值
this.$emit("giveFather", this.word);
},
},
};
</script>
父组件 Father.vue 内容,注意里面的操作步骤:
<template>
<div>
<h2>父组件区域</h2>
<hr />
<!-- 第五步:要在引用的子组件标签里定义一个自定义事件,
该自定义事件要写为子组件$emit的第一个参数一样,
然后双引号里的方法可以自定义,我这就为getSon -->
<Children @giveFather="getSon"></Children>
</div>
</template>
<script>
// 引入子组件
import Children from "./Children.vue";
export default {
data() {
return {};
},
components: {
Children,
},
methods: {
//第六步:定义获取子组件值的方法,该方法的参数就为子组件传递过来的值
getSon(temp) {
// 控制台输出看看能不能获取
console.log(temp);
},
},
};
</script>
运行效果:

四.兄弟组件间传值:
比如有一个 Father.vue 的父组件,它有一个Children.vue 的子组件和一个Son.vue 的子组件,那么,Children.vue 和 Son.vue 就是兄弟关系,现在 Children.vue 要向兄弟 Son.vue 传值:
首先在vue原型上定义一个新的实例,main.js文件内容,注意里面的操作步骤:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
// 第一步,在vue原型上定义一个自己的方法,一般叫$bus,为vue实例
Vue.prototype.$bus = new Vue();
new Vue({
render: h => h(App),
}).$mount('#app')
Children.vue 内容,注意里面的操作步骤:
<template>
<div>
<h2>Children子组件区域</h2>
<!-- 第三步:定义一个向兄弟组件传值的方法,比如定义一个按钮,
绑定一个点击事件,触发giveSon方法 -->
<button @click="giveSon">giveSon</button>
</div>
</template>
<script>
export default {
data() {
return {
// 第二步:我们将要把变量 word 的值传给兄弟组件
word: "北极光之夜。",
};
},
methods: {
// 第四:定义子组件向兄弟组件传值的事件方法
giveSon() {
// 第五步:可以通过自定义的$bus的$emit传值给兄弟组件,
//第一个参数为传值的方法,第二个参数为要传递的值
this.$bus.$emit("giveSon", this.word);
},
},
};
</script>
Son.vue 内容,注意里面的操作步骤:
<template>
<div>
<h2>Son子组件区域</h2>
</div>
</template>
<script>
export default {
data() {
return {};
},
created() {
//第六步:通过$on方法进行获取兄弟传递过来的值。
//第一个参数为兄弟组件传值的方法,第二个参数是自定义的方法
this.$bus.$on("giveSon", this.getSon);
},
methods: {
//第七步,自定义的方法,参数就是兄弟传过来的值
getSon(temp) {
//输出看看
console.log(temp);
},
},
};
</script>
运行效果:

总结就是,在vue原型上定义一个新的实例, 然后采用 $ emit 和 $ on 这两个方法进行获取传递过来的值。
五. 使用Vuex状态机传值:
Vuex是实现组件全局状态(数据)管理的一种机制,可以很方便的实现组件之间数据的共享。
关于Vuex的详细使用,可以看这篇文章,指路👉:https://auroras.blog.csdn.net/article/details/117536679
六. 给后代组件传值,provide和inject:
比如有一个 Father.vue 的父组件,它有一个Children.vue 的子组件,那么这个Children.vue 的子组件是他的后代。而若Children.vue 也有一个子组件 grandSon.vue,那么grandSon.vue 就相当于 Father.vue的孙子组件,同样,grandSon.vue也会是Father.vue的后代。以此类推,它的孙子,孙子的孙子等等都是它后代。现在我们实现Father.vue 给它的后代grandSon.vue孙子组件传值:
父组件 Father.vue 内容,注意里面的操作步骤:
<template>
<div>
<h2>父组件区域</h2>
<hr />
<Children></Children>
</div>
</template>
<script>
// 引入子组件
import Children from "./Children.vue";
export default {
data() {
return {
// 第一步:定义一个变量,我们将要把变量 num 的值传给后代组件grandSon.vue
num: "北极光之夜",
};
},
// 第二步,定义一个provide函数
provide() {
//第三步,如下定义,给后代接收
//giveAfter名称为自己定义,任意起,this固定写法
return {
giveAfter: this,
};
},
components: {
Children,
},
};
</script>
子组件Children.vue 内容,没什么,引入子组件就行:
<template>
<div>
<h2>
Children子组件区域
<hr />
<Grand-son></Grand-son>
</h2>
</div>
</template>
<script>
// 引入子组件
import GrandSon from "./GrandSon.vue";
export default {
data() {
return {};
},
components: {
GrandSon,
},
};
</script>
孙子组件GrandSon.vue 内容,注意里面的操作步骤:
<template>
<div>
GrandSon孙子组件区域
<!-- 第六步:展示数据 -->
<i> {{ num }}</i>
</div>
</template>
<script>
export default {
//第四步:定义inject,里面写祖先组件自定义的名称
inject: ["giveAfter"],
data() {
return {
// 第五步:取得祖先组件传的值,this.giveAfter.要传递值的变量名
//赋值给num
num: this.giveAfter.num,
};
},
};
</script>
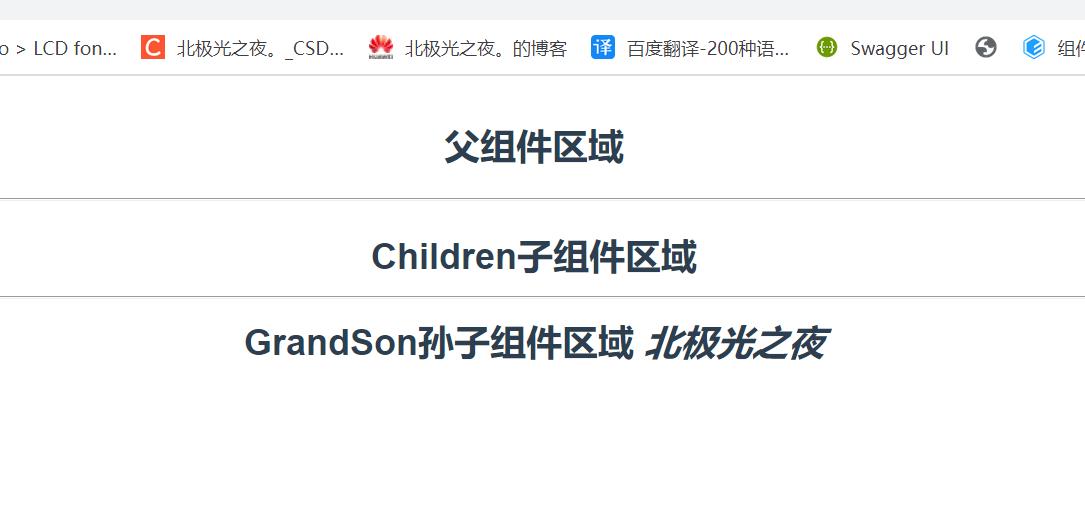
看运行效果,成功获取:

七.总结:
总的来说,我们可以简略的概括为以下几个小点🌻🌻🌻:
| 场景 | 用法 |
|---|---|
| 父组件向子组件传值 | 父组件在子组件标签中v-bind绑定变量值,子组件通过 props 属性接收传过来的值。 |
| 子组件向父组件传值 | 子组件通过 $emit 方法将想要传递的值通过函数的形式传出,第一个参数为自定义事件,第二个参数为要传传递的值。随后父组件子在子组件标签上绑定对自定义事件的监听,定义方法的参数就为传递的值。 |
| 兄弟组件间传值 | 先在vue原型上定义一个vue实例,随后兄弟A通过 $emit 传值,兄弟B通过 $on 来接收值。 |
| 使用Vuex状态机 | Vuex是实现组件全局状态(数据)管理的一种机制,可以很方便的实现组件之间数据的共享。 |
| 给后代组件传值 | 祖先组件通过定义 provide 函数提供返回给后代的数据,子孙组件通过 inject 来注入祖父组件传递过来的数据。 |
上面就是Vue组件间传值比较常见的5大场景了,你学会了吗~😁
下次见了~

我的哔哩哔哩空间
Q群聊:629596039
其它文章:
~关注我看更多简单创意特效:
文字烟雾效果 html+css+js
环绕倒影加载特效 html+css
气泡浮动背景特效 html+css
简约时钟特效 html+css+js
赛博朋克风格按钮 html+css
仿网易云官网轮播图 html+css+js
水波加载动画 html+css
导航栏滚动渐变效果 html+css+js
书本翻页 html+css
3D立体相册 html+css
霓虹灯绘画板效果 html+css+js
记一些css属性总结(一)
Sass总结笔记
…等等
进我主页看更多~
以上是关于你了解Vue组件间传值五大场景吗?的主要内容,如果未能解决你的问题,请参考以下文章