对js的初步认识及使用
Posted web前端工程师小盛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对js的初步认识及使用相关的知识,希望对你有一定的参考价值。
大家好,我是刚刚学习前端的萌新程序员,上周学习了js并使用js写了一个项目,总结下在该项目中使用到js哪些方面的知识

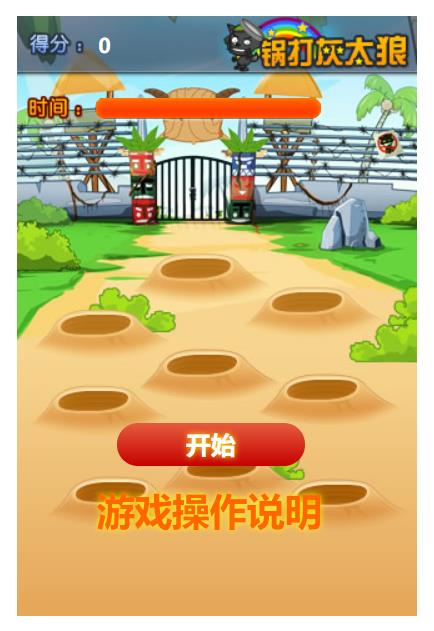
上面是我制作的小游戏"打灰太狼" ,以下是我实现的整体思路
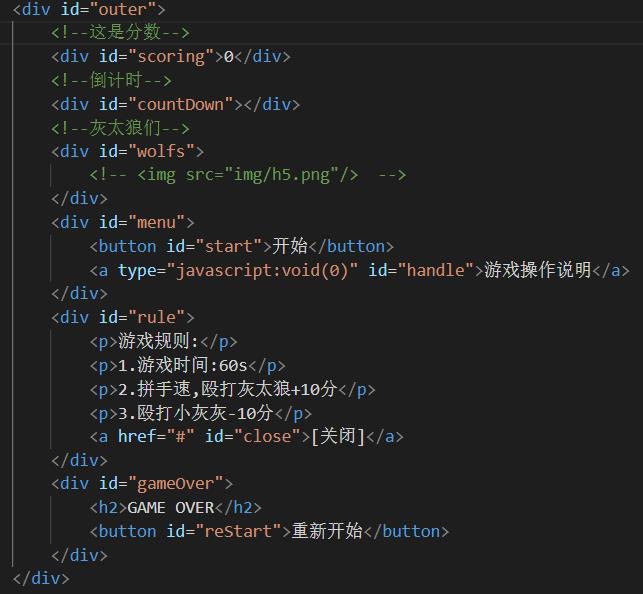
首先我先进行了基本的布局设置

布局完后,首先写点击事件
startBtn.onclick = function () {
// 隐藏menu菜单
menu.style.display = "none";
progressHandler();
startWolfAnimation();
}点击游戏开始按钮才能进入灰太狼界面,这里的函数方法保存进度条的效果和灰太狼动画效果
function progressHandler() {
var countDownWidth = 180;
var timer = setInterval(function () {
// 每10毫秒减一
countDownWidth--;
// 重新给倒计时div赋值宽度,实现倒计时效果
countDownDiv.style.width = countDownWidth + "px";
if (countDownWidth <= 0) {
// 游戏结束,清除定时器
clearInterval(timer);
// 清除创建狼的定时器
stopWolfAnimation();
// 显示弹框
gameOverDiv.style.display = "block";
}
}, 100);
}
function stopWolfAnimation(){
clearInterval(createWolfTimer);
}function startWolfAnimation(){
// 创建狼
// 用来记录上一个随机数(洞口上一次出现的位置)
var num = -9999999;
createWolfTimer = setInterval(function () {
// 随机数
var rand = randFn(0, wolfStartArr.length - 1); //0 1 1
// 随机0~100的数
var randType = randFn(0, 100);
if (num == rand) {
return;
}
num = rand;
var wolf = new Image();
//设置狼出现的位置
wolf.style.left = wolfStartArr[rand].left;
wolf.style.top = wolfStartArr[rand].top;
// 随机狼的类型(小灰灰or灰太狼)
randType > 90 ? wolf.type = "x" : wolf.type = "h";
// 图片的下标
wolf.index = 0;
wolf.src = "img/" + wolf.type + wolf.index + ".png";
// 插入到divs里面
wolfsDiv.appendChild(wolf);
//用来狼出现的动画(通过计时器刷图,实现动画)
wolf.upTimer = setInterval(function () {
wolf.index++;
if (wolf.index <= 5) {
wolf.src = "img/" + wolf.type + wolf.index + ".png";
} else {
clearInterval(wolf.upTimer);
wolf.downTimer = setInterval(function () {
wolf.index--;
if (wolf.index <= 0) {
clearInterval(wolf.downTimer);
wolfsDiv.removeChild(wolf);
}
wolf.src = "img/" + wolf.type + wolf.index + ".png";
}, 100)
}
}, 100)
var bol = true;
// 给wolf添加点击事件
wolf.onclick = function () {
wolf.index = 5;
if (bol == true) {
// 清除定时器(狼出现,狼消失)
clearInterval(wolf.upTimer);
clearInterval(wolf.downTimer);
wolf.hitTimer = setInterval(function () {
wolf.index++;
if (wolf.index >= 9) {
clearInterval(wolf.hitTimer);
// 移除wolf
wolfsDiv.removeChild(wolf);
}
wolf.src = "img/" + wolf.type + wolf.index + ".png";
}, 100)
}
bol = false;
if (wolf.type == "x") {
// 减10分
scoring.innerhtml = parseInt(scoring.innerHTML) - 10;
wolf.onclick=null;
} else if (wolf.type == "h") {
// 加10分
scoring.innerHTML = parseInt(scoring.innerHTML) + 10;
wolf.onclick=null;
}
}
}, 800)
}这是函数里面的方法,可以看到使用的都是基础js,非常简单
//重新开始的点击事件
reStart.onclick=function(){
gameOverDiv.style.display="none";
//调用进度条的函数
progressHandler();
//灰太狼动画函数
startWolfAnimation();
scoring.innerHTML=0;//分值清除
}然后在游戏结束后点击重新开始按钮调用这两个方法,然后非常的简单就实现了功能,总结一下我们使用的有定时器,随机数,封装函数等,大家可以去试试,好了下次再见我是程序员小盛希望我们下次见~
以上是关于对js的初步认识及使用的主要内容,如果未能解决你的问题,请参考以下文章