一篇文章带你入门《微信小程序》建议收藏
Posted 跳动的bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一篇文章带你入门《微信小程序》建议收藏相关的知识,希望对你有一定的参考价值。
一、了解微信小程序的概念
微信小程序 (Wechat Mini Program) ,是一种不需要下载安装即可使用的应用,用户使用微信 “扫一扫” 或 “搜一搜” 即可打开应用。即用即走的优点,使得微信小程序取代了许多App (应用程序) 。
微信小程序应用的领域非常多,包括教育、媒体、交通、房地产、生活服务、旅游、电商、餐饮、民政民生、科技等多个领域。微信小程序以快捷、低成本、微信庞大的用户量优势,为电商行业实现了更多的盈利,为消费者带来了更好的服务。微信小程序背后蕴藏着巨大的流量红利。因此,越来越多的企业和商家都开发了属于自己的小程序。
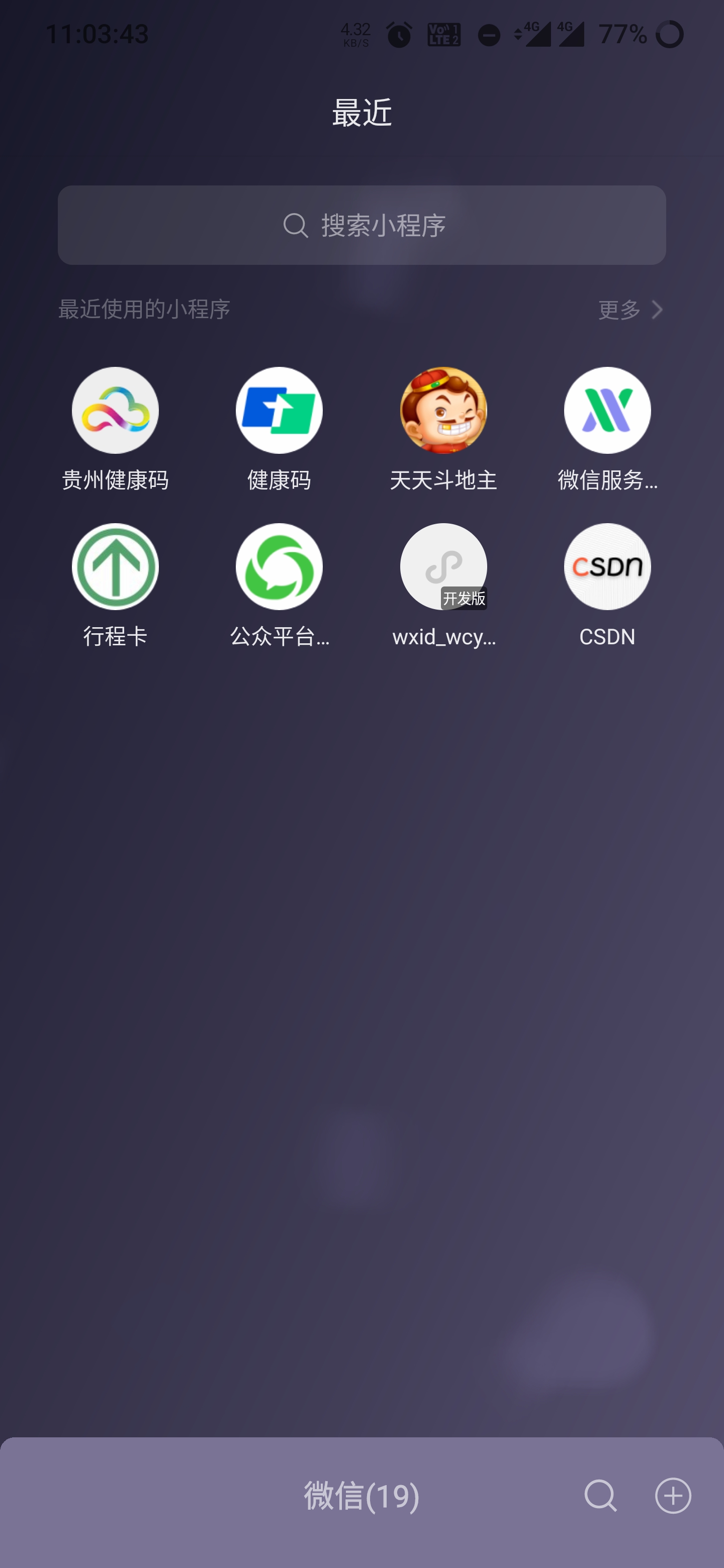
譬如,我们在微信界面下拉就可以看到我们经常使用的一些小程序,大家不要怕,我的码是绿色的


这里就有细心的小伙伴发现了,和一般在商店里下载的 APP 来说微信小程序还是有很多亮点的。比如微信小程序不占内存、无需下载、无需安装。
不过也有人在质疑,如今微信小程序这么好用,是不是能够彻底替代一切的APP呢 ❔❓
这里呢,小程序和APP各有特色,并不能取代所有APP,它们适用于不同需求的客户。但至少是能替代一部分 APP 的,比如那种不常用的但是又是必须要用的 APP 我就喜欢用小程序替代,但你说要在小程序上打把王者荣耀、和平精英,至少现在我觉得还不现实,毕竟成本摆在那
二、了解微信小程序开发流程
1️⃣ 微信小程序运行流程。
先要理解微信小程序运行流程,才能理解微信小程序开发流程。
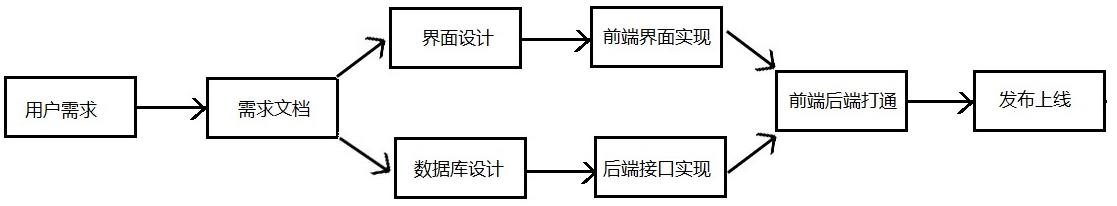
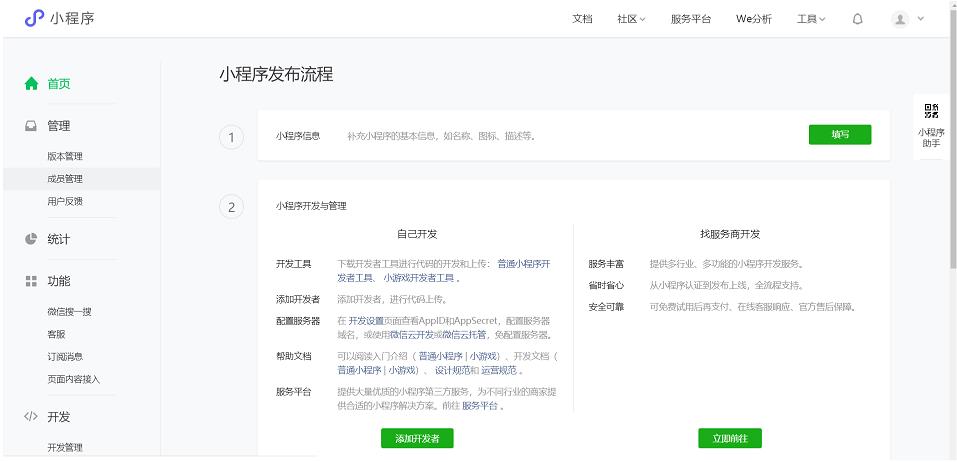
2️⃣ 微信小程序开发流程
微信小程序开发流程如图所示

三、会注册微信小程序账号
开发微信小程序之前要注册微信小程序账号。如果未注册,只能在本地的开发者工具中运行,不能在微信上使用。
1️⃣ 注册微信小程序账号的操作步骤
▶ 点我打开微信公众平台官网。在微信公众平台官网首页的右上角点击 “立即注册” 按钮

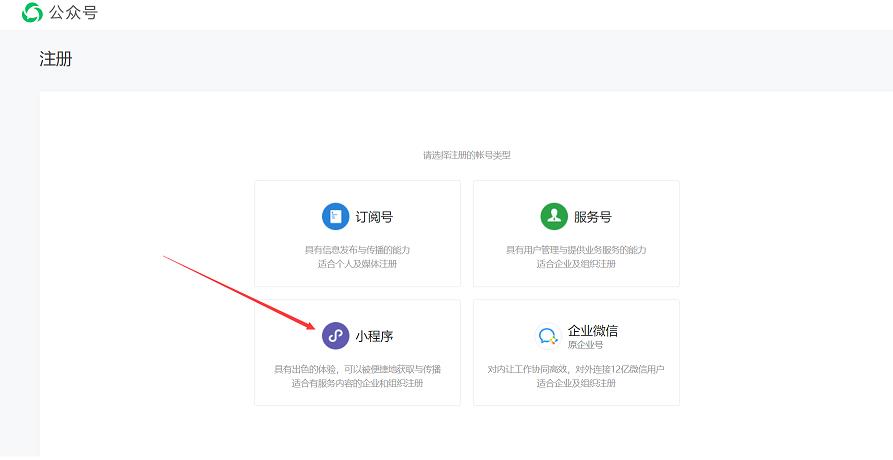
▶ 选择注册的账号类型。

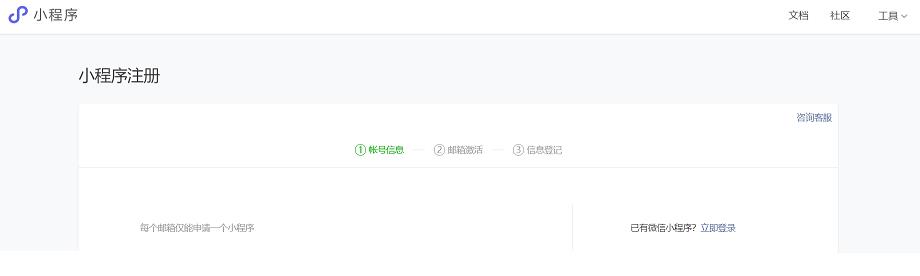
▶ 依次完成账号信息、激活邮箱、信息登记。
▶ 操作步骤:填写邮箱和密码 ➡ 激活邮箱 ➡ 登录邮箱 ➡ 查收激活邮件 ➡ 点击激活链接 ➡ 填写信息 ➡ 选择主体类型选择 ➡ 完善主体信息和管理员信息

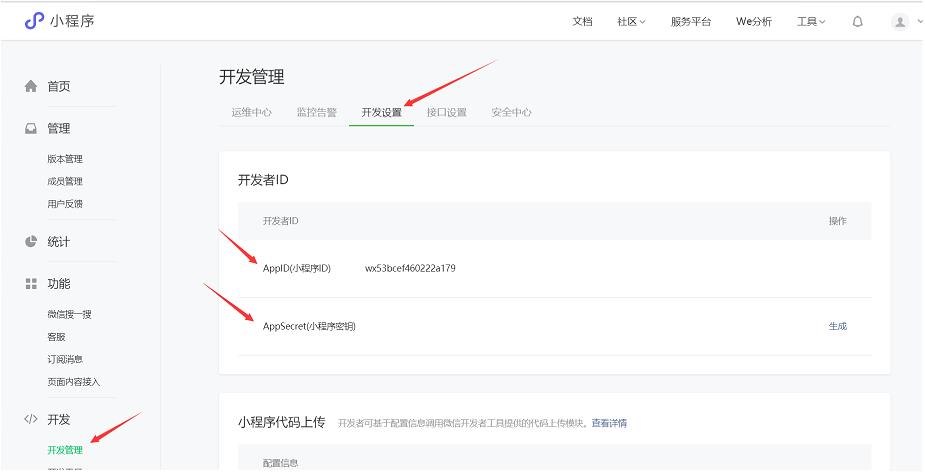
2️⃣ 查询小程序 ID 和密钥
小程序ID及小程序的身份标识号,AppSecret 及小程序的密钥。在创建小程序时,需要输入小程序 ID 和 AppSecret 的操作如下:
▶ 登录微信公众号平台官网。
点击打开微信公众号平台官网,输入刚注册的账号和密码,单击 “登录” ,在用微信 “扫一扫” 登录。进入微信小程序的管理后台。

▶ 在左侧菜单中单击 “开发” ,单击 “开发设置” ,将会显示小程序 ID 和 AppSecret

四、会安装微信开发者工具
微信开发者工具是微信小程序专用开发集成环境。在微信开发者工具中可编辑和修改代码,查看代码运行的结果,也可调试和上传代码。
下载安装微信开发者工具的步骤:
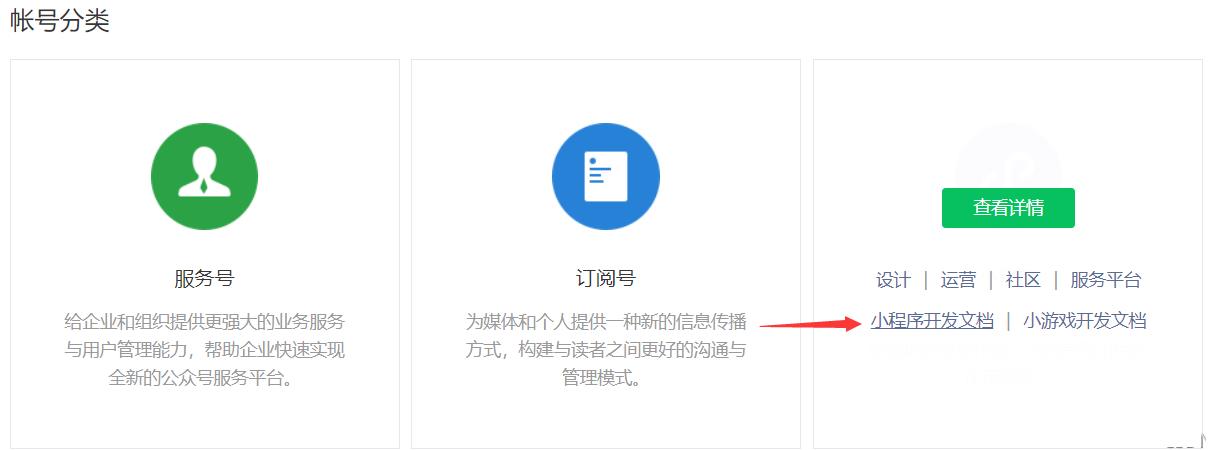
▶ 点击打开微信公众平台网站,单击 “小程序开发文档”

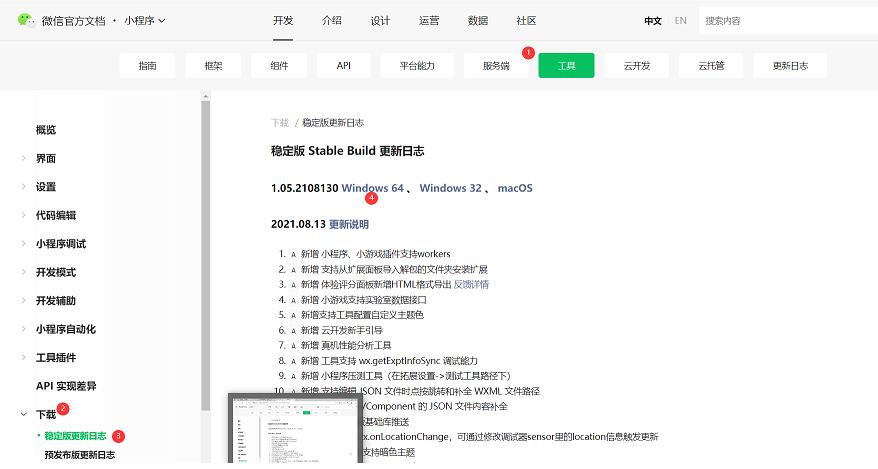
▶ 在小程序开发文档中找到下载地址。
在小程序开发文档中单击 工具” → 单击 “下载” → 单击 “稳定版更新日志” → 单击适合自己计算机操作系统的)版本进行下载,下载完成后,双击安装即可

五、会简单使用微信开发者工具
1️⃣ 新建项目
双击微信开发者工具快捷图标,首次打开微信开发者工具时,需要用微信 “扫一扫” 确认登录,然后弹出小程序管理列表页面。
▶ 点击 “管理” ,可以删除以前的项目 使用这个工具可以进行小程序、小游戏、公众号网页、代码片段开发。在这里我们选择小程序,单击+号,创建新项目。

▶ 接着,单击 “新建项目” → 单击 “目录” (提前创建一个空目录) → 粘贴 AppID (打开微信公众平台网址,登录平台,在开发设置中找到 AppID) →开发模式默认选择“小程序”一单击 “不使用云服务” → 单击“新建”,将会创建一个微信小程序。

2️⃣ 导入项目
▶ 如果已经有小程序项目,可以直接导人项目。单击 “导入项目” 单击目录下拉箭头,选择项目所在的文件夹,复制粘贴 AppID (打开微信公众平台网址,登录平台,在开发设置中会显示 AppID) ,单击 “导入”
六、微信开发者工具的使用
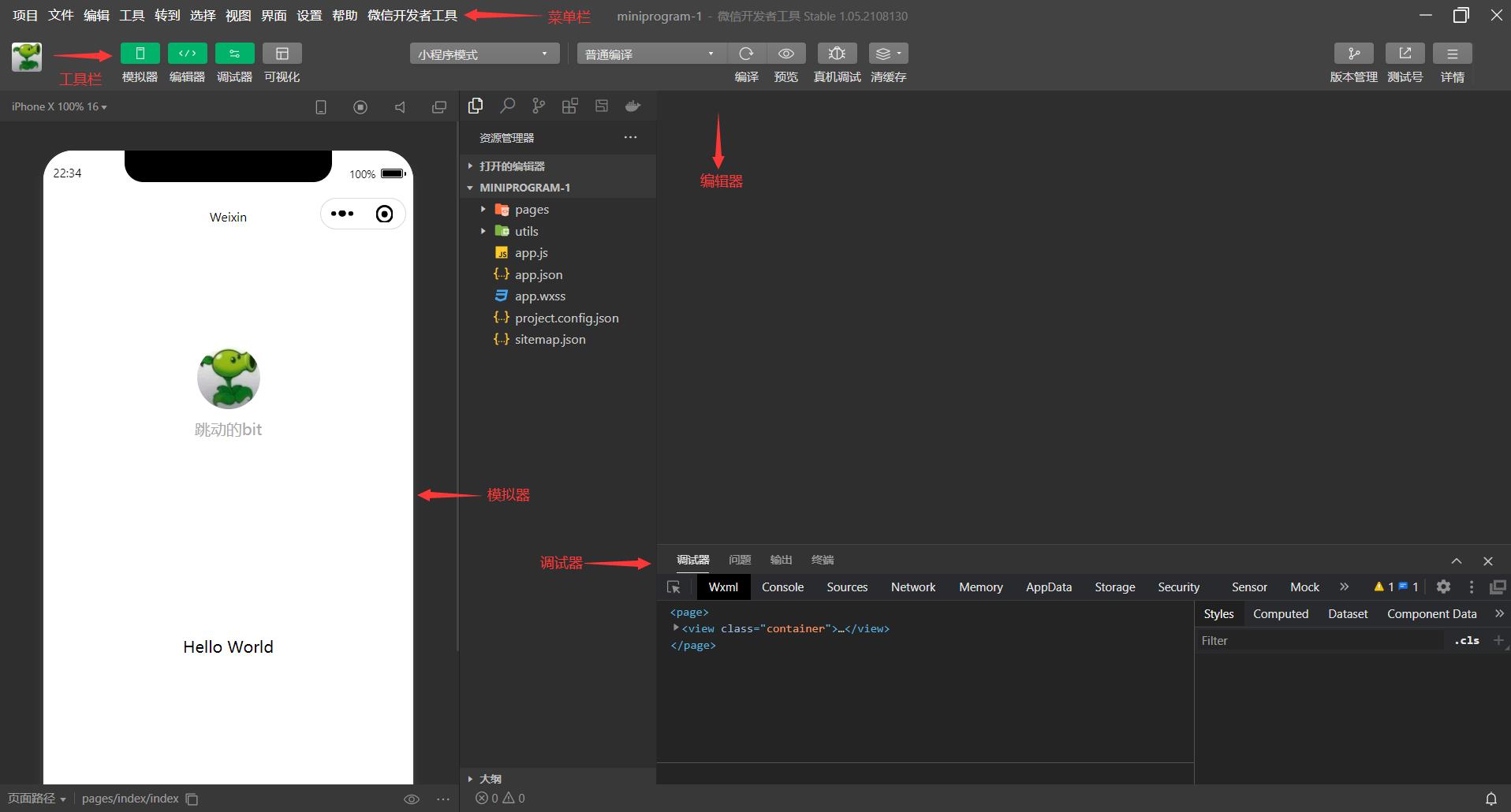
微信开发者工具的主界面包括一下 5 个部分

菜单栏:
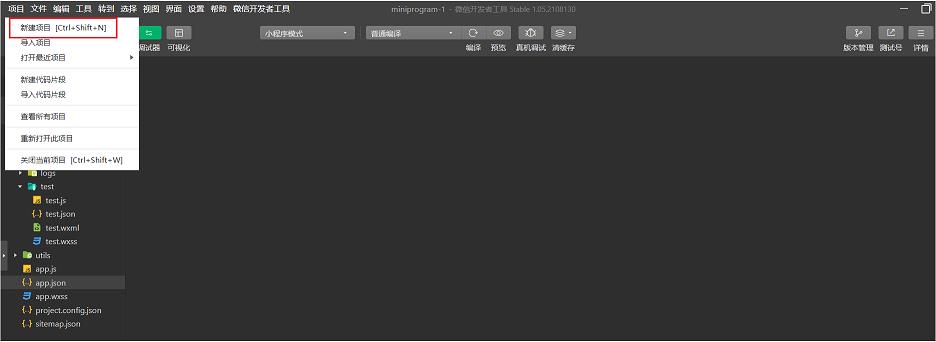
▶ 项目:用于新建项目、关闭 项目、导入项目和查看所有项目。
▶ 文件:用于新建、保存、关 闭文件。
▶ 编辑:用于查找、替换、编 辑及格式化代码。
▶ 工具:用于访问一些辅助工 具。
▶ 界面:用于显示和隐藏开发者界面的各个窗口设置:用于设置外观、快捷键、编辑器等。
▶ 微信开发者工具:用于切换账号、更换开发模式、调试等操作。
工具栏:
▶ 个人中心:左侧第一个按钮,显示当前登录用户的头像和用户名。模拟器、编辑器和调试器按钮:用于切换显示或隐藏对应的工具。编译下拉菜单:默认为普通编译。可以添加其他编译模式。
▶ 编译:编写小程序代码后,要单击 “编译” 按错,或者按下 Ctrl+S 快捷键,才能在模拟器看到显示效果,在调试器中进行调试。
▶ 预览:单击该按钮,会生成一个二维码,用手机微信 “扫一扫” ,可在手机微信中预览小程序的实际运行效果。
▶ 真机调试:通过网络连接对手机上运行的小程序进行调试,可以在手机上更好地定位和查找出现的问题
▶ 切后台:模拟在手机中小程序切换后台的效果。清缓存:清除数据缓存或文件缓存。
上传:当小程序代码调试成功后,单击 “上传” 按钮,可以将代码上传到小程序管理后台,作为体验版本。
模拟器
▶ 可以模拟手机环境,选择不同型号手机查看运行效果;可以选择缩放比例:在模拟器的底部状态栏会显示当前的页面路径。
编辑器
▶ 编辑器包括左右两部分。左侧用于浏览项目目录结构,单击某个文件,在右侧可对这个文件进行编写代码。
调试器
▶ Console:“控制台” 面板,用于输出代码中console.log0的调试信息,也可以直接编写代码执行。
▶ Sources:“源代码” 面板,可以查看或编辑源代码,并支持代码调试。 WXML:WXML面板,查看和调试,WXML 和 wxss。
以上是关于一篇文章带你入门《微信小程序》建议收藏的主要内容,如果未能解决你的问题,请参考以下文章