将网页内容保存为PDF
Posted 没事就要敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将网页内容保存为PDF相关的知识,希望对你有一定的参考价值。
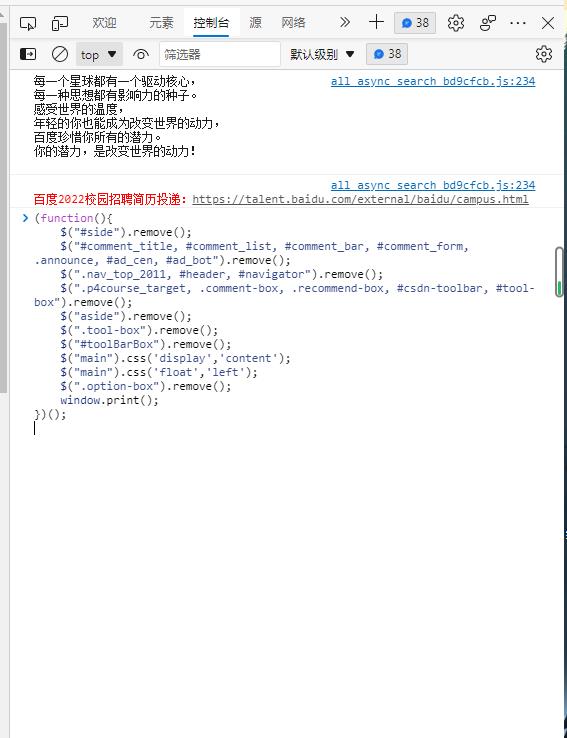
- 打开想要保存为PDF的网页,点击
F12 - 选择控制台,粘贴以下代码
(function(){
$("#side").remove();
$("#comment_title, #comment_list, #comment_bar, #comment_form, .announce, #ad_cen, #ad_bot").remove();
$(".nav_top_2011, #header, #navigator").remove();
$(".p4course_target, .comment-box, .recommend-box, #csdn-toolbar, #tool-box").remove();
$("aside").remove();
$(".tool-box").remove();
$("#toolBarBox").remove();
$("main").css('display','content');
$("main").css('float','left');
$(".option-box").remove();
window.print();
})();

3. 按回车,运行,选择打印即可

以上是关于将网页内容保存为PDF的主要内容,如果未能解决你的问题,请参考以下文章