对于JavaScript产生闭包的个人理解
Posted усил
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对于JavaScript产生闭包的个人理解相关的知识,希望对你有一定的参考价值。
什么是闭包
当函数可以记住所在的词法作用域时,就产生闭包,即使函数是在当前词法作用域之外执行。
补充:什么是词法作用域
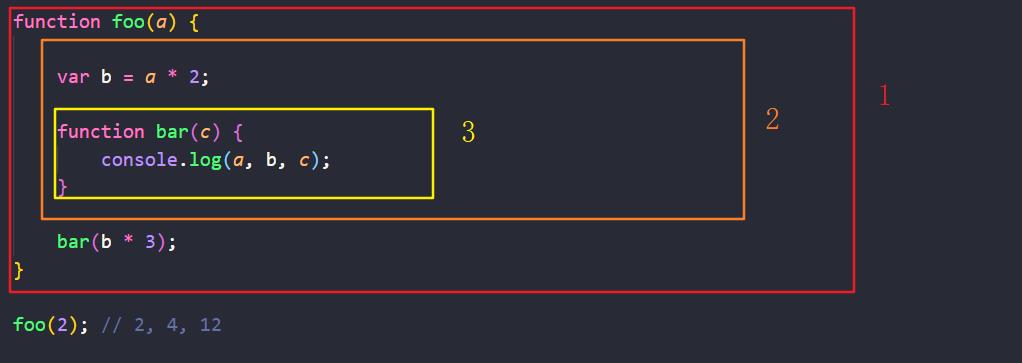
词法作用域是由你写代码时将变量和块级块级作用域写在哪里所决定的

function wait(message) {
setTimeout(function timer() {
console.log(message);
}, 1000);
}
wait("Hello, closure!");
当 wait 执行 1 秒后,它的内部作用域并不会消失,timer() 函数仍然保有 wait() 作用域的闭包 ,这就产生闭包
在定时器、事件监听器、Ajax请求、跨窗口通信、Web Workers 或者任何其他的异步(或者同步)任务中,只要使用了回调函数,实际上就是在使用闭包!!
案例
for(var i = 1; i <= 5; i++) {
setTimeout(function timer() {
console.log(i);
}, i * 1000);
}
很明显输出结果是 6
但改成
for(var i = 1; i <= 5; i++) {
setTimeout(function timer() {
console.log(i);
}, 0);
}
输出还是为 6
原因:
当我们使用 for 循环时,虽每次循环都会给自己“捕获一个 i 的副本” ,但在这里 i 是被封闭在一个共享的全局作用域下(即上图y中的最外层)。因此, 实际 i 只有一个。
包括延迟1000毫秒在执行其内部也是这个原理,并不是因为延迟造成的
此时,我们应该在每次循环时,要都能产生闭包。
要产生闭包,必须满足俩个条件两者缺一不可
- 产生气泡(函数)
- 存在作用域(存在类似于 var a = key)
for(var i = 0; i <= 5; i++) {
(function () {
setTimeout(function timer() {
console.log(i);
}, i * 1000)
})()
}
输出结果为 6 个 undefined
原因:立即执行函数中并不存在作用域,只产生气泡
for(var i = 0; i <= 5; i++) {
(function () {
var j = i; // 使立即函数产生作用域
setTimeout(function timer() {
console.log(j);
}, j * 1000)
})()
}
或者
for(var i = 0; i <= 5; i++) {
(function (j) {
setTimeout(function timer() {
console.log(j);
}, i * 1000)
})(i);
}
补充:在闭包中,只是创建了一个函数(产生一个封闭的空间),函数中并没有变量(引用外层气泡中的变量),是产生不了闭包。
以上是关于对于JavaScript产生闭包的个人理解的主要内容,如果未能解决你的问题,请参考以下文章