react 生命周期
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 生命周期相关的知识,希望对你有一定的参考价值。
1.组件从创建到死亡它会经历一些特定的阶段。
2.React组件中包含一系列钩子函数(生命周期回调函数), 会在特定的时刻调用。
3.我们在定义组件时,会在特定的生命周期回调函数中,做特定的工作。
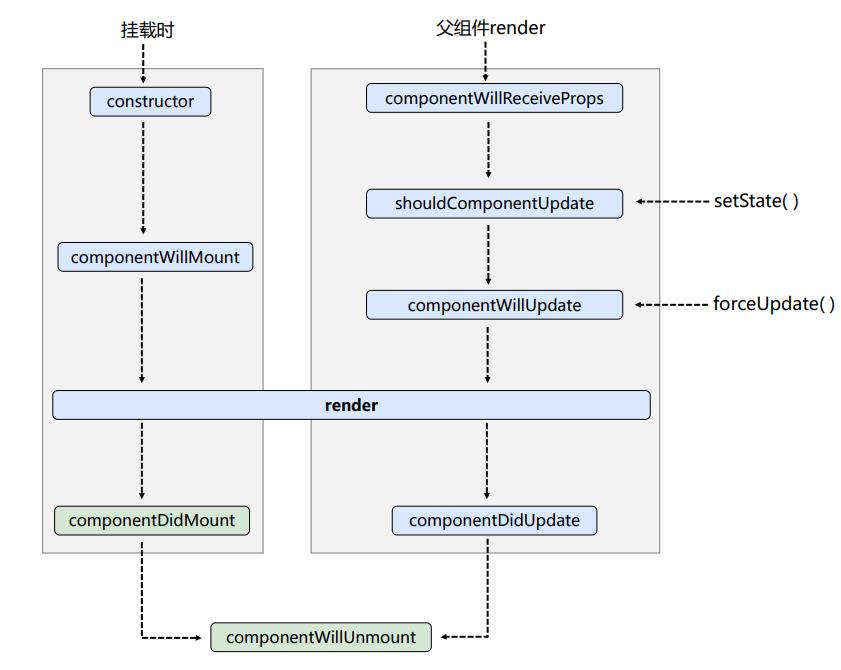
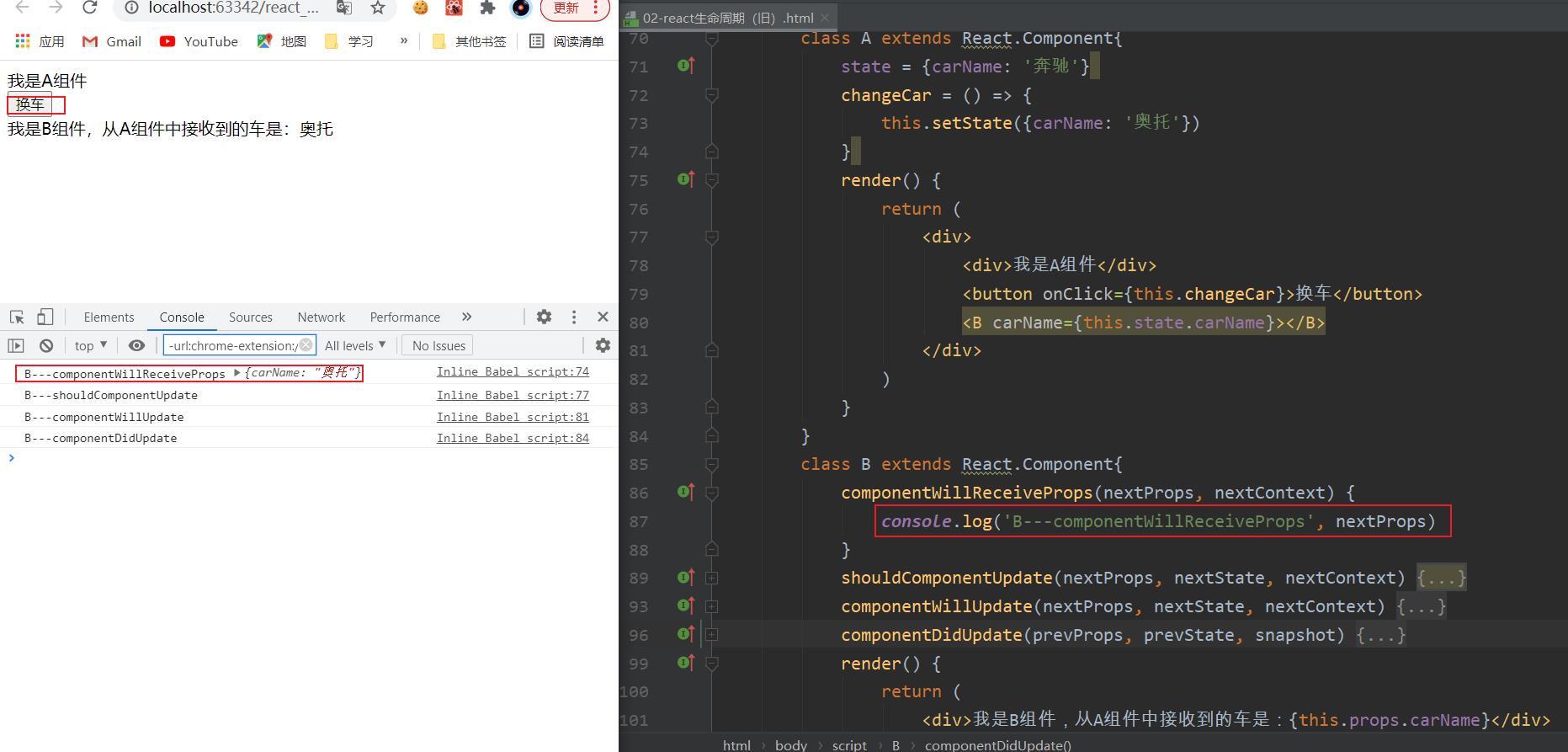
一、react生命周期(旧的)
生命周期的三个阶段(旧)
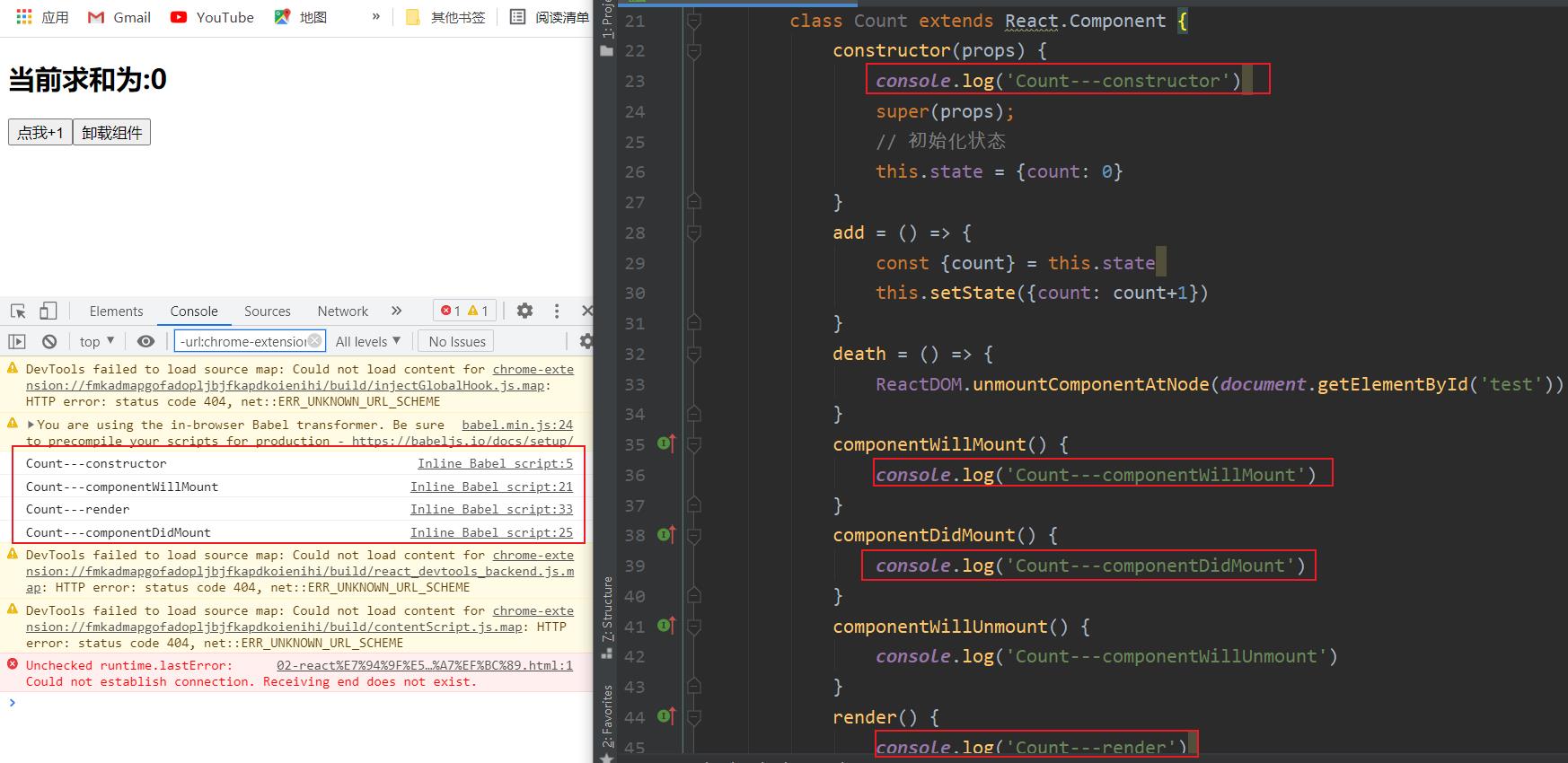
1. 初始化阶段: 由ReactDOM.render()触发---初次渲染
1.constructor()
2.componentWillMount()
3.render()
4.componentDidMount() 常用
一般在这个钩子中做一些初始化的事情,
比如开启定时器、发送网络请求、订阅消息
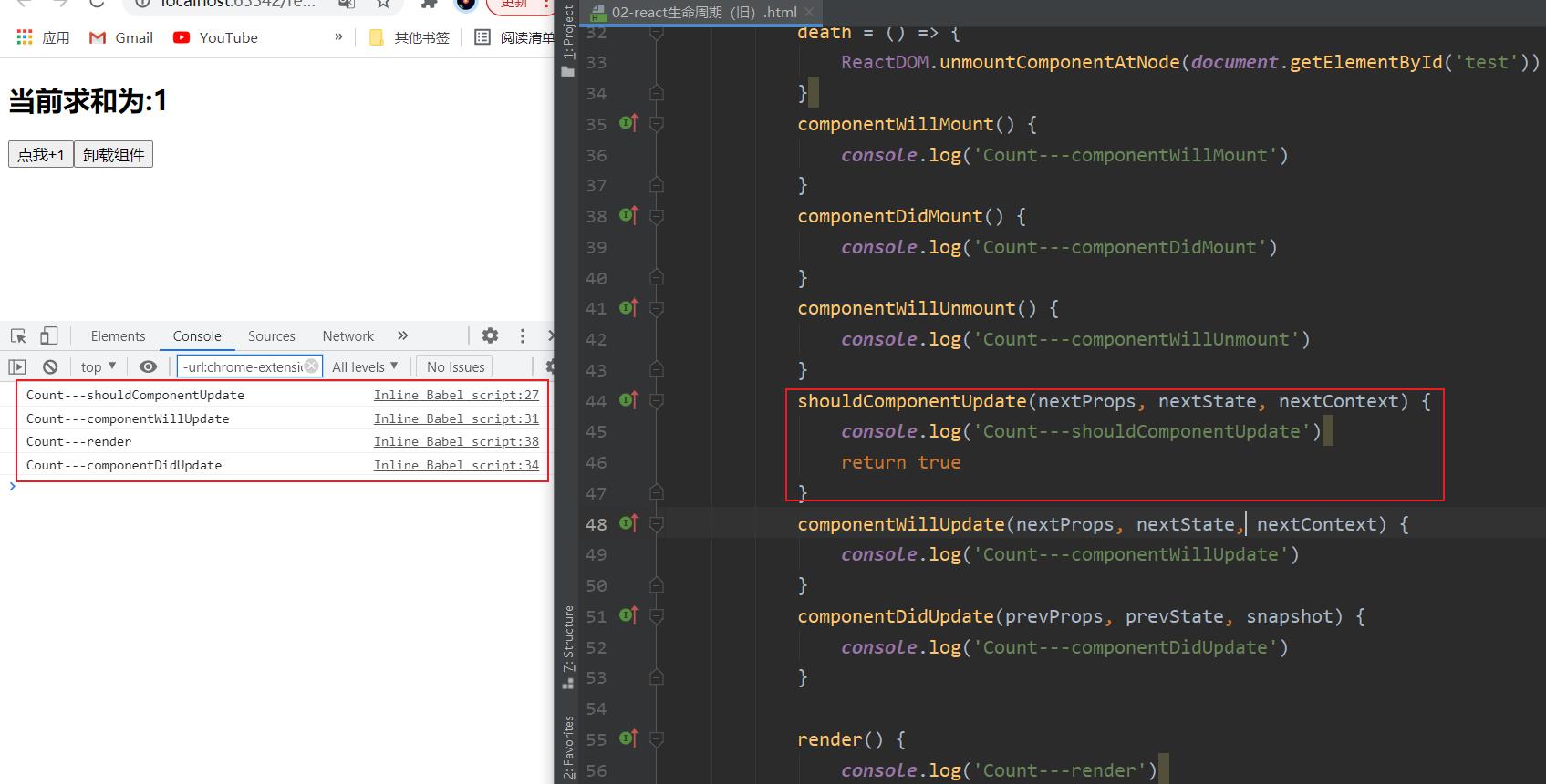
2. 更新阶段: 由组件内部this.setSate()或父组件重新render触发
1.shouldComponentUpdate()
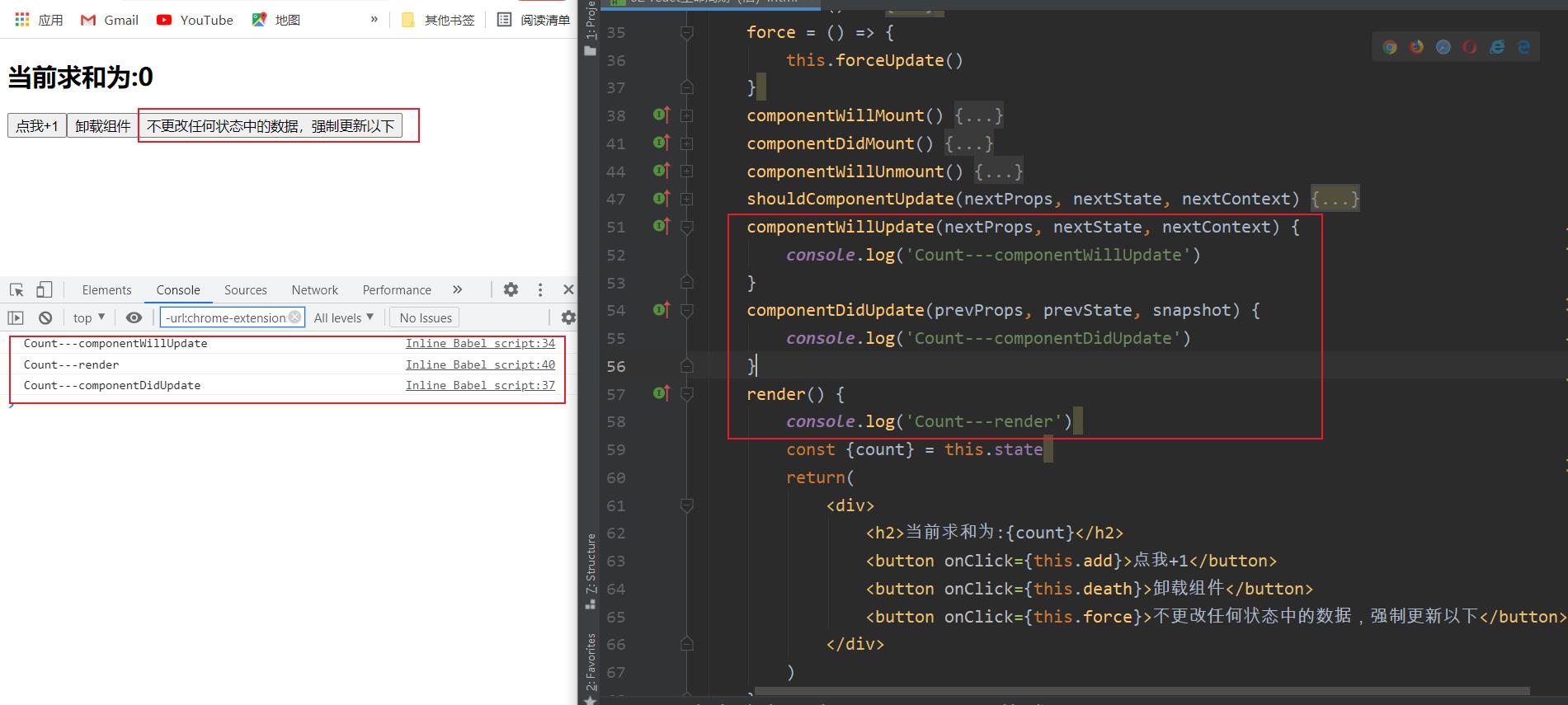
2.componentWillUpdate()
3.render() 必须使用的一个
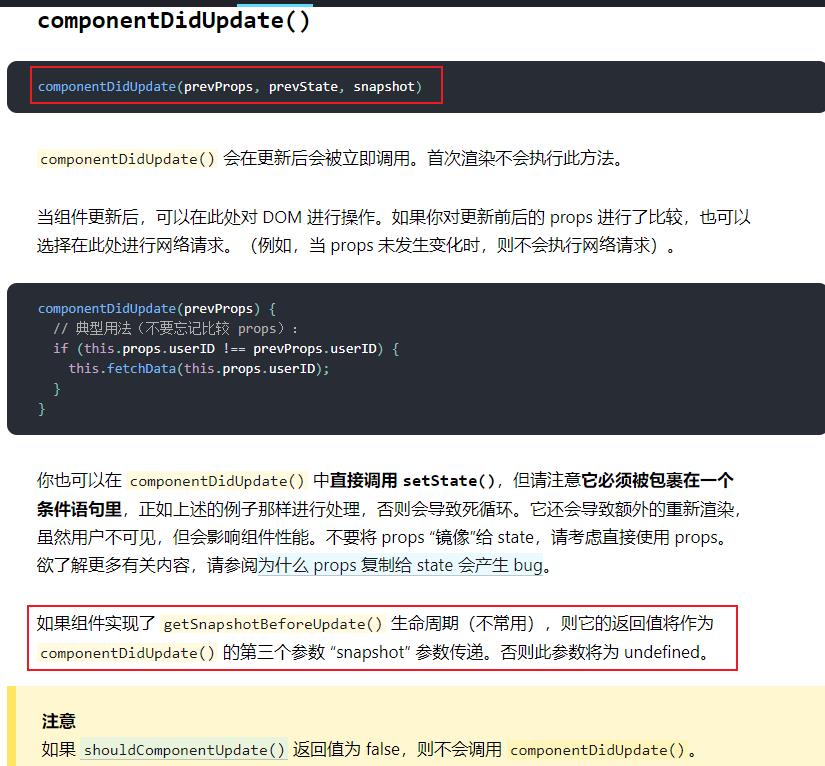
4.componentDidUpdate()
3. 卸载组件: 由ReactDOM.unmountComponentAtNode()触发
1.componentWillUnmount() 常用
一般在这个钩子中做一些收尾的事情,
比如:关闭定时器、取消订阅消息



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script src="../js/babel.min.js"></script>
<!-- 引入prop-types,用于对组件标签属性进行限制 -->
<script src="../js/prop-types.js"></script>
<script type="text/babel">
// 创建组件
class Count extends React.Component {
constructor(props) {
console.log('Count---constructor')
super(props);
// 初始化状态
this.state = {count: 0}
}
add = () => {
const {count} = this.state
this.setState({count: count+1})
}
death = () => {
ReactDOM.unmountComponentAtNode(document.getElementById('test'))
}
componentWillMount() {
console.log('Count---componentWillMount')
}
componentDidMount() {
console.log('Count---componentDidMount')
}
componentWillUnmount() {
console.log('Count---componentWillUnmount')
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log('Count---shouldComponentUpdate')
return true
}
componentWillUpdate(nextProps, nextState, nextContext) {
console.log('Count---componentWillUpdate')
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log('Count---componentDidUpdate')
}
render() {
console.log('Count---render')
const {count} = this.state
return(
<div>
<h2>当前求和为:{count}</h2>
<button onClick={this.add}>点我+1</button>
<button onClick={this.death}>卸载组件</button>
</div>
)
}
}
// 渲染组件
ReactDOM.render(<Count/>, document.getElementById('test'))
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script src="../js/babel.min.js"></script>
<!-- 引入prop-types,用于对组件标签属性进行限制 -->
<script src="../js/prop-types.js"></script>
<script type="text/babel">
class A extends React.Component{
state = {carName: '奔驰'}
changeCar = () => {
this.setState({carName: '奥托'})
}
render() {
return (
<div>
<div>我是A组件</div>
<button onClick={this.changeCar}>换车</button>
<B carName={this.state.carName}></B>
</div>
)
}
}
class B extends React.Component{
componentWillReceiveProps(nextProps, nextContext) {
console.log('B---componentWillReceiveProps', nextProps)
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log('B---shouldComponentUpdate')
return true
}
componentWillUpdate(nextProps, nextState, nextContext) {
console.log('B---componentWillUpdate')
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log('B---componentDidUpdate')
}
render() {
return (
<div>我是B组件,从A组件中接收到的车是:{this.props.carName}</div>
)
}
}
// 渲染组件
ReactDOM.render(<A/>, document.getElementById('test'))
</script>
</body>
</html>
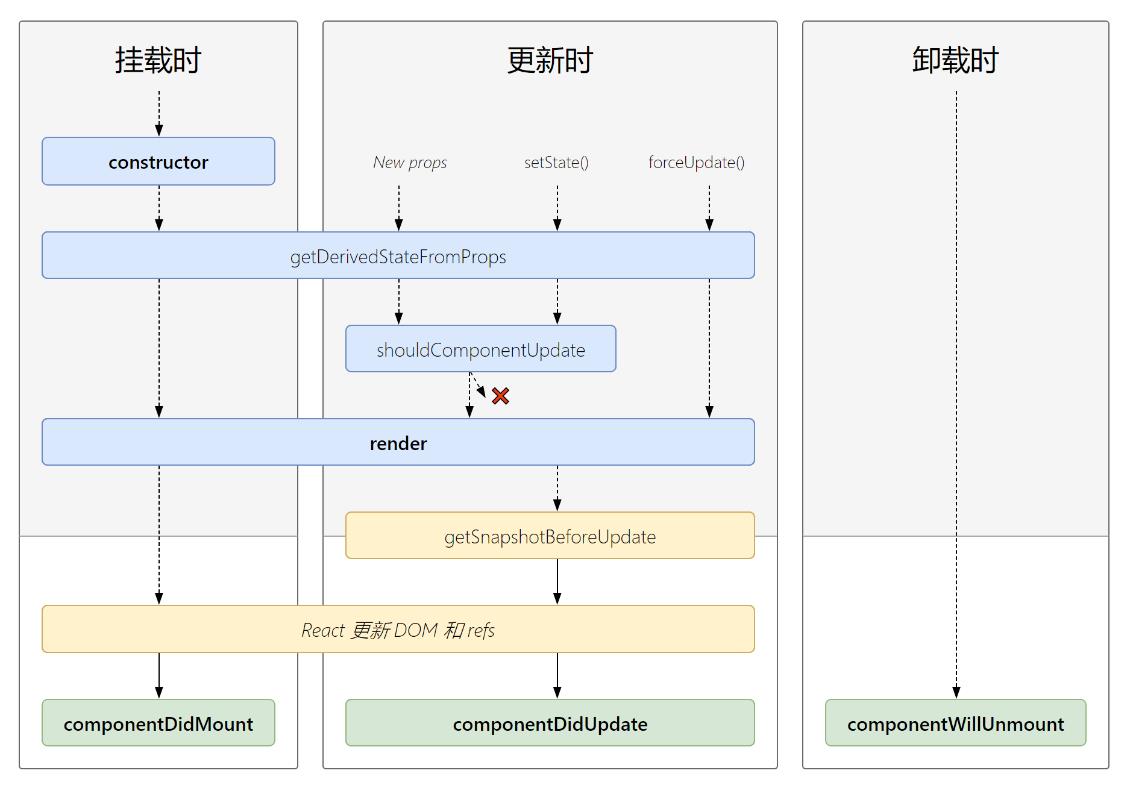
二、react生命周期(新的)
生命周期的三个阶段(新)
1. 初始化阶段: 由ReactDOM.render()触发---初次渲染
1.constructor()
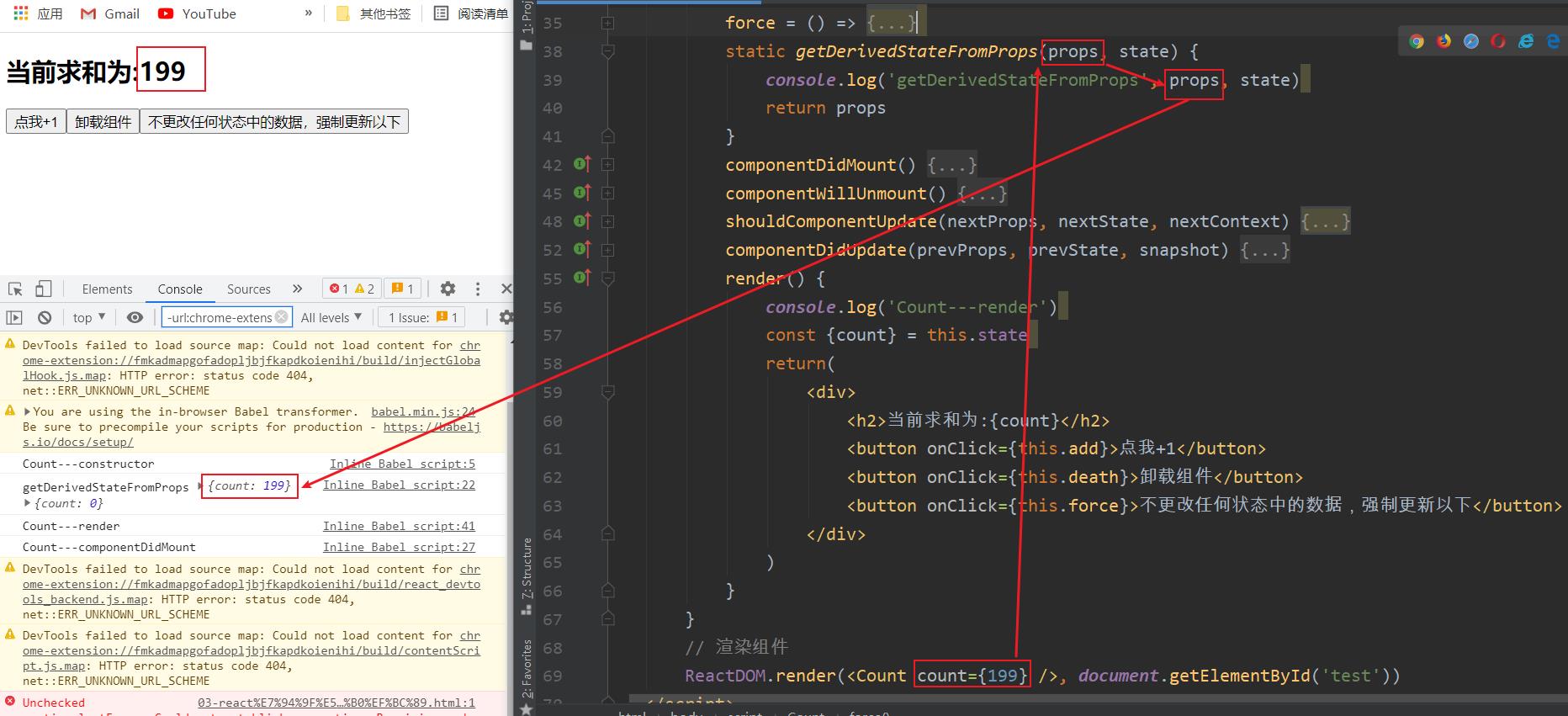
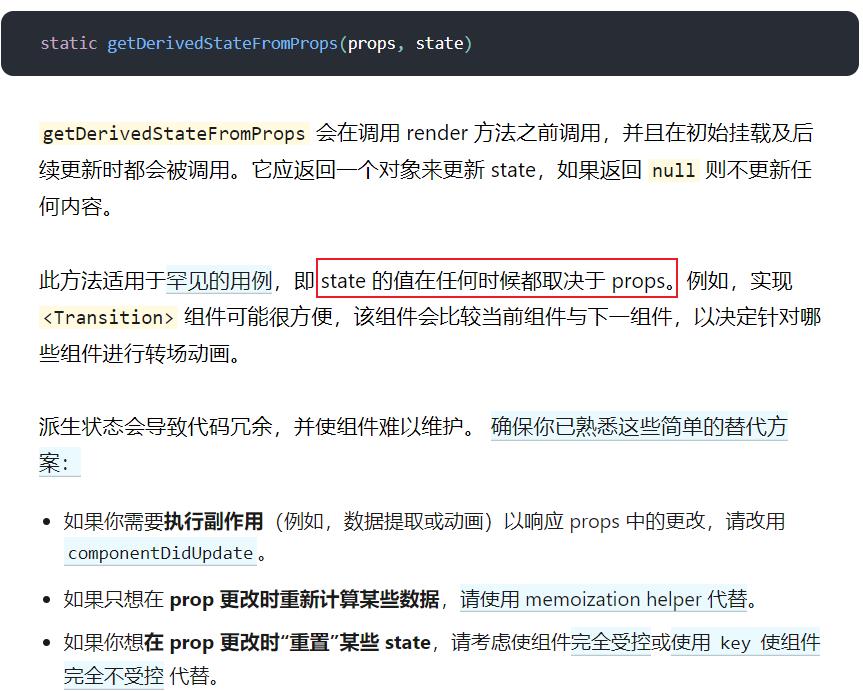
2.getDerivedStateFromProps
3.render()
4.componentDidMount()
2. 更新阶段: 由组件内部this.setSate()或父组件重新render触发
1.getDerivedStateFromProps
2.shouldComponentUpdate()
3.render()
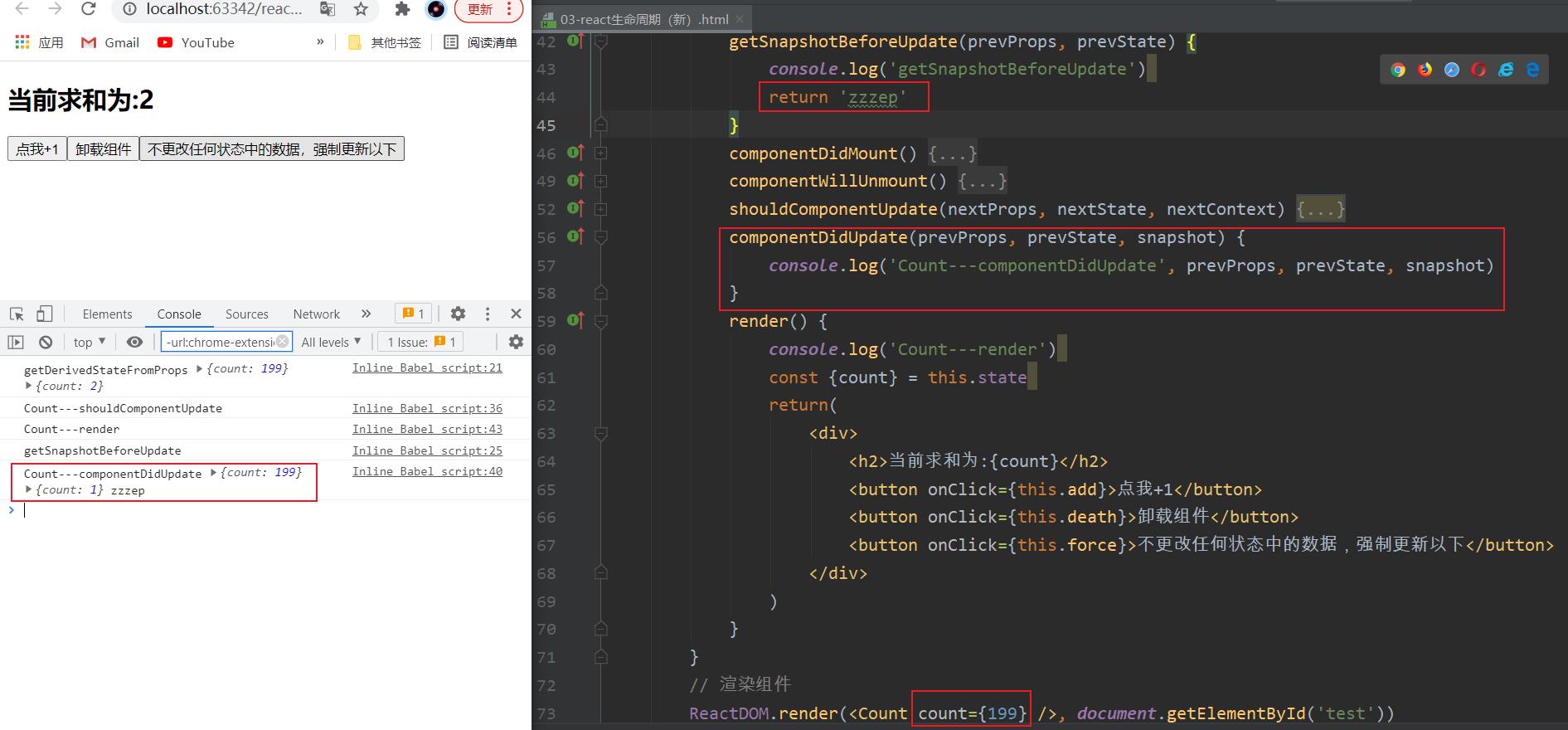
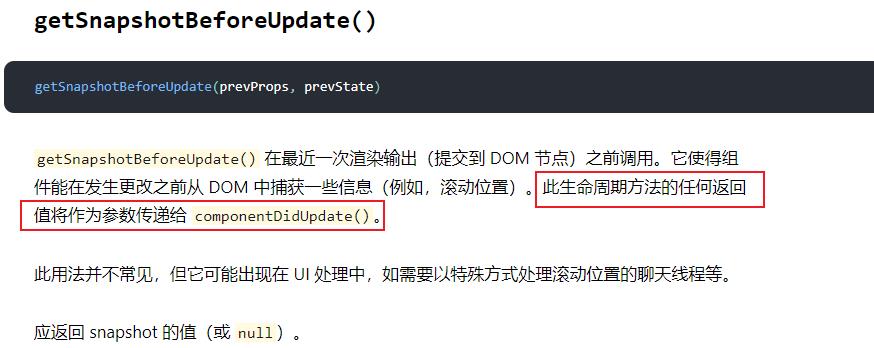
4.getSnapshotBeforeUpdate
5.componentDidUpdate()
3. 卸载组件: 由ReactDOM.unmountComponentAtNode()触发
1.componentWillUnmount()



componentDidUpdate:




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.list {
width: 200px;
height: 150px;
background-color: skyblue;
overflow: auto;
}
.news {
height: 30px;
}
</style>
</head>
<body>
<div id="test"></div>
<!-- 引入react核心库 -->
<script src="../17.0.1/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script src="../17.0.1/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script src="../17.0.1/babel.min.js"></script>
<!-- 引入prop-types,用于对组件标签属性进行限制 -->
<script src="../17.0.1/prop-types.js"></script>
<script type="text/babel">
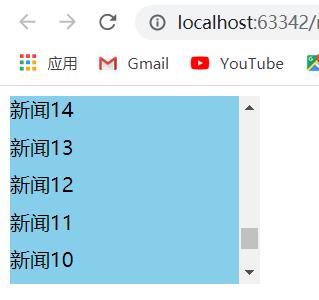
class NewsList extends React.Component {
state = {newsArr: []}
componentDidMount() {
setInterval(() => {
// 获取原状态
const {newsArr} = this.state
// 模拟一条新闻
const news = '新闻' + (newsArr.length + 1)
// 更新状态
this.setState({newsArr: [news, ...newsArr]})
}, 1000)
}
getSnapshotBeforeUpdate(prevProps, prevState) {
return this.refs.list.scrollHeight
}
componentDidUpdate(prevProps, prevState, height) {
this.refs.list.scrollTop += this.refs.list.scrollHeight - height
}
render() {
return (
<div className="list" ref="list">
{
this.state.newsArr.map((n, index) => {
return <div key={index} className="news">{n}</div>
})
}
</div>
)
}
}
ReactDOM.render(<NewsList/>, document.getElementById('test'))
</script>
</body>
</html>
三、重要的钩子
- render:初始化渲染或更新渲染调用
- componentDidMount:开启监听, 发送ajax请求
- componentWillUnmount:做一些收尾工作, 如: 清理定时器
四、即将废弃的钩子
- componentWillMount
- componentWillReceiveProps
- componentWillUpdate
现在使用会出现警告,下一个大版本需要加上UNSAFE_前缀才能使用,以后可能会被彻底废弃,不建议使用。
以上是关于react 生命周期的主要内容,如果未能解决你的问题,请参考以下文章