npm系列:cli
Posted 赏花赏景赏时光
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npm系列:cli相关的知识,希望对你有一定的参考价值。
1、npm access:设置已发布包的访问级别
npm access public [<package>]:公开
npm access restricted [<package>]:受限
添加或删除用户或team对于包的只读/读写权限:
npm access grant <read-only|read-write> <scope:team> [<package>]
npm access revoke <scope:team> [<package>]
设置发布包的账户是否需要双层身份验证:
npm access 2fa-required [<package>]
npm access 2fa-not-required [<package>]
显示用户或team能访问的所有的包,并且还有访问级别。除了只读的公共包:
npm access ls-packages [<user>|<scope>|<scope:team>]
显示包的所有访问权限。将显示您至少有只读权限的包。如果user被传,则只针对用户所属team进行筛选
使用$EDITOR来设置访问权限:
npm access ls-collaborators [<package> [<user>]]
使用$ EDITOR为一个包设置私有的访问权限:
npm access edit [<package>]2、npm adduser:添加或者验证注册表用户账户,发包的时候需要先登录npm账号才能发
语法:
npm adduser [--registry=url] [--scope=@orgname] [--auth-type=legacy]
aliases: login, add-user // 别名链接:npm adduser的使用方法_小木Blog-CSDN博客
3、npm audit:该命令会在项目中更新或者下载新的依赖包之后会自动运行,如果你在项目中使用了具有已知安全问题的依赖,就收到官方的警告通知
如装完依赖时候,出现下面提示:
found 5 vulnerabilities (2 low, 1 moderate, 1 high, 1 critical)
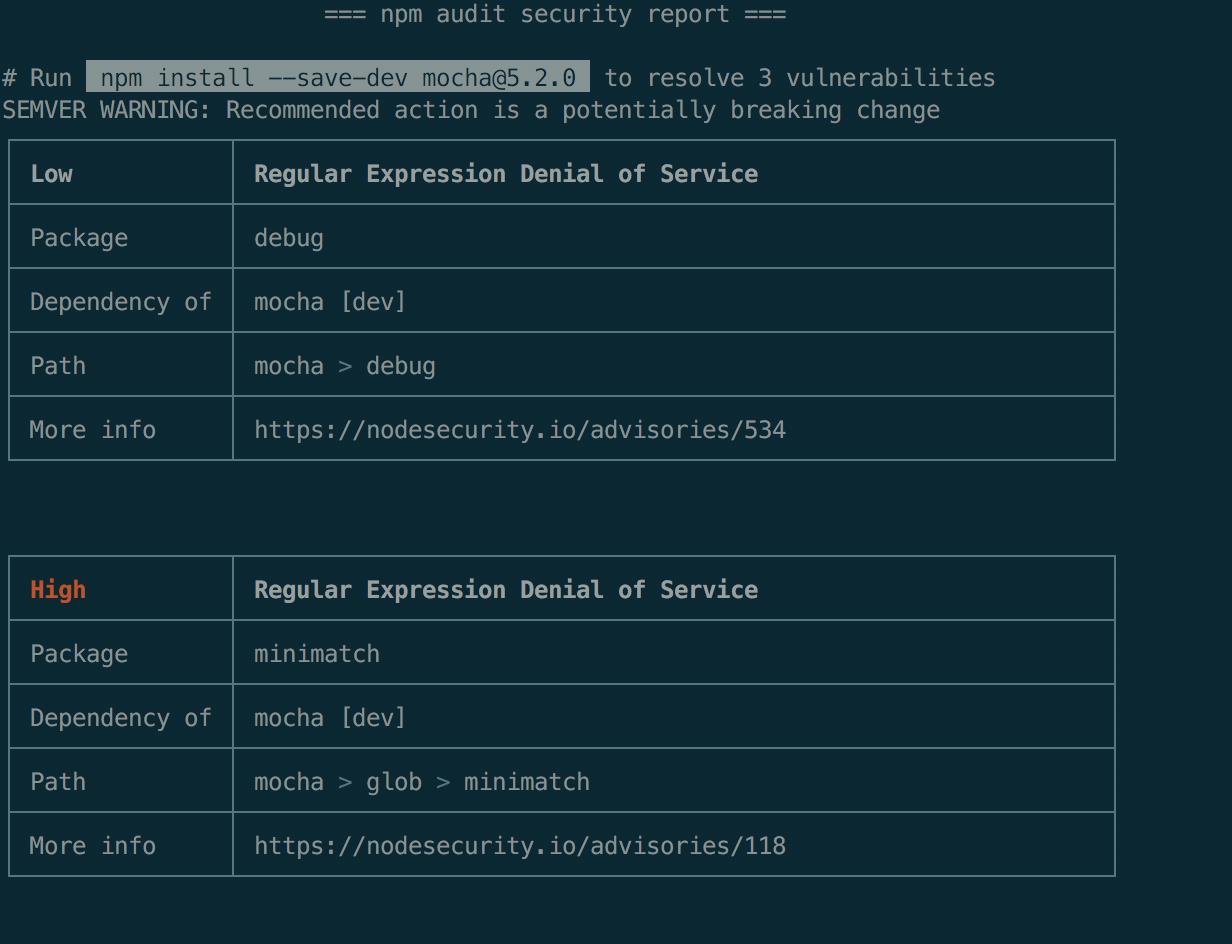
run `npm audit fix` to fix them, or `npm audit` for details执行npm audit可以查看详情:

官网上几个例子:
# 扫描项目漏洞把不安全的依赖项自动更新到兼容性版本
npm audit fix
# 在不修改 node_modules 的情况下执行 audit fix,仍然会更改 pkglock
npm audit fix --package-lock-only
# 跳过更新 devDependencies
npm audit fix --only=prod
# 强制执行 audit fix 安装最新的依赖项(toplevel)
npm audit fix --force
# 单纯的获取 audit fix 会做的事,并以 json 格式输出。
npm audit fix --dry-run --json
# 获取详情
npm audit
# 以 JSON 格式打印报告
npm audit --json4、npm bin:
bin 字段是命令名到本地文件名的映射。在安装时,npm 会将文件符号链接到 prefix/bin 以进行全局安装或./node_modules/.bin/本地安装。
当我们使用 npm 或者 yarn 命令安装包时,如果该包的 package.json 文件有 bin 字段,就会在 node_modules 文件夹下面的 .bin 目录中复制了 bin 字段链接的执行文件。我们在调用执行文件时,可以不带路径,直接使用命令名来执行相对应的执行文件
package.json 中的 bin 字段作用_一枚前端猿的博客-CSDN博客_package.json中的bin
5、npm bugs:可以打开包的issues网址,查看关于该包的一些问题
语法如下:
npm bugs [<pkgname> [<pkgname> ...]]
aliases: bugs的别名issues
1、查看某个包的issue列表:npm bugs <pkgname> 《=》 npm issues <pkgname>
如:在命令行中执行npm bugs vue,则会在浏览器中打开地址:https://github.com/vuejs/vue/issues
2、可以直接在一个包的文件夹中执行无参数的命令,将自动打开该包的issue列表
如:进到vue文件夹下,在命令面板中输入:npm bugs,则会在浏览器是那个打开地址:https://github.com/vuejs/vue/issues
6、npm cache:用于npm包缓存
npm cache三个常用命令:
// add
npm cache add <tarball file>...
npm cache add <folder>...
npm cache add <tarball url>...
npm cache add <name>@<version>...
// clean <=> clear <=> rm
npm cache clean
aliases: npm cache clear, npm cache rm
// verify
npm cache verify从npm cache clean --force使用来浅析npm模块的安装机制 - 古兰精 - 博客园
7、npm ci:npm ci 类似于 npm-install ,但它旨在用于自动化环境,如测试平台,持续集成和部署。通过跳过某些面向用户的功能,它可以比常规的 npm 安装快得多。它也比常规安装更严格,它可以帮助捕获由大多数 npm 用户的增量安装的本地环境引起的错误或不一致
8、npm complete:???
9、npm config:设置一些配置???
npm config set <key>=<value> [<key>=<value> ...]
npm config get [<key> [<key> ...]]
npm config delete <key> [<key> ...]
npm config list [--json]
npm config edit
npm set <key>=<value> [<key>=<value> ...]
npm get [<key> [<key> ...]]
alias: c10、npm-dedupe:简化依赖树
使用npm包时会遇到A包依赖B包,C包也依赖B包,于是存在安装了两个B包的情况。
而当A、C两个包依赖的B包版本要求有同一版本可以满足时,实际只需要安装1个B包
11、npm-deprecate:作废某个包的指定版本或者范围,但是不更新也可以正常使用
此命令将更新 npm 注册表中指定包所对应的数据条目, 为尝试安装它的所有人提示版本作废的警告信息
如:
npm deprecate my-thing@"< 0.2.3" "critical bug fixed in v0.2.3"
npm deprecate my-thing@1.x "1.x is no longer supported"12、npm diff ????
13、npm dist-tag:分布标签,补充语义,版本控制
语法:添加,删除和列举包中的标签
npm dist-tag add <pkg>@<version> [<tag>]
npm dist-tag rm <pkg> <tag>
npm dist-tag ls [<pkg>]
aliases: dist-tags查看包目前有的标签:
dist-tag ls vue
// 显示内容如下
beta: 3.2.0-beta.8
csp: 1.0.28-csp
latest: 2.6.14
next: 3.2.12使用标签发布:
// 使用标签为beta
npm publish --tag beta
// npm publish = npm publish --tag latest
npm publish使用标签安装:
npm install <pkg>@<tag>
// 如下面使用tag为beta
npm install somepkg@beta14、npm docs:在浏览器里打开包的官方文档,官方文档的地址在包的package.json里面的homeage字段指定,如果么有指定homepage字段,则打开包的npm地址
语法:
npm docs [<pkgname> [<pkgname> ...]]
aliases: home15、npm doctor:运行一组检查以确保您的 npm 安装具有管理 javascript 包所需的功能,如果有建议更改会显示出来
语法:
npm doctor
// 控制台输出如下
npm notice PING https://registry.npm.taobao.org/
npm WARN verifyCachedFiles Content garbage-collected: 20 (8865298 bytes)
npm WARN verifyCachedFiles Cache issues have been fixed
Check Value Recommendation
npm ping failed Check your internet connection
npm -v v6.14.6 Use npm v7.24.0
node -v v12.18.3 Use node v14.17.6
npm config get registry https://registry.npm.taobao.org/ Try `npm config set registry https://registry.npmjs.org/`
which git /usr/bin/git
Perms check on cached files ok
Perms check on global node_modules ok
Perms check on local node_modules ok
Verify cache contents verified 3113 tarballs
16、npm edit:在默认编辑器中打开包文件夹,并且支持编辑,编辑完成后,将重建包,以便获取已编译包中的任何更改
语法:
npm edit <pkg>
// 在控制台输入
npm edit vue
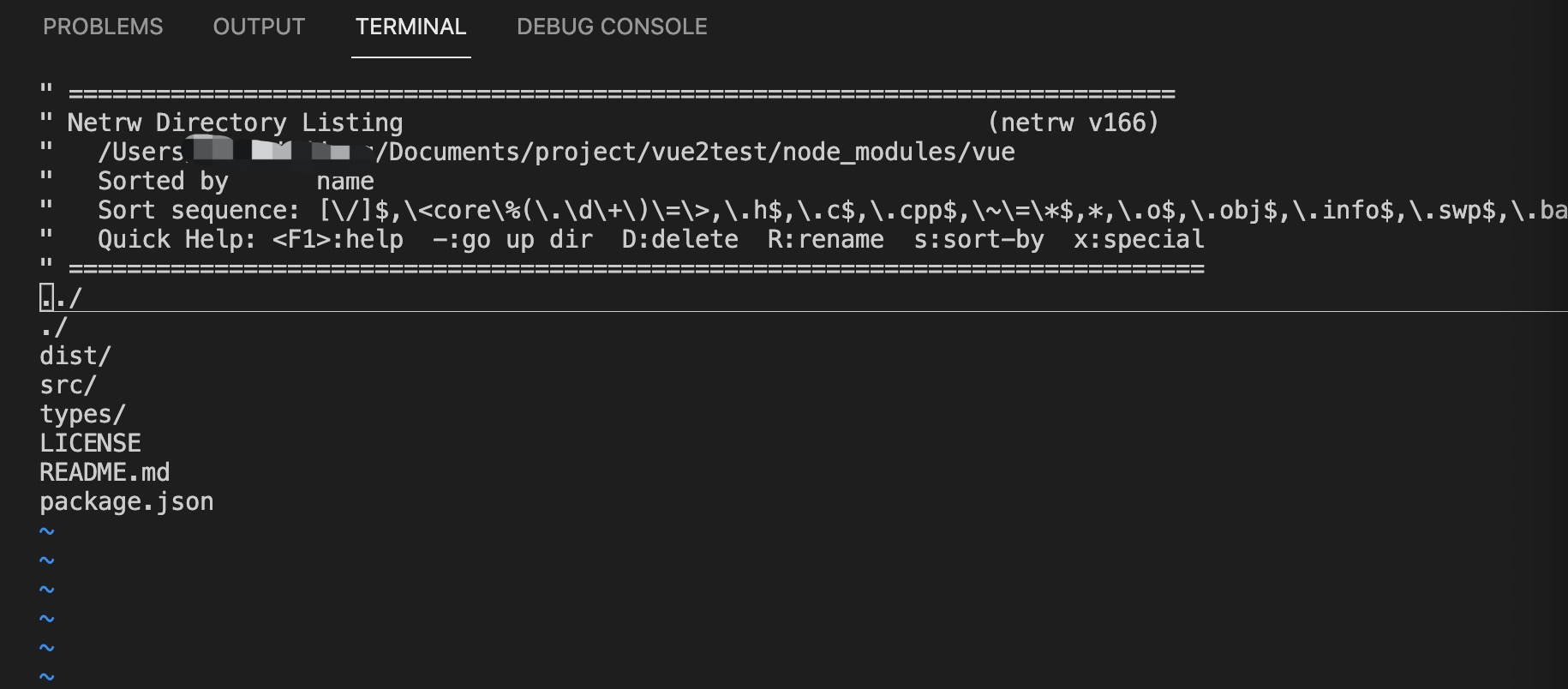
控制台输出结果如下:即打开了vim面板,可以在里面编辑内容

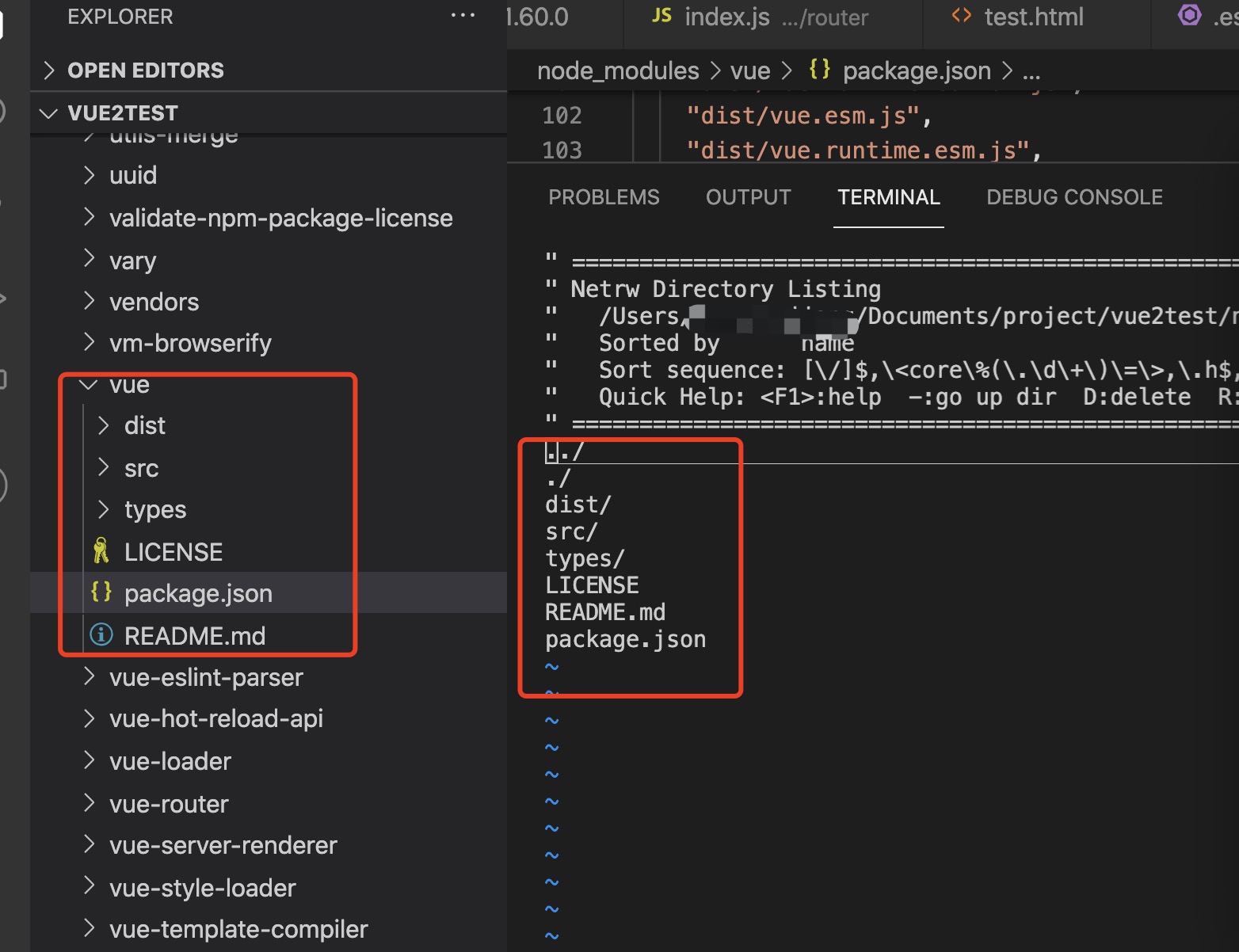
vim面板中打开的文件夹内容,和node_modules下的vue文件夹下的内容一致:

17、 npm exec:
语法如下:
npm exec -- <pkg>[@<version>] [args...]
npm exec --package=<pkg>[@<version>] -- <cmd> [args...]
npm exec -c '<cmd> [args...]'
npm exec --package=foo -c '<cmd> [args...]'
npm exec [--ws] [-w <workspace-name] [args...]
npx <pkg>[@<specifier>] [args...]
npx -p <pkg>[@<specifier>] <cmd> [args...]
npx -c '<cmd> [args...]'
npx -p <pkg>[@<specifier>] -c '<cmd> [args...]'
Run without --call or positional args to open interactive subshell
alias: npm x, npx
common options:
--package=<pkg> (may be specified multiple times)
-p is a shorthand for --package only when using npx executable
-c <cmd> --call=<cmd> (may not be mixed with positional arguments)npx:npx是一个工具,npm v5.2.0引入的一条命令(npx),一个npm包执行器,指在提高从npm注册表使用软件包时的体验 ,npm使得它非常容易地安装和管理托管在注册表上的依赖项,npx使得使用CLI工具和其他托管在注册表。它大大简化了一些事情。
就像npm极大地提升了我们安装和管理包依赖的体验,在npm的基础之上,npx让npm包中的命令行工具和其他可执行文件在使用上变得更加简单。它极大地简化了我们之前使用纯粹的npm时所需要的大量步骤。
npx的特点:
1、临时安装可执行依赖包,不用全局安装,不用担心长期的污染。(避免全局安装依赖)
比如,create-react-app这个模块是全局安装,npx 可以运行它,而且不进行全局安装
npx create-react-app my-react-app
上面代码运行时,npx 将create-react-app下载到一个临时目录,使用以后再删除。所以,以后再次执行上面的命令,会重新下载create-react-app2、可以执行依赖包中的命令,安装完成自动运行。
只要 npx 后面的模块无法在本地发现,就会下载同名模块。比如,本地没有安装http-server模块,下面的命令会自动下载该模块,在当前目录启动一个 Web 服务
npx http-server3、自动加载node_modules中依赖包,不用指定$PATH(调用项目安装的模块)
npx 想要解决的主要问题,就是调用项目内部安装的模块,比如项目安装了sass:
npm i sass -D
一般来说,调用sass ,只能在项目脚本和 package.json 的scripts字段里面, 如果想在命令行下调用,必须像下面这样, 即指明包的路径:
node_modules/.bin/sass --version
而使用npx 就是想解决这个问题,让项目内部安装的模块用起来更方便,不需要指明路径,只需要指明包名就可以了:
npx sass --version上面命令npx sass --version的运行原理,就是运行的时候,会到node_modules/.bin路径和环境变量$PATH里面,检查命令是否存在。
由于 npx 会检查环境变量$PATH,所以系统命令也可以调用,即下面两条命令说一样的效果:
ls 《=》npx ls
4、可以指定node版本、命令的版本,解决了不同项目使用不同版本的命令的问题
npx uglify-js@3.1.0 main.js -o ./dist/main.js
npx node@0.12.8 -vnpx参数:--no-install --ignore-existing -p -c
1、--no-install
如果想让 npx 强制使用本地模块,不下载远程模块,可以使用--no-install参数。如果本地不存在该模块,就会报错
npx --ignore-existing create-react-app my-react-app2、--ignore-existing
如果忽略本地的同名模块,强制安装使用远程模块,可以使用--ignore-existing参数。比如,本地已经全局安装了create-react-app,但还是想使用远程模块,就用这个参数
npx --ignore-existing create-react-app my-react-app3、-p
-p参数用于指定 npx 所要安装的模块
先指定安装node@0.12.8,然后再执行node -v命令
npx -p node@0.12.8 node -v
v0.12.8
-p参数对于需要安装多个模块的场景很有用
npx -p lolcatjs -p cowsay [command]4、-c
如果 同时用npx 安装多个模块,默认情况下,所执行的命令之中,只有第一个可执行项会使用 npx 安装的模块,后面的可执行项还是会交给 Shell 解释
$ npx -p lolcatjs -p cowsay 'cowsay hello | lolcatjs'
# 报错-c参数可以将所有命令都用 npx 解释。有了它,下面代码就可以正常执行了
npx -p lolcatjs -p cowsay -c 'cowsay hello | lolcatjs'-c参数可以把这些 npm 的环境变量带入 npx 命令
// 控制台输入
npx -c 'echo "$npm_package_name"'
// 控制台输出当前项目的项目名
vue2test举个例子说明:
执行本地依赖包的命令:
npm i webpack -D //非全局安装
//如果要执行 webpack 的命令
./node_modules/.bin/webpack -v安装npx之后:
npm i webpack -D //非全局安装
npx webpack -v npx 会自动查找当前依赖包中的可执行文件,如果找不到,就会去 PATH 里找。如果依然找不到,就会帮你安装
执行远程远程仓库可执行文件:
npx github:piuccio/cowsay hellonpx http-server 可以帮你开启一个静态服务器!(第一次运行会稍微慢一些,因为还要下载http-server仓库)
npx http-server书写脚本命令
像下面package.json文件的属性scripts中书写的命令:
{
"script": {
"build": "webpack"
}
}通过在命令面板中输入如下命令,即可以运行构建,即将代码进行打包
npm run build上面的命令和在命令面板中输入如下命令的效果是一样的
./node_modules/.bin/webpack 18、npm explain:
19、npm explore:
语法:
npm explore <pkg> [ -- <command>]20、npm find-dupes
21、npm fund:给开发者捐赠支持的提示
22、npm help:获得有关 npm 的帮助
语法:
npm help <term> [<terms..>]
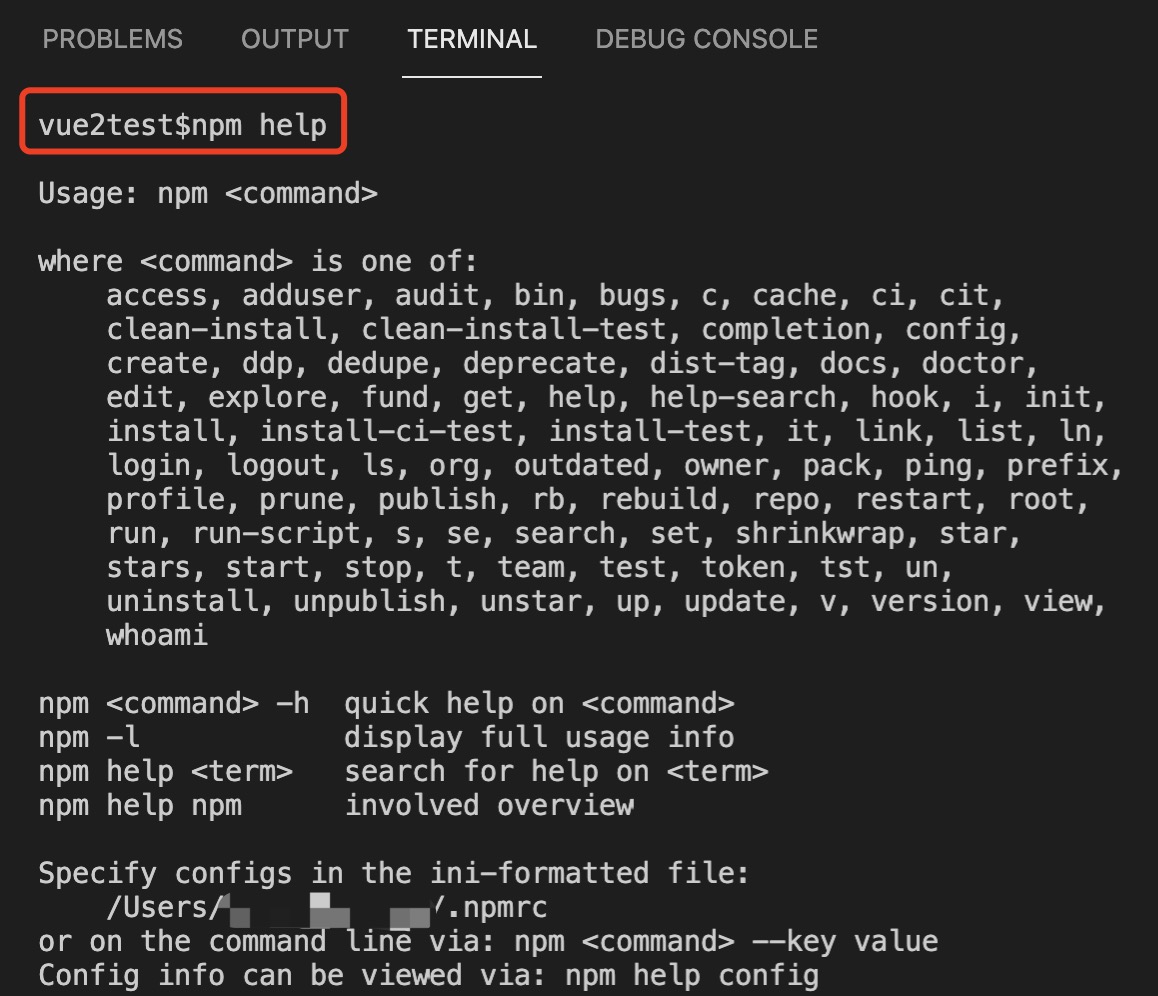
如,在控制台输入:
npm help输出如下:

23、npm help-search:获得有关 npm 的帮助
24、npm hook:管理注册表挂钩
语法:
npm hook ls [pkg]
npm hook add <entity> <url> <secret>
npm hook update <id> <url> [secret]
npm hook rm <id>https://segmentfault.com/a/1190000020644852?utm_source=tag-newest
25、npm init:初始化项目,并生成一个pakeage.json文件,这个文件主要是用来记录这个项目的详细信息的,它会将我们在项目开发中所要用到的包,以及项目的详细信息等记录在这个项目中
语法:
npm init [--yes|-y|--scope]
npm init <@scope> (same as `npm exec <@scope>/create`)
npm init [<@scope>/]<name> (same as `npm exec [<@scope>/]create-<name>`)
npm init [-w <dir>] [args...]// 下面的写法结果说一致的
npm init foo -> npm exec create-foo
npm init @usr/foo -> npm exec @usr/create-foo
npm init @usr -> npm exec @usr/create
下面的写法是一致的:
npm init react-app ./my-react-app
create-react-app ./my-react-app26、npm install:安装项目的依赖
语法:
npm install (with no args, in package dir)
npm install [<@scope>/]<name>
npm install [<@scope>/]<name>@<tag>
npm install [<@scope>/]<name>@<version>
npm install [<@scope>/]<name>@<version range>
npm install <alias>@npm:<name>
npm install <git-host>:<git-user>/<repo-name>
npm install <git repo url>
npm install <tarball file>
npm install <tarball url>
npm install <folder>
aliases: npm i, npm add
common options: [-P|--save-prod|-D|--save-dev|-O|--save-optional|--save-peer] [-E|--save-exact] [-B|--save-bundle] [--no-save] [--dry-run]27、npm install-ci-test:使用干净的面板安装项目并运行测试
该命令先执行npm ci,后面执行npm test
语法:
npm install-ci-test
alias: npm cit28、npm install-test:安装依赖包并运行测试,新执行npm i,后面接着执行npm test
npm install-test (with no args, in package dir)
npm install-test [<@scope>/]<name>
npm install-test [<@scope>/]<name>@<tag>
npm install-test [<@scope>/]<name>@<version>
npm install-test [<@scope>/]<name>@<version range>
npm install-test <tarball file>
npm install-test <tarball url>
npm install-test <folder>
alias: npm it
common options: [--save|--save-dev|--save-optional] [--save-exact] [--dry-run]29、npm link:当我们在开发一个npm包的时候,需要在发布包前在本地调试该包的功能,那么npm link就发挥作用。即项目A中依赖该包,则可以在项目中安装本地的包
语法:
npm link (in package dir)
npm link [<@scope>/]<pkg>[@<version>]
alias: npm ln当包项目和业务项目不在同一个目录下,则可以进行如下操作:
1、首先在包的项目下执行npm link,这样会在全局 node_modules 目录(如 MacOS 默认的是 /usr/local/lib/node_modules)下创建一个 module-name 的超链接
2、然后在业务项目中,执行npm lin packagename,这时候在项目的 node_modules 目录下就会有一个 module-name 的超链接了
通过以上步骤,就可以在开发包的时候,验证包的功能了
解除链接:
在业务项目中执行npm unlink packagename
在包项目中执行npm unlink packagename30、npm logout:登出账号
语法:
npm logout [--registry=<url>] [--scope=<@scope>]31、npm ls:列出已安装的软件包
此命令将以树状结构将已安装的软件包的所有版本及其依赖项打印到标准输出
语法:
npm ls [[<@scope>/]<pkg> ...]
aliases: list, la, ll32、npm org:管理组织
语法
npm org set <orgname> <username> [developer | admin | owner]
npm org rm <orgname> <username>
npm org ls <orgname> [<username>]说明:https://segmentfault.com/a/1190000020644663
// 将新的开发人员添加到组织中
npm org set my-org @mx-smith developer
// 将新管理员添加到组织(或将开发人员更改为管理员
npm org set my-org @mx-santos admin
// 从组织中删除用户
npm org rm my-org mx-santos
// 列出组织中的所有用户
npm org ls my-org
// 以 JSON 格式列出所有用户
npm org ls my-org --json
// 查看用户在组织中的角色
npm org ls my-org @mx-santos33、npm outdated:检查过时的依赖包
语法
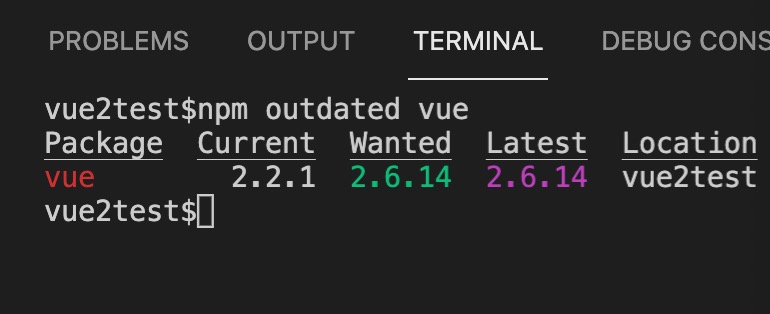
npm outdated [[<@scope>/]<pkg> ...]在控制台输入:
npm outdated vue输出如下:
34、npm owner:管理软件包所有者
语法:
npm owner add <user> [<@scope>/]<pkg>
npm owner rm <user> [<@scope>/]<pkg>
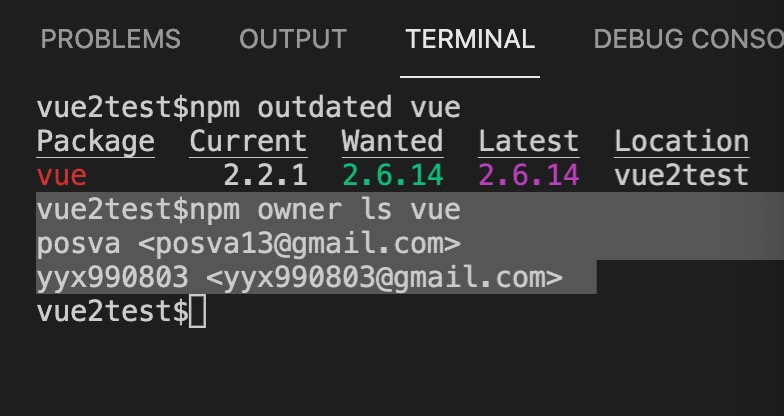
npm owner ls [<@scope>/]<pkg>
aliases: author管理已发布软件包的所有权。
- ls:列出有权修改程序包并推送新版本的所有用户。当您需要知道该找谁寻求帮助时,非常方便。
- add:添加新用户作为软件包的维护者。该用户可以修改元数据,发布新版本以及添加其他所有者。
- rm:从软件包所有者列表中删除用户。这立即取消了他们的特权。

35、npm pack:从包中创建一个 tarball
对于任何可安装的内容(即,软件包文件夹,tarball,tarball url,name@tag ,name@version ,名称或作用域名称),此命令会将其提取到缓存中。
然后将 tarball 复制到当前的工作环境中目录为<name>-<version>.tgz,然后将文件名写出到 stdout。
如果多次指定相同的程序包,则文件将第二次被覆盖。
语法
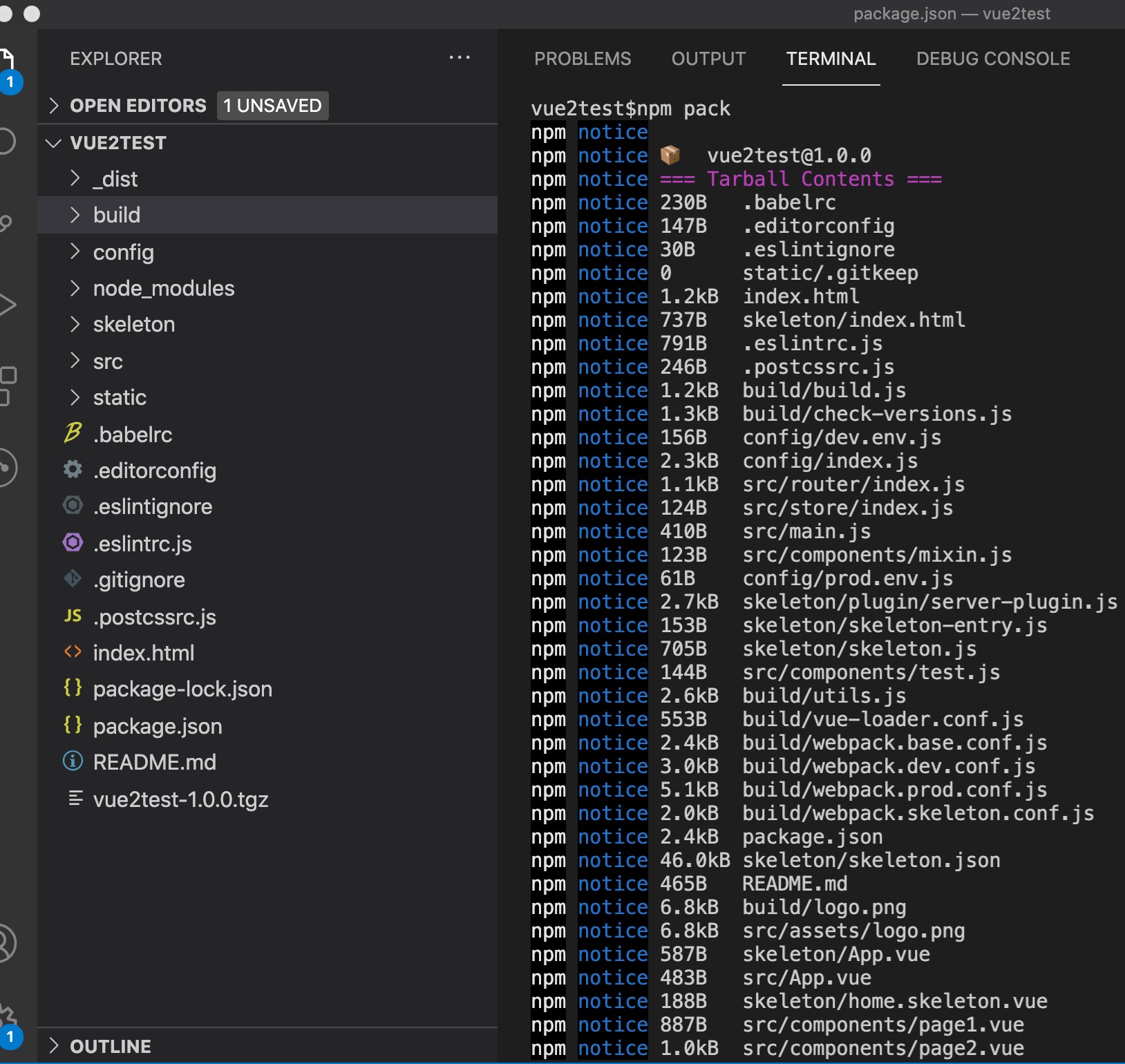
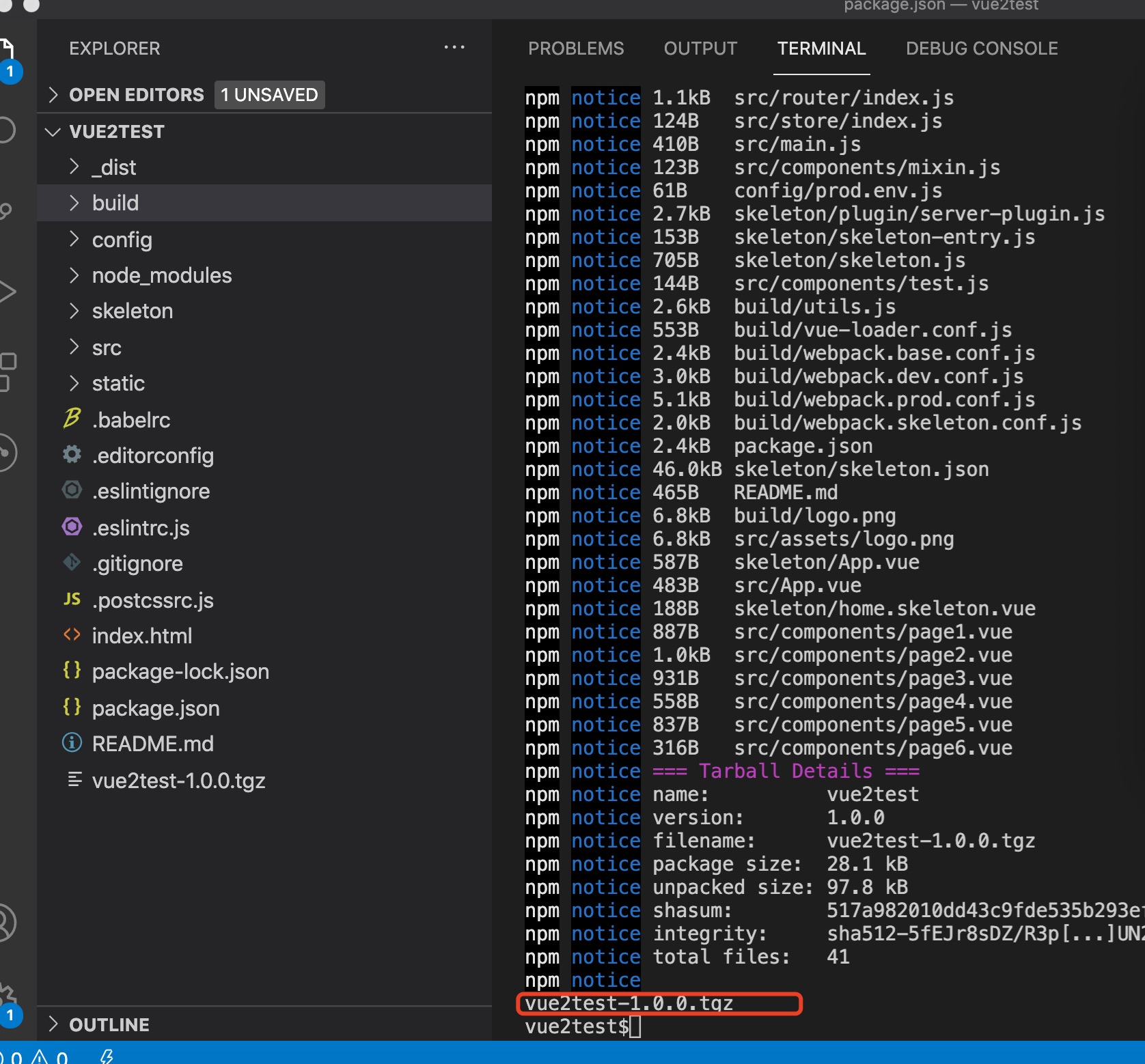
npm pack [[<@scope>/]<pkg>...] [--dry-run] [--json]如在项目根目录下,在命令面板输入如下:
npm pack输出结果如下:


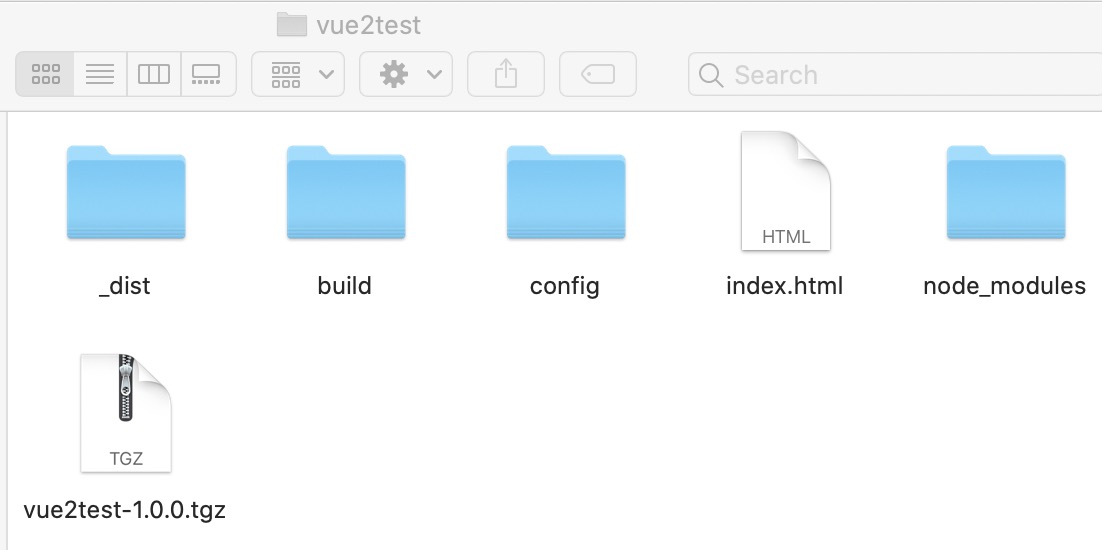
在项目的根目录下会多出个projectname-version.tgz压缩包:vue2test-1.0.0.tgz

36、npm ping:Ping 已配置或给定的 npm 注册表并验证身份验证
语法:
npm ping [--registry <registry>]37、npm pkg
38、npm ping
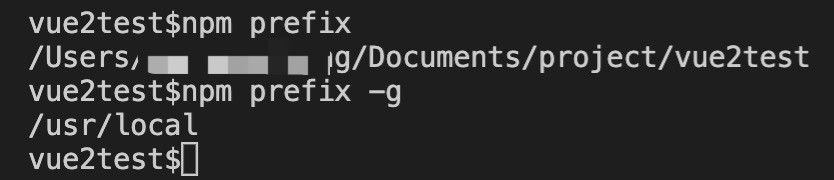
39、npm prefix:显示当前文件的路径前缀
将本地前缀打印为标准输出。除非也指定,否则这是包含 package.json 文件或 node_modules 目录的最接近的父目录 -g。如果 -g 指定,则为全局前缀的值
语法:
npm prefix [-g]
40、npm profile:更改注册表配置文件上的设置
https://segmentfault.com/a/1190000020598607
语法:
npm profile get [--json|--parseable] [<property>]
npm profile set [--json|--parseable] <property> <value>
npm profile set password
npm profile enable-2fa [auth-and-writes|auth-only]
npm profile disable-2fa41、npm prune:删除无关的软件包
此命令删除“外部”软件包。如果提供了软件包名称,则仅删除与提供的名称之一匹配的软件包。
无关软件包是未在父软件包的依赖项列表中列出的软件包。
如果--production 指定了标志或将 NODE_ENV 环境变量设置为 production,则此命令将删除您的包中指定的软件包 devDependencies。设置 --no-production 将否定 NODE_ENV 为 production。
如果使用该--dry-run 标志,则实际上不会进行任何更改。
如果使用了该--json 标志,则 npm prune 所做的更改(或使用进行的更改--dry-run)将作为 JSON 对象输出。
在启用包锁的正常操作中,安装模块后会自动修剪无关的模块,您只需要带有 --production 标志的此命令即可。
如果您禁用了包锁,那么多余的模块将不会被删除,并且您 npm prune 不时地需要运行来删除它们
语法:
npm prune [[<@scope>/]<pkg>...] [--production] [--dry-run] [--json]42、npm publish:发布包
语法
npm publish [<tarball>|<folder>] [--tag <tag>] [--access <public|restricted>] [--otp otpcode] [--dry-run]
Publishes '.' if no argument supplied
Sets tag 'latest' if no --tag specified43、npm rebuild:重建软件包
语法:
npm rebuild [[<@scope>/]<name>[@<version>] ...]
alias: rb44、npm repo:在浏览器中打开软件包存储库页面
此命令尝试猜测软件包的存储库 URL 的可能位置,然后尝试使用 --browser config 参数打开它。
如果没有提供程序包名称,它将 package.json 在当前文件夹中搜索 a 并使用该 name 属性
语法
npm repo [<pkgname> [<pkgname> ...]]45、npm restart:重新启动软件包
请注意,除了 “停止”和“启动”脚本之外,还会运行“重新启动”脚本,而不是代替它们。
这是从 npm 主要版本 2 开始的行为。此行为的更改将伴随着主要版本号的增加
语法
npm restart [-- <args>]以上是关于npm系列:cli的主要内容,如果未能解决你的问题,请参考以下文章