IDEA系列:插件:Upsource团队代码审核的具体介绍与使用
Posted ABin-阿斌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IDEA系列:插件:Upsource团队代码审核的具体介绍与使用相关的知识,希望对你有一定的参考价值。
我是 ABin-阿斌:写一生代码,创一世佳话,筑一揽芳华。 如果小伙伴们觉得我的文章有点 feel ,那就点个赞再走哦。
文章目录
公告
- 原文章作者: https://www.jianshu.com/u/dcc6bf9139d5
- 原文链接: https://www.jianshu.com/p/fab6539a6749
前言
- 最近公司为新项目搭了一个团队审核的环境,同时配置 Idea 插件使用,真香!装这个东西的作用无非是能够提高我们整个团队的代码质量,下面我们就来讲讲如何把这个东西运用在项目上。
Upsource是什么
- Upsource 作为 Jetbrains 公司出品的一款
Code Review工具,通过与版本管理软件 ( Git、 Mercurial、 Subversion 和 Perforce) 结合,以社交化的形式,将代码予以团队成员或其他人分享、讨论。
主要功能
便捷的查看自己的项目
-
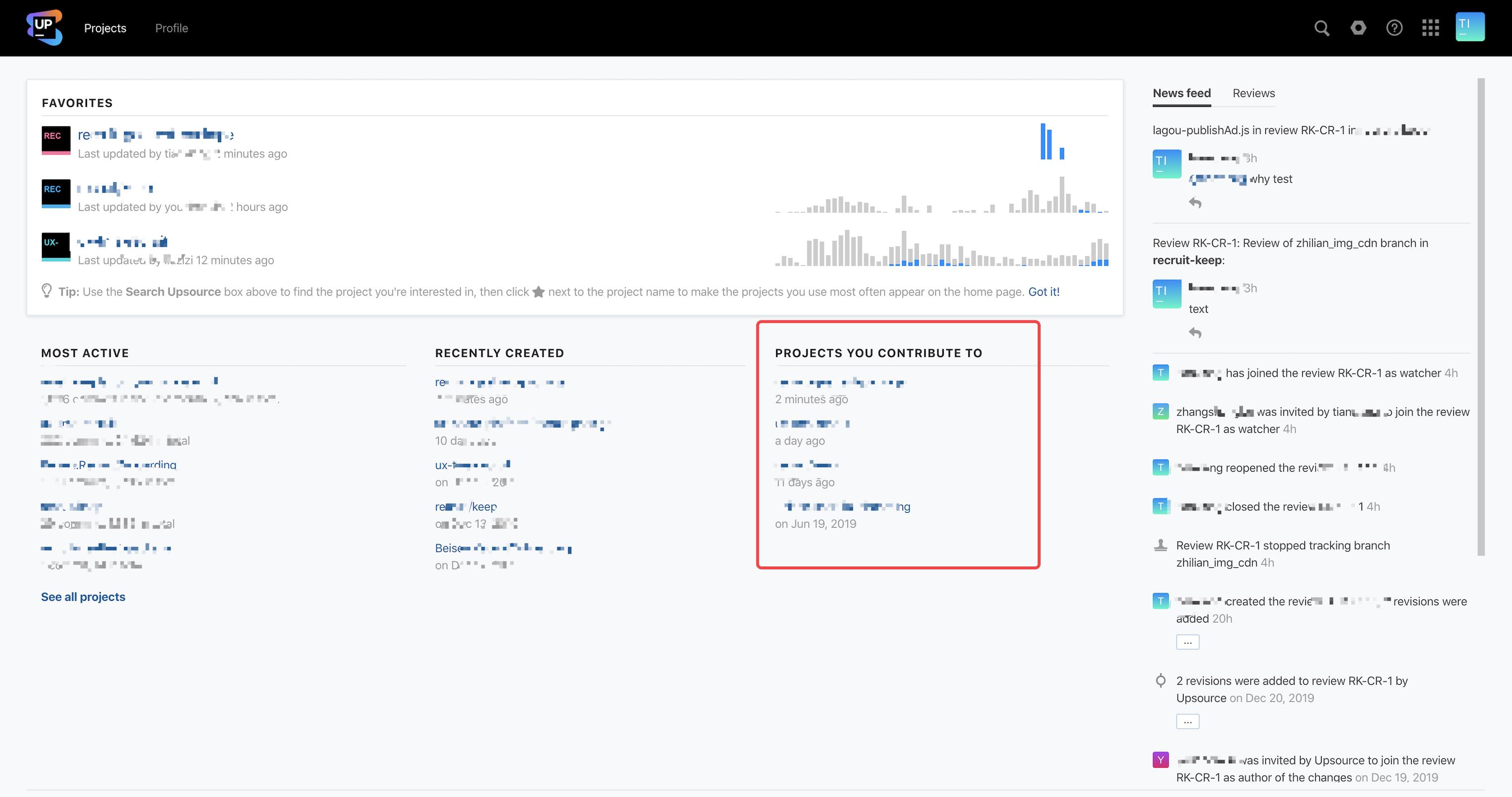
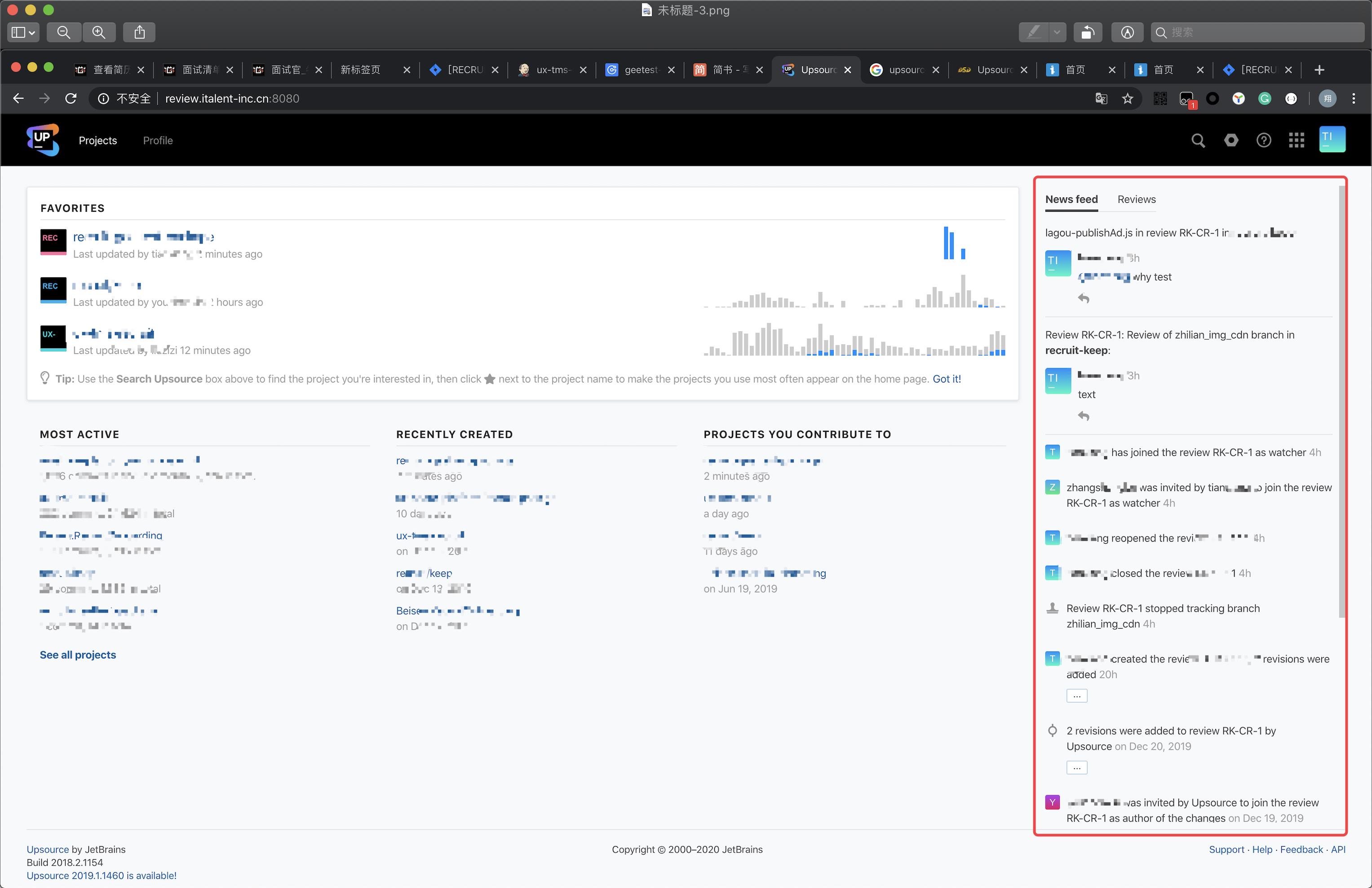
Upsource 主要基于版本管理软件,因此,只要项目已经交给 Upsource 管理,你就可以方便的看到你所参与的项目,以及最近相关的 Feeds。
-
在红色框中这一栏我们可以清晰的看到我们参与项目

-
从右侧红色框这一栏可以清晰的浏览我们的进度

不同的Review角色
-
在 Upsource 之中,针对
一次review分为了3个不同的角色,Author、Reviewer、Watcher其中Author在创建本次 Review 时,Upsource 会自动根据代码的提交来判断,因此不可修改。 -
Reviewer:主要负责审核代码作者对该份代码的修改并留下反馈,他可以随时在该次review中讨论并留下意见,也可以关闭这次 review。
-
Watcher:watcher 不太需要去关心代码的细节修改,关注重点是项目的状态以及团队成员的讨论。
-
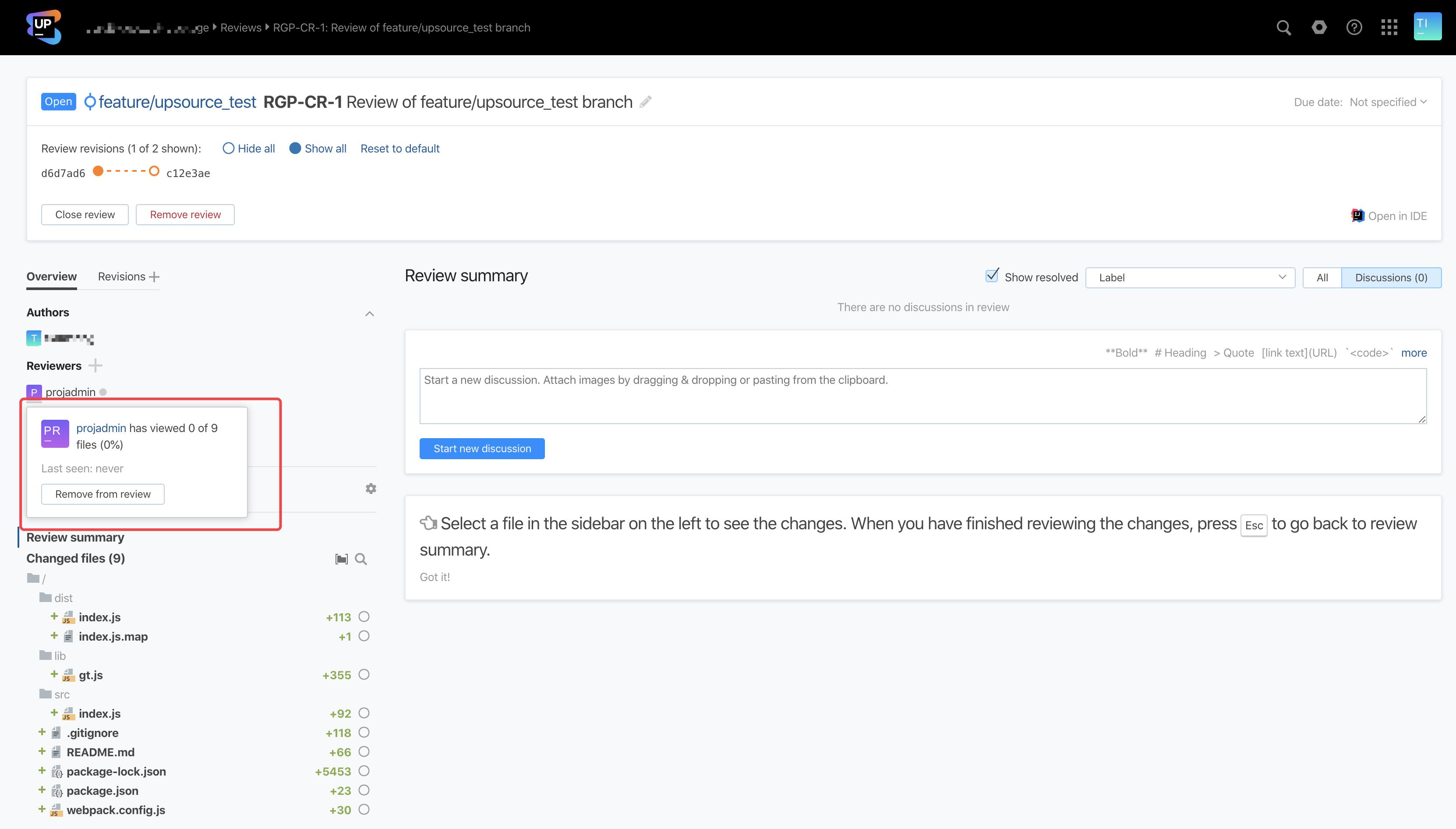
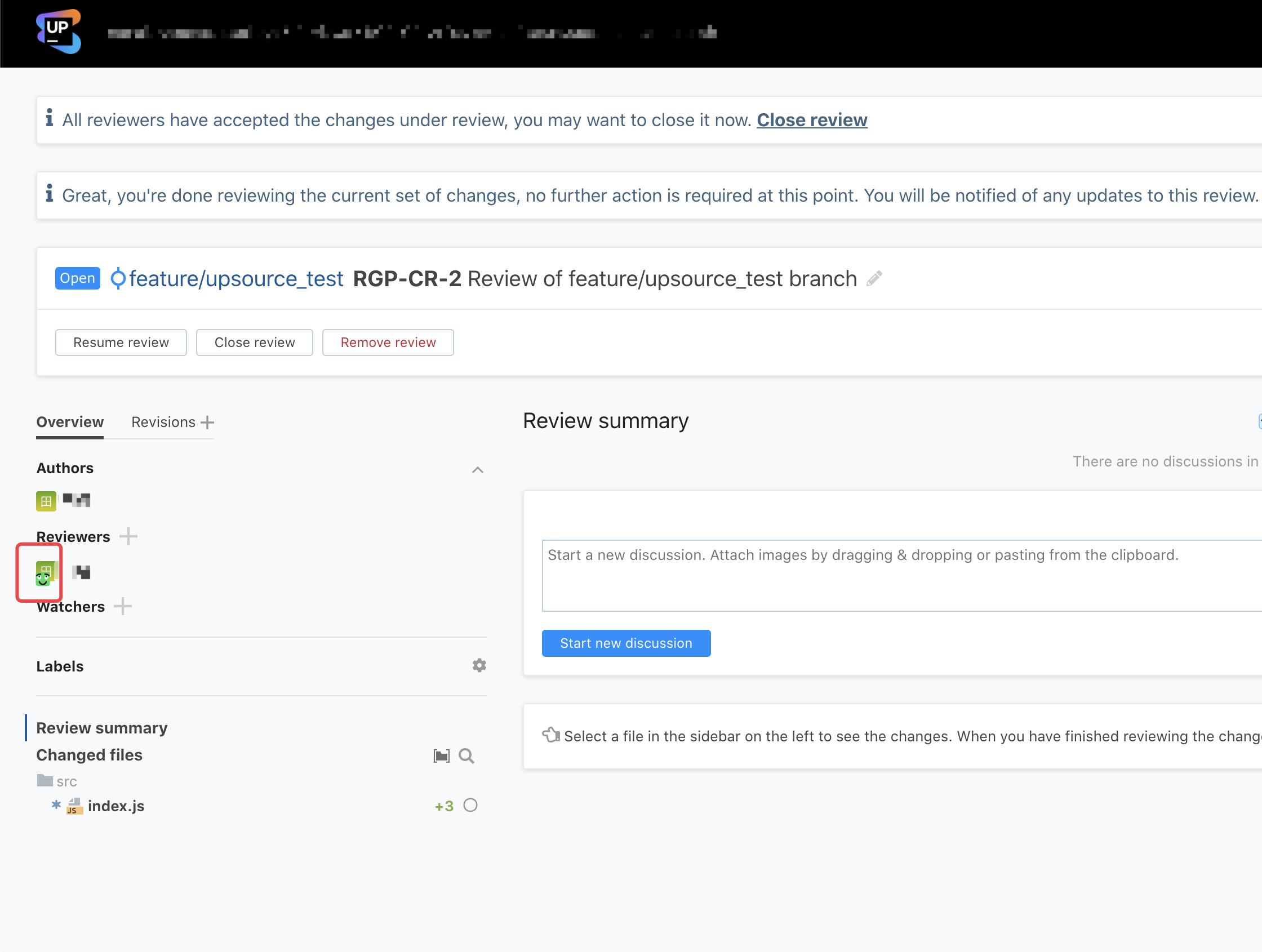
红色框中可以看到我们的 review 角色的信息

-
如上图所示,作为review的发起者,你可以点击
+邀请团队成员或者其他人作为reviewer或者watcher,同时,你可以将鼠标放在头像之上,看到该成员本次 review 的进度,如下所示

简单方便的Review视图
-
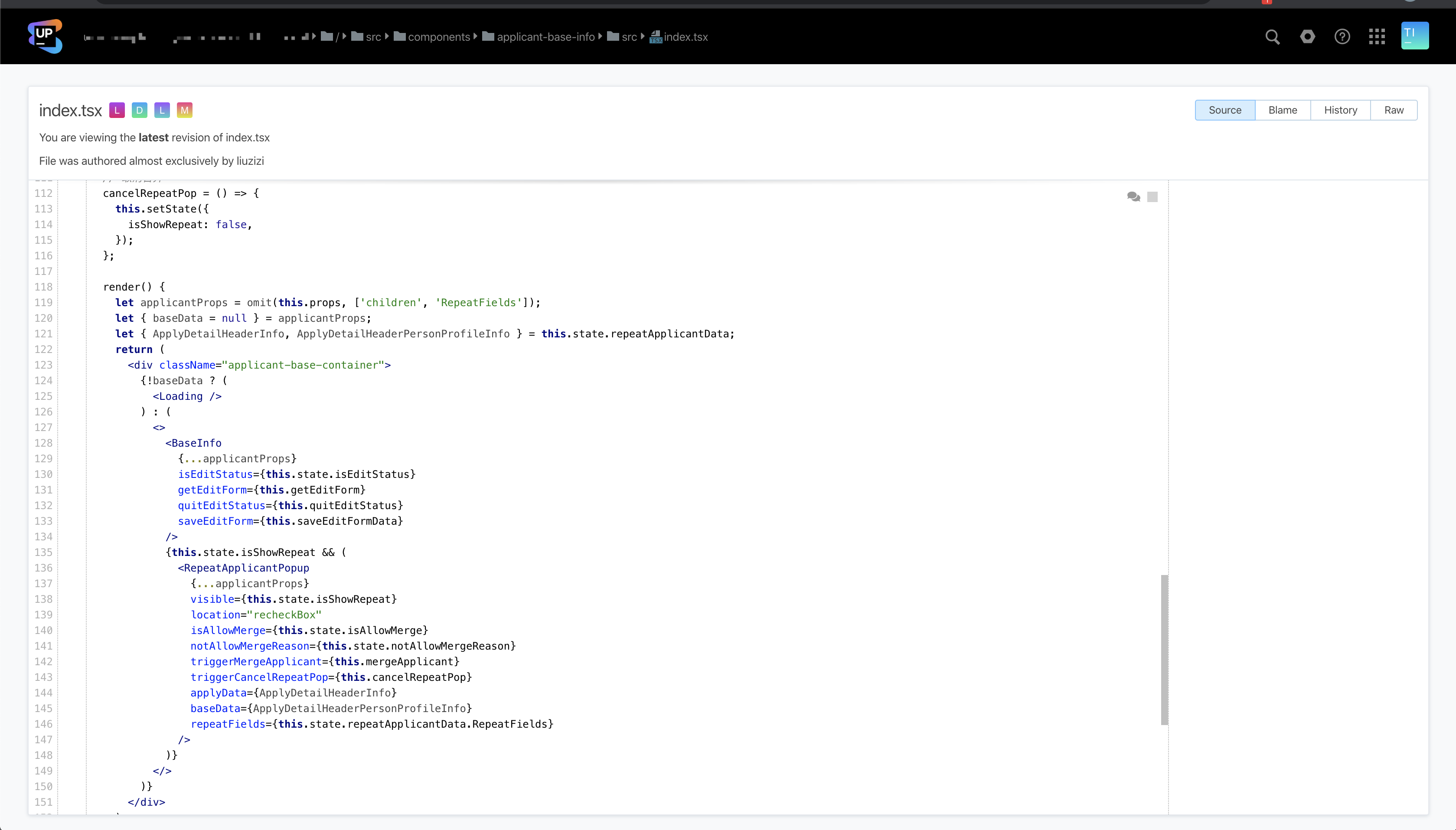
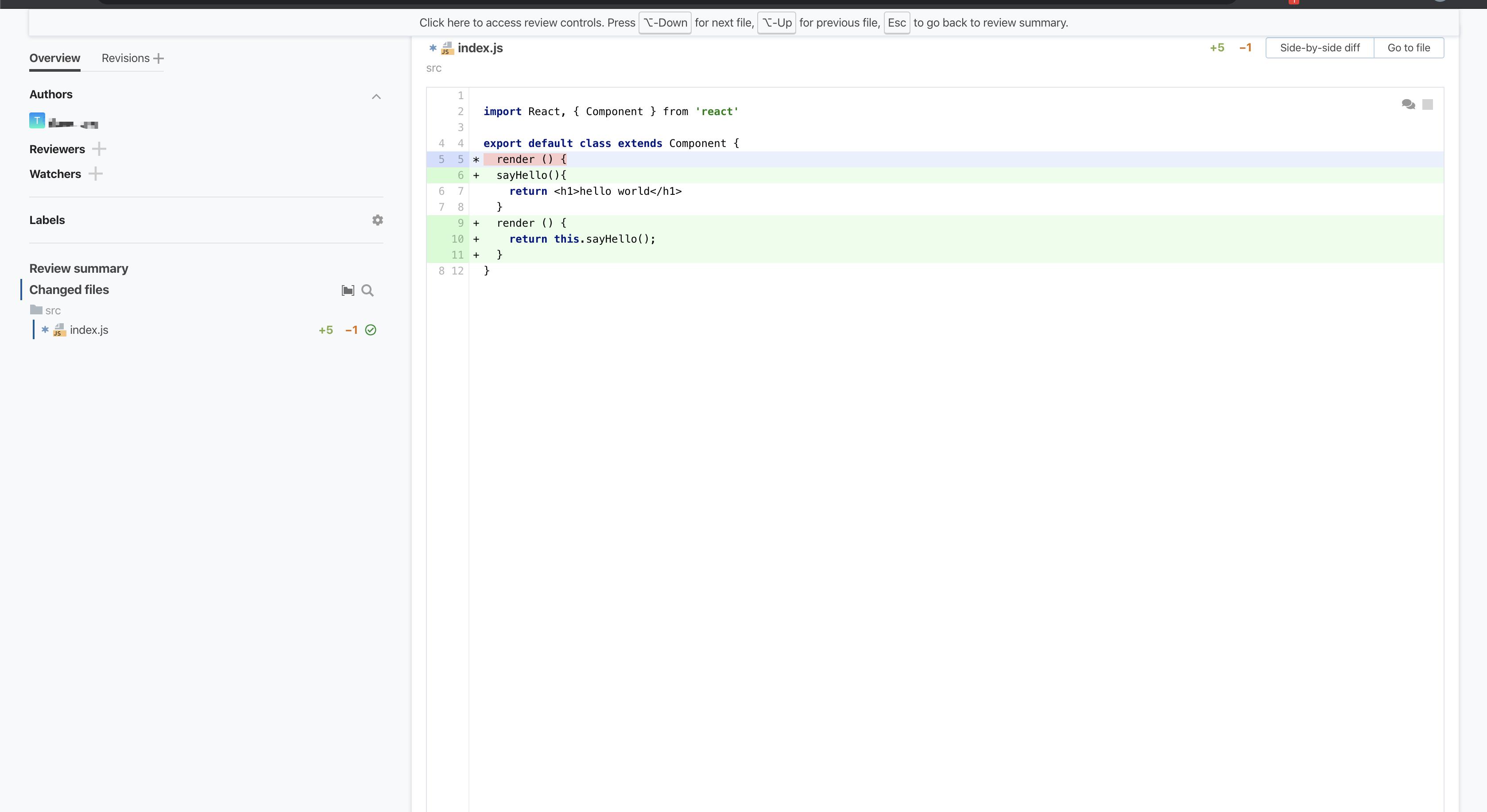
以 idea、Webstorm、Pycharm 闻名的 Jetbrains 公司,对于代码的展现方示方式自然得心应手,无论是 python、c++、c#、Java、Javascript 都可以很好的在浏览器中展现,甚至 React、Vue 这样的 DSL,也能正常的展示出来。
-
在线展示 React 代码

社交化的Review形式
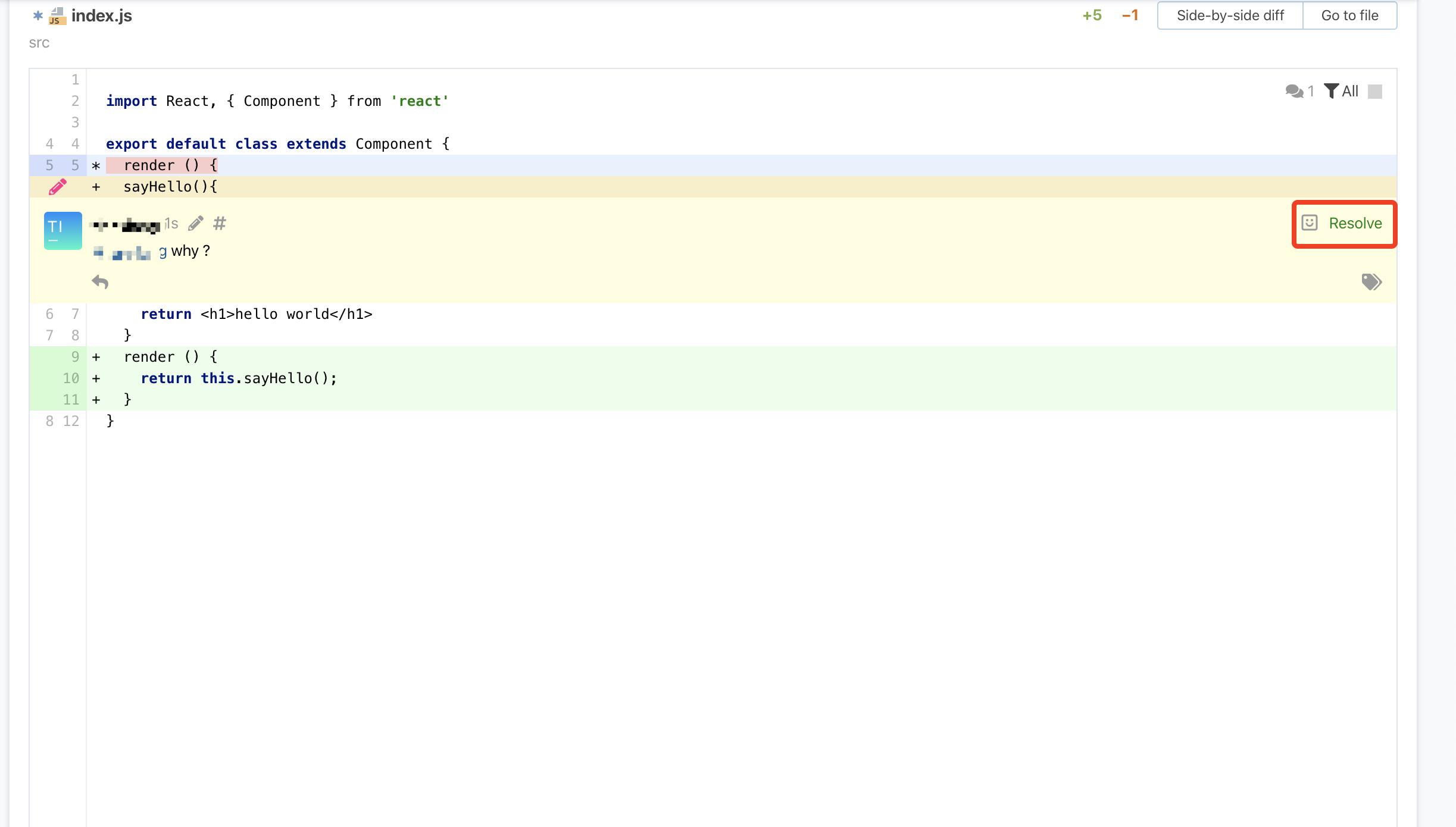
- 在 review 中,如果您发现某一行代码实现有问题,你可以随时在该行加上注解,并
@相关开发同学,当他做出合理的解释或者修改后,您就可以标记这行已经解决过了,已方便减少不必要的重复 review。

Jetbrains插件集成
- 如果你不喜欢在浏览器上做 Review,同时正巧你又使用的是 Jetbrains 旗下的软件进行开发任务,那么你可以天然的将Upsource 通过插件的形式集成在你的 Idea 上。
- 详细说明可以在官方文档上查到,这里就不在展开:https://www.jetbrains.com/help/upsource/installing-plugin.html
基于Upsource的CR实践
- 通过这段时间对 Upsource 的使用,我们可以通过创建 Branch Review,来对一个迭代的代码进行 Review,一个加上 Review 的开发流程如下所示:

创建项目
-
如果登录 Upsource 后,发现没有你自己的项目,那么,你需要自行将项目创建出来。
-
点击首页右上角的设置按钮

-
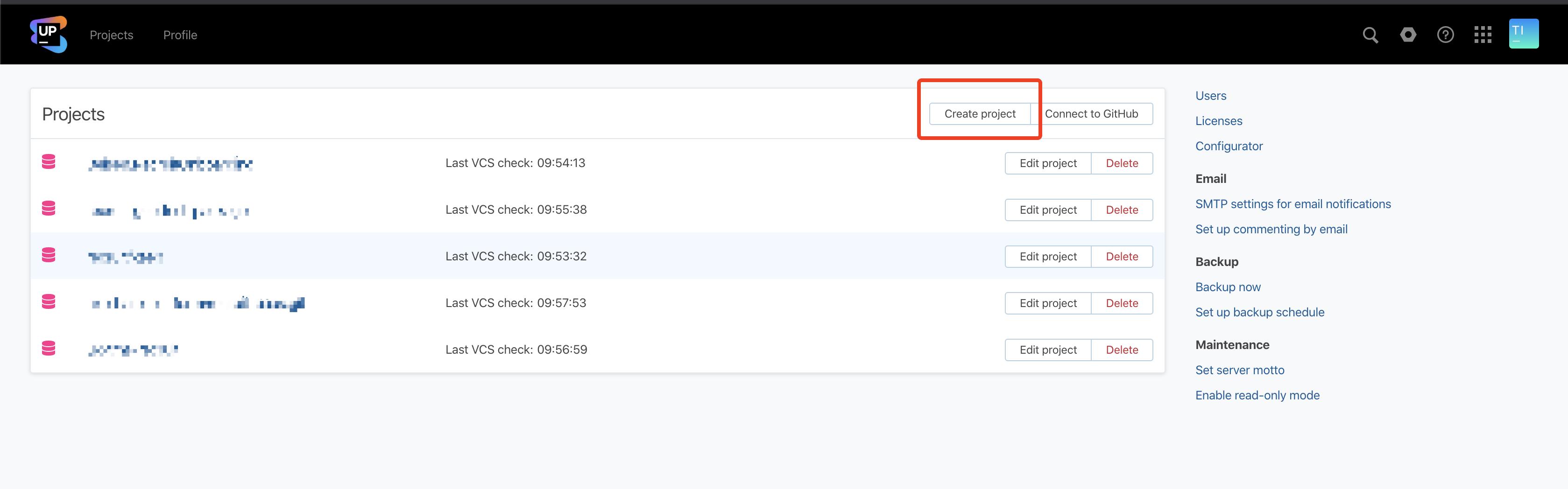
点击
Create Project创建项目

-
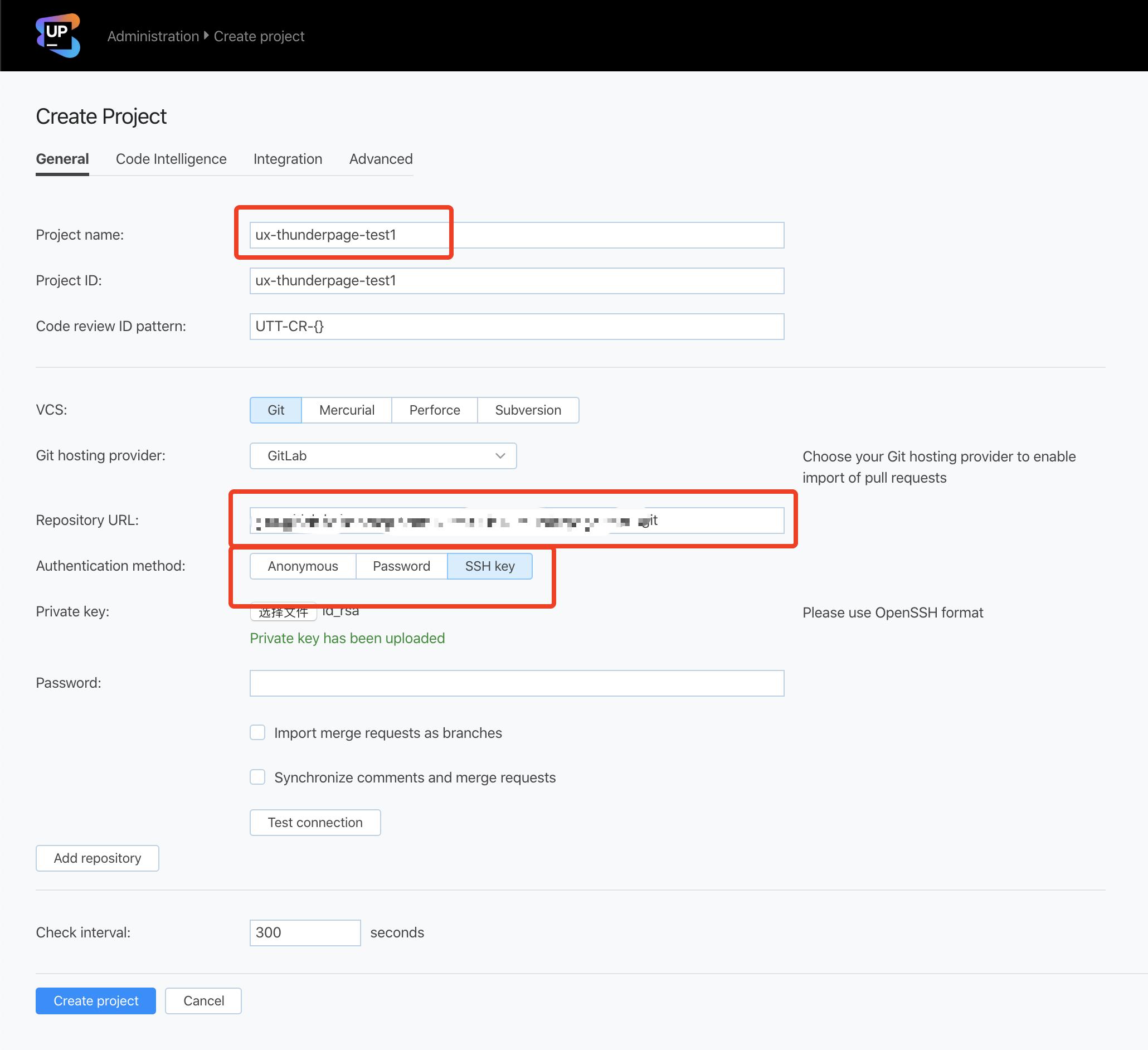
输入
项目名字、仓库地址、仓库校验方式等相关信息

-
点击
Create Project即可 -
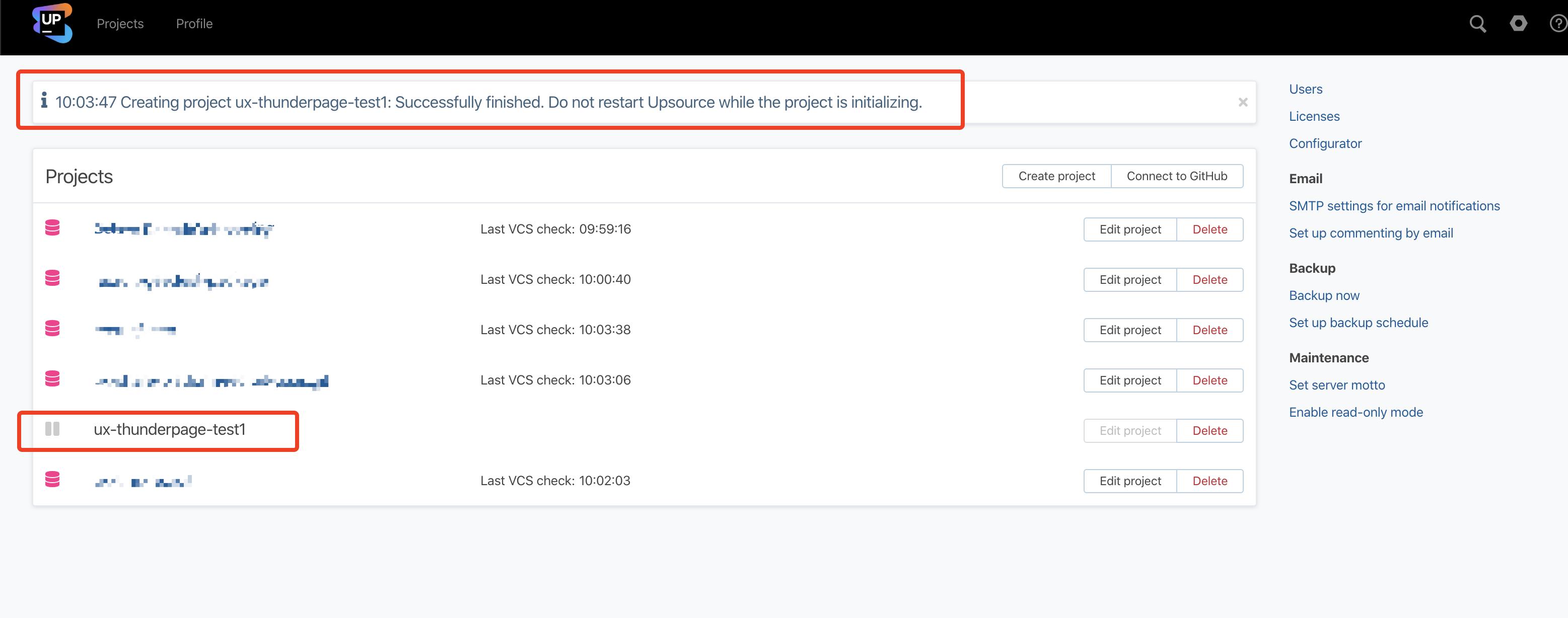
这时,便可以看到项目已经正在导入之中,待项目导入成功,就可以开始创建一
Review

基于Branch创建Review
-
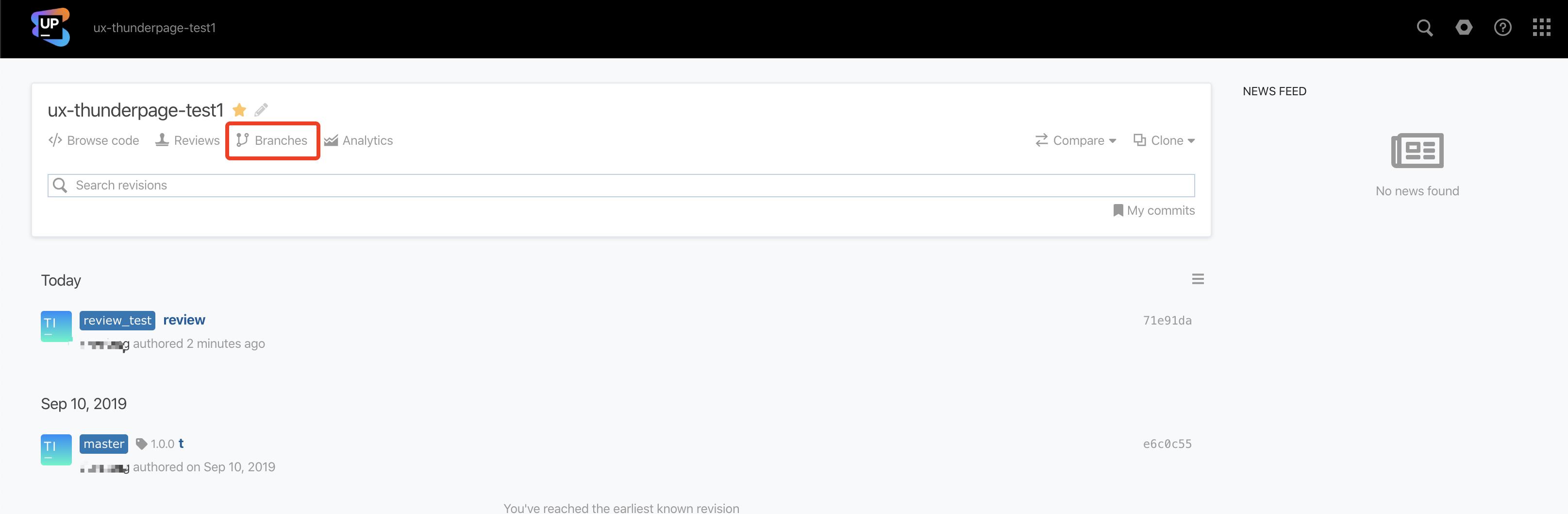
进入项目之后,点击
Branch

-
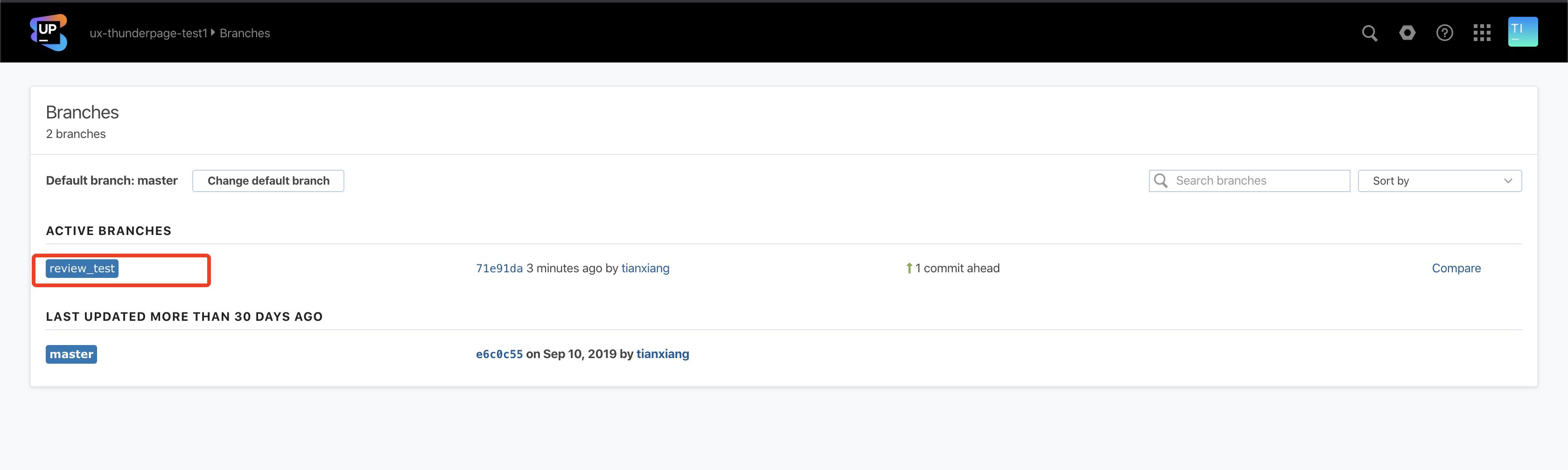
点击本次迭代需要 Review 分支(如 Review 的基础分支不是 Master,需要自己点击_Change default branch_来替换,已便能正常识别修改内容)

-
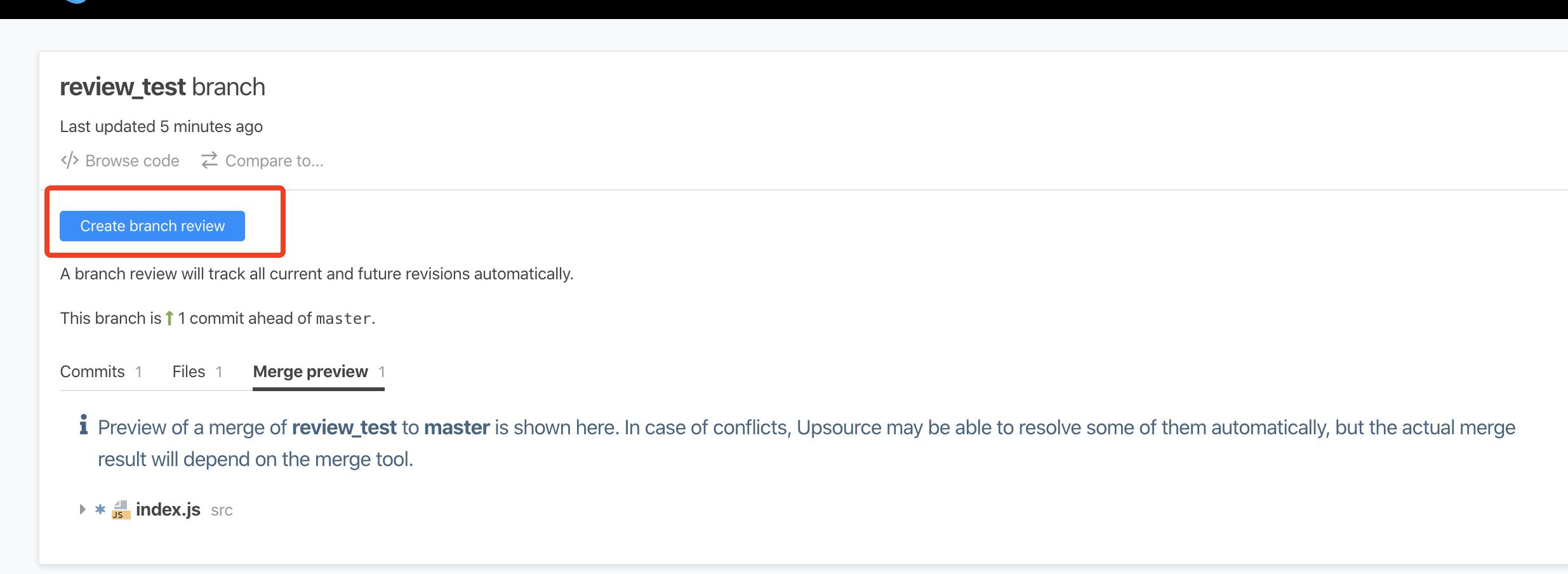
点击
Create Branch Review即可

-
这时候便可以在右侧面板上看到本次修改文件的变化,然后自行把
Reviewer以及Watcher拉进Review中即可

开始Review
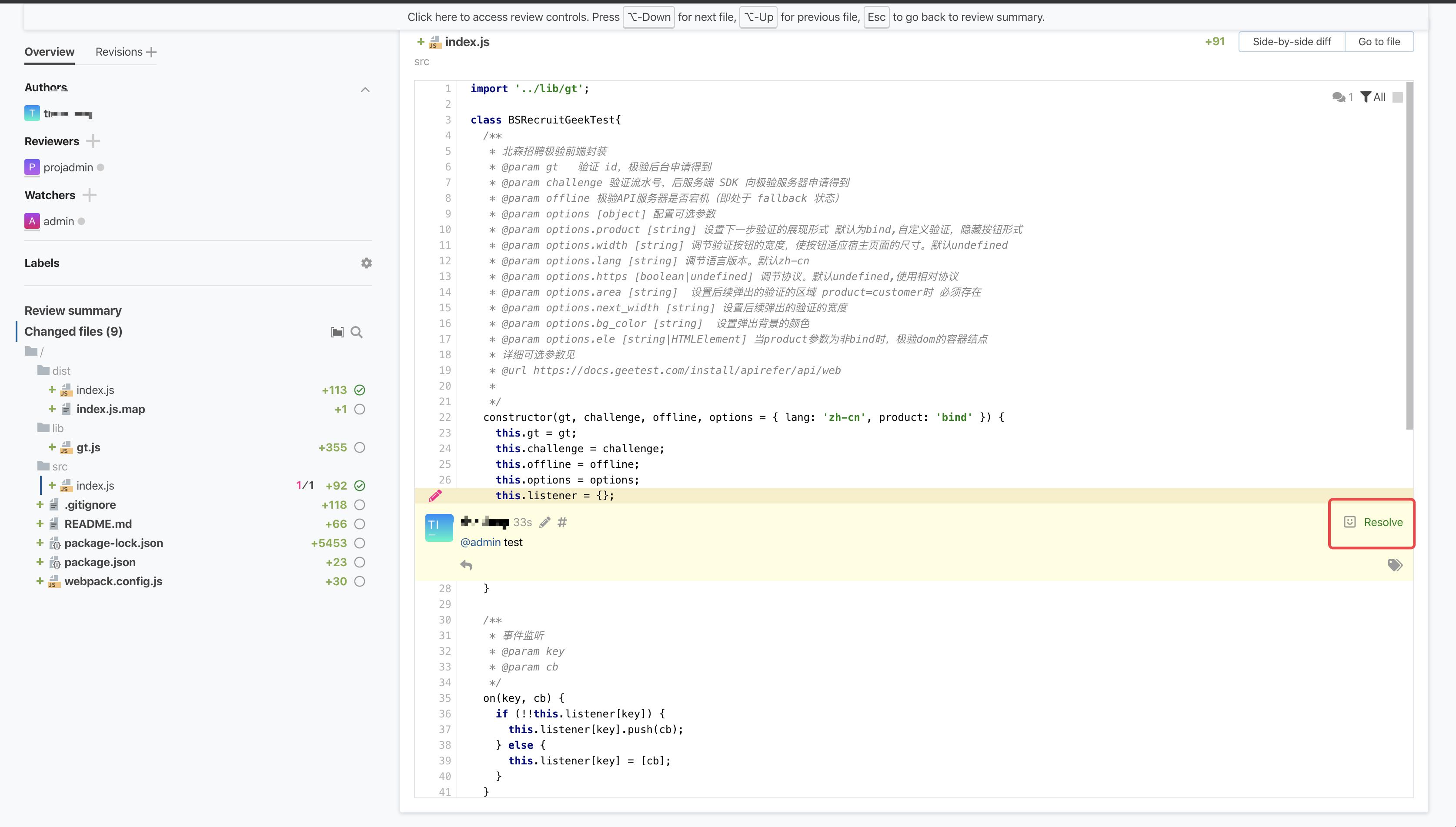
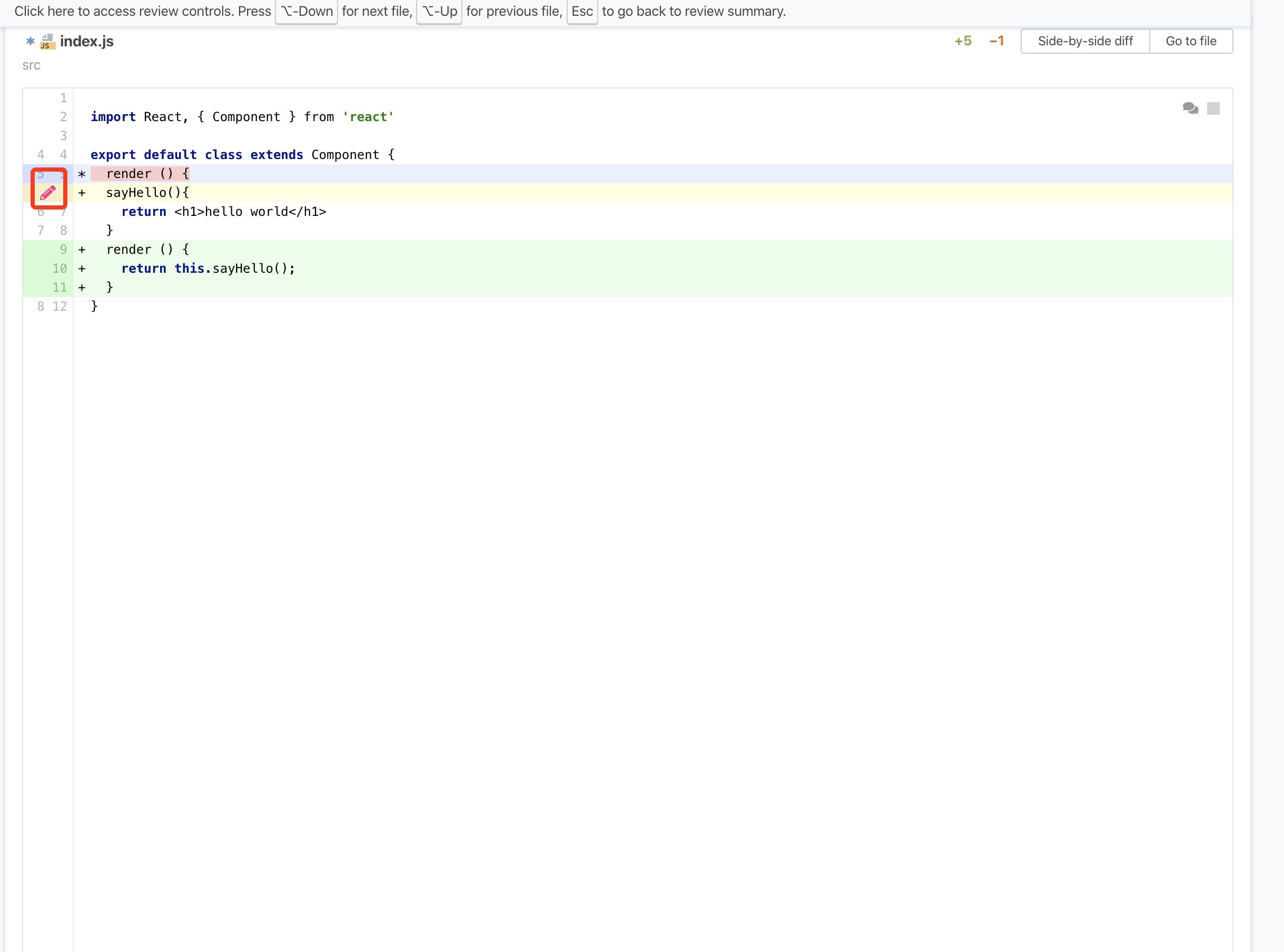
- 对有疑问的代码位置,可以点击左侧的
红笔,填写你的意见或者疑问并@者或者团队其他成员

- 当团队成员作出合理解释或者修改后,可以点击
Resolve来标明这个疑问已经作出回答
完成Review
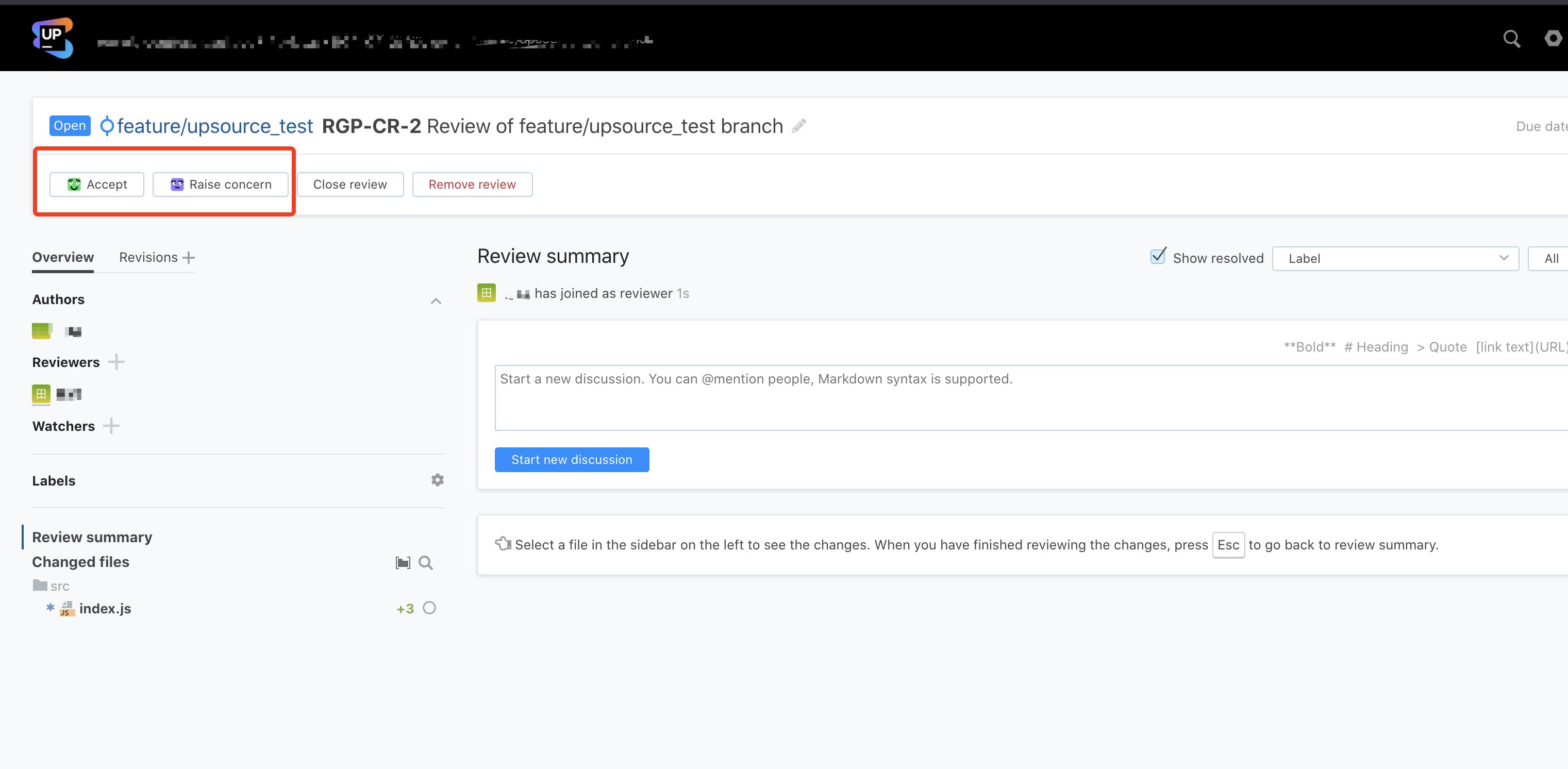
- 当
reviewer对该次review已经没有疑问了,可以通过Accept或者raise concern来告知review发起人,你对这次review的结果,review发起人,也可以通过看Reviewer头像的方式,快速了解到Reviewer对该次review的观点

完成review

查看review观点
关闭Review
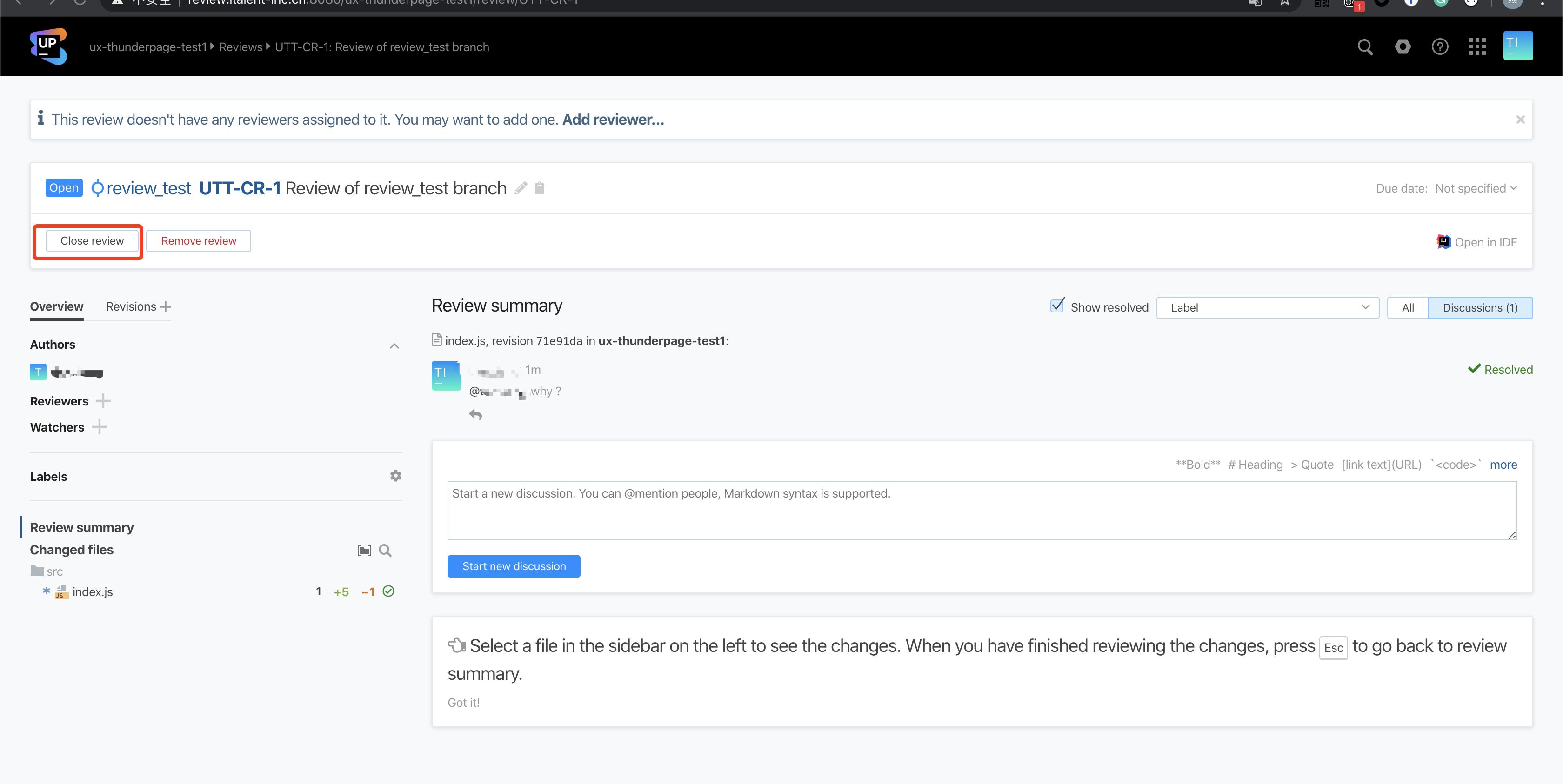
-
当迭代即将上线,所有的文件以及提出疑问都得到了
Review或者解答,那么,我们需要将这次 Review 关闭,点击Close review即可 【该操作一般为review发起人发起,如果该修改已上线,请记得关闭,以免对 reviewer 造成影响】
其他
-
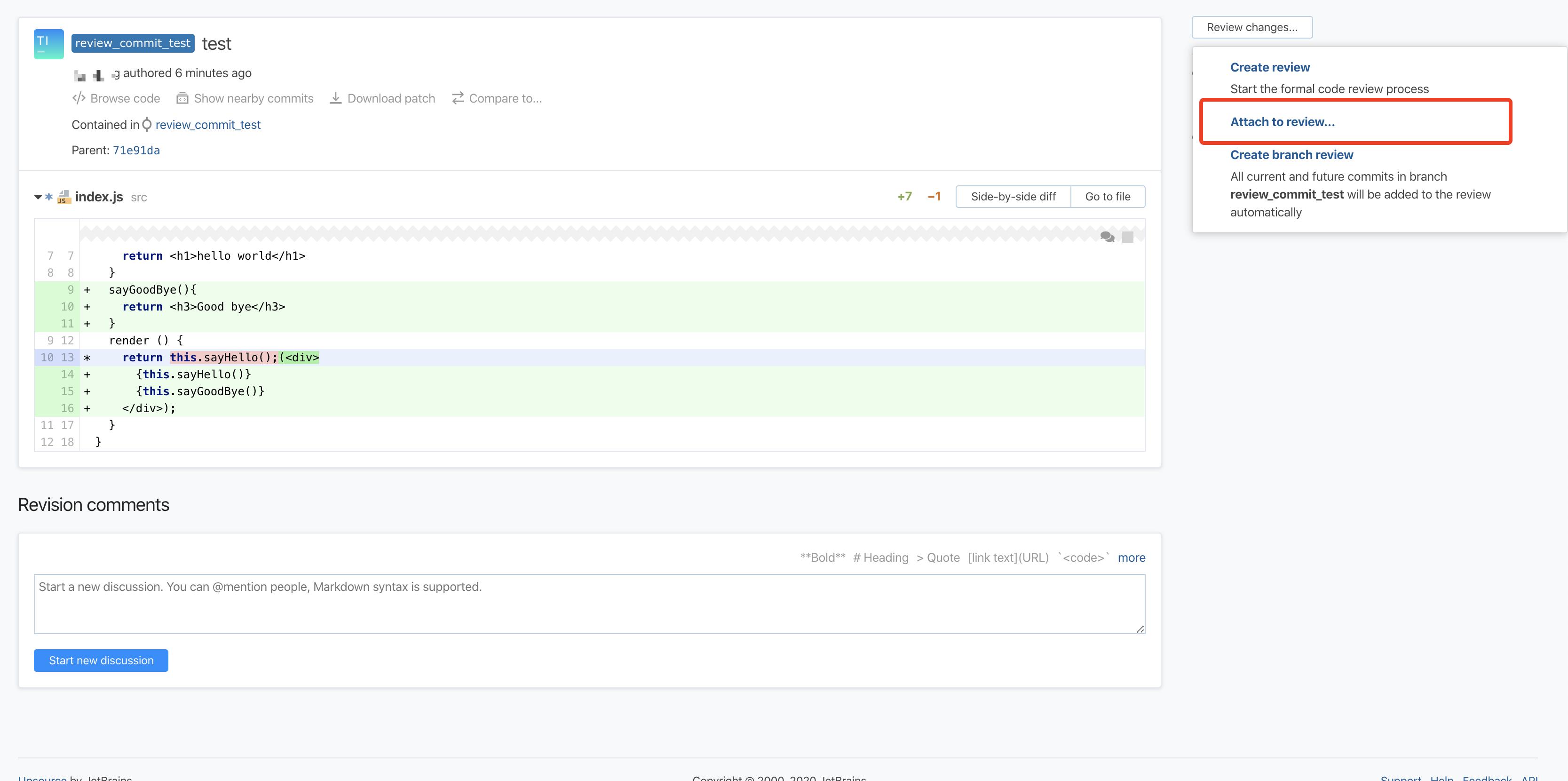
如果说,普通的
Branch Review可能并不能很好的满足本次迭代的需求,我们也可以将某次提交,绑定到已经创建好的 Review。 -
点击想要 Review 的提交,进入页面后右上角点击
Review change后点击Attach to review,随后选中已经创建好的 Review。这样,就可以将某一些提交附着于你创建好的 Review 上了。

总结
- Upsource 是一个比较偏向社交化的 CR 工具,可以充分利用开发的碎片时间进行,如果您的团队既想保证 CR 覆盖率,又不希望阻塞项目,那么可以考虑使用该工具来完成 CR。
以上是关于IDEA系列:插件:Upsource团队代码审核的具体介绍与使用的主要内容,如果未能解决你的问题,请参考以下文章
