前端趋势榜:上周最有意思又实用的 10 大 Web 项目 - 210922
Posted 前端GitHub
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端趋势榜:上周最有意思又实用的 10 大 Web 项目 - 210922相关的知识,希望对你有一定的参考价值。

大家好,我是你们的 猫哥,那个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目

1. craft.js

🚀 一个用于构建可扩展的拖放页面编辑器的 React 框架
https://github.com/prevwong/craft.js
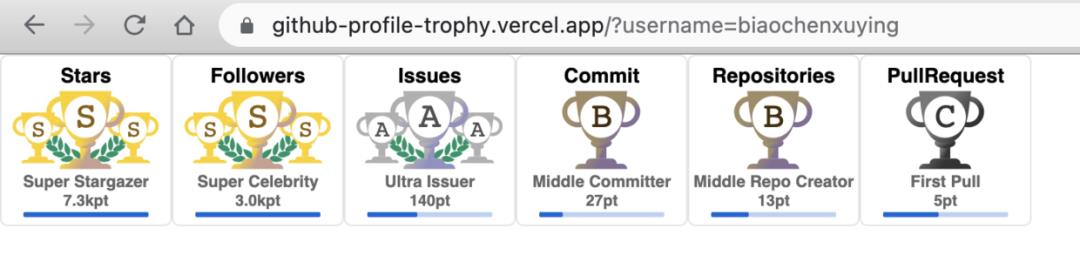
2. github-profile-trophy

🏆 在你的自述文件中添加动态生成的 GitHub Stat Trophies

https://github.com/ryo-ma/github-profile-trophy
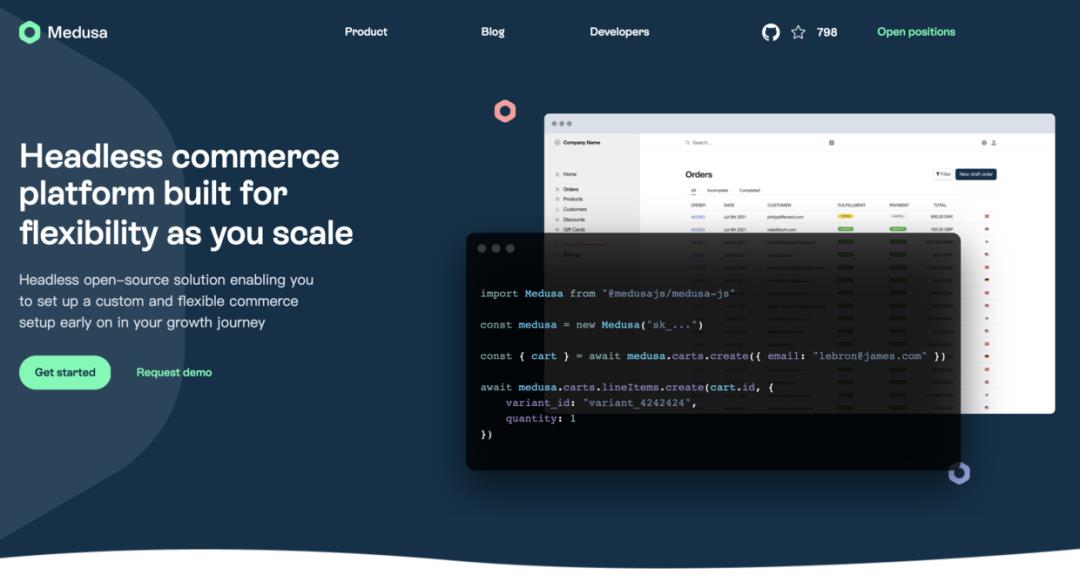
3. medusa

https://github.com/medusajs/medusa
4. analytics

用于跟踪页面浏览量、自定义事件和识别访问者的轻量级分析抽象库。
旨在与任何第三方分析工具或您自己的后端配合使用。
https://github.com/DavidWells/analytics
5. pico

语义 html 的最小 CSS 框架 所有原生 HTML 元素的优雅样式,没有 .classes 和自动启用暗模式。
https://github.com/picocss/pico
6. vscode-bookmarks

Visual Studio Code 的书签扩展
https://github.com/alefragnani/vscode-bookmarks
7. You-Dont-Need-javascript
CSS 很强大,很多事情不用 JS 也能做。

https://github.com/you-dont-need/You-Dont-Need-JavaScript
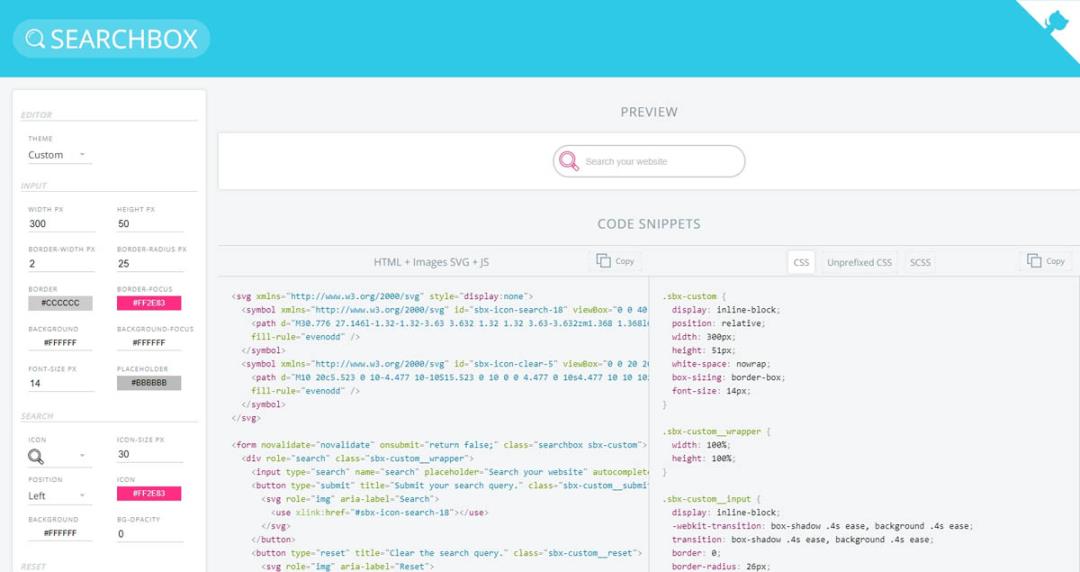
8. searchbox

🔍 搜索框向导,可输出搜索输入字段的所有标记和样式。
https://github.com/Shipow/searchbox
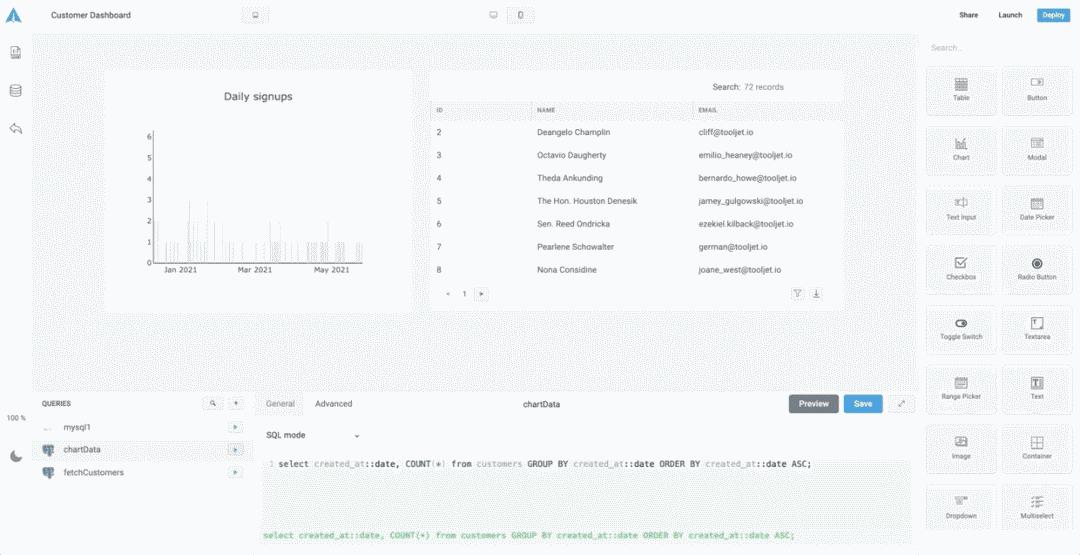
9. ToolJet

用于构建和部署内部工具的开源无代码平台🚀
https://github.com/ToolJet/ToolJet
10. svgr

将 SVG 转换为 React 组件 🦁
https://github.com/gregberge/svgr
最后
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目
更多精彩项目,请看下方宝藏仓库,请慎入!
https://github.com/FrontEndGitHub/FrontEndGitHub
往期精文
关注公众号:前端GitHub,回复 电子书 即可以获得下面 300 本技术精华书籍哦,猫哥微信号:CB834301747 。


不知不觉,原创文章已经写到第 56 期了呢,几乎每一篇都是猫哥精心挑选的优质开源项目,推送的每一个项目都是对前端开发很有帮助的。
更新并运营大半年不易,大佬们看完文章后给个一键三连吧,就当给猫哥一点鼓励吧,谢谢。

以上是关于前端趋势榜:上周最有意思又实用的 10 大 Web 项目 - 210922的主要内容,如果未能解决你的问题,请参考以下文章