高级js学习数据类型
Posted lin-fighting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高级js学习数据类型相关的知识,希望对你有一定的参考价值。
数据类型的一些细节
1 number
- Js的number包括整数,浮点数,正数,负数,0.
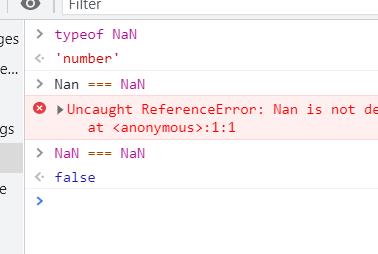
- NaN(not a number)他表示不是一个有效的数字,但是它隶属于number类型。如:

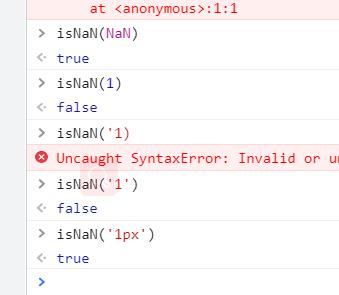
NaN和任何值都不相等,包括自身。 - isNaN(val)用来检测val不是一个有效的数字。如果不是一个有效的数字则为true,否则为false。其次,如果val不是Number类型,会先隐式转换为number类型,再进行检测。如

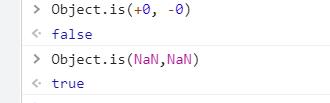
- Object.is(a,b)是es6中提供的方法,不兼容ie浏览器,它可以正确的判断两个值是否相等,包括NaN, -0 !== +0。如

- InIfinty表示无穷大的值(也是一个普通的number类型),-Infinty表示负无穷大的值。
2 Symbol
- symbol可以用来创建唯一值,不能作为构造函数使用。Symbol(‘aa’)也是创建一个唯一值,只不过加上了标记。
- 用法:给对象设置唯一属性,对象的成员只能是string和symbol,其他类型的属性会被转化为string类型。Map是允许属性有不同类型的。
- 他是很多内置机制的实现方式。Symbol.toStringTag。。。。
3 BigInt
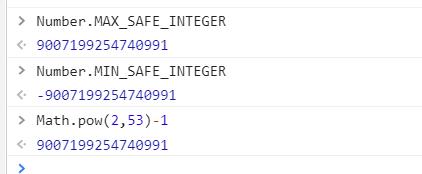
- js中的大数。js能表示的安全数字范围是

超过这个范围,值的运算就不够准确,所以BigInt就是用来解决大数问题的。 - BigInt不能作为构造函数使用。他的用法是:
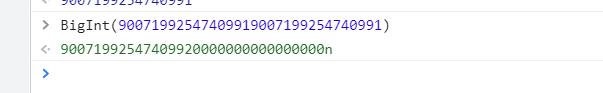
- BigInt(‘xxx’)就会将xxx转化为大数,后面加个n表示是bigInt类型。

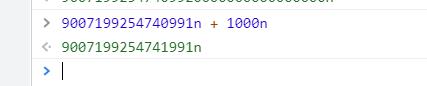
运算也是一样。
可以正常的完成运算,一个大数后面只要带一个字符串n,就表示是一个BigInt类型。
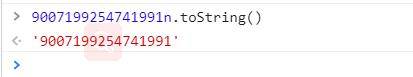
转换就是基于toString去掉n转为string,

一般BigInt的作用是跟服务端做交互。数据库是基于longInt的。
数据类型转换
转化为number类型
- Number(xx)
规则:
- 默认的隐式转换都是这个。
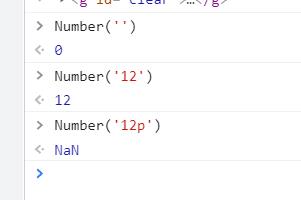
- 把字符串转为数字,空字符串变为0,如果出现任何一个非有效数字字符,结果均为NaN。如

- true为1,false为0
- null为0,undefined为NaN

- Symbol无法转换为数字,会报错。
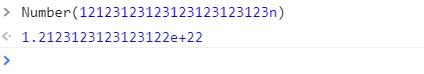
- BigInt去除n,超过安全数字的,会按照科学计数法处理。

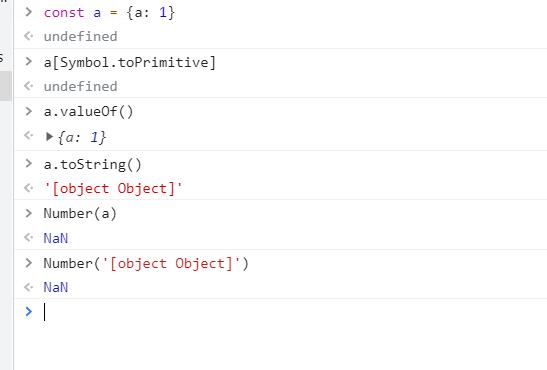
- 转换对象,步骤是先调用对象的Symbol.toPrimitive方法,如果不存在,再调用对象的valueOf方法,如果返回的不是原始值,再调用toString方法,如果还不是原始值类型,则报错。如果返回的是string类型,再基于字符串用Number进行转换。

整体步骤如图。数组也是一样的。

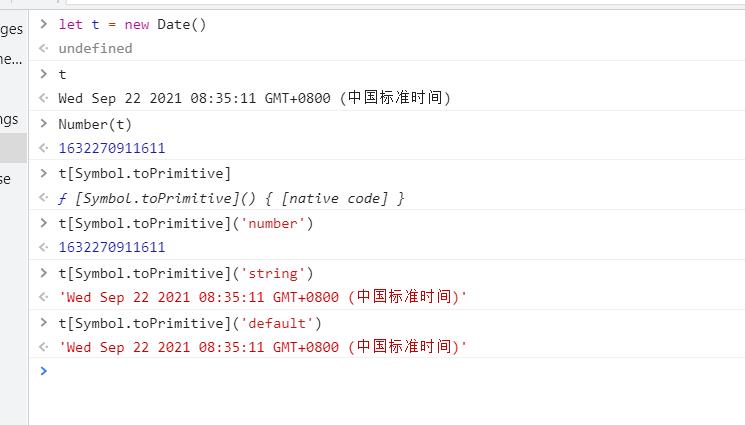
对于日期对象,他有Symbol.toPrimitive这个方法,所以优先调用该方法。
obj[Symbol.toPrimitive] = function(int){
// int的值可以是 number / string / default 浏览器自己调用这个方法,会默认传递的实参。
}
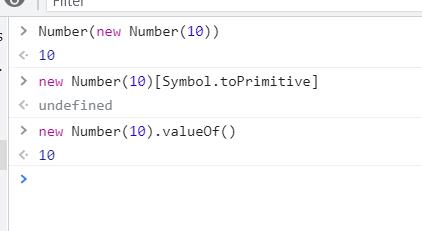
对于原始值对象,如
其步骤都是一样的。
- parseInt , parseFloat
一般用于手动转换。
规则:
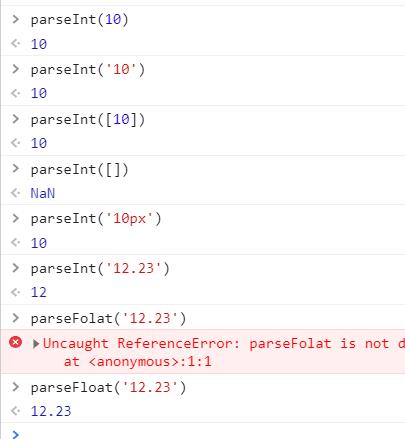
- parseInt(val, radix) ,val的值必须是一个字符串,如果不是则会先转为字符串!然后从字符串左侧第一个字符开始查找,把有效的数字最后转为数字类型,遇到第一个非有效数字,无论后面是否还有有效数字,都不会再寻找。
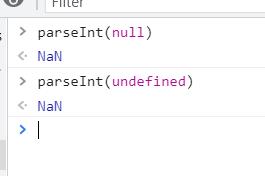
- 而parseFloat(val)的规则也是如此,不过它可以多识别一个小数点,遇到小数点不会停止,而是继续往下查找,所以其对于null undefined都是NaN。如


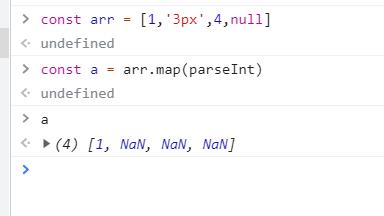
再看个例子:

其实他的执行顺序应该是:
parseInt(1,0)
parseInt(‘3px’, 1)
parseInt(4, 2)
parseInt(null, 3)
- 第二个值表示转换的进制。不写或者0就表示十进制,如果第一个值是0x开头的字符串,默认就是16进制。
- 取值范围为2-36,若不是,都会转化为NaN。
- 在第一个参数中,从左到右,找到符合radix进制的值,遇到不符合的会结束查找,把找到的值,看作是radix进制,最后转为10进制。如上面的parseInt(4,2)他是把4先转为字符串了,然后再把4当作是2进制,发现2禁止中根本没有4,所以转换不了,返回NaN。
- 再比如,parseInt(‘10’,2),10被当作二进制来看了,2的二进制就是10,所i转换出来的结果就是十进制的表示i形式2。
- 最后,其他进制的值转换为10进制的规则是:‘按权展开求和’
如:

001是符合二进制的,而4不行,001转成十进制的规则就是:
02^2 + 02 ^1 + 120 = 1
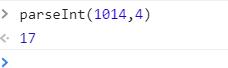
再如

就是 14^2 + 04 ^1 + 1*4 ^0 = 17
再如:有小数点的
(1 * 3 ^1) + (2 * 3^ 0 )+ (2 * 3 ^ -1 )+ ( 1 *3^-2 )= 5
隐式转换
- ==比较的时候两边的隐式转换。作 = =比较的时候,需要先转换为相同类型,再比较。 = ==不会转换,类型不同则为false。
- ==比较的情况:
- 对象==字符串,对象转为字符串,就是Symbol.primitive/valueOf/toString
- null == undefined 结果为true, null/undefined与其他的值都不相等
- 对象==对象。比较的是内存的地址。
- NaN == NaN =>false
除了以上四种情况,其他情况的 = = 作比较(两边类型不同)都是转为数字。
如 [] = = false 和![] = =false的结果都为true,因为都会调用转成数字先。
[] 调用Symbol.primitive,没有这个方法,调用valueof为0,False=>0,所以为true.
![]数组取反,只有null/undefined/0/NaN/空字符串转为boolean才会true,其他均为false ,![],将[]转为boolean为true,取反为false,刚好= = false,所以未true。
以上是关于高级js学习数据类型的主要内容,如果未能解决你的问题,请参考以下文章