uni-app 22发布朋友圈页面
Posted 2019ab
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app 22发布朋友圈页面相关的知识,希望对你有一定的参考价值。
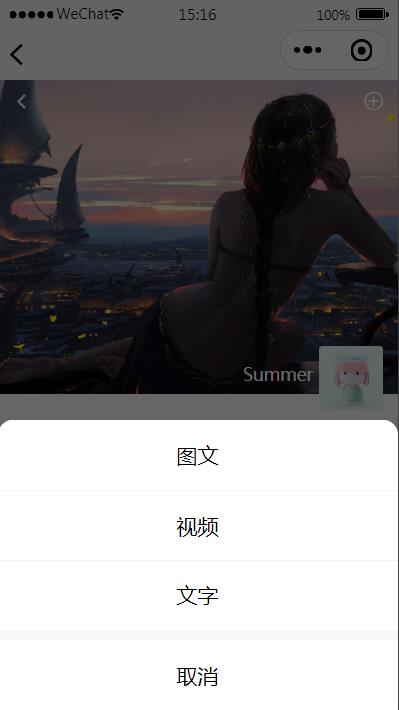
直接上效果图

下面是页面代码
add-moment.nvue
<template>
<view class="px-3">
<!-- 导航栏 -->
<free-nav-bar showBack :showRight="true">
<free-main-button name="发表" slot="right" @click="submit"></free-main-button>
</free-nav-bar>
<!-- 文字 -->
<textarea value="" placeholder="这一刻的想法" v-model="content" class="font-md mb-3" />
<!-- 图文 -->
<free-upload-image :data="imageList" v-if="type==='image'" @update='uploadImage'></free-upload-image>
<!-- 视频 -->
<block v-if="type==='video'">
<view v-if="!viedo" class="flex align-center justify-center bg-light rounded" style="height: 350rpx;" hover-class="bg-hover-light" @click="uploadVideo">
<text class="text-muted" style="font-size:100rpx;">+</text>
</view>
<viedo v-if="viedo" :src="viedo" controls></viedo>
<view v-if="viedo" class="my-3 flex align-center justify-center bg-light" hover-class="bg-hover-light" style="height:100rpx;" @click="uploadVideo">
<text class="font-md text-muted">点击切换视频</text>
</view>
</block>
<free-list-item title="所在位置" showRight :showLeftIcon="false">
<text slot="right" class="font-md">位置</text>
</free-list-item>
<free-list-item title="提醒谁看" showRight :showLeftIcon="false">
<text slot="right" class="font-md">位置</text>
</free-list-item>
<free-list-item title="谁可以看" showRight :showLeftIcon="false">
<text slot="right" class="font-md">位置</text>
</free-list-item>
</view>
</template>
<script>
import freeNavBar from '@/components/free-ui/free-nav-bar.vue';
import freeMainButton from '@/components/free-ui/free-main-button.vue';
import freeListItem from "@/components/free-ui/free-list-item.vue";
import freeUploadImage from '@/components/free-ui/free-upload-image.vue';
export default {
components:{
freeNavBar,
freeMainButton,
freeListItem,
freeUploadImage
},
data() {
return {
content:'',
type:'image',
imageList:[],
viedo:''
}
},
onLoad(e) {
this.type=e.type;
},
methods: {
// 发布
submit(){
console.log('发布')
},
// 上传图片
uploadImage(list){
this.imageList = list;
},
// 上传视频
uploadVideo(){
uni.chooseVideo({
maxDuration:10,
success:(e)=>{
this.viedo = e.tempFilePath;
}
})
}
}
}
</script>
<style>
</style>
下面是引入到的文件
// free-nav-bar.vue
<template>
<view>
<view :class="getClass">
<!-- 状态栏 -->
<view :style="'height:'+statusBarHeight+'px;'"></view>
<!-- 导航 -->
<view class="w-100 flex align-center justify-between" style="height: 90rpx;">
<!-- 左边 -->
<view class="flex align-center">
<!-- 返回按钮 -->
<free-icon-button v-if="showBack" @click="back"><text class="iconfont font-md"></text></free-icon-button>
<!-- 标题 -->
<slot>
<text v-if="title" class="font-md ml-3" >{{getTitle}}</text>
</slot>
</view>
<!-- 右边 -->
<view class="flex align-center" v-if="showRight">
<slot name="right">
<free-icon-button @click="search"><text class="iconfont font-md"></text></free-icon-button>
<free-icon-button @click="openExtend"><text class="iconfont font-md"></text></free-icon-button>
</slot>
</view>
<!--\\ue6e3 \\ue682 -->
</view>
</view>
<!-- 站位 -->
<view v-if="fixed" :style="fixedStyle"></view>
<!-- 扩展菜单 -->
<free-popup v-if="showRight" ref="extend" maskColor bottom :bodyWidth="320" :bodyHeight="525" bodyBgColor="bg-dark" transformOrigin="right top">
<view class="flex flex-column" style="width:320rpx;height: 525rpx;">
<view v-for="(item,index) in menus" :key="index" class="flex-1 flex align-center" hover-class="bg-hover-dark" @click="clickEvent(item.event)">
<text class="pl-3 pr-2 iconfont font-md text-white">{{item.icon}}</text>
<text class="font-md text-white">{{item.name}}</text>
</view>
</view>
</free-popup>
</view>
</template>
<script>
import freeIconButton from './free-icon-button.vue';
import freePopup from './free-popup.vue';
export default {
components: {
freeIconButton,
freePopup
},
props: {
showBack:{
type:Boolean,
default:false
},
title: {
type: String,
default: ''
},
fixed:{
type:Boolean,
default:false
},
noreadnum:{
type:Number,
default:0
},
bgColor:{
type:String,
default:"bg-light"
},
showRight:{
type:Boolean,
default:true
}
},
data() {
return {
statusBarHeight: 0,
navBarHeight: 0,
menus:[
{
name:'发起群聊',
event:"",
icon:"\\ue633"
},
{
name:'添加好友',
event:"",
icon:"\\ue65d"
},
{
name:'扫一扫',
event:"",
icon:"\\ue614"
},
{
name:'收付款',
event:"",
icon:"\\ue66c"
},
{
name:'帮助与反馈',
event:"",
icon:"\\ue61c"
}
],
}
},
mounted() {
// 获取任务栏高度
// #ifdef APP-PLUS-NVUE
this.statusBarHeight = plus.navigator.getStatusbarHeight()
// #endif
this.navBarHeight = this.statusBarHeight + uni.upx2px(90)
},
computed: {
fixedStyle() {
return `height:${this.navBarHeight}px`;
},
getTitle(){
let noreadnum = this.noreadnum>0 ? '('+this.noreadnum+')' : '';
return this.title + noreadnum;
},
getClass(){
let fixed = this.fixed?"fixed-top":"";
return `${fixed} ${this.bgColor}`;
}
},
methods:{
openExtend(){
this.$refs.extend.show(uni.upx2px(415),uni.upx2px(150));
},
// 返回
back(){
uni.navigateBack({
delta:1
})
},
search(){
uni.navigateTo({
url:'/pages/common/search/search'
})
}
}
}
</script>
<style>
</style>
// free-main-button.vue
<template>
<view class="rounded mr-2 px-2 py-1"
@click="clickEvent"
:class="disabled ? 'bg-light border' : 'main-bg-color'">
<text class="font"
:class="disabled ? 'text-light-muted':'text-white'">{{name}}</text>
</view>
</template>
<script>
export default {
props: {
name: {
type: String,
default: ""
},
disabled:{
type:Boolean,
default:false
}
},
methods: {
clickEvent() {
if(!this.disabled){
this.$emit('click')
}
}
},
}
</script>
<style>
</style>
// free-list-item.vue
<template>
<view class="bg-white flex align-stretch" hover-class="bg-light" @click="$emit('click')">
<view class="flex align-center justify-center py-2 pl-3" v-if="showLeftIcon">
<slot name="icon"></slot>
<image :src="cover" v-if="cover" style="width: 75rpx;height: 75rpx;" mode="widthFix" :style="coverStyle"></image>
</view>
<view class="flex-1 flex align-center justify-between py-3 pl-3" :class="border ? 'border-bottom' : ''">
<slot>
<text class="font-md text-dark">{{title}}</text>
</slot>
<view class="flex align-center pr-3" v-if="showRight">
<slot name="right"></slot>
<!-- 右 -->
<text class="iconfont text-light-muted font-md" v-if="showRightIcon" ></text>
</view>
</view>
</view>
</template>
<script>
export default{
props:{
// 是否开启下边线
border:{
type:Boolean,
default:true
},
// 封面
cover:{
type:String,
default:""
},
// 标题
title:{
type:String,
default:""
},
// 显示右边
showRight:{
type:Boolean,
default:false
},
// 封面大小
coverSize:{
type:[String,Number],
default:75
},
// 显示左边图标
showLeftIcon:{
type:Boolean,
default:true
},
showRightIcon:{
type:Boolean,
default:true
}
},
computed:{
coverStyle(){
return `width:${this.coverSize}rpx;height:${this.coverSize}rpx;`;
}
}
}
</script>
<style>
</style>
// free-upload-image.vue
<template>
<view class="flex flex-wrap">
<view style="width: 230rpx;" v-for="(item,index) in imageList" :key='index' class="flex align-center justify-center pt-2 position-relative">
<image :src="item" class="bg-light rounded" style="width: 210rpx;height: 210rpx;" @click="preview(item)"></image>
<view class="flex align-center justify-center bg-danger rounded-circle " style="width: 60rpx;height: 60rpx;position: absolute;right: 0;top: 10rpx;background-color: rgba(0,0,0,0.5);" @click="deleteImage(item)">
<text class="iconfont text-white font-small">X</text>
</view>
</view>
<view v-if="imageList.length < 9" style="width: 230rpx;" class="flex align-center justify-center" @click="chooseImage">
<view class="flex align-center justify-center bg-light rounded" style="width: 210rpx;height: 210rpx;">
<text class="text-light-muted" style="font-size: 100rpx;">+</text>
</view>
</view>
</view>
</template>
<script>
export default{
props:{
data:{
type:Array,
default:()=>{
return []
}
}
},
data(){
return {
imageList:[]
}
},
mounted() {
this.imageList = this.data;
},
methods:{
// 选择图片
chooseImage(){
uni.chooseImage({
count:9 - this.imageList.length,
sizeType:['compressed'],
success:(res)=>{
// 上传
this.imageList = [...this.imageList,...res.tempFilePaths];
this.$emit('update',this.imageList);
}
})
},
// 预览图片
preview(item){
uni.previewImage({
current:item,
urls:this.imageList
})
},
// 删除图片
deleteImage(item){
uni.showModal({
content:'是否要删除该图片?',
success:(res)=>{
if(res.confirm){
// 执行删除
let index = this.imageList.findIndex(url=>url === item);
if(index !== -1){
this.imageList.splice(index,1);
this.$emit('update',this.imageList);
}
}
}
})
}
}
}
</script>
<style>
</style>
感谢大家观看,我们下期见
以上是关于uni-app 22发布朋友圈页面的主要内容,如果未能解决你的问题,请参考以下文章