看完还分不清重绘和重排过来捶我,我说的!!!
Posted 快跑啊小卢_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了看完还分不清重绘和重排过来捶我,我说的!!!相关的知识,希望对你有一定的参考价值。
👾 前言
- 不会吧不会吧??2021年了还有人分不清重绘和重排?
- 不跟你多BB,直接开捶。
🏙️ 关于渲染
- 当一个页面开始呈现
东西的时候大家其实也经常听到是怎么回事了,说白了就是浏览器下载了所有的html资源和css资源分别构建了Dom树和Style树,而当这两兄弟都准备就绪了就会有渲染树Render Tree的生成。 - 渲染树渲染树大家听到这名字就知道它要干啥了,就是把
东西给整到页面上,而这个过程就是所谓的渲染。 - 这个渲染他又是怎么做的呢。你可以理解为先把页面具体结构给先确定好,比如这个页面分成几块地方几块地方占了多少位置,然后他才开始
绘制到我们看到的屏幕上,说白了就是画画,你想象一下画一个东西不得先整出大致结构然后再慢慢修理细节吗?其实就是一样的过程,而这个过程就涉及到了重绘和重排。
🚥 重绘
-
重绘顾名思义就是重新绘制,你也可以认为在画板上给一个物体加点颜色或者修修边,意思是这么个意思。 -
我们可以把页面当成一块画板,当我们的元素位置没有发生变化而一些形状颜色啊进行了改变那么就说明这个元素引起了重绘。

-
就例如…我把我头像边框半径给改了,那么他位置没有变动呀自然而然的就只是重新绘制了一下并没有引起重排(下面会讲到)。
-
列举几个重绘的例子
- 元素颜色发生变化
- 元素背景颜色发生变化
- 元素边框半径变化
- 元素阴影变化
-
如果大家实在分不清哪些样式是重绘的话可以看到这个网站CSS Triggers

-
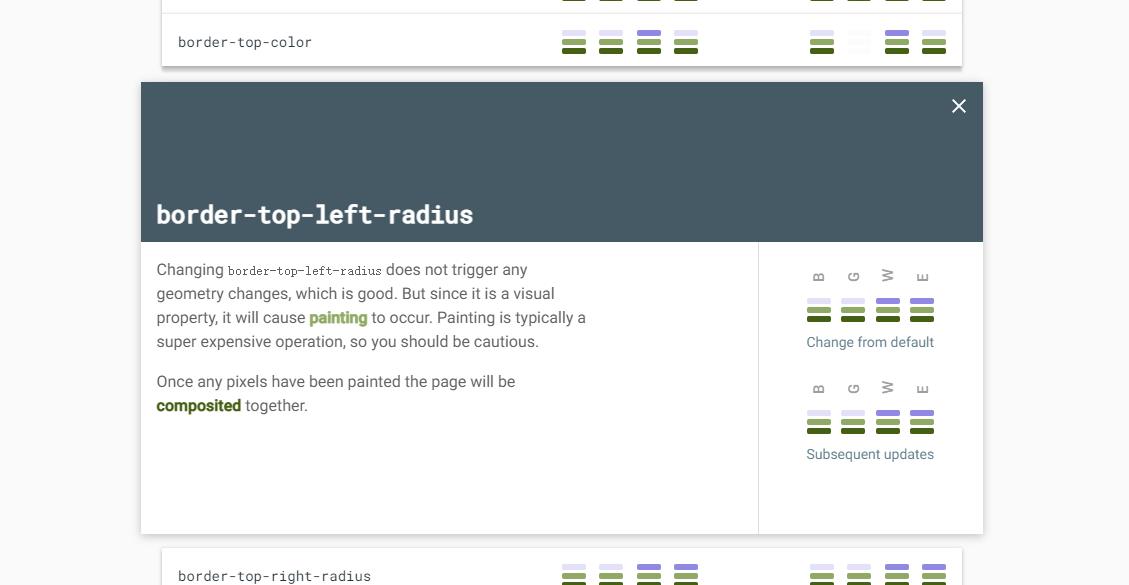
这个网站上面有很多的元素的介绍和,就比如这个
border-top-left-radius左上角边框半径它上面说到:不会触发任何几何更改,这很好。但由于它是一种视觉属性,它会导致 绘画发生。绘画通常是一项非常昂贵的操作,因此您应该谨慎。 -
所以像此类没有改变位置或者说没有影响别的元素的改变绘制就是重绘。
🚦 重排
-
重排顾名思义就是重新排列,你也可以认为在画板上多加了一些人物或者物品,使得其他的物体位置发生了改变,整个页面跟以前不一样了需要重新排版。 -
当然我们也可以把页面当成画板,当我们改变了一个元素的宽度啊、高度啊或者左边距右边距等等样式,只要是影响了别的元素,那就算是引起了重排。

-
就例如…我把头像宽度拉大了,它这样很明显就是改变了页面的排版,你看到后面我的名字都给挤下来了。
-
列举几个重排的例子
- 添加删除DOM元素
- 改变元素位置
- 元素的高度宽度尺寸发生变化
- 浏览器窗口大小变化
- 容器的内容变多变少
-
如果大家还是分不清哪些是重排的话也可以看到上面那个网站。

-
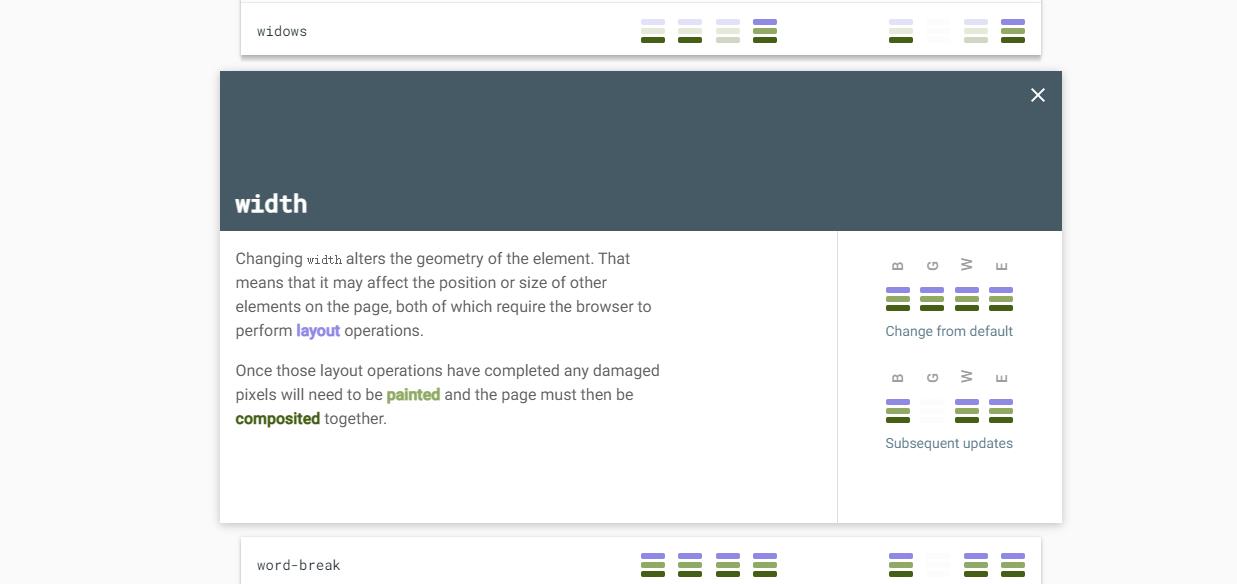
也是拿这个
width举例了,它上面说到了更改width会改变元素的几何形状。这意味着它可能会影响页面上其他元素的位置或大小,这两者都需要浏览器进行 布局操作。那么这个布局操作其实就是让我们重排了。 -
每一次的这种重新排版都会给页面带来很大的影响,看这一个元素改变可能看不出来,想象一下如果有很多个元素都改变了,那么每个元素之间也会相互影响,那得多恐怖。
🛫 重绘和重排的关系
- 有一句大家听到烂的句子:
重绘不一定重排,重排一定会有重绘。 - 啊…确实啊,当我们画画的时候如果给一个物品上色并不影响其他的布局,如果我们要重新在画板的物品与物品中间添加一个物品那不仅仅改变了布局还让需要把其他的物品重新画一遍。
- 意思是这么个意思,在网页中也一样只要你改变了元素的大小位置等就引起了
重排那么必然会引起重绘,那么问题来了:绝对定位的元素改变大小和位移会引起重排吗? - 这个问题我也思考了很久,我说说我的看法:我们都知道绝对定位的元素是脱离了文档流也就是不占位置,那我们改变不脱离文档流的元素位置必定会引起重排,那么既然它脱离了文档流,那就不关页面的事情了。
- 那么其实像
浮动元素和绝对定位元素这些脱离了文档流的元素改变了宽度等操作,其实只是仅仅对自身进行了重绘和重排而并没有引起整个页面的重排,或许我这样说也不是很准确,这也是我自己的看法,如果有不同看法的小伙伴可以在评论区指出哈~~🚘
🛬 如何优化
- 那我们既然知道了重排和重绘会影响页面的性能,那我们怎么样才能进行性能优化呢?
使用脱离文档流:像我们上文说的,使用脱离了文档流这样可以有效地减少重排,他的变化不会影响页面的其他元素。样式集中改变:动态改变一个元素的样式我们尽可能少的对它单一样式的不断改变,要改就一次性改完它,给他加个类名一次性改。元素消失术:当我们改变或新增DOM节点的时候,先设置元素为display:none然后进行页面布局等操作;设置完成后将元素设置为display:block这样的话就只引发两次重绘和重排,因为当我们设置display:none的时候元素便不会在渲染树出现,接下来的操作都不会触发重排和重绘。尽量不使用table:当我们使用table时他的可能很小的一个小改动会造成整个table的重新布局。
👋 写在最后
- 好了,这次简单的总结了下重绘和重排的不同,希望可以帮助到有需要的同学。
- 如果您觉得这篇文章有帮助到您的的话不妨🍉一键三连+评论+转发🍉支持一下哟~~😛
以上是关于看完还分不清重绘和重排过来捶我,我说的!!!的主要内容,如果未能解决你的问题,请参考以下文章