Echarts图表根据浏览器窗口缩放进行动态缩放,多个echarts同时缩放
Posted 曾经的你d
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts图表根据浏览器窗口缩放进行动态缩放,多个echarts同时缩放相关的知识,希望对你有一定的参考价值。
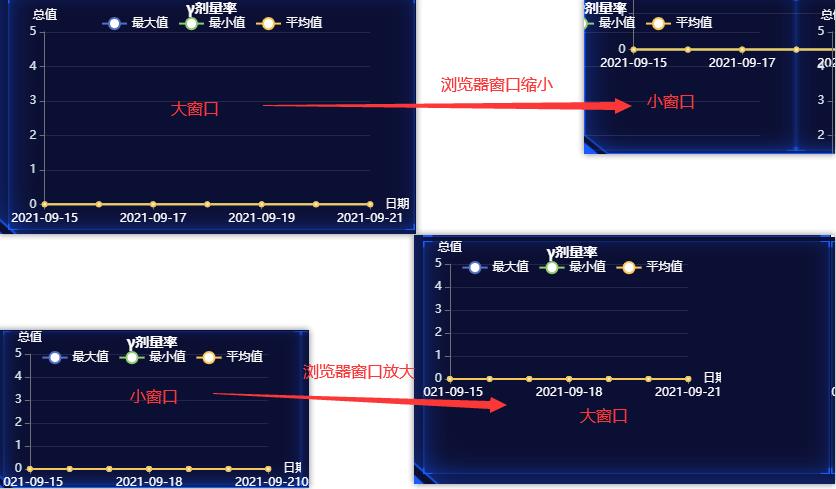
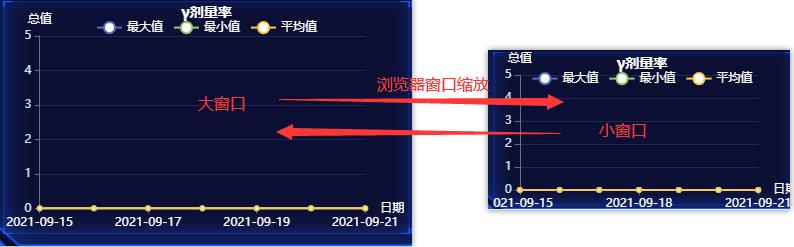
更改之前的效果图:

更改之前浏览器窗口放大缩小图表都不会进行动态的缩放,
更改之后的效果图:

更改之后图表就会根据浏览器窗口大小实时监听进行缩放
代码:
topChart.setOption({
series: [
{name: '最大值',type: 'line',stack: '最大值',data: dataMax},
{name: '最小值',type: 'line',stack: '最小值',data: dataMin},
{name: '平均值',type: 'line',stack: '平均值',data: dataAvg},
]
});
window.addEventListener("resize",()=> {//监听浏览器窗口大小
topChart.resize();
});
如果有多个图表同时渲染,给个定时器就可以了,ss[0],ss[1],ss[2],ss[3]分别表示四个图表的class
var resizeTimer = null;
window.addEventListener("resize", () => {
if (resizeTimer) {
clearTimeout(resizeTimer)
}
resizeTimer = setTimeout(function(){
ss[0].resize();
ss[1].resize();
ss[2].resize();
ss[3].resize();
}, 10);
});
没了,结束了,是不是很简单呐,如有问题,欢迎留言。
最后:如果此篇博文对您有帮助,还请动动小手点点关注点点赞呐~,谢谢 ~ ~
以上是关于Echarts图表根据浏览器窗口缩放进行动态缩放,多个echarts同时缩放的主要内容,如果未能解决你的问题,请参考以下文章