关于Axure隐藏滚动条
Posted 算法与编程之美
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于Axure隐藏滚动条相关的知识,希望对你有一定的参考价值。
本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。
问题描述
当我们在用Axure设计并制作页面时,当一个页面中的内容过于多时,我们就会想到使用文本域来解决这个问题,但文本域旁的滚动条有的时候属实有点不够美观,这个时候我们就可以使用动态面板来解决这个问题。
解决方案
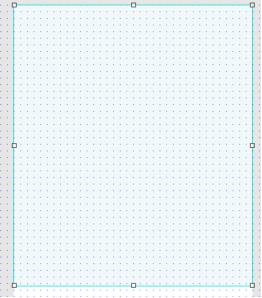
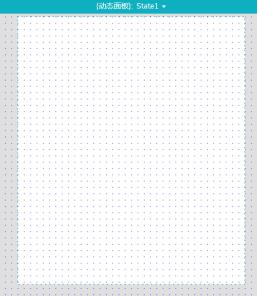
1. 在将要放置内容的区域放入一个动态面板1,并进入state1的状态


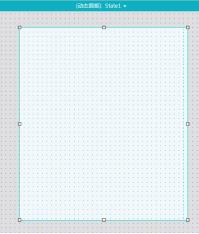
2. 然后在刚刚放置的位置再放一个动态面板2,但是宽度一定要比动态面板1的宽度大一些,并在样式中的动态面板中选择垂直滚动。



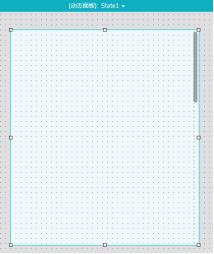
3. 添加一些文字,然后在预览中出现的滑动条就会变得更窄,当你滑动页面的时候滚动条才会出来,当没有滑动页面时滚动条就会自动消失。
结语
其实对于Axure页面制作中文本域就可以实现我们对内容滑动的需求,但是我们为了追求更好的页面表达效果,转而去使用了更复杂的方法。这说明着我们在遇到事情时不要只求做出来,而要追求做的更加的完美。
实习编辑:王晓姣
稿件来源:深度学习与文旅应用实验室(DLETA)
以上是关于关于Axure隐藏滚动条的主要内容,如果未能解决你的问题,请参考以下文章