Javascript 程序员需要知道的5个知识点
Posted webmote
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript 程序员需要知道的5个知识点相关的知识,希望对你有一定的参考价值。
javascript 程序员需要知道的5个知识点

1. 原始值: 在 JavaScript 中,原始值或原始类型是一种不是对象且没有方法的数据。
有 7 种原始数据类型/值,它们分别是:
-
Undefined (undefined), 无意中丢失的值或未定义的值
-
Null (null), 故意缺失或定义的值
-
Booleans (true 和 false), 逻辑运算的值
-
Numbers (-100, 3.14, 等等), 数学计算的值
-
Strings (“hello”, “abracadabra”, 等等), 表示文本的值
-
Symbols (不常见,ES2015后引入), 通常用于隐藏细节
-
BigInt (不常见,V8引入后,ES2020引入), 用于大数字操作
2. 错误处理: 无论我们的编码有多好,在编码的过程中都会面临很多错误。不管是我们的错误、意外的用户输入、错误的服务器响应以及其他一千种原因,都能引发错误。
语句 “try… catch” 通常被用来处理这些错误. 它允许我们“捕捉”错误,这样程序就可以做一些更合理的事情,而不是退出。
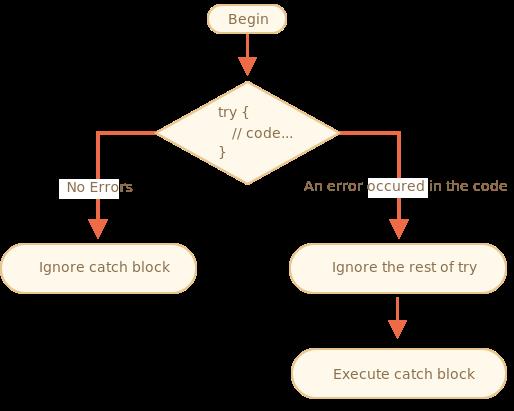
3. ** “Try… catch” 如何工作 **
“Try…catch”语法有两个主要块,‘try块’和’catch块’。
它是这样工作的:
首先,执行 try 语句 {…}。
如果没有错误,则忽略 catch(err):执行完成其它工作。
如果发生错误,则停止 try 执行,并且控制流向 catch (err) 的开头。
err 变量将包含一个错误对象,其中包含有关发生的事情的详细信息。

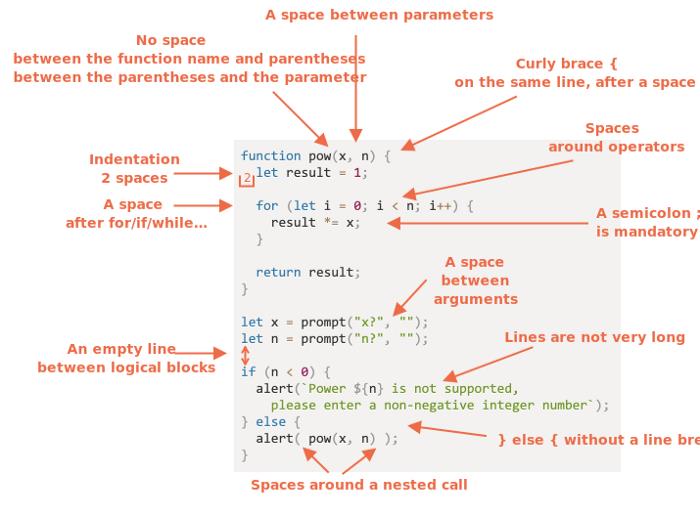
4. 编码风格: 编码风格对程序员很重要。代码应该干净、容易且易于阅读。 良好的代码风格有助于程序运行。下面给出了一些代码风格的标准:
- 在左括号前留一空格
- 左括号与花括号之间应留有空格
- 不要写一行很长的代码,最好的做法是拆分它们
- 每条语句后应有一个分号
- 尽量避免代码嵌套太深
- 在使用它们的代码前声明函数
- 将右括号放在一个新行上,不要有空格
- 始终以分号结束对象定义
- 使用可以自动检查代码风格的 linter 工具
这是一个带有一些建议规则的备忘单:

5. 注释:代码中的注释对于猿们来说也很重要。
猿们通常会通过注释来描述代码的工作方式和原因,因此,注释应该是显而易见的、干净的并且易于理解的。
有两种类型的注释:“好注释”和“坏注释”。
- 好注释:
好注释干净利落、通俗易懂。简而言之,它提供了组件的高度概述,讲解各种情况下的交互、控制流是什么、以及不同部分如何协同工作等。
- 坏注释:
复杂、冗长,不切题。
这里有一些关于注释的建议:
建议这样做:
- 从整体架构,高层视图上阐述。
- 函数用法。
- 重要的解决方案,尤其着重介绍不常见的场景。
避免这样做:
- 告诉“函数如何工作”和“它做什么”。
- 写的注释不能使代码的理解变简单或自我描述。
以上是关于Javascript 程序员需要知道的5个知识点的主要内容,如果未能解决你的问题,请参考以下文章