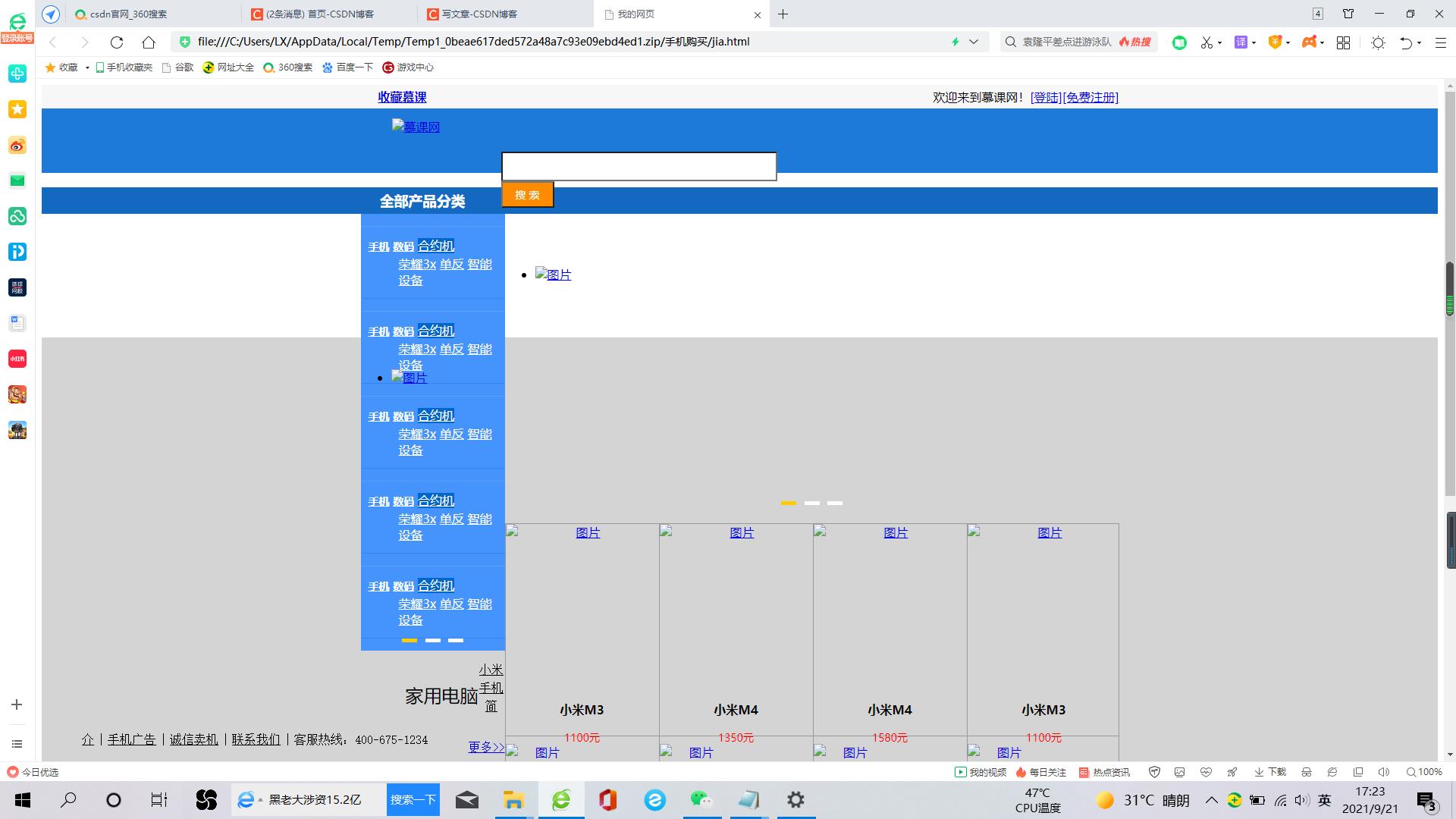
手机购买页面的展示
Posted 木头㉿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手机购买页面的展示相关的知识,希望对你有一定的参考价值。
手机购买页面的展示
在现在生活中,处处都离不开手机的身影,同时,在我们的生活中也是必不可少的一员。网络的发达造就了时代的进步,那么随之而开的便是手机的选择,如何选择适合自己的手机也是一个艰难的问题。
购买手机页面展示图

代码部分
@charset "utf-8";
/* CSS Document */
/*公用的*/
.comWidth{margin-left:auto;margin-right:auto;width:1000px;}/*左右外边距都居中,处于水平位置*/
.leftArea{float:left;}
.rightArea{float:right;}
/*topBar*/
.topBar{height:31px; background-color:#F7F7F7; line-height:31px;}/*line-height表示行高,这样设置可以让字体处于中间位置*/
.collection{background:url(../images/icon/collection.png) left center
no-repeat; padding-left:23px; font-weight:bold;}/*left 表示背景图片的x坐标靠最左,center表示y坐标居中,bold表示字体加粗*/
.topBar a:hover{color:blue;}/*让所有超链接的字体,只要鼠标放上去颜色就会产生变化*/
/*logoBar*/
.logoBar{height:85px; background-color:#1D7AD9;}
.logo{padding-left:41px; padding-top:13px; }/*设定内边距*/
/*search*/
.search_box{width:430px; padding-top:23px; padding-left:185px;}
/*.search_text{width:350px;height:14px;line-height:14px;padding:11px 5px 10px; background-color:#FFF;}这是第一种解决IE6中的问题*/
.search_text{width:350px; height:35px; line-height:35px/9; padding:0 5px; background-color:#FFF;}/*这是第二种,/9是指在所有IE阅览器中适用*/
.search_btn{width:70px; height:35px; font-size:14px; font-family:"MicrosoftYaHei", "微软雅黑"; background-color:#FF8C00; color:#FFF;}
/*购物车*/
.shopCar{width:145px; height:35px; background-color:#FF8C00; margin-top:23px; font-size:14px; font-family:"MicrosoftYaHei", "微软雅黑"; color:#FFF; display:inline; }
.shopText{ height:100%; width:87px; line-height:35px; border-right:#E27A00 solid 1px; background:url(../images/icon/shopCar.png) 5px center no-repeat; text-indent:40px; }
.shopNum{width:27px; height:35px; border-left:#E27A00 solid 1px; line-height:35px; background:url(../images/icon/sanjiao.jpg) 33px center no-repeat; text-align:right; padding-right:29px;}
/*导航*/
.navBox{height:35px; background-color:#1369C0; color:#FFF;}
.shopClass{width:190px; position:relative;}/*overflow:hidden可以将超出该区域的内容隐藏掉*/
.shopClass h3{ text-align:center; line-height:35px; }
.shopClass i{width:22px; height:7px; overflow:hidden; background:url(../images/icon/fenlei.png) left center no-repeat;
display:inline-block; margin-left:5px;}
.nav,.shopClass{font-family:"MicrosoftYaHei", "微软雅黑"; }
.nav{line-height:35px;}
.nav li{float:left;}
.nav a{padding:0 35px; height:35px; display:inline-block; color:#FFF;}/*让a超链接有一个区域块,而不是仅仅是文字*/
.nav .active{background-color:#4593FD;}
/*商品弹出列表*/
.shopClass_show{background-color:#4593FD; position:absolute; left:0; top:35px; width:100%;}
.shopClass_item{padding:14px 10px; border-bottom:#3487F2 solid 1px; border-top:#5AA1FE solid 1px;}
.shopClass_item dt{height:24px; background:url(../images/icon/fenlei1.png) right center no-repeat;}
.shopClass_item .b{/*font-family:"MicrosoftYaHei", "微软雅黑"; font-size::14px; 其中1表示行高line-height:1px*/font:14px/1 "MicrosoftYaHei", "微软雅黑"; font-weight:bold; }
.shopClass_item a{color:#FFF;}
.shopClass_item .aLink{width:48; height:20px; background-color:#06C; display:inline-block; line-height:20px; text-align:center; text-decoration:underline;}
/*banner部分*/
.banner{margin-bottom:15px;}
.banner_bar{ float:right; position:relative; overflow:hidden; }
.imgBox{ position:absolute; left:0; top:0;}
.imgBox li{float:left;}
.imgBox img{ display:block;}
.imgNum{position:absolute; left:0; bottom:20px; width:100%; text-align:center;}
.imgNum a{width:20px; height:5px; display:inline-block ;overflow:hidden; background:#FFF; margin:0 3px;}
.imgNum .active{background-color:#FC0;}
.banner_big,
.banner_big img{width:810px; height:355px;}
.banner_big .imgBox{width:1620px; height:355px;}
.banner_small,/*注意后面那个逗号不能掉*/
.banner_small img{width:190px; height:400px;}
.banner_small .imgBox{width:380px; height:400px;}
/*商品标题*/
.shopTit{height:44px; font-family:"MicrosoftYaHei", "微软雅黑"; line-height:44px; margin-bottom:15px;}
.shopTit h3{font-size:24px; float:left; font-weight:normal;/*把加粗干掉*/}
.icon{height:44px; width:44px; background:url(../images/icon/shopTit.jpg) left top no-repeat; float:left; padding-left:15px;}
/*浮动了以后内嵌元素就支持宽高了,就没必要用display:inline-block;*/
.more{float:right; font-family:"宋体";}
.more:hover{color:blue; text-decoration:underline;}/*这个元素是对超链接,当鼠标移动到超链接时会发生的变化*/
/*商品列表*/
.shopList{margin-bottom:30px;}
.shopList .leftArea{width:190px;}
.shopList .rightArea{width:808px; border:#999 solid 1px; border-bottom:#F90 solid 3px; height:396px; overflow:hidden;}
/*商品列表右侧*/
.shopList_top{margin-right:-4px;}
.shop_item{width:202px; height:279px; border-right:#999 solid 1px; border-bottom:#999 solid 1px; text-align:center; font-family:"MicrosoftYaHei", "微软雅黑"; float:left; }
.shop_img{ height:218px;}
.shop_img img{height:218px; width:100%; display:block;}
.shop_item h3{font-size:16px; font-weight:bold; }
.shop_item p{font-size:14px; color:#F00; line-height:21px; }
/*商品列表右侧小*/
.shopList_sm{margin-right:-4px;}
.shopItem_sm{width:202px; height:116px; border-right:#999 solid 1px; border-bottom:#999 solid 1px; text-align:center; font-family:"MicrosoftYaHei", "微软雅黑"; float:left;}
.shopItem_smImg{width:95px; height:95px; text-align:center; float:left; padding-top:10px;}
.shopItem_smImg img{width:95px; height:95px; display:inline-block;}
.shopItem_text{padding-top:28px; float:left; width:100px;}
.shopItem_text h3{font-family:"MicrosoftYaHei", "微软雅黑"; font-size:16px; font-weight:normal; color:#181818; line-height:30px;}
.shopItem_text p{color:#FF7300;}
/*网页脚部*/
.footer{ background-color:#D4D4D4; text-align:center; line-height:24px; padding:50px 0; font-family:"宋体";}/*text-align:center父类的div样式不能作用到子类的div样式中*/
.footer i{font-style:normal; margin:0 5px;}
.footer a{color:#000;}
.footer a:hover{color:blue; }
.web img{ width:50px; height:50px; margin:10px 10px;}
————————————————
版权声明:本文为CSDN博主「疯狂的懒懒」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/xdkprosperous/article/details/53907942
代码部分
@charset utf-8;
CSS Document
body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,td,img,div,dl,dt,dd,input{margin0;padding0;}
body{font-size12px;}
img{bordernone;}
li{list-stylenone;}
input,select,textarea{outlinenone;bordernone;backgroundnone;}
textarea{resizenone;}
a{text-decorationnone;color#656565;}这个color是将所以的超链接的字体都变成该颜色
清除浮动
.clearfixafter{content;displayblock;clearboth;}
.clearfix{zoom1;}
.fl{floatleft;}
.fr{floatright;}直接在表签class名空格一个后加他,可以进行左右浮动,更加省事,不用一个个的写进行左右浮动
结尾
大家可以一起动手尝试一下,把学到的只是运用起来才是真的变成了自己的哦!
希望以上能对大家有所帮助。
以上是关于手机购买页面的展示的主要内容,如果未能解决你的问题,请参考以下文章