VUE项目实战15Home页面布局设计及框架搭建
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战15Home页面布局设计及框架搭建相关的知识,希望对你有一定的参考价值。
接上篇《14、退出功能及优化EL按需导入、提交Git》
上一篇我们结束了登录模块的开发,本篇我们来正式进行Home主页面的开发,先来进行主页面的设计以及开发前的准备工作。
一、主页整体布局
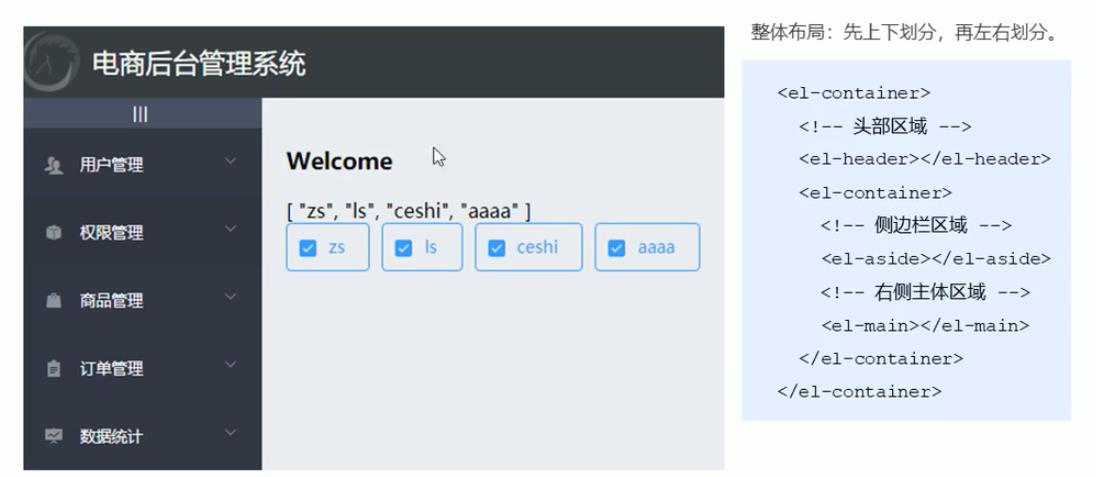
我们首先看看需要开发的主页的页面:
整个主页分为三大块,最上面是横向的系统标题和操作设置区域,左侧是菜单区域,右侧是主体功能页面显示区域。
完成这样一个首页的布局,我们要用到Elemenet-UI中的下列组件:
<el-container>:外层容器。当子元素中包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列,否则会水平左右排列。
<el-header>:顶栏容器。
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。
<el-footer>:底栏容器。
大致的页面布局效果:
代码:
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>二、搭建布局主体框架
清楚了主页的整体布局之后,我们来实现页面整体布局框架。
找到之前的Home.vue,目前的效果只有这样:
首先将需要使用的组件导入到src/plugins/element.js中(Container, Header, Aside, Main):
import Vue from 'vue'
import { Button, Form, FormItem, Input, Message, Container, Header, Aside, Main } from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
Vue.use(Container)
Vue.use(Header)
Vue.use(Aside)
Vue.use(Main)
Vue.prototype.$message = Message我们将上面官网提供的布局样例代码,复制到Home.vue文件中,稍作修改:
<template>
<el-container>
<el-header><!-- 头部区 -->
Header
<el-button type="info" @click="logout">退出</el-button>
</el-header>
<!-- 页面主体区域 -->
<el-container>
<!-- 侧边栏 -->
<el-aside width="200px">Aside</el-aside>
<!-- 右侧内容主体 -->
<el-main>Main</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
methods:{
logout(){
window.sessionStorage.clear();
this.$router.push('/login');
}
}
};
</script>
<style lang="less" scoped>
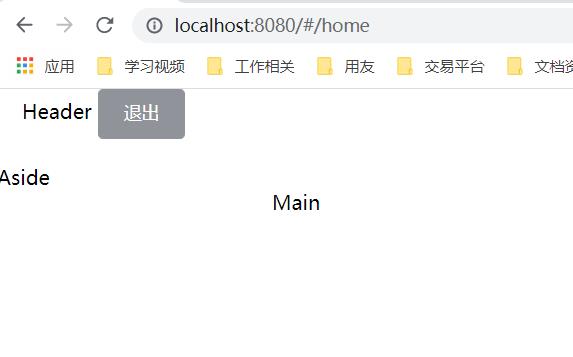
</style>效果:
可以看到已经分出了上面、左边和右边的布局效果了,但是因为没有颜色看不太出来,我们需要使用取色器,拿到效果图上面的颜色,进行设置。
具体的取色过程就不说了,大家使用PS或者其他工具取图片颜色即可,获取到其rpg色值(十六进制),这里上面区域颜色是“#373d41”,左侧为“#333744”,右侧为“#eaedf1”,我们在页面代码中设置class样式(el组件的名称就是其class的类名,无需在标签上再次声明),并设置background-color:
<style lang="less" scoped>
.el-header{
background-color: #373d41;
}
.el-aside{
background-color: #333744;
}
.el-main{
background-color: #eaedf1;
}
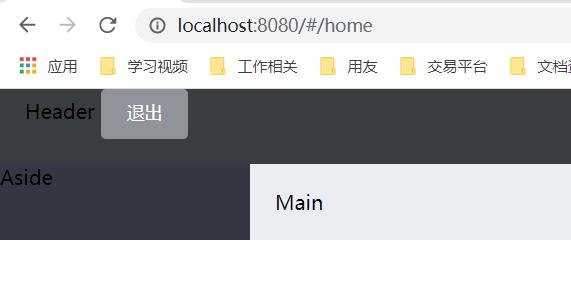
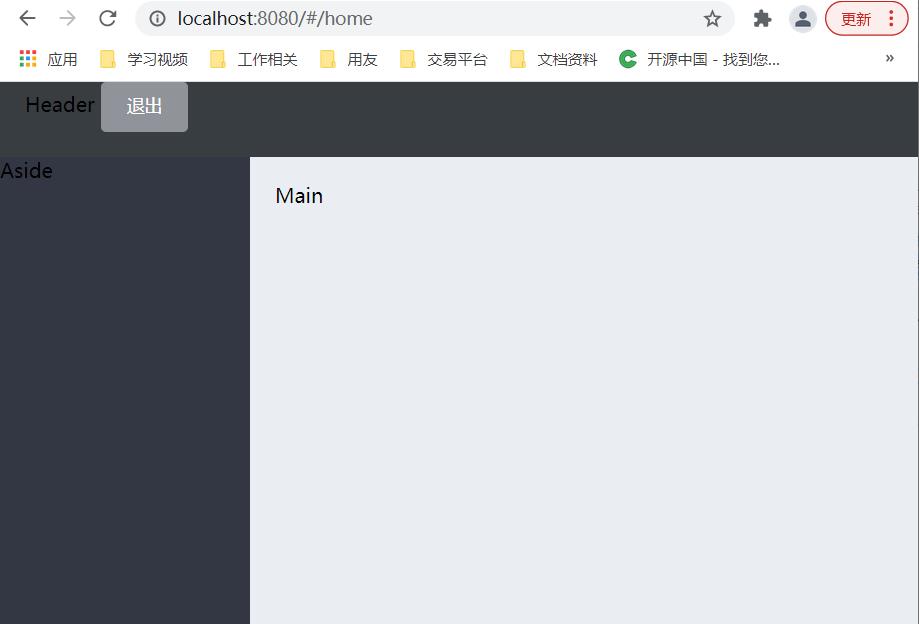
</style>效果:
此时header、aside、main都有了背景颜色了。但是还有一个问题,目前的布局不是占满整个网页的,需要看看是什么原因导致主区域没有占满全屏:
这里我们看到实际上是最外层的section导致页面没有全屏的,实际最外层的section就是Home.vue中最外层的el-container,我们修改它的样式就能达到全屏的效果:
<template>
<el-container class="home-container">
<!-- 内部代码略... -->
</el-container>
</template>这里给最外层的el-container设置了一个名为“home-container”的样式,给该样式设置高度为100%:
.home-container{
height: 100%;
}我们回到Home页面查看效果: 到此,我们Home页的整体布局框架就搭建好了,后面我们针对三个区域分别进行详细的开发。
到此,我们Home页的整体布局框架就搭建好了,后面我们针对三个区域分别进行详细的开发。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/120399641
以上是关于VUE项目实战15Home页面布局设计及框架搭建的主要内容,如果未能解决你的问题,请参考以下文章