BeetleX.WebFamily之Markdown编辑器
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BeetleX.WebFamily之Markdown编辑器相关的知识,希望对你有一定的参考价值。
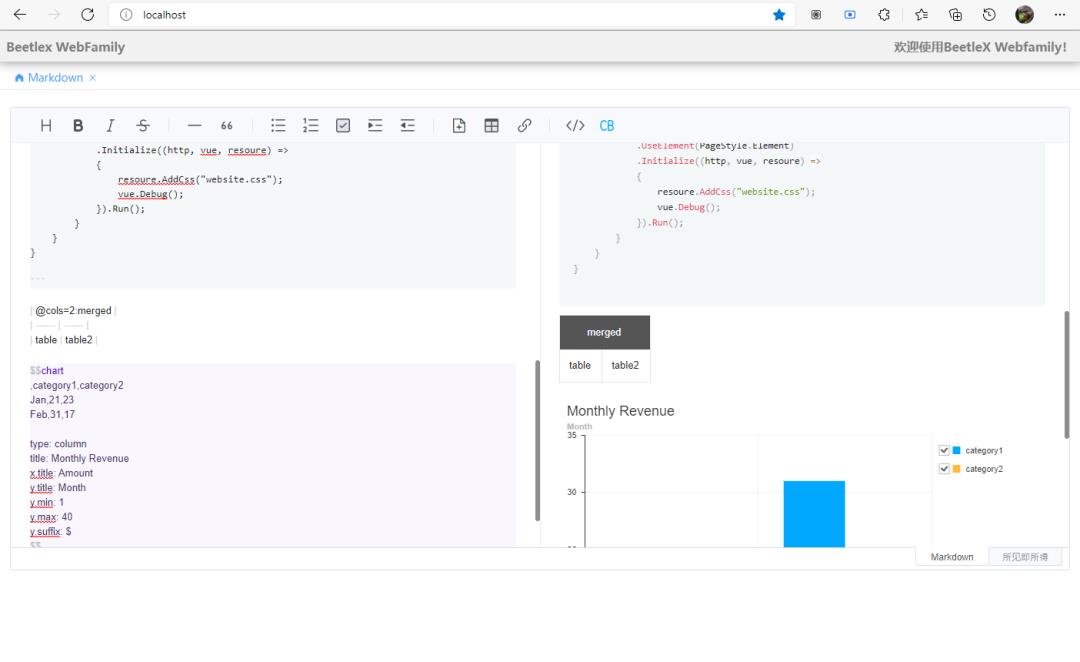
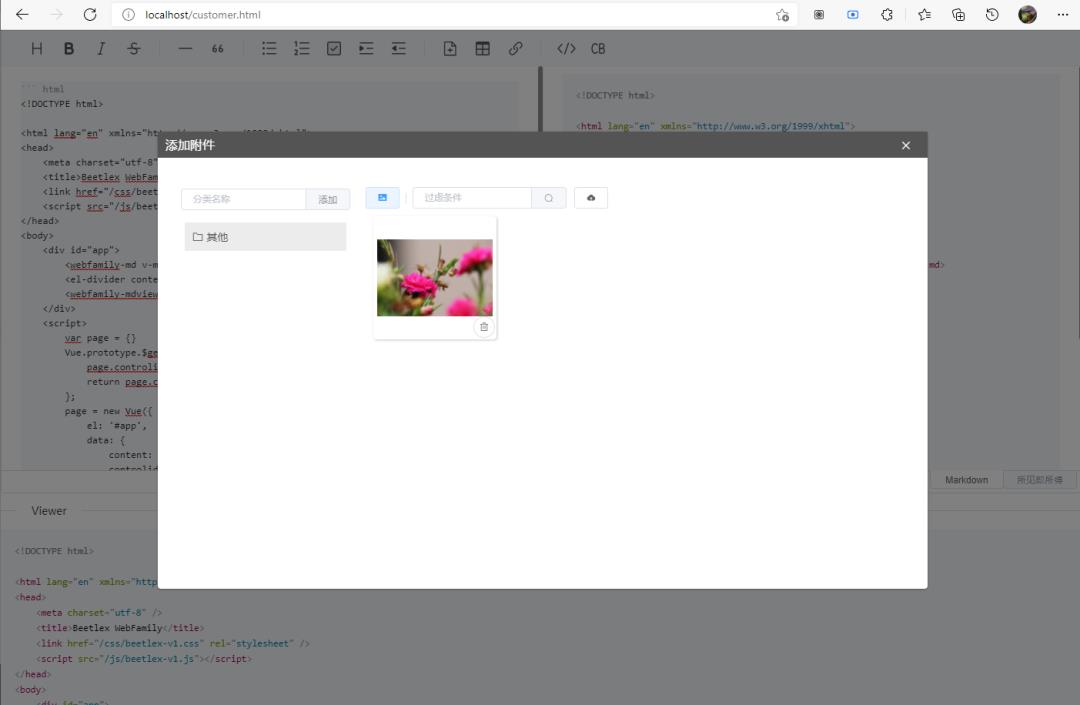
组件的新版集成一款Markdown编辑器ToastUIEditor,通过它可以快速地构建编写Markdown文本内容功能。集成后的ToastUIEditor支持图表,表格,文件管理插入等功能。
新建一个控制台项目,通过Nuget引用组件后编写以下代码
class Program
{
static void Main(string[] args)
{
WebHost host = new WebHost();
WebHost.Title = "Beetlex WebFamily";
WebHost.HomeModel = "webfamily-md";
WebHost.HomeName = "Markdown";
WebHost.Login = false;
host.RegisterComponent<Program>();
host.UseToastUIEditor();
host.Setting(o =>
{
o.SetDebug();
o.Port = 80;
o.LogLevel = EventArgs.LogType.Info;
o.LogToConsole = true;
})
.UseElement(PageStyle.Element)
.Initialize((http, vue, resoure) =>
{
resoure.AddCss("website.css");
vue.Debug();
}).Run();
}
}把主页面的Tab设置成webfamily-md并调用WebHost.UseToastUIEditor()来载入编辑器内容即可。启动程序后在浏览器访问即可以编辑Markdown内容

在实际应用中可以使用webfamily-md和webfamily-mdview两个控件,分别是编辑和预览。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Beetlex WebFamily</title>
<link href="/css/beetlex-v1.css" rel="stylesheet" />
<script src="/js/beetlex-v1.js"></script>
</head>
<body>
<div id="app">
<webfamily-md v-model="content" height="600px"></webfamily-md>
<el-divider content-position="left">Viewer</el-divider>
<webfamily-mdview :value="content" ></webfamily-mdview>
</div>
<script>
var page = {}
Vue.prototype.$getID = function () {
page.controlid = page.controlid + 1;
return page.controlid;
};
page = new Vue({
el: '#app',
data: {
content: '',
controlid: 1
},
methods: {
}
});
</script>
</body>
</html>
完整示例可查看
https://github.com/beetlex-io/BeetleX-Samples/tree/master/BeetleX.Samples.WebFamily.MarkdownEditor
BeetleX开源跨平台通讯框架(支持TLS)
提供高性能服务和大数据处理解决方案

https://beetlex.io
以上是关于BeetleX.WebFamily之Markdown编辑器的主要内容,如果未能解决你的问题,请参考以下文章