JavaScript的大致学习整理
Posted JunMain
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript的大致学习整理相关的知识,希望对你有一定的参考价值。
一、javascript的组成
-
ECMAScript:(核心)规定Js语法和基本对象
-
DOM: 文档对象模型 处理网页内容的方法和接口 标记型文档 html 操作文档元素
-
BOM: 浏览器对象,操作浏览器
二、JavaScript的引入
- 内部脚本方式
<script type = "text/javascript"> //type 可省略
//Js脚本内容 从上到下顺序执行
</scrpit>
<!-- 理论上可以放在任何地方-->
- 放在外部文件任何html都可以引用
<script type = "text/javascript" src = "js路径">
//里面不写代码, 不会执行
</script>
三、JavaScript的语法规范
1. 注释
-
单行注释: //
-
多行注释:/**/
2. 变量
1. 变量的声明:
var 变量名; (未赋值的默认值 undefined)
2. 变量的声明和赋值
var 变量名 = 值;
3. 变量的类型:
1.基本数据类型:
- string: 字符串类型 “” 与’’ 都表示字符串
- boolean: 布尔类型 true false
- number: 数字类型 任意数字
- null: 空 一个占位符
- undefined: 未定义类型 只有一个固定值undefined
由于JavaScript是弱类型语言,看变量类型的时候不能一下子看出来,用typeof运算符可以判断变量的类型
var str = 1; str = true; str = null; //一个变量只要被声明出来可以赋值任何类型
用typeof运算符可以判断 一个变量类型 typeof(str) 但是有一个bug typeof(null) == object
2.引用数据类型:
通常叫做类class, 但是javascript没有编译过程,所以没有类的概念
标志创建方式:
var str = new String();
var str = new String; js独有
3. 运算符
1. 比较运算符:
-
===(比较具体值和类型) str1 = 10; str2 = “10”; 结果false
-
== (比较具体值) str1 = 10; str2 = “10”; 结果true
其他都和Java一样
2. 逻辑运算符: &&(与) ||(或) !(非)
4. 正则对象
1. ReqExp对象的创建方式
var reg = new RegExp("表达式"); //基本开发不用
var reg = /^表达式$/ //直接量(开发常用)
// ^开始 $结束 是正则对象
2. ReqExp 对象方法
test(字符串); //如果字符串全部字符符合正则表达式返回true 否则 false
3. 正则对象使用注意事项
/^表达式$/ 只有一个字符不符合就 false 全部符合才是true( 用于表单校验)
/表达式/ 只要有一个字符符合就为true 全部符合才为false
5. JS数组对象
1. JS数组的特性: JS数组可以看出Java中ArrayList集合
数组中每一个成员的类型没有限制且数组的长度可以任意修改
2. JS数组的四种创建方式
-
var arr = [1,2,3,“a”,true]; //常用的JS数组
-
var arr = new Array(); //创建JS数组,默认长度为0 1 2 常用
-
var arr = new Array(); //创建JS数组,默认长度为4
-
var arr = new Array(“1”,ture); //创建JS数组 初始化
3. JS数组的常用属性/方法
-
属性: length: 数组长度
-
方法:
-
join(string): 可以将数组每个元素根据string给出字符连接每个数组元素 对原先数组不影响
-
reverse(): 将数组元素反转
-
push(): 往数组尾添加元素并且 返回新的长度
-
pop(): 删除并返回数组最后一个元素
6. 全局函数
1. 执行
eval(string)函数: 把传进去的字符串当作脚本代码执行 这个字符串只能是基本数据类型字符串string还可以把JSON字符串转化为对象
2. 编码和解码
URL/URI编码: 中文及特殊符号 16进制
作用: 保证数据传递的完整性
-
encodeURI(string) 把字符串编码尾URI
-
decodeURI(string) 解码某个编码URI
3. URI与URL的区别
URL: 统一资源定位器(包含http://), 定位网络资源的位置
URI: 统一资源标识符(包含资源名 ), 标识详细的网络名称
例如:
- http://www.lzjer.com/ 是URL
- index.html 是URI
- http://www.lzjer.com/index/html 既是URL也是URI
4. 字符串转数字
1 parseInt(string) 解析字符串返回一个整数 (小数部分直接舍弃)
2 parseFloat(string) 解析一个字符串返回一个浮点数 (如果碰到无法解析的数字 直接停止 parseFloat(“11.5a5”) == 11.5
注:如果第一位就不符合直接返回 NAN(不是一个数字)
NAN是一个数字标识 不是一个数字(Not A Number)
7. 自定义函数
1. 函数的格式:
function 方法名(参数列表){
函数体;
}
注意:
- 参数的定义无需var关键字, 直接使用
- javascript的函数体, return可以写, 也可以不写, 可以写return的值也可以return;
- 不写return的返回值是undefined
例如:
function getSum(a,b){
return a + b;
}
2. 自定义函数注意事项
- javascript中没有重载,只有方法覆盖,最后定义的重名函数会覆盖掉前面的函数
- 既是实参与函数的形参不匹配,也不影响正常使用
- 如果形参为赋值,就会使用默认的undefined
8. 自定义对象
1. 利用function函数 创建对象
无参数格式
function 对象名(){
函数体;
}
例子:
//声明了一个对象
function Person(){
}
//创建了Person对象
var p = new Person();
alert(p); //出现 [object Object] 创建成功
this代表当前类对象 Person
function Person(){
this.name = "小芳";
this,age = 18;
}
var p = new Person();
alert(p.name);
alert(p.age);
为属性赋值方式
//1. 构造参数赋值
function Person(a,b){
this.age = a;
this.name = b;
}
var p = new Person(17,"小芳");
//2. 调用对象的属性赋值
function Person(a,b){
this.age = a;
this.name = b;
}
var p = new Person(17,"小芳");
p.name = "小李";
2. 对象的直接量 (Json形式)
格式: var 对象名 = {属性名1:“属性值1”, 属性名2,“属性值2”,…}; 直接 把对象创建出来了 不需要在new对象
创建初始化创建属性和属性值
var p = {name:"小芳", age:12};
alert(p.name + "-------" + p.age)
p.name = "小王吧";
alert(p.name);
四、BOM对象
1. BOM对象是什么有什么作用
BOM(Browser Object Model) 浏览器对象模型
作用:用来执行浏览器相关的操作(例如:浏览器的地址栏, 弹出消息)
一般情况下,window代表了BOM对象
注意:windo对象是Javascript的内置对象,适用window对象调用方法、属性的时候可以省略window不写
(比如alert()是window的方法 但是都是直接写 alert())
2. 消息框
-
alert(); 弹出警告框
-
boolbean confirm(); 确认框 (显示确定 取消)
有一个返回值 当点确定的时候返回true 取消返回false
var b = confirm("你好");
alert(b);
3. 定时器
1. 循环定时器的设置和取消
1.启动循环定时器:
setInterval(“调用方法”,毫秒值); 每过多少毫秒调用一次参数(方法) 返回值是一个id)( 通常提醒用户做什么事情)
function run1(){
alert("run1");
}
setInterval("run1()", 2000);
2.取消循环定时器
clearInterval(循环定时器的id);
function run1(){
alert("run1");
}
var id = setInterval("run1()", 2000);
clearInterval(id);
2. 一次定时器的设置和取消
1.启动一次性定时器
setTimeout(“调用方法”,毫秒数); 返回值是一个id 只提醒一次
2.取消一次定时器:
clearTimeout(id);
function run1(){
alert("run1");
}
//启动一次定时器
var id = setTimeout("run1()", 2000);
//停止一次性定时器
clearTimeout(id);
4. location对象
1. location对象的属性:
- href //当前浏览器地址栏的完整URL
var url = location.href; //获取当前URL
location.href = ""; //修改URL
小需求:两秒后跳转百度
function run(){
location.href = "http://www.baidu.com"; //跳外网一定要写http://
}
setTimeout("run()",2000);
五、 DOM对象
1. DOM对象是什么有什么作用?
DOM(Document Object Model) 文档对象模型
DOM是将标记型文档中所有的内容(标签, 文本, 属性) 都封装成对象
通过操作DOM对象的属性或者方法,来达到控制或者改变HTML展示效果(特效)
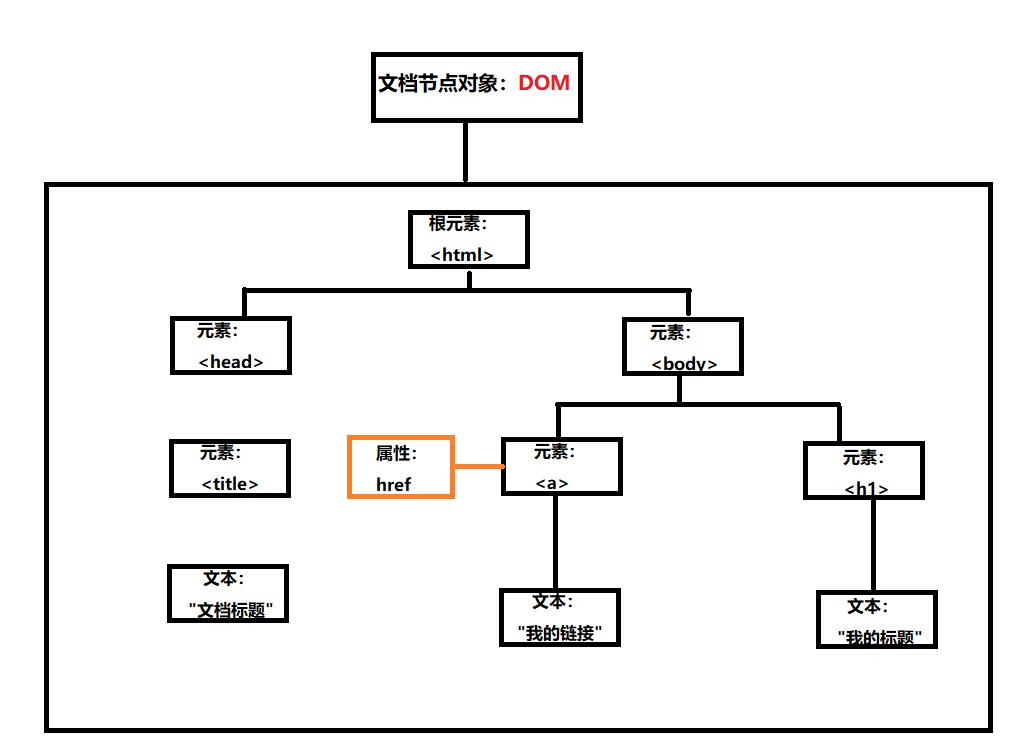
2. DOM树介绍

<html>
<head>
<title> 文档标题</title>
</head>
<body>
<a href = "">我的链接</a>
<h1>我的标题</h1>
</body>
</html>
上述HTML文档被浏览器 由上到下依次解析, 加载加载到浏览器内存
其中:
- 每个标签都会被加载成DOM树上的一个元素节点对象
- 每个标签的属性都会被加载成DOM树上一个属性节点对象
- 每个标签的内容都会被加载成DOM树上一个文本节点对象
- 整个DOM树, 是一个文档节点对象,即DOM对象
- 一个HTML文档加载到内存中就会形成一个DOM对象
DOM树的特点:
- 每个节点都是节点对象
- 常见的节点关系:父子节点关系
- 文本节点对象没有子节点(本身是叶子节点)
- 每一个节点都有父节点(除了根节点)
3. 获取元素节点对象
DOM对象 document.
获取元素节点对象的四个方法
-
getElementById() 通过id 获取对象 找不到返回null
-
getElementByName() 通过name获取所有符合元素对象
返回对象数组 找不到返回空 -
getElementByTagName() 通过元素标签名获取所有符合的对象
返回数组对象 -
getElementByClassName() 通过元素名class属性获取所有符合的对象
返回数组对象注意:
这边获取节点对象要放在最下面 防止前面的标签没有被加载到浏览器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取元素节点对象</title>
</head>
<body>
<input type="button" id = "iid" class="kike" name="kk"/>
<input type="text" id = "lzj" class="kike" value="有钱"/>
<input type="button" id = "sm" />
<input type="button" id = "kkk" name="kk"/>
<ui>
<li>lzj</li>
<li> </li>
</ui>
<script>
var v = document.getElementById("lzj");
alert(v);
var arr = document.getElementsByClassName("kike");
alert(arr.length);
var arr1 = document.getElementsByName("kk");
alert(arr1);
var arr2 = document.getElementsByTagName("li");
alert(arr2.length);
</script>
</body>
</html>
4. 元素对象常见属性值
-
value
元素对象.value 获取元素对象value属性值
元素对象.value=属性值 改变元素对象value属性值 -
className
元素对象.className 获取元素对象的class属性
元素对象.className=属性值 设置对象的class属性值
<!DOCTYPE html>
<html lang="en">
<head>
<title>元素对象常见属性</title>
</head>
<body>
<input type="text" id="t1" value="你好" class="kkk"/>
<script>
var d = document.getElementById("t1");
alert(d.value +"----"+ d.id + "----"+d.type +"-----"+d.className);
</script>
</body>
</html>
- checked
元素对象.checked 获取元素对象的checked属性值
元素对象.checked 设置元素对象的checked属性值
checked的属性值是true||false 标识单选框||复选框有无选中
<!DOCTYPE html>
<html lang="en">
<head>
<title>元素对象常见属性</title>
</head>
<body>
<input type="checkbox" id="hobby" />
<script>
var c=document.getElementById("hobby");
alert(c.checked);
c.checked=true;
</script>
</body>
</html>
- innerHTML
元素对象.innerHTML 获取元素对象innerHTML属性值 就是文本内容
元素对象.innerHTML=“属性值” 设置元素对象的innerHTML属性值
<!DOCTYPE html>
<html lang="en">
<head>
<title>元素对象常见属性</title>
</head>
<body>
<span id="s1">今天天气真好</span>
<script>
var s = document.getElementById("s1");
alert(s.innerHTML);
s.innerHTML+= ",是啊 阳光明媚";
</script>
</body>
</html>
六、JS事件
1. JS事件是什么?有什么作用
通常鼠标或者热键的动作我们称之为事件
点击、表单提交、值发生改变、鼠标移入、鼠标移出
通过JS事件,我们可以完成页面指定的特效
2. JS事件驱动机制
页面上面的特效,我们可以理解在JS事件驱动机制来进行如下
JS事件驱动机制:
事件源:
事件:
监听器:
注册监听器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件驱动机制</title>
<script>
function run(){
alert("run");
}
</script>
</head>
<body>
<input type="button" id="click" onclick="run()" value="点我"/>
</body>
</html>
事件源:按钮
事件: 点击事件 onclick
监听器: run()方法
注册监听器:οnclick=“run()”
3.常见JS事件
1. 点击事件
οnclick=“需要执行方法” 来绑定 方法 一点击触发执行该函数
2. 焦点事件
聚集焦点事件:
onfoucus=“需要执行方法” 绑定方法 鼠标一点击某个地方 获取焦点
失去焦点事件: οnblur=“需要执行方法” 绑定方法 原本点着某个地方 当鼠标不点鼠标点击其他地方失去焦点
3. 域内容改变事件
οnchange=“需要执行方法” 值改变了就执行绑定方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
function run(){
alert("值改变了");
}
</script>
</head>
<body>
<select onchange="run()">
<option>北京</option>
<option>上海</option>
<option>南京</option>
</select>
</body>
</html>
4. 加载完毕事件(用的多)
οnlοad=“需要执行方法” 加载完成后 触发绑定的放
例如body加载完成后弹出窗口
<script>
function run(){
alert("弹出");
}
<script>
<body onload="run()">
</body>
5. 表单提交事件 (一般用于表单校验)
οnsubmit=“需要执行方法” 表单提交后 触发绑定方法
如果要获取返回值 οnsubmit=“return 需要执行方法”; 如果οnsubmit=true; 允许表单提交 如果false阻止提交
6. 键位弹起事件
οnkeyup=“需要执行方法”
7. 鼠标事件
鼠标移入事件:οnmοuseοver=“需要执行方法”; 只要鼠标移入绑定的组件 就触发绑定方法
鼠标移出事件:οnmοuseοut=“需要执行方法” 只要鼠标溢出绑定组件 触发绑定方法
4. JS事件两种绑定方式
1. 事件句柄绑定:
将事件以属性的形式写到标签内部,进而绑定对应的函数
绑定一个方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
function run(){
alert("你好?");
}
function run1(a ){
alert(a);
}
function run2(obj){
alert(obj.value);
}
</script>
</head>
<body>
<!-- 无参方法 -->
<input type="text以上是关于JavaScript的大致学习整理的主要内容,如果未能解决你的问题,请参考以下文章