nodejs+express留言板功能实现
Posted Moshow郑锴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs+express留言板功能实现相关的知识,希望对你有一定的参考价值。
留言板
基于nodejs+express+art-template的留言板功能。包含列表界面、添加界面和发送留言功能。
所需类库
直接copy以下package.json 然后直接 npm install 或者yarn install 即可。
package.json所需内容如下。
{
"name": "nodejs_message_board",
"version": "2021.09",
"private": true,
"scripts": {
"start": "node app"
},
"dependencies": {
"art-template": "^4.13.2",
"debug": "~2.6.9",
"express": "~4.16.1",
"express-art-template": "^1.0.1"
}
}
开源项目
本项目收录在【Node.js Study】nodejs开源学习项目 中的express_message_board 。欢迎大家学习和下载。
运行效果
- localhost ,留言首页

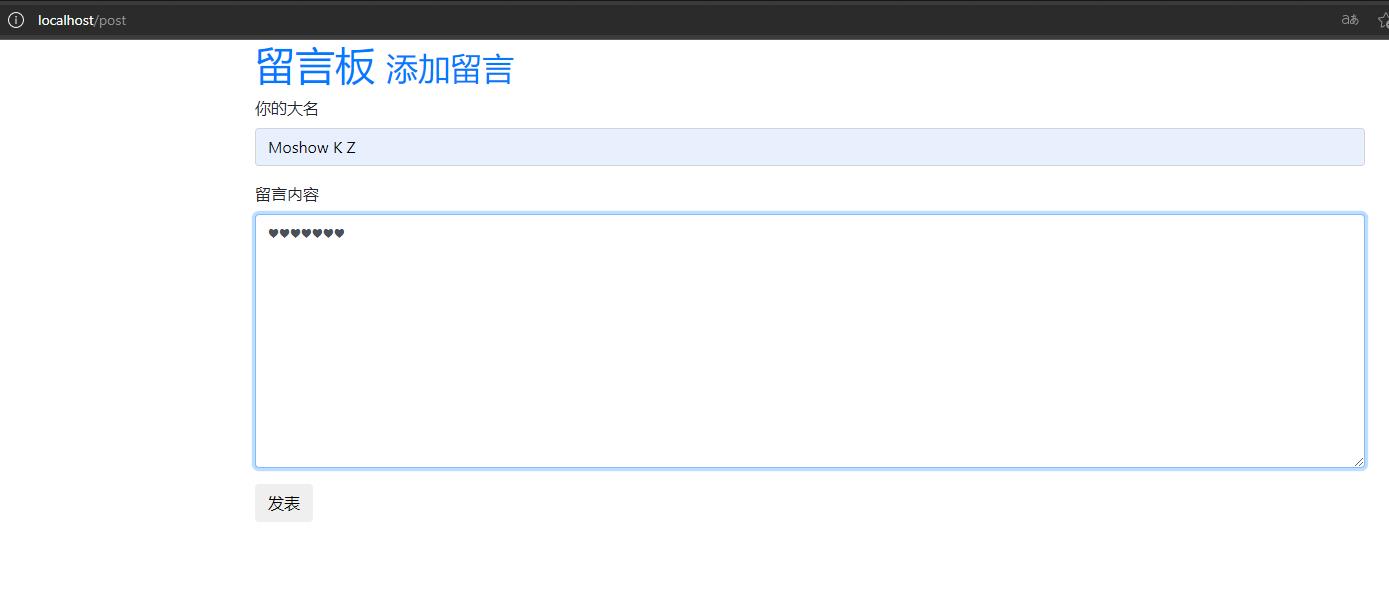
- localhost/post ,添加留言页面

- localhost/say?name=xxx&message=xxx ,发送留言并重定向到首页功能

项目结构
index.html
这是留言列表,也是首页。根据传过来的值渲染列表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>留言板</title>
<link rel="stylesheet" href="/public/css/bootstrap4.css">
</head>
<body>
<div class="header container">
<div class="page-header">
<h1>留言板 <small>留言列表</small></h1>
<a class="btn btn-success" href="/post">发表留言</a>
</div>
</div>
<div class="comments container">
<ul class="list-group">
{{each comments}}
<li class="list-group-item">
{{$value.name}}说: {{$value.message}}
<span class="pull-right">{{$value.datetime}}</span>
</li>
{{/each}}
</ul>
</div>
</body>
</html>
post.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>留言板</title>
<link rel="stylesheet" href="/public/css/bootstrap4.css">
</head>
<body>
<div class="header container">
<div class="page-header">
<h1><a href="/" >留言板 <small>添加留言</small></a></h1>
</div>
</div>
<div class="comments container">
<form action="/say" method="GET">
<div class="form-group">
<label for="name">你的大名</label>
<input type="text" id="name" name="name" class="form-control" placeholder="请输入姓名" required minlength="2" maxlength="10">
</div>
<div class="form-group">
<label for="message">留言内容</label>
<textarea id="message" name="message" class="form-control" placeholder="请输入留言内容" cols='30' rows='10' required minlength="5" maxlength="20"></textarea>
</div>
<button type="submit" class="btn btn-default">发表</button>
</form>
</div>
</body>
</html>
route/index.js
这里是路由器
const express = require('express');
const router = express.Router();
// 模拟首页留言列表数据
var comments= {"comments":[
{name:"AAA",message:"你用什么编辑器?WebStorem or VSCODE",datetime:"2021-1-1"},
{name:"BBB",message:"今天天气真好?钓鱼or代码",datetime:"2021-1-1"},
{name:"Moshow",message:"zhengkai.blog.csdn.net",datetime:"2021-1-1"},
{name:"DDD",message:"哈与哈哈与哈哈哈的区别",datetime:"2021-1-1"},
{name:"EEE",message:"王守义十三香还是iphone十三香",datetime:"2021-1-1"}
]}
/* by zhengkai.blog.csdn.net - 静态路由托管 */
router.get('/', function(req, res, next) {
res.render('index', comments);
});
router.get('/post', function(req, res, next) {
res.render('post', comments);
});
router.get('/say', function(req, res, next) {
console.log(req.query)
console.log(req.url)
const comment=req.query;
comment.datetime='2021-10-01';
comments.comments.unshift(comment);
//重定向到首页,没有url后缀 localhost
res.redirect('/');
//直接渲染首页,有url后缀 localhost/say?xxxx=xxx
//res.render('index', comments);
});
module.exports = router;
app.js
这里作为总控制
//加载模块
const http=require('http');
const fs=require('fs');
const url=require('url');
const template=require('art-template');
const path = require('path');
const express = require('express');
const router = express.Router();
const app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'html');
app.engine('html',require('express-art-template'));
app.use('/public',express.static(path.join(__dirname, 'public')));
const indexRouter = require('./routes/index');
app.use('/', indexRouter);
//创建监听对象
app.listen(80,function(){
console.log('zhengkai.blog.csdn.net 项目启动成功 http://localhost')
})
以上是关于nodejs+express留言板功能实现的主要内容,如果未能解决你的问题,请参考以下文章
nodejs+express打造ansible自动化运维web界面管理