Vuejs第二篇(Vue基础语法)
Posted CharmDeer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuejs第二篇(Vue基础语法)相关的知识,希望对你有一定的参考价值。
一、内容概述:
- 插值操作(二至三)
- 绑定属性(四至九)
- 计算属性(十至十三)
- ES语法回顾(十四至十七)
- 事件监听(十八至二十)
- 条件判断(二十一至二十四)
- 循环遍历(二十五至二十八)
- 阶段案例(二十九至三十二)
- v-model(三十三至三十九)
二、插值操作-mustache语法(掌握)
如何将data中的文本数据,插入到html中呢?
- 我们已经学习过了,可以通过Mustache({{}})语法(也就是双大括号)
- Mustache:胡子/胡须
mustache语法中,不仅仅可以直接写变量,也可以写简单的表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2>{{message}},welcome you</h2>
<!--mustache语法中,不仅仅可以直接写变量,也可以写简单的表达式-->
<h2>{{firstName + lastName}}</h2>
<h2>{{firstName + ' ' + lastName}}</h2>
<h2>{{firstName}} {{lastName}}</h2>
<h2>{{counter * 2}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const vue = new Vue({
el: '#app',
data: {
message: 'hello Vue!',
firstName: '你好',
lastName: 'Vue',
counter: 100
}
});
</script>
</body>
</html>
结果:

三、插值操作-其他指令使用(掌握)
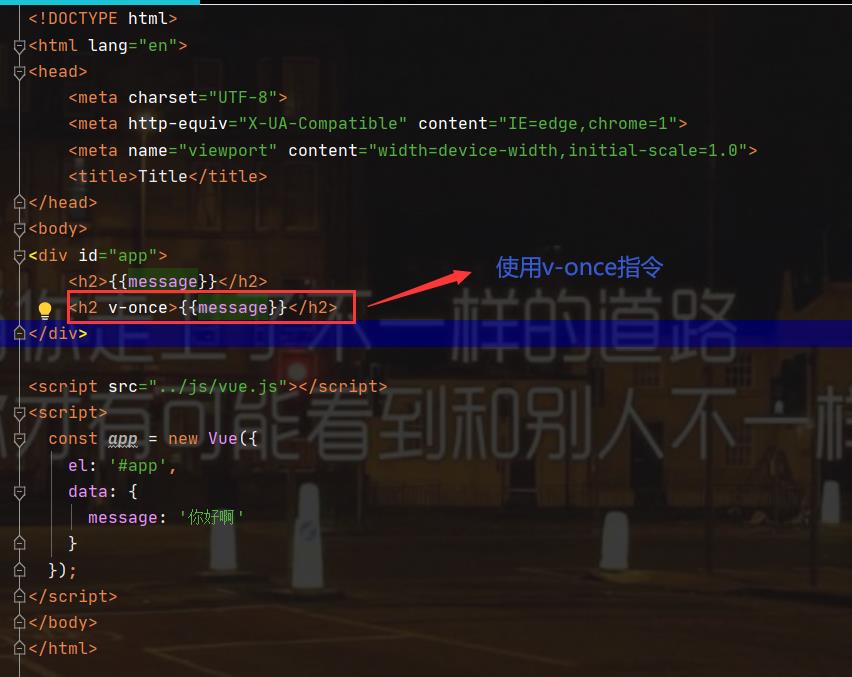
v-once //值只能使用一次

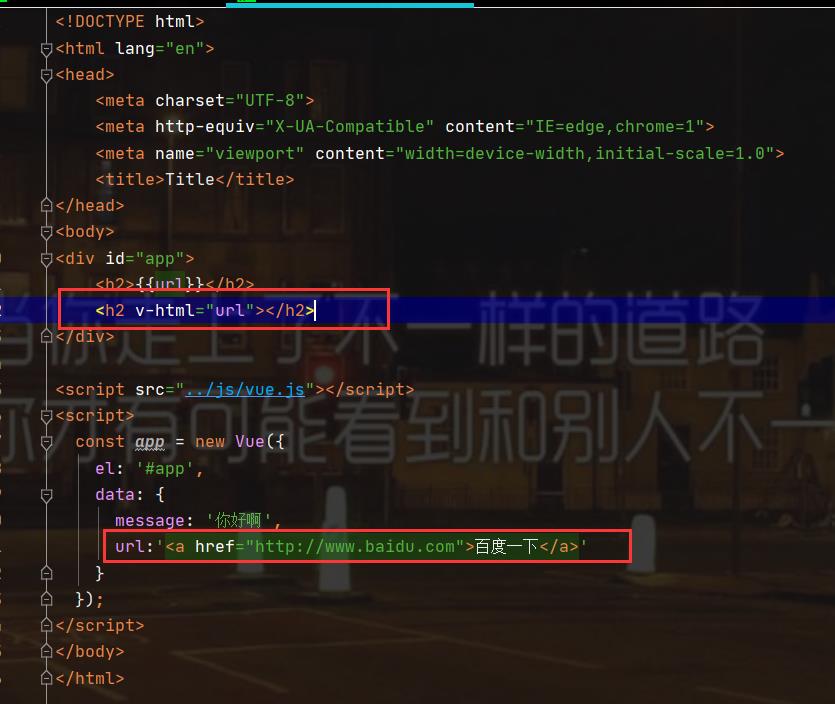
v-html //解析带有标签的字符串
结果:

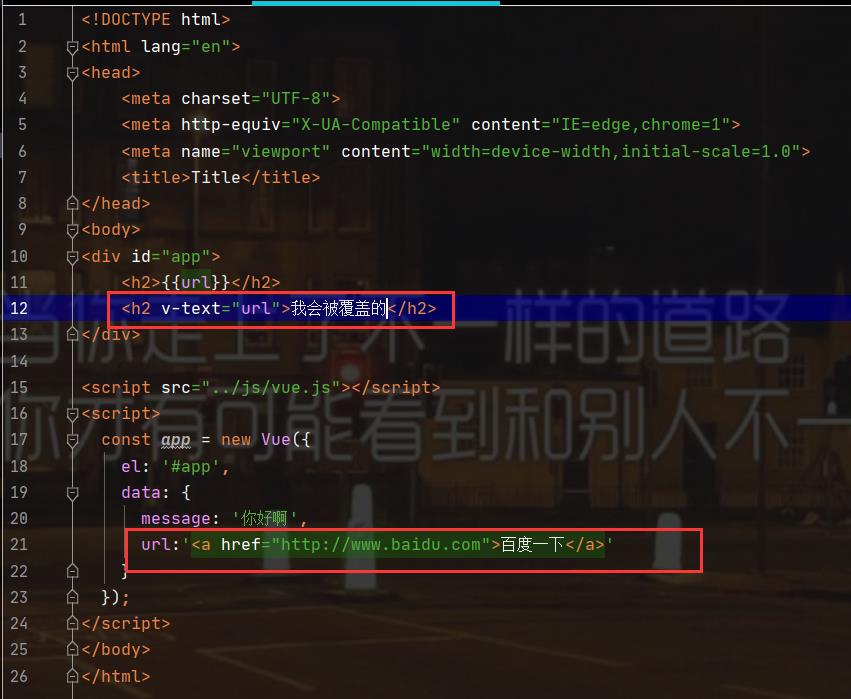
v-text //展示文本不解析标签,且会覆盖标签中原有的文本
结果:

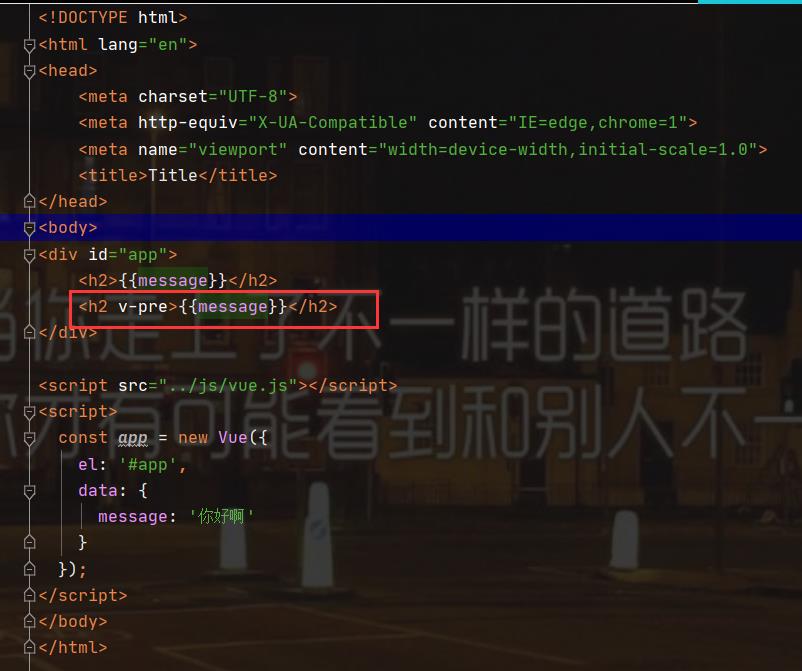
v-pre //原封不动的显示文本(不解析)
结果:

v-cloak //未解析的情况不会显示(解决闪烁问题)
了解即可
四、v-bind的基本使用(掌握)
前面我们学习的指令主要作用是将值插入到我们模板的内容当中
但是,除了内容需要动态来决定外,某些属性我们也希望动态来绑定
- 比如动态绑定a元素的href属性
- 比如动态绑定img元素的src属性
这个时候,我们可以使用v-bind指令:
作用:动态绑定属性
缩写::
预期:any(with argument)| Object(without argument)
参数:attrOrProp(optional)
下面,我们就来具体学习v-bind的使用
v-bind基础
v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值(这个学到组件时再介绍)
在开发中,有哪些属性需要动态进行绑定呢?
- 还是有很多的,比如图片的链接src、网站的链接href、动态绑定一些类、样式等等
比如通过Vue实例中的data绑定元素的src和href,代码如下:

语法糖简写:(用 :代替)
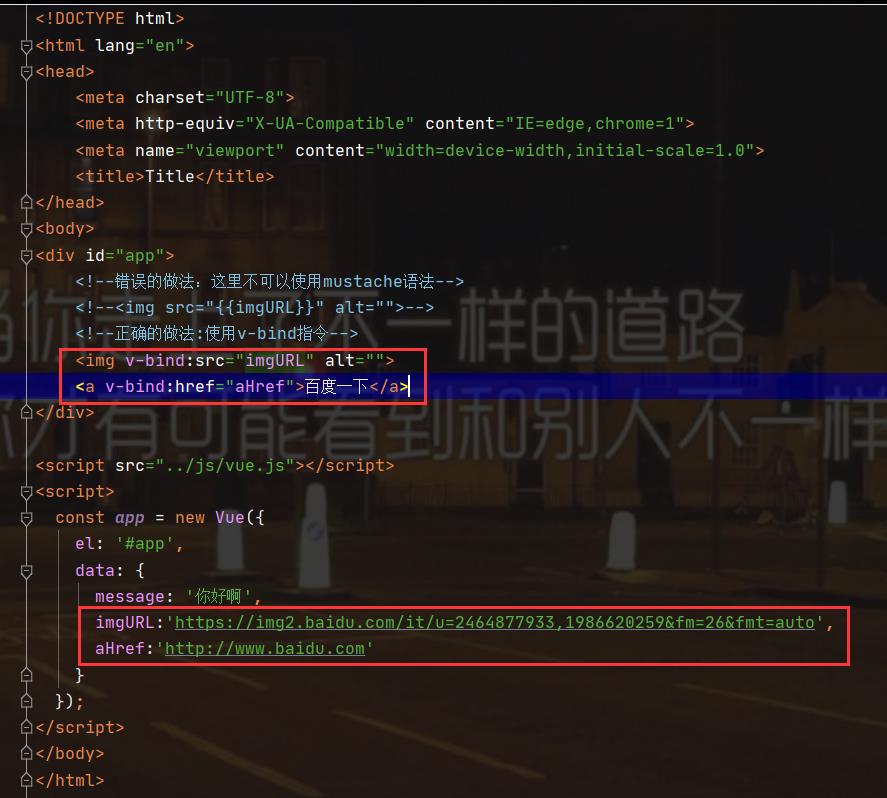
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
</head>
<body>
<div id="app">
<!--错误的做法:这里不可以使用mustache语法-->
<!--<img src="{{imgURL}}" alt="">-->
<!--正确的做法:使用v-bind指令-->
<img :src="imgURL" alt="">
<a :href="aHref">百度一下</a>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
imgURL:'https://img2.baidu.com/it/u=2464877933,1986620259&fm=26&fmt=auto',
aHref:'http://www.baidu.com'
}
});
</script>
</body>
</html>
结果:

五、v-bind动态绑定class【对象语法】(掌握)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
<style>
.active{
color:red;
}
</style>
</head>
<body>
<div id="app">
<!--<h2 :class="active">{{message}}</h2>-->
<!--<h2 :class="{类名1:true,类名2:boolean}">{{message}}</h2>-->
<h2 :class="{active:isActive,line:isLine}">{{message}}</h2>
<button v-on:click="btnClick">按钮</button>//按钮来控制类是否绑定
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
isActive:true,
isLine:false
},
methods:{
btnClick:function () {
this.isActive=!this.isActive
}
}
});
</script>
</body>
</html>

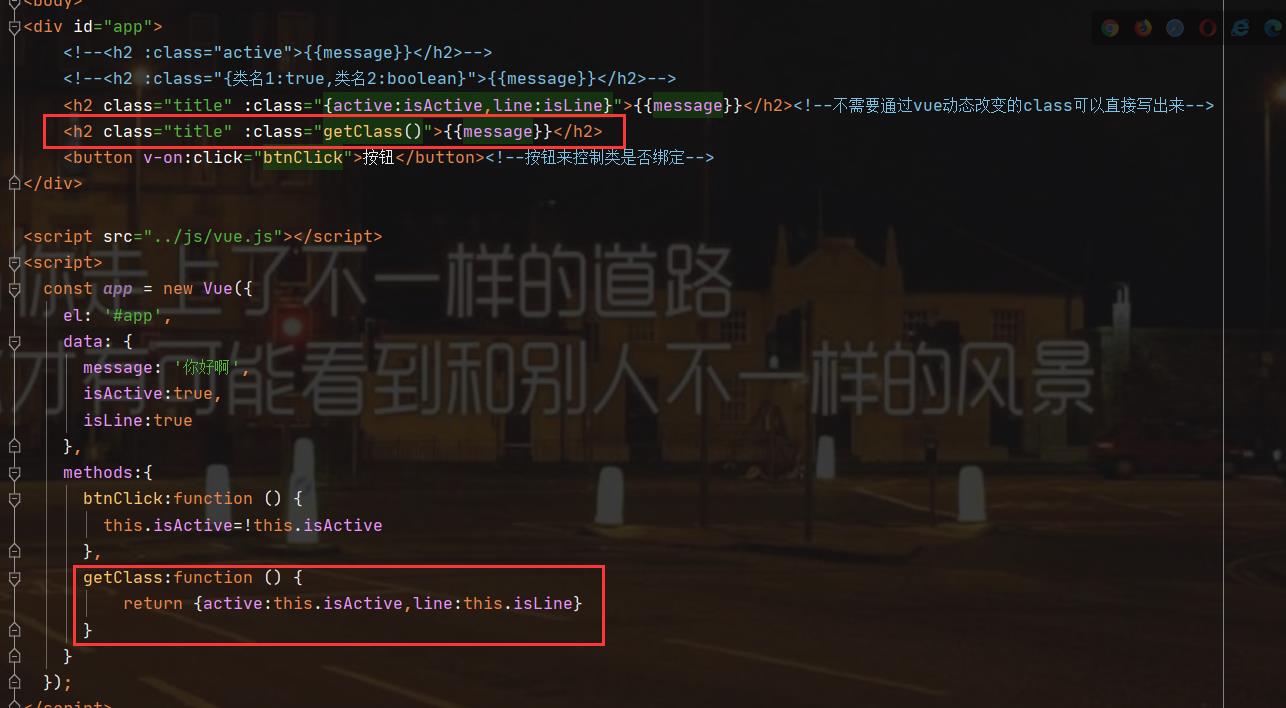
不需要通过vue动态改变的class可以直接写出来:
<h2 class="title" :class="{active:isActive,line:isLine}">{{message}}</h2>//不需要通过vue动态改变的class可以直接写出来
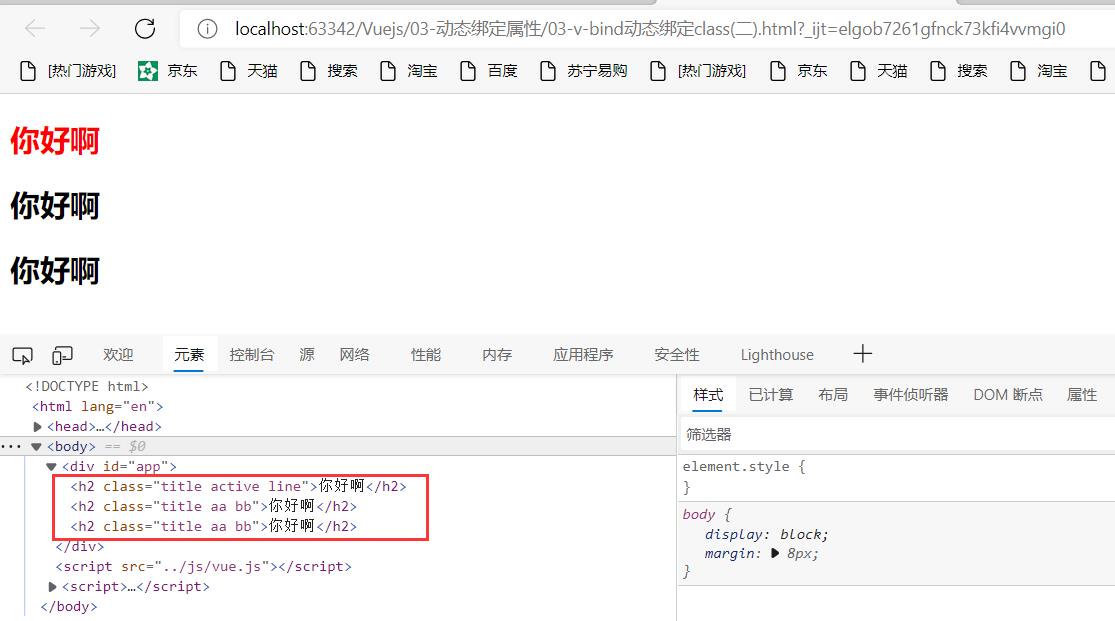
改进:

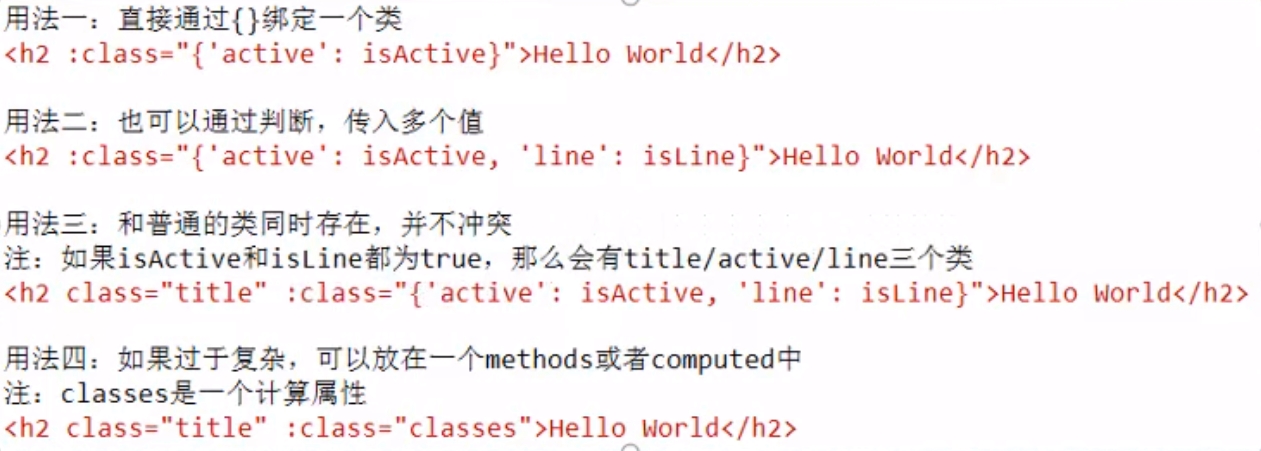
总结:

六、v-bind绑定class【数组语法】(掌握)
通过上述案例,我们知道绑定class有两种方式:
- 对象语法
- 数组语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
<style>
.active{
color:red;
}
</style>
</head>
<body>
<div id="app">
<h2 class="title" :class="['active','line']">{{message}}</h2>
<h2 class="title" :class="[active,line]">{{message}}</h2>
<h2 class="title" :class="getClasses()">{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
active:'aa',
line:'bb'
},
methods:{
getClasses:function () {
return [this.active,this.line]
}
}
});
</script>
</body>
</html>

七、v-bind和v-for结合的作业布置(完成)
请看后续。。。
八、v-bind绑定style(一)【对象语法】(掌握)
也有两种语法:对象语法与数组语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
</head>
<body>
<div id="app">
<!--<h2 :style="{key(css属性名):value(属性值)}">{{message}}</h2>-->
<!--'50px'必须加上引号,否则是当做一个变量去解析两种写法皆可,如果不用驼峰命名法就必须加引号,否则-将被解析为减号-->
<h2 :style="{'font-size':'50px'}">{{message}}</h2>
<h2 :style="{fontSize:'50px'}">{{message}}</h2>
<!--以变量名传入,两种方式-->
<h2 :style="{fontSize:finalSize}">{{message}}</h2>
<h2 :style="{fontSize:finalSize2+'px'}">{{message}}</h2>
<!--多属性-->
<h2 :style="{fontSize:finalSize2+'px',color:finalColor}">{{message}}</h2>
<!--抽象为方法-->
<h2 :style="getStyles()">{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
finalSize:'50px',
finalSize2:50,
finalColor:'red'
},
methods:{
getStyles:function () {
return {fontSize:this.finalSize2+'px',color:this.finalColor}
}
}
});
</script>
</body>
</html>
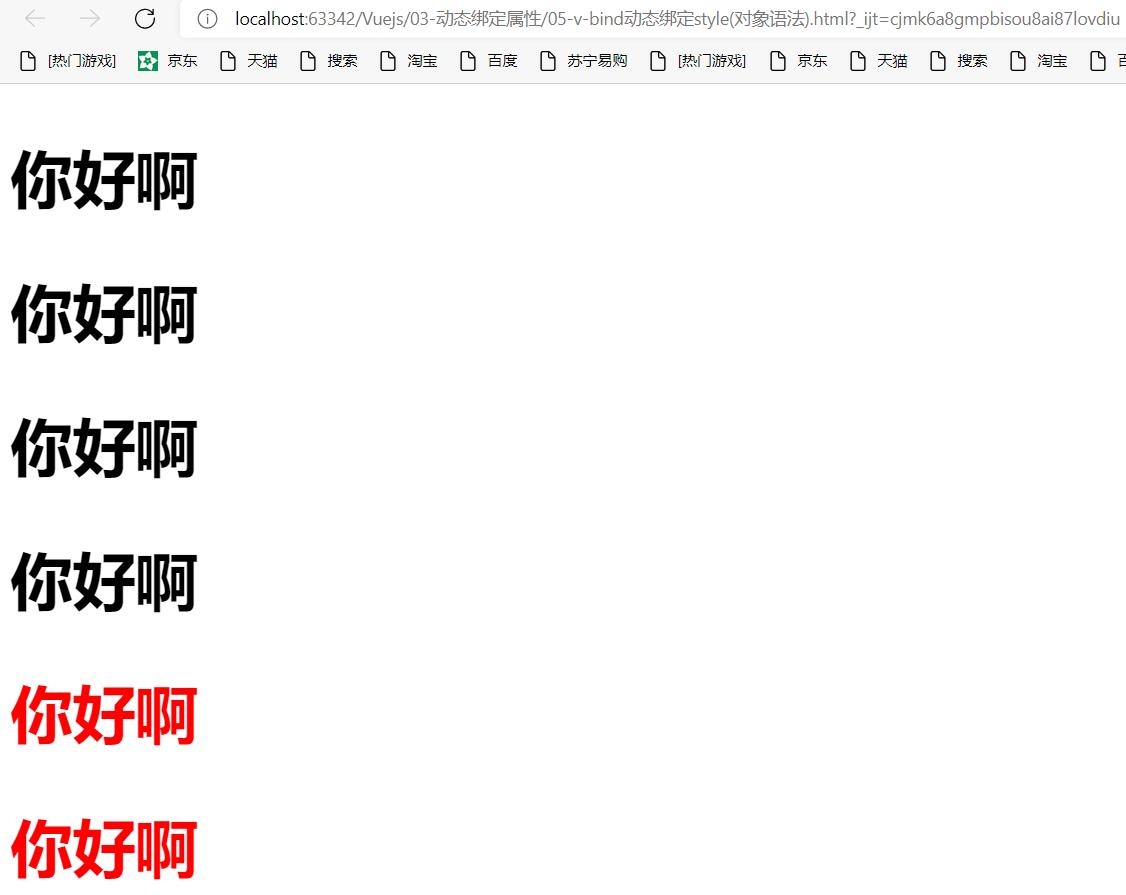
结果:

九、v-bind绑定style(二)【数组语法】(了解)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Title</title>
</head>
<body>
<div id="app">
<h2 :style="[baseStyle,baseStyle2]">{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
baseStyle:{backgroundColor:'red'},
baseStyle2:{fontSize:'20px'}
}
});
</script>
</body>
</html>

十、计算属性的基本使用(掌握)
我们知道,在模板中可以直接通过插值语法显示一些data中的数据。
但是在某些情况,我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示
- 比如我们有fristName和lastName两个变量,我们需要显示完整的名称
- 但是如果多个地方都需要显示完整的名称,我们就需要写多个{{firstName}}{{lastName}}
我们可以将上面的代码换成计算属性:
- 计算属性是写在实例的computed选项中的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial以上是关于Vuejs第二篇(Vue基础语法)的主要内容,如果未能解决你的问题,请参考以下文章