嵌入式GUI LVGL『Text Area文本区域控件』介绍
Posted Wireless_Link
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了嵌入式GUI LVGL『Text Area文本区域控件』介绍相关的知识,希望对你有一定的参考价值。
一. LVGL GUI文本区域控件的概念
文本区域是一个带有标签和光标的页面。文本或字符可以添加到它。长行被换行,当文本足够长时,可以滚动文本区域。
二. LVGL GUI文本区域小部件和样式
文本区域与页面部分相同。除了使用LV_PAGE_PART_SCRL,因为它不能被引用,而且它总是透明的。请参阅本页的详细文档。
除了页面部分之外,还存在虚拟的LV_TEXTAREA_PART_CURSOR部分来绘制光标。光标的区域总是当前字符的边界框。可以通过在LV_TEXTAREA_PART_CURSOR的样式中添加背景颜色和背景opa来创建块游标。create line游标允许游标透明并设置border_side属性。
三. LVGL GUI文本区域控件的使用
1. 增加文本(Add text)
通过这个函数lv_textarea_add_char(textarea, 'c')来添加一个字符
通过这个函数lv_textarea_add_text(textarea, "insert this text")来添加字符串
通过这个函数lv_textarea_set_text(ta, "New text")来改变整个文本区域的值
2. 占位符(Placeholder)
通过这个函数lv_textarea_set_placeholder_text(ta, "Placeholder text")设置占位符
3. 删除字符(Delete character)
通过这个函数lv_textarea_del_char(textarea)删除左边的字符,类似Backspack功能
通过这个函数lv_textarea_del_char_forward(textarea)删除右边的字符,类似Delete功能
4. 移动光标(Move the cursor)
通过这个函数设置光标位置lv_textarea_set_cursor_pos(textarea, 10),第二个参数0代表光标改变到第一个字符前面,LV_TA_CURSOR_LAST代表广播在最后一个字符后面
并且广播可以上下左右改变,函数如下
-
lv_textarea_cursor_right(textarea) -
lv_textarea_cursor_left(textarea) -
lv_textarea_cursor_up(textarea) -
lv_textarea_cursor_down(textarea)
5. 隐藏光标(Hide the cursor)
通过这个函数lv_textarea_set_cursor_hidden(textarea, true)隐藏光标
6. 广播闪烁时间(Cursor blink time)
通过这个函数lv_textarea_set_cursor_blink_time(textarea, time_ms)来设置光标闪烁时间
7. 一行模式(One line mode)
文本区域可以配置为一行lv_textarea_set_one_line(ta, true)。在这种模式下,高度被自动设置为只显示一行,换行符被忽略,换行符被禁用。
8. 密码模式(Password mode)
文本区域支持密码模式,可以通过lv_textarea_set_pwd_mode(textarea, true)启用。
如果字体中存在•(Bullet, U+2022)字符,则输入的字符将在一段时间后或输入新字符时转换为它。如果•不存在,则使用*。
在密码模式下lv_textarea_get_text(textarea)给出的是真实的文本,而不是子弹字符。
可见时间可以通过lv_textarea_set_pwd_show_time(textarea, time_ms)来调整
9. 文本对齐(Text align)
通过这个函数lv_textarea_set_text_align(textarea, LV_LABEL_ALIGN_LET/CENTER/RIGHT)来设置文本对齐
10. 接受字符(Accepted characters)
您可以使用lv_textarae_set_accepted_chars(ta, "0123456789.+-")设置一个接受的字符列表。其他字符将被忽略。
11. 最大文本长度(Max text length)
通过这个函数lv_textarea_set_max_length(textarea, max_char_num)来设置最大文本长度
12. 超长文本(Very long texts)
如果在文本区域有一个很长的文本(例如 >2万字符)它的滚动和绘图可能很慢。但是,通过在lv_conf.h中启用LV_LABEL_LONG_TXT_HINT 1,可以极大地改进。它将节省一些关于标签的信息,以加快其绘图。使用LV_LABEL_LONG_TXT_HINT,滚动和绘制将与“正常”短文本一样快。
13. 选择文本(Select text)
部分文本可以选择,如果启用lv_textarea_set_text_sel(textarea, true)。它的工作原理就像你用鼠标在电脑上选择文本一样。
14. 滚动条(Scrollbars)
滚动条可以根据lv_textarea_set_scrollbar_mode(textarea, lv_scrbar_mode_…)设置的不同策略显示。在Page对象中了解更多信息。
15. 滚动传播(Scroll propagation)
当在另一个可滚动对象(如页面)上滚动文本区域时,滚动已经到达文本区域的边缘,滚动可以传播到父对象。换句话说,当文本区域可以进一步滚动时,父区域将被滚动。
可以使用lv_ta_set_scroll_propagation(ta, true)启用它。
16. 边缘闪烁(Edge flash)
当文本区域滚动到边缘时,如果启用lv_ta_set_edge_flash(ta, true),可以显示一个类似flash动画的圆圈。
17. 事件(Event)
除了基本的时间外,有以下特殊事件
-
LV_EVENT_INSERT Sent when before a character or text is inserted. The event data is the text planned to insert.
lv_ta_set_insert_replace(ta, "New text")replaces the text to insert. The new text can't be in a local variable which is destroyed when the event callback exists.""means do not insert anything. -
LV_EVENT_VALUE_CHANGED When the content of the text area has been changed.
-
LV_EVENT_APPLY When LV_KEY_ENTER is sent to a text area which is in one line mode.
文本区域空间我们就不一一举例了,我们来几个综合例子
例子一:
lv_obj_t* ta1;
static void text_area_event_handler(lv_obj_t* obj, lv_event_t event)
{
if (event == LV_EVENT_INSERT)
{
printf("LV_EVENT_INSERT\\n");
}
if (event == LV_EVENT_VALUE_CHANGED) {
printf("Value: %s\\n", lv_textarea_get_text(obj));
}
else if (event == LV_EVENT_LONG_PRESSED_REPEAT) {
/*For simple test: Long press the Text are to add the text below*/
const char* txt = "\\n\\nYou can scroll it if the text is long enough.\\n";
static uint16_t i = 0;
if (txt[i] != '\\0') {
lv_textarea_add_char(ta1, txt[i]);
i++;
}
}
}
void lvgl_text_area_test1(void)
{
ta1 = lv_textarea_create(lv_scr_act(), NULL);
lv_obj_set_size(ta1, 200, 100);
lv_obj_align(ta1, NULL, LV_ALIGN_CENTER, 0, 0);
lv_textarea_set_text(ta1, "A text in a Text Area"); /*Set an initial text*/
lv_obj_set_event_cb(ta1, text_area_event_handler);
}例子一效果:

例子二
static void text_area2_event_cb(lv_obj_t* ta, lv_event_t event);
static lv_obj_t* kb;
void lvgl_text_area_test2(void)
{
/* Create the password box */
lv_obj_t* pwd_ta = lv_textarea_create(lv_scr_act(), NULL);
lv_textarea_set_text(pwd_ta, "");
lv_textarea_set_pwd_mode(pwd_ta, true);
lv_textarea_set_one_line(pwd_ta, true);
lv_textarea_set_cursor_hidden(pwd_ta, true);
lv_obj_set_width(pwd_ta, LV_HOR_RES / 2 - 20);
lv_obj_set_pos(pwd_ta, 5, 20);
lv_obj_set_event_cb(pwd_ta, text_area2_event_cb);
/* Create a label and position it above the text box */
lv_obj_t* pwd_label = lv_label_create(lv_scr_act(), NULL);
lv_label_set_text(pwd_label, "Password:");
lv_obj_align(pwd_label, pwd_ta, LV_ALIGN_OUT_TOP_LEFT, 0, 0);
/* Create the one-line mode text area */
lv_obj_t* oneline_ta = lv_textarea_create(lv_scr_act(), pwd_ta);
lv_textarea_set_pwd_mode(oneline_ta, false);
lv_textarea_set_cursor_hidden(oneline_ta, true);
lv_obj_align(oneline_ta, NULL, LV_ALIGN_IN_TOP_RIGHT, -5, 20);
/* Create a label and position it above the text box */
lv_obj_t* oneline_label = lv_label_create(lv_scr_act(), NULL);
lv_label_set_text(oneline_label, "Text:");
lv_obj_align(oneline_label, oneline_ta, LV_ALIGN_OUT_TOP_LEFT, 0, 0);
/* Create a keyboard */
kb = lv_keyboard_create(lv_scr_act(), NULL);
lv_obj_set_size(kb, LV_HOR_RES, LV_VER_RES / 2);
lv_keyboard_set_textarea(kb, pwd_ta); /* Focus it on one of the text areas to start */
lv_keyboard_set_cursor_manage(kb, true); /* Automatically show/hide cursors on text areas */
}
static void text_area2_event_cb(lv_obj_t* ta, lv_event_t event)
{
if (event == LV_EVENT_CLICKED) {
/* Focus on the clicked text area */
if (kb != NULL)
lv_keyboard_set_textarea(kb, ta);
}
else if (event == LV_EVENT_INSERT) {
const char* str = lv_event_get_data();
if (str[0] == '\\n') {
printf("Ready\\n");
}
}
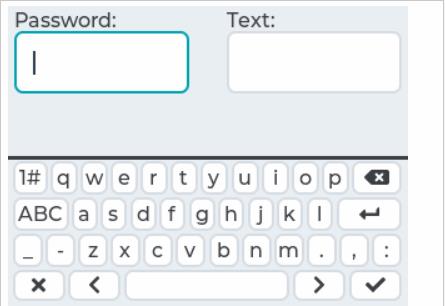
}效果

好了,完结了,更多精彩继续戳↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

以上是关于嵌入式GUI LVGL『Text Area文本区域控件』介绍的主要内容,如果未能解决你的问题,请参考以下文章