20145321 《网络对抗》 Web基础
Posted 20145321曾子誉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了20145321 《网络对抗》 Web基础相关的知识,希望对你有一定的参考价值。
20145321 《网络对抗》 Web基础
基础问题回答
(1)什么是表单
表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签——这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;表单域——包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;表单按钮:包括提交按钮、复位按钮和一般按钮。
(2)浏览器可以解析运行什么语言。
html语言、XML语言、脚本语言(Java、php、Script、javascript…)
(3)WebServer支持哪些动态语言
ASP语言、PHP语言、JSP语言等
实践过程记录
Apache
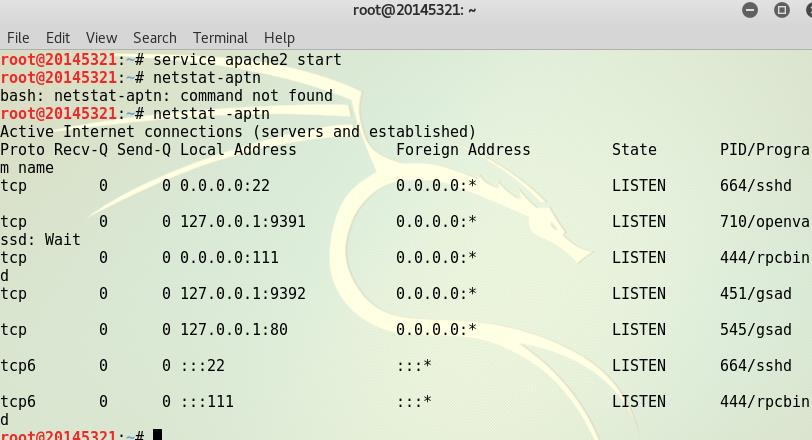
输入service apache2 start开启Apache2服务
使用netstat -aptn查看端口占用情况,发现80端口被占用

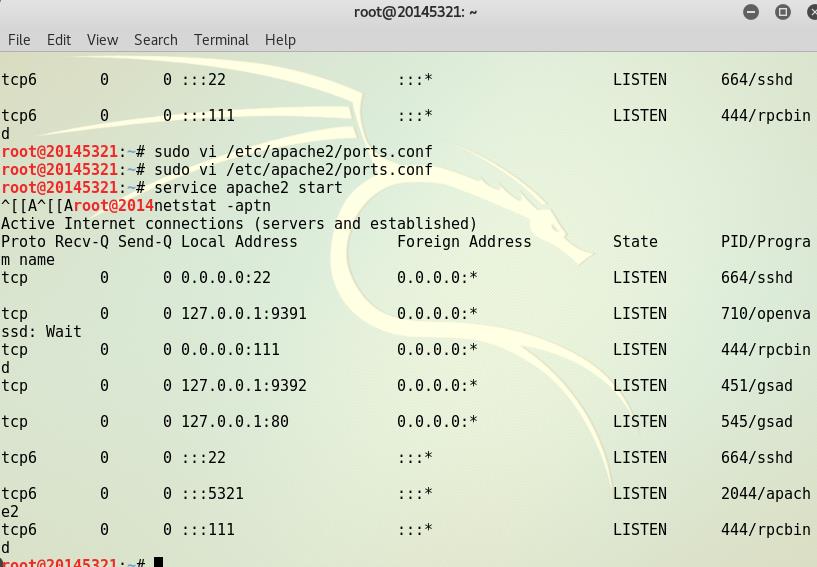
修改/etc/apache2/ports.conf里的端口为5321后重新开启

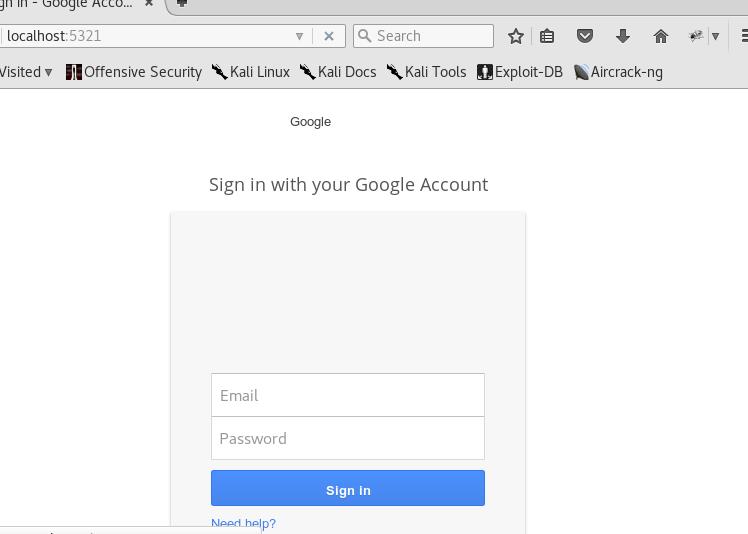
测试apache是否正常工作:在kali的火狐浏览器上输入localhost:5321,打开的是上个实验的伪装网页

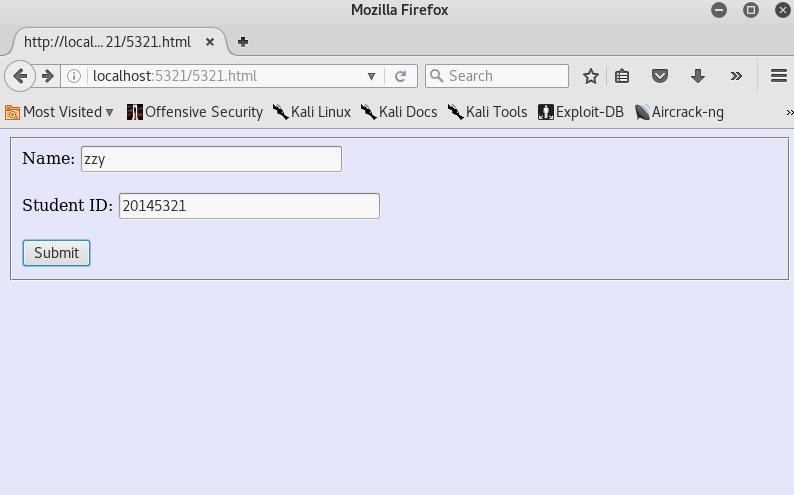
简单的表单网页
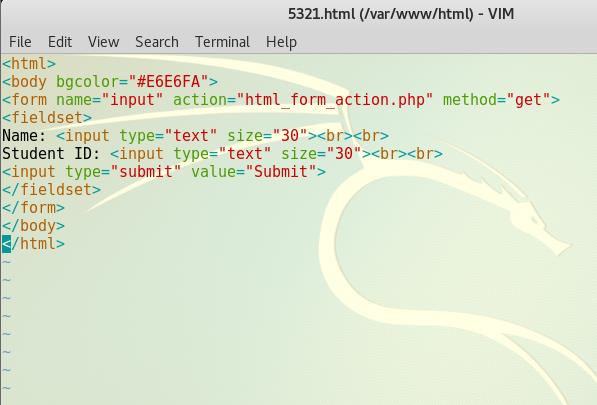
访问Apache工作目录cd /var/www/html,新建一个5321.html文件

在浏览器中打开localhost:5321/5321.html

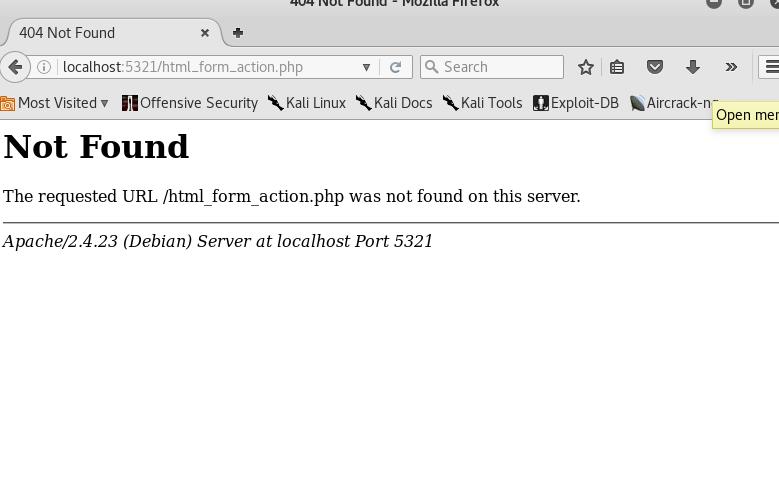
点击提交按钮数据会传送到 "html_form_action.php" 的页面,由于没有对此页面进行编辑,出现的是404

javascript
相关概念:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
编写验证用户名和密码的规则:(比如用户名和密码不能为空)
<script> function nameText(){ var name= document.getElementByIdx_x ("username"); var divID= document.getElementByIdx_x ("divName"); divID.innerHTML=""; if(name.value==""){ divID.innerHTML="用户名不能为空"; return false; } } function passText(){ var pass= document.getElementByIdx_x ("password"); var divIP= document.getElementByIdx_x ("divPass"); divIP.innerHTML=""; if(pass.value==""){ divIP.innerHTML="密码不能为空"; return false; } } </script>
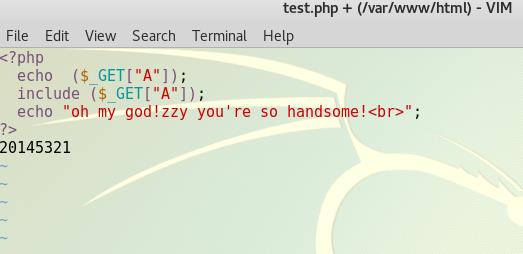
PHP测试
新建一个PHP测试文件vi /var/www/html/test.php

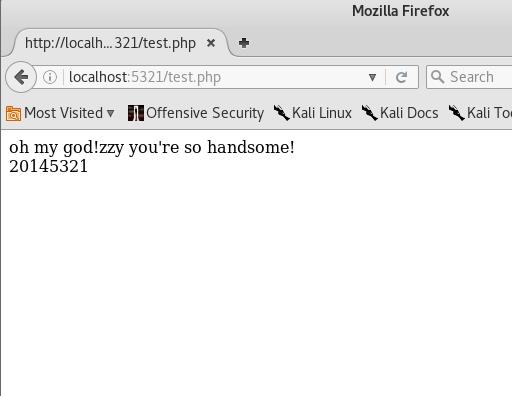
打开localhost:5321/test.php

mysql
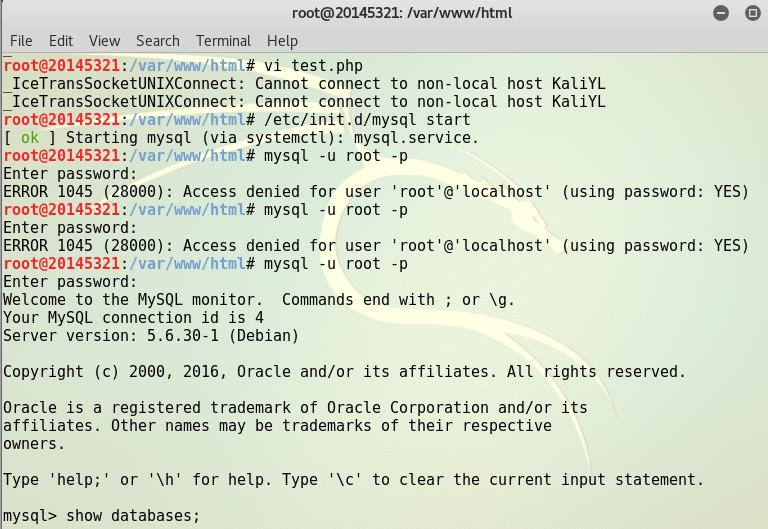
开启sql服务:/etc/init.d/mysql start
输入mysql -u root –p,并根据提示输入密码,默认密码为p@ssw0rd

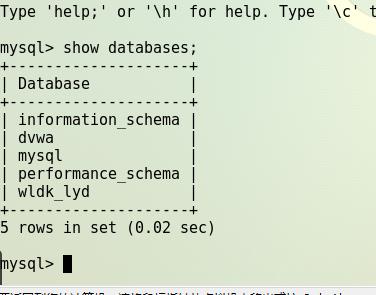
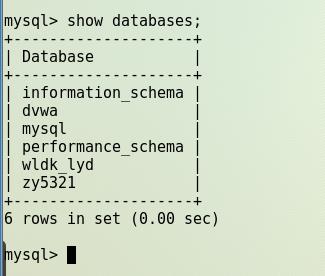
输入show databases;,可以查看基本信息

想把密码改得简单点
- 输入
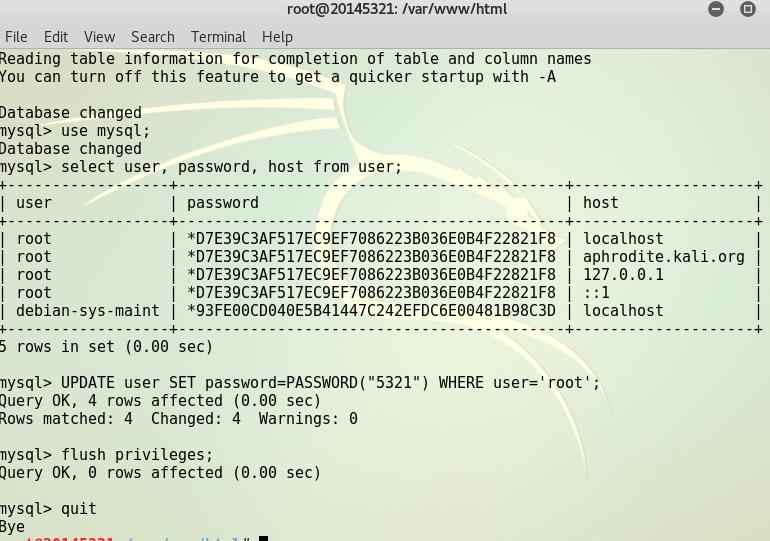
use mysql;,选择mysql数据库 - 输入
select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限 - 输入
UPDATE user SET password=PASSWORD("新密码") WHERE user=\'root\'; - 输入
flush privileges;,更新权限 - 输入
quit退出

重新登录就可以发现密码修改成功
创建新表
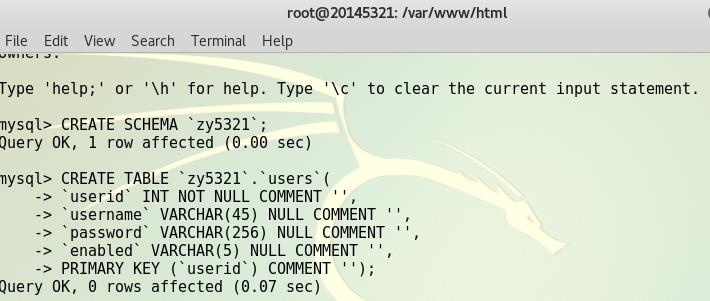
使用如下两条命令可以建立新表
CREATE SCHEMA `库表的名称`; CREATE TABLE `库表的名称`.`users` ( `userid` INT NOT NULL COMMENT \'\', `username` VARCHAR(45) NULL COMMENT \'\', `password` VARCHAR(256) NULL COMMENT \'\', `enabled` VARCHAR(5) NULL COMMENT \'\', PRIMARY KEY (`userid`) COMMENT \'\');

向表中添加内容:
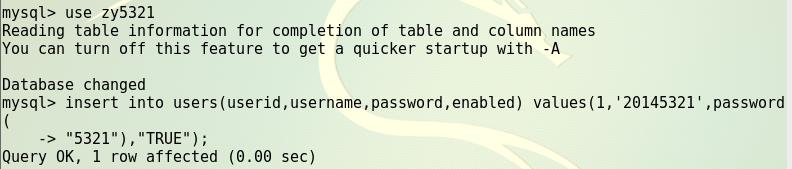
use 库表的表名
insert into users(userid,username,password,enabled) values(1,\'用户id\',password("用户密码"),"TRUE");

查看新表信息

php+mysql编写网页
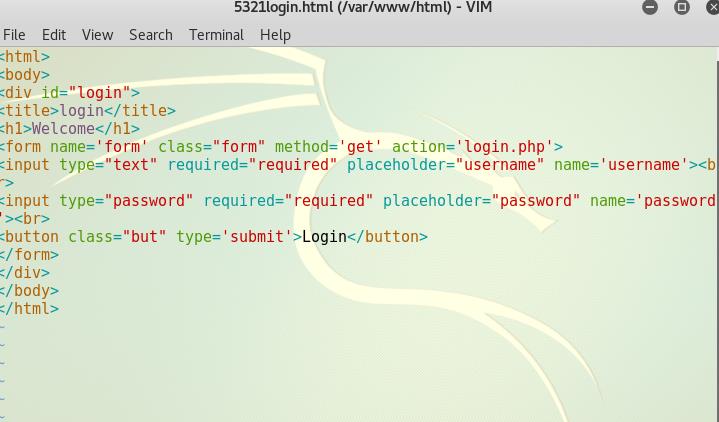
在/var/www/html文件夹下输入vim login.html,编写登录网页

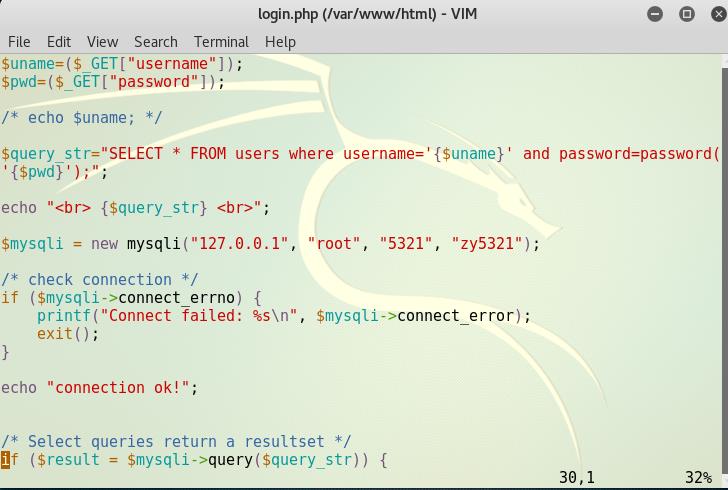
在同样的目录下输入vim login.php,通过php实现对数据库的连接

在火狐浏览器中输入localhost:5321/5321login.html,就可以访问自己的登陆页面

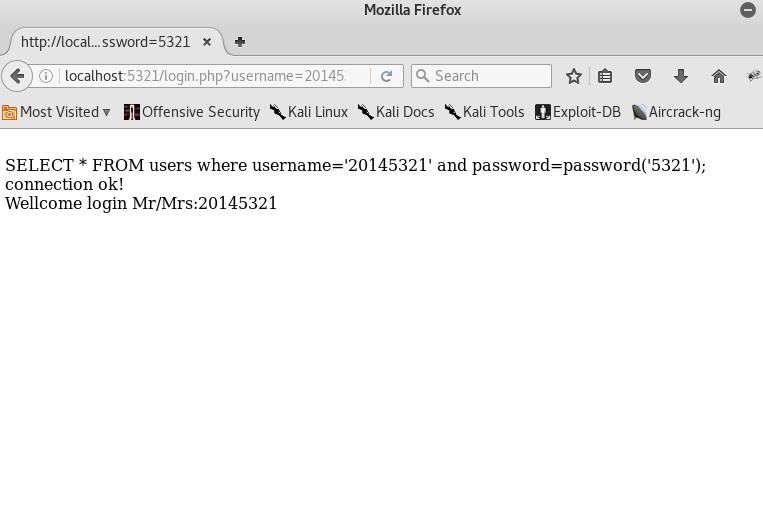
输入登录信息,登录成功

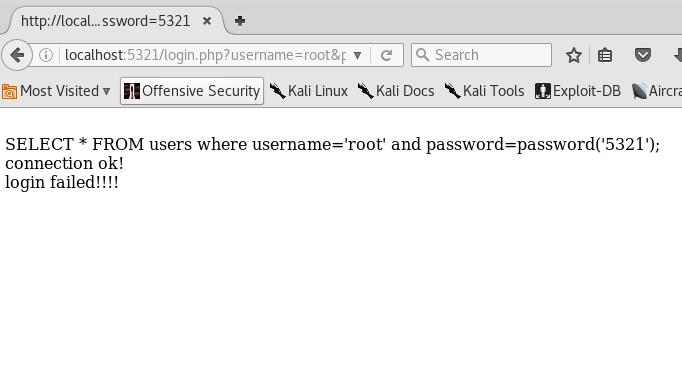
如果信息错误则不成功

SQL注入
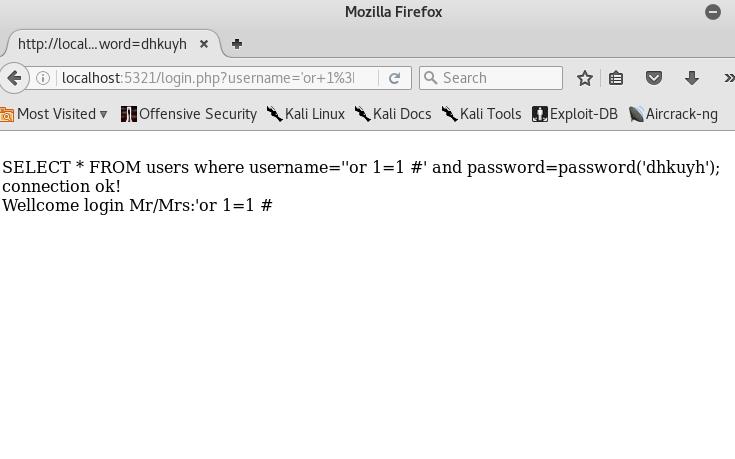
在用户名输入框中输入\'or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为 select * from users where username=\'\' or 1=1#\' and password=md5(\'\') 构成了恒成立的条件。

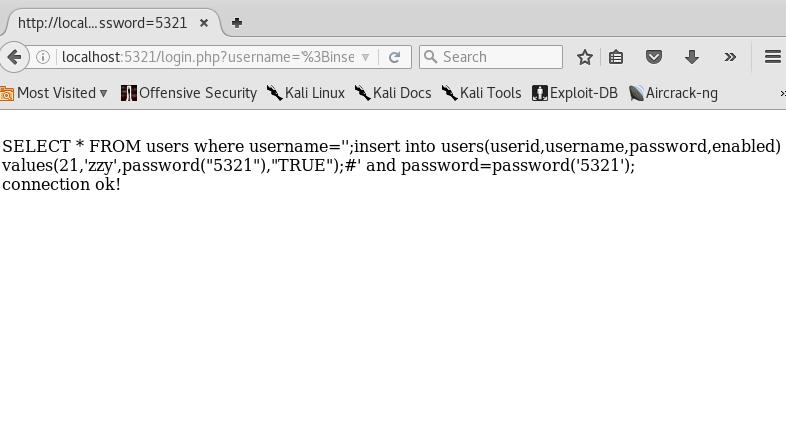
或者在用户名框中输入\';insert into users(userid,username,password,enabled) values(21,\'zzy\',password("5321"),"TRUE");#,在数据库中可以直接插入一个伪造的用户

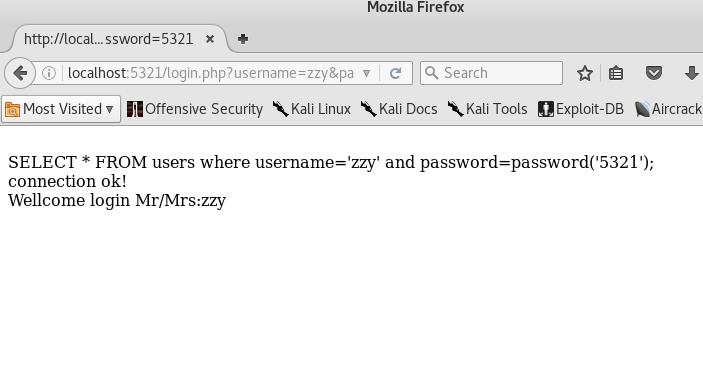
然后就可以用伪造的用户名密码登录网站了

XSS攻击
跨站脚本攻击(Cross Site Scripting),恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。
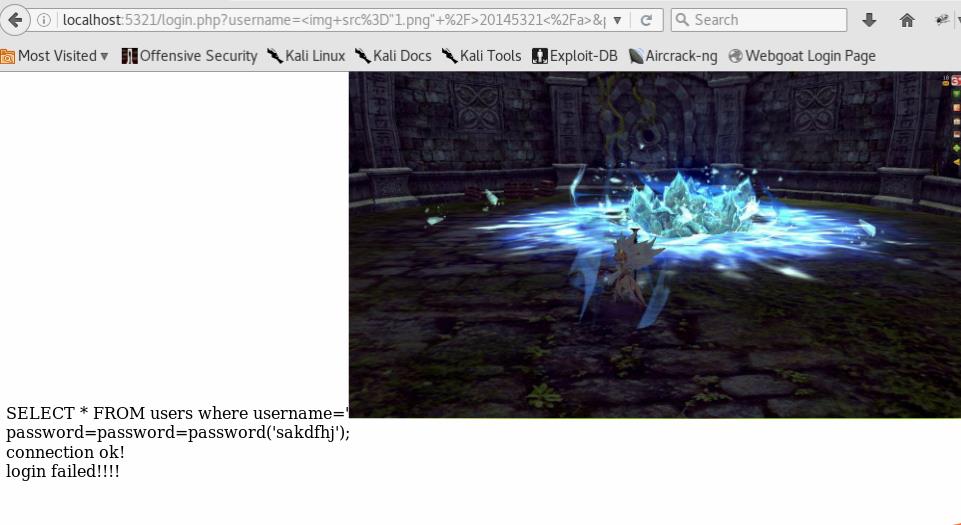
在登录的用户名中输入:<img src="1.png" />20145321</a>,就可以访问目录下的图片

以上是关于20145321 《网络对抗》 Web基础的主要内容,如果未能解决你的问题,请参考以下文章