包管理工具深度解析
Posted 还是不会呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了包管理工具深度解析相关的知识,希望对你有一定的参考价值。
包管理工具深度解析
包管理工具npm
包管理工具npm:Node Package Manager,Node包管理工具。
在前端项目中也使用npm来管理依赖的包。
npm管理的包查看、搜索:npm官网
项目配置文件package.json
创建package.json:npm init 或 npm init -y
{
"name": "learn_npm",
"version": "1.0.0",
"private": "true",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1"
},
"dependencies":{},
"devDependencies":{},
"author": "",
"license": "ISC"
}
- name:项目的名称
- version:项目的版本
- description:项目的描述
- main:项目的入口文件。这个字段主要是用来开发第三方包,给开发者提供的入口。和webpack打包命令的入口并不冲突。
- scripts:项目的一些脚本命令。其中 test、start、restart、stop编写进入 scripts执行时,可以不加 run
- author:项目作者的一些信息
- license:项目遵循的协议
- private:当值为true时,项目是不可以发布到npm上,这回防止误操作,不小心执行了发布命令。
- dependencies:项目生产环境依赖的第三方包
- devDependencies:项目开发环境依赖的第三方包
项目配置文件package-lock.json
package-lock.json内详细记录着安装的第三包的信息(版本,下载路径),以及第三方包之间的依赖关系。
以安装axios为例,对自动生成的这个配置文件进行说明。
{
"name": "demo",
"version": "1.0.0",
"lockfileVersion": 1,
"requires": true,
"dependencies": {
"axios": {
"version": "0.21.4",
"resolved": "https://registry.npmjs.org/axios/-/axios-0.21.4.tgz",
"integrity": "sha512-ut5vewkiu8jjGBdqpM44XxjuCjq9LAKeHVmoVfHVzy8eHgxxq8SbAVQNovDA8mVi05kP0Ea/n/UzcSHcTJQfNg==",
"requires": {
"follow-redirects": "^1.14.0"
}
},
"follow-redirects": {
"version": "1.14.4",
"resolved": "https://registry.npmjs.org/follow-redirects/-/follow-redirects-1.14.4.tgz",
"integrity": "sha512-zwGkiSXC1MUJG/qmeIFH2HBJx9u0V46QGUe3YR1fXG8bXQxq7fLj0RjLZQ5nubr9qNJUZrH+xUcwXEoXNpfS+g=="
}
}
}
- name:项目的名称
- version:项目的版本
- requires:以requires这个方式管理第三方包的依赖关系,在axios依赖的包内就存在这个字段
- dependencies:安装的第三方包的具体信息,和依赖关系
版本管理规范
在package.json的dependencies和devDependencies中,第三方包的版本会出现^或~的符号。
package.json内的第三方包不会记录具体的安装版本,具体的安装版本在 package-lock.json中。
npm的包遵循 :semver版本规范
简要说明semver规范:x.y.z
- x主版本号:重大升级
- y次版本号:增加了一些向下兼容的新特性
- z修订号:问题bug的修复
^和~的区别
^x.y.z:x保持不变,y和z永远安装最新版本~x.y.z:x和y保持不变,z永远安装最新版本
npm常用命令
命令中的
install是可以简写成i的.
<package>的意思代表着 要安装的包名.
安装命令
-
全局安装:
npm install <package> -g -
局部安装:
npm install <package> -
重新安装项目的全部依赖:
npm install根据package.json来构建。
局部安装的分类
-
开发依赖:
npm install <package> --save-dev、npm install <package> -D或npm i <package> -D -
生产依赖:
npm install <package>或npm i <package>
卸载命令
npm uninstall <package>、npm uninstall <package> --save-dev或npm uninstall <package> -D
强制重新build:npm rebuild
清除缓存:npm cache clean
查看缓存位置:npm config get cache
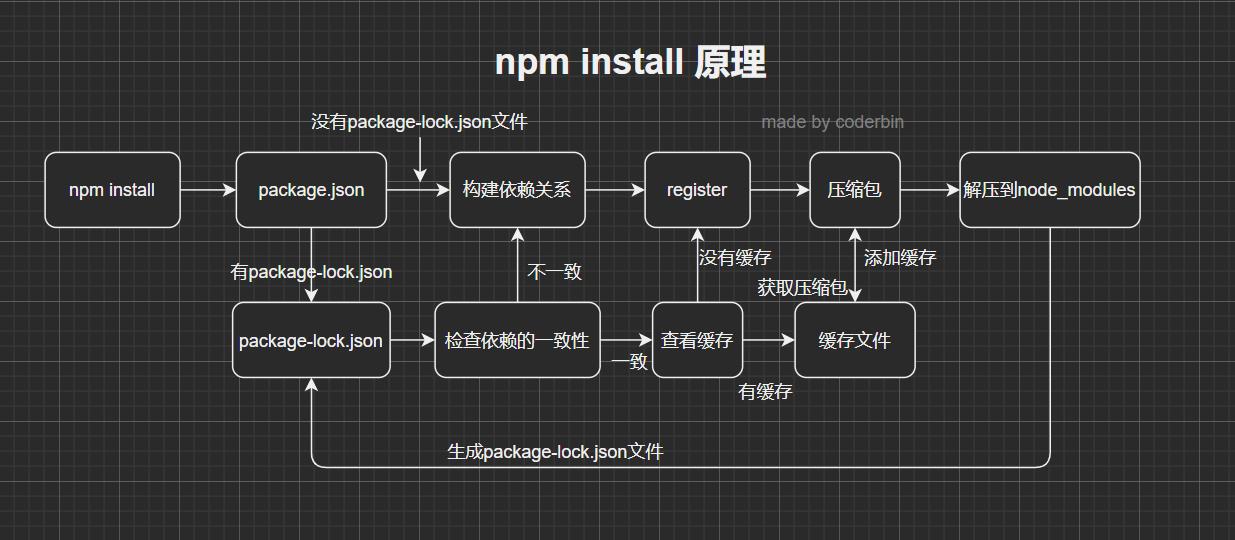
npm install 原理(非常重要)
🚩

局部命令执行方案
方案一
明确找到node_modules下的.bin下的包。
局部webpack的版本:./node_modules/.bin/webpack --version
方案二
通过在scripts内定义脚本命令。
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1",
"webpack":"webpack --version"
},
npm run webpack
方案三
使用npx工具,npx直接在 node_modules下的.bin下查找对应命令
npx webpack --version
以上是关于包管理工具深度解析的主要内容,如果未能解决你的问题,请参考以下文章