React diff算法
Posted YuLong~W
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React diff算法相关的知识,希望对你有一定的参考价值。
diff算法
传统diff 对比 react diff:
传统的diff算法追求的是“完全”以及“最小”,而react diff则是放弃了这两种追求
在传统的diff算法下,对比前后两个节点,如果发现节点改变了,会继续去比较节点的子节点,一层一层去对比。就这样循环递归去进行对比,复杂度就达到了o(n3),n是树的节点数,想象一下如果这棵树有1000个节点,得执行上十亿次比较,这种量级的对比次数,时间基本要用秒来做计数单位。
其实 React 的 virtual dom 的性能好也离不开它本身特殊的diff算法。传统的diff算法时间复杂度达到o(n³),而 react 的 diff算法 时间复杂度只是o(n),react的 diff 能减少到o(n)依靠的是react diff的三大策略。
三大策略
1、tree diff:Web UI 中DOM节点跨层级的移动操作特别少,可以忽略不计
React 对 Virtual DOM树 进行层级控制,只会对 相同层级的DOM节点进行比较,即同一个父元素下的所有子节点,当发现节点已经不存在了,则会删除掉该节点下所有的子节点,不会再进行比较。这样只需要对DOM树进行一次遍历,就可以完成整个树的比较。复杂度变为O(n)
如果DOM节点出现了跨层级操作,diff处理方式:
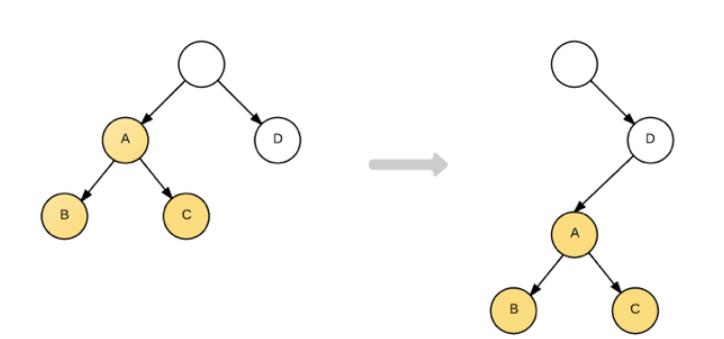
如下图所示,A节点及其子节点被整个移动到D节点下面去,由于React只会简单的考虑同级节点的位置变换,而对于不同层级的节点,只有创建和删除操作,所以当根节点发现A节点消失了,就会删除A节点及其子节点,当D发现多了一个子节点A,就会创建新的A作为其子节点。

由此可以发现,当出现节点跨层级移动时,并不会出现想象中的移动操作,而是会进行删除,重新创建的动作,这是一种很影响React性能的操作。因此官方也不建议进行DOM节点跨层级的操作。
2、component diff:拥有相同类的两个组件将会生成相似的树形结构,拥有不同类的两个组件将会生成不同的树形结构
最核心的策略还是看结构是否发生改变。React是基于组件构建应用的,对于组件间的比较所采用的策略也是非常简洁和高效的
- 如果是 同一个类型 的组件,则按照原策略进行Virtual DOM比较。
- 如果是 不同类型 的组件,则将其判断为dirty component,从而替换整个组价下的所有子节点。
- 如果是 同一个类型 的组件,有可能经过一轮Virtual DOM比较下来,并没有发生变化。如果能够提前确切知道这一点,那么就可以省下大量的diff运算时间。因此,React允许用户通过shouldComponentUpdate() 来判断该组件是否需要进行 diff算法分析。
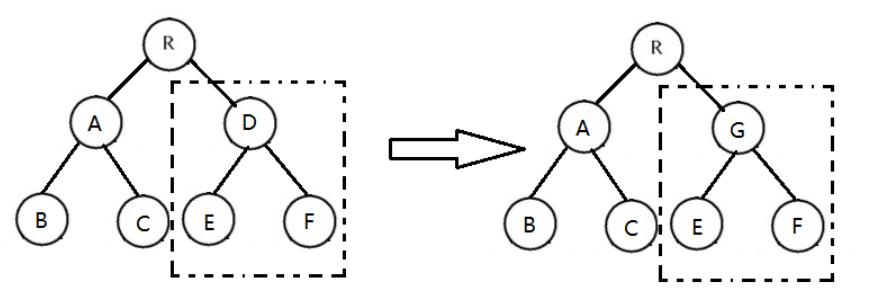
如下图所示,当组件D变为组件G时,哪怕这两个组件结构相似,一旦React判断D和G是不用类型的组件,就不会比较两者的结构,而是直接删除组件D,重新创建组件G及其子节点。也就是说,如果当两个组件是不同类型但结构相似时,其实进行diff算法分析会影响性能,但是毕竟不同类型的组件存在相似DOM树的情况在实际开发过程中很少出现,因此这种极端因素很难在实际开发过程中造成重大影响。

3、element diff:对于同一层级的一组子节点,它们可以通过唯一id或者key 进行区分
当节点属于同一层级时,diff提供了3种节点操作,分别为INSERT_MARKUP(插入), MOVE_EXISTING(移动),REMOVE_NODE(删除)
| 操作 | 描述 |
|---|---|
| 插入 | 新节点不存在于旧集合当中,即全新的节点,就会执行插入操作 |
| 移动 | 新节点在旧集合中存在,并且只做了位置上的更新,就会复用之前的节点,做移动操作,可以复用以前的DOM节点。 |
| 删除 | 新节点在旧集合中存在,但节点做出了更改不能直接复用,做出删除操作。或者旧节点不在新集合里的,也需要执行删除操作 |
key的作用
问题:react中的 key 有什么作用?(key的内部原理是什么?)
虚拟DOM中key的作用:
- 简单的说: key是虚拟DOM对象的标识, 在更新显示时key起着极其重要的作用
- 详细的说: 当状态中的数据发生变化时,react会根据【新数据】生成【新的虚拟DOM】,随后React进行 【新虚拟DOM】与【旧虚拟DOM】的diff比较,比较规则如下:
- 1、 旧虚拟DOM中找到与新虚拟DOM相同的key:
- 若虚拟DOM中内容没变, 直接使用之前的真实DOM
- 若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
- 2、 旧虚拟DOM中未找到与新虚拟DOM相同的key:
- 根据数据创建新的真实DOM,随后渲染到到页面
- 1、 旧虚拟DOM中找到与新虚拟DOM相同的key:
index和id作为key的区别
class Person extends React.Component {
state = {
persons: [
{ id: 1, name: '小张', age: 18 },
{ id: 2, name: '小李', age: 19 },
]
}
add = () => {
const { persons } = this.state
const p = { id: persons.length + 1, name: '小王', age: 20 }
this.setState({ persons: [p, ...persons] })
}
render() {
return (
<div>
<h2>展示人员信息</h2>
<button onClick={this.add}>添加一个小王</button>
<h3>使用index(索引值)作为key</h3>
<ul>
{
this.state.persons.map((personObj, index) => {
return <li key={index}>{personObj.name}---{personObj.age}<input type="text" /></li>
})
}
</ul>
<hr />
<hr />
<h3>使用id(数据的唯一标识)作为key</h3>
<ul>
{
this.state.persons.map((personObj) => {
return <li key={personObj.id}>{personObj.name}---{personObj.age}<input type="text" /></li>
})
}
</ul>
</div>
)
}
}
ReactDOM.render(<Person />, document.getElementById('test'))
执行结果:

慢动作回放----使用index索引值作为key:
初始数据:
{id:1,name:'小张',age:18},
{id:2,name:'小李',age:19},
初始的虚拟DOM:
<li key=0>小张---18<input type="text"/></li>
<li key=1>小李---19<input type="text"/></li>
更新后的数据:
{id:3,name:'小王',age:20},
{id:1,name:'小张',age:18},
{id:2,name:'小李',age:19},
更新数据后的虚拟DOM:
<li key=0>小王---20<input type="text"/></li>
<li key=1>小张---18<input type="text"/></li>
<li key=2>小李---19<input type="text"/></li>
id为1和2的数据进行重新渲染,效率降低,并引发错误的Dom更新问题
慢动作回放----使用id唯一标识作为key:
初始数据:
{id:1,name:'小张',age:18},
{id:2,name:'小李',age:19},
初始的虚拟DOM:
<li key=1>小张---18<input type="text"/></li>
<li key=2>小李---19<input type="text"/></li>
更新后的数据:
{id:3,name:'小王',age:20},
{id:1,name:'小张',age:18},
{id:2,name:'小李',age:19},
更新数据后的虚拟DOM:
<li key=3>小王---20<input type="text"/></li>
<li key=1>小张---18<input type="text"/></li>
<li key=2>小李---19<input type="text"/></li>
id为1和2的数据进行复用,并没有重新渲染,提高了效率
用index作为key可能会引发的问题:
- 若对数据进行 逆序添加、逆序删除等破坏顺序操作:
会产生 没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。 - 如果结构中还 包含输入类的DOM:
会产生 错误DOM更新 ==> 界面有问题。 - 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
开发中如何选择key:
- 最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值
- 如果确定只是简单的展示数据,用index也是可以的。
以上是关于React diff算法的主要内容,如果未能解决你的问题,请参考以下文章