WTM框架使用技巧之:CI/DI(持续集成/持续部署)
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WTM框架使用技巧之:CI/DI(持续集成/持续部署)相关的知识,希望对你有一定的参考价值。

快点关注我们吧

作者介绍
王晓东,从事工业物联网行业多年,深入了解纺织、汽车零部件等制造业业务。开发过MES、WCS、SCADA、智能产线、质量追溯、工业通讯、linux网关等系统。对跨平台部署、运维有一定经验。使用WTM框架提高了40%的开发效率,WTM框架作为学习.Net跨平台的起点也是非常推荐的。
1. 什么是WTM框架?
一个快速、灵活、社区活跃、最最最最高效的.netcore 后台管理系统。详见 https://wtmdoc.walkingtec.cn/
欢迎大家付费支持WTMPlus,反哺社区(我已充值,还未使用,等vue3版本)。
2. 通过本文可以实现什么?
通过使用主流的开源软件或技术实现WTM项目自动化部署到ubuntu系统。
通过Gitee管理WTM项目代码
通过Jenkins获取代码提交事件,从而生成WTM镜像
容器运行WTM镜像
3. 你需要准备什么?
准备一台Ubuntu云服务器(或虚拟机安装花生壳,因为要用到外网)
ubuntu、git、docker的基础知识(没了解过也无所谓,我会手摸手)
准备好耐心,本文适合对ubuntu不是很熟悉,但是想把WTM运行在Ubuntu上的朋友。包括git、gitee配置、jenkins安装配置部署,很多都是一劳永逸的,坚持下来,会有收获
4. 安装配置基础环境
4.1关于gitee
4.1.1 什么是gitee
国产免费git源码管理平台
4.1.2 gitee可以干什么
多人协作 、代码备份、触发自动化构建(webhook)
4.1.3 下载安装git https://git-scm.com/download/win
4.1.4 下载安装tortoisegit及语言包 https://tortoisegit.org/download/
4.2 git管理WTM代码
4.2.1 新建WTM项目
简单起见,先使用sqlite

4.2.2 gitee注册、登陆
4.2.3 gitee管理wtm代码
新建代码仓

复制代码仓地址

克隆代码仓,输入代码仓地址

wtm代码放入git所在文件夹

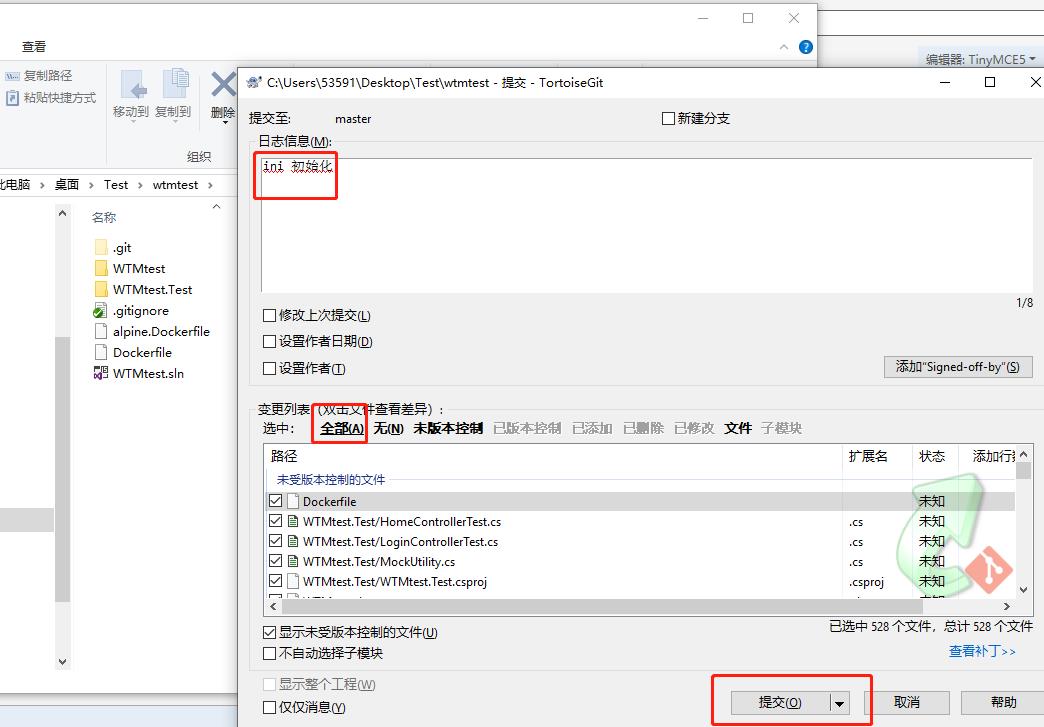
提交代码

 推送代码
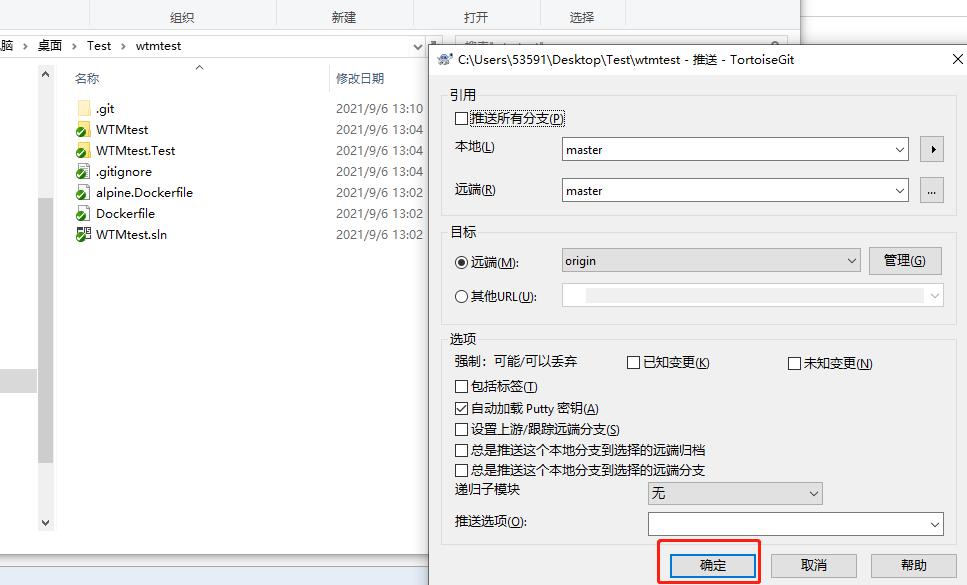
推送代码


刷新gitee页面,可以看到提交的代码

4.3 关于docker
4.3.1 什么是docker
将WTM和.netcore运行时打包在一起,生成一个镜像,从而运行在任何操作系统中
4.3.2 docker安装
sudo curl -fsSL https://get.docker.com | bash -s docker4.4 关于Jenkins
4.4.1 jenkins
基于java的持续集成工具,用来实现自动获取gitee提交事件,拉去代码、编译代码、构建WTM镜像、运行WTM镜像。
4.4.2 jenkins安装
注意这里没有持久化。
sudo docker run -d --restart always --name testjenkins -p 8888:8080 -p 50001:50000 -e TZ="Asia/Shanghai" \\
-v /var/run/docker.sock:/var/run/docker.sock -v $(which docker):/usr/bin/docker -d jenkins/jenkins:lts进入jenkins容器1 |
|
查看jenkins初始密码
1 |
|
修改docker权限
1 |
|
访问主机9090端口,用户名jenkins 密码是刚刚获取到的
系统管理=>插件管理=>高级=>最下方升级站点 输入 https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
4.4.3 安装gitee插件

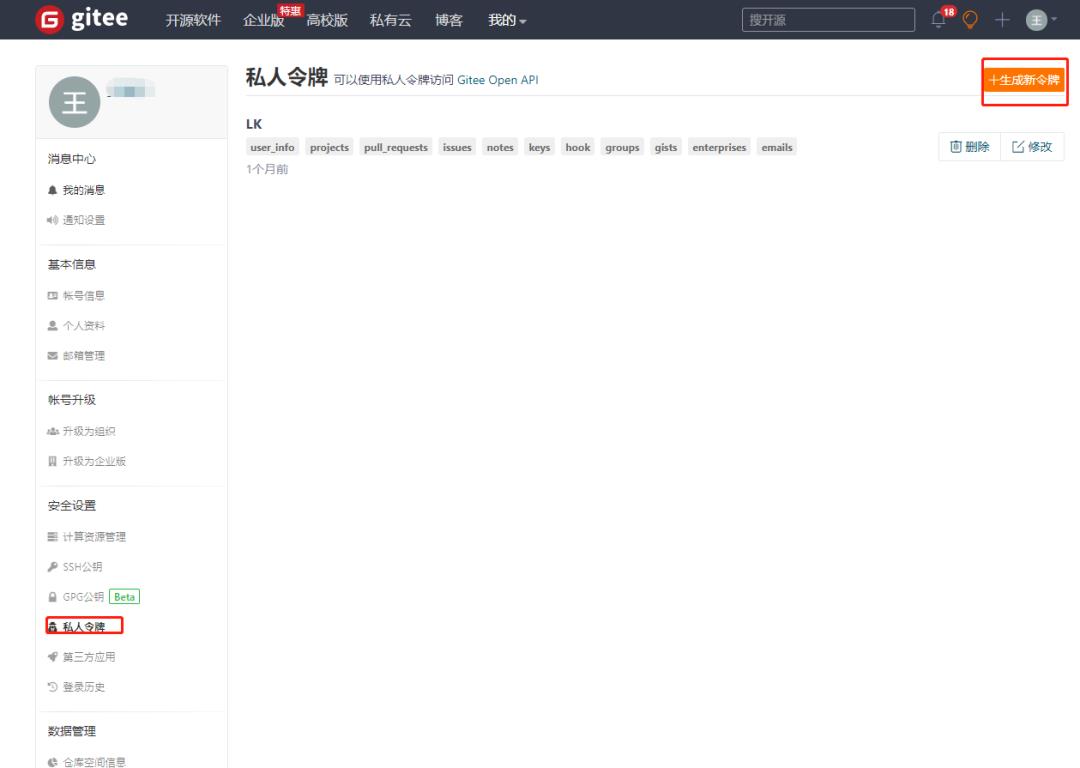
4.4.4 gitee新增令牌

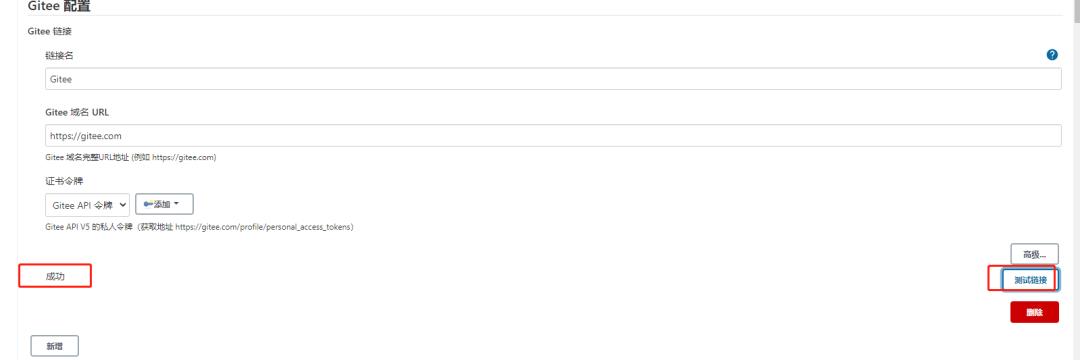
4.4.5 jenkings 配置gitee插件
系统管理=>系统配置
添加Gitee凭据,用自己的gitee用户名和密码


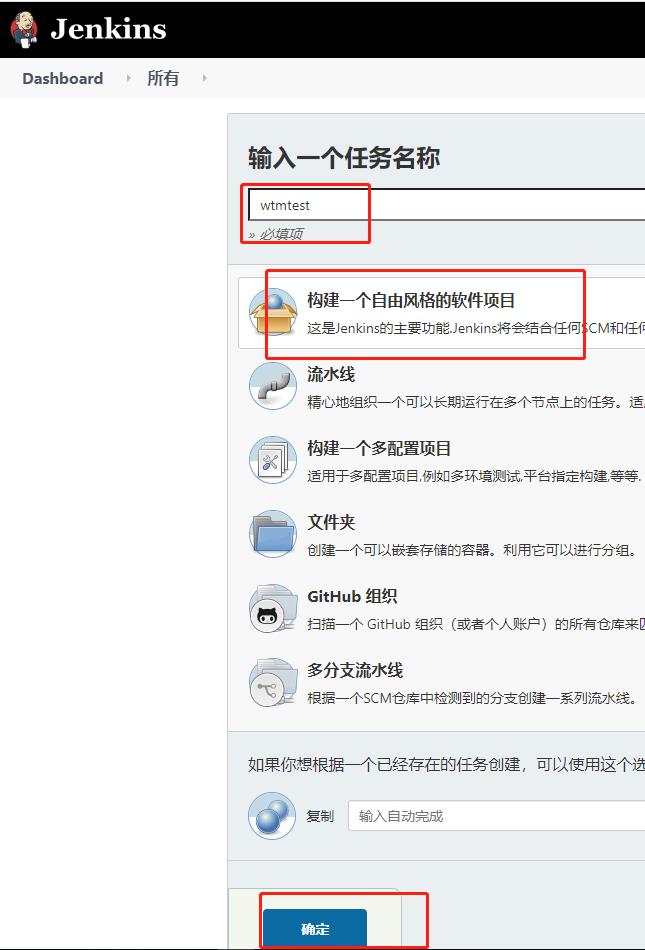
4.4.6 新建任务



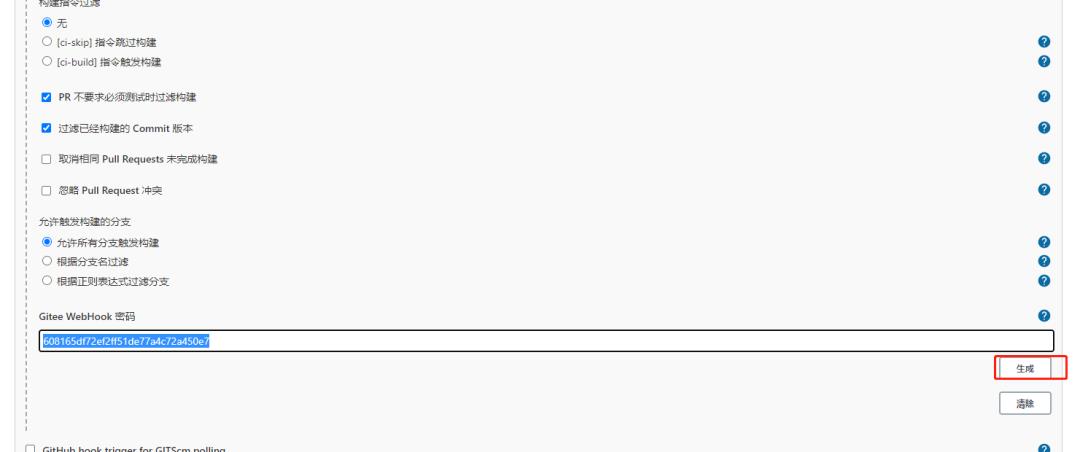
生成一个webhook密码,先记下来

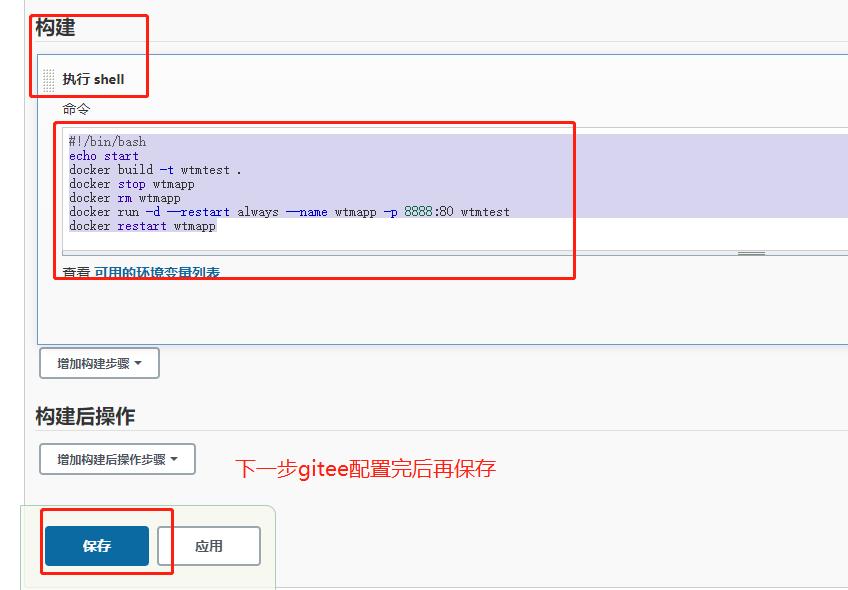
构建新增shell,等下步执行完后再保存

 View Code
View Code
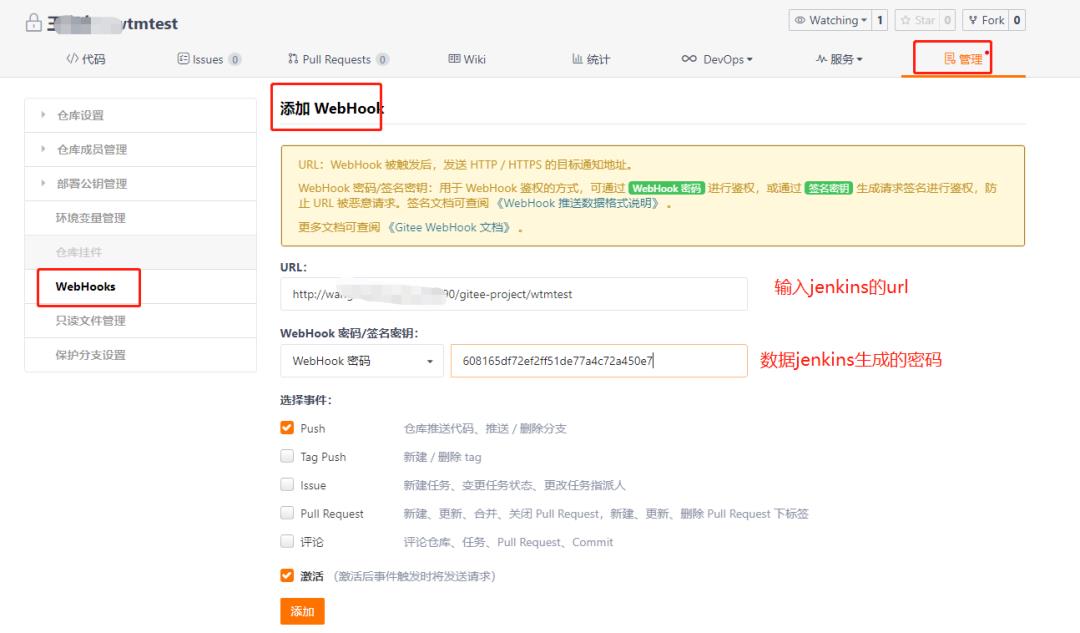
配置gitee的webhook,保存后,再保存上一步的jenkins

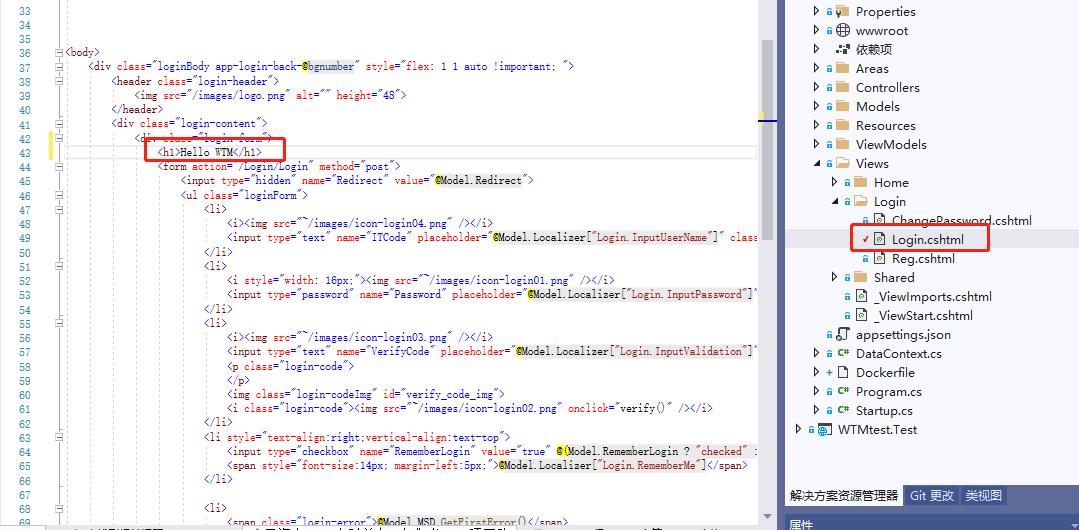
5.修改WTM源码
wtm MVC项目配置文件新增,以防止其余的多语言看起来比较乱
<SatelliteResourceLanguages>zh-Hans,en</SatelliteResourceLanguages>
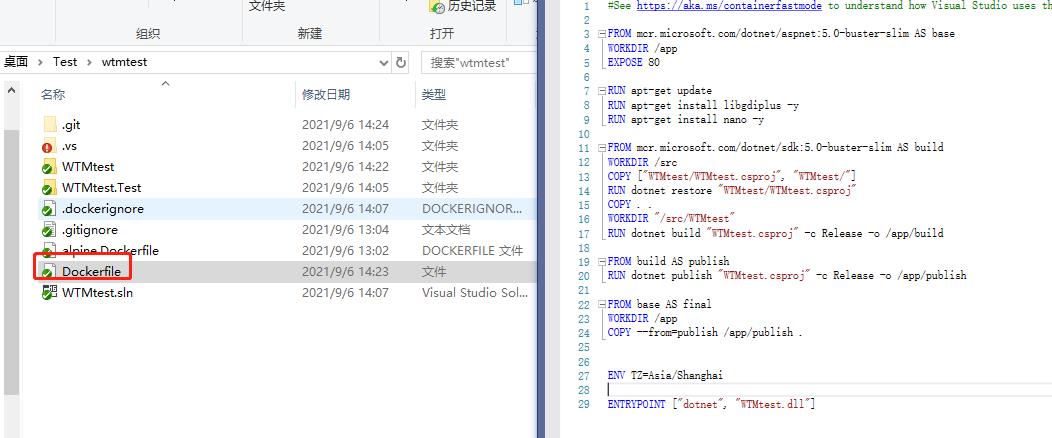
6.修改Dockerfile
 View Code
View Code

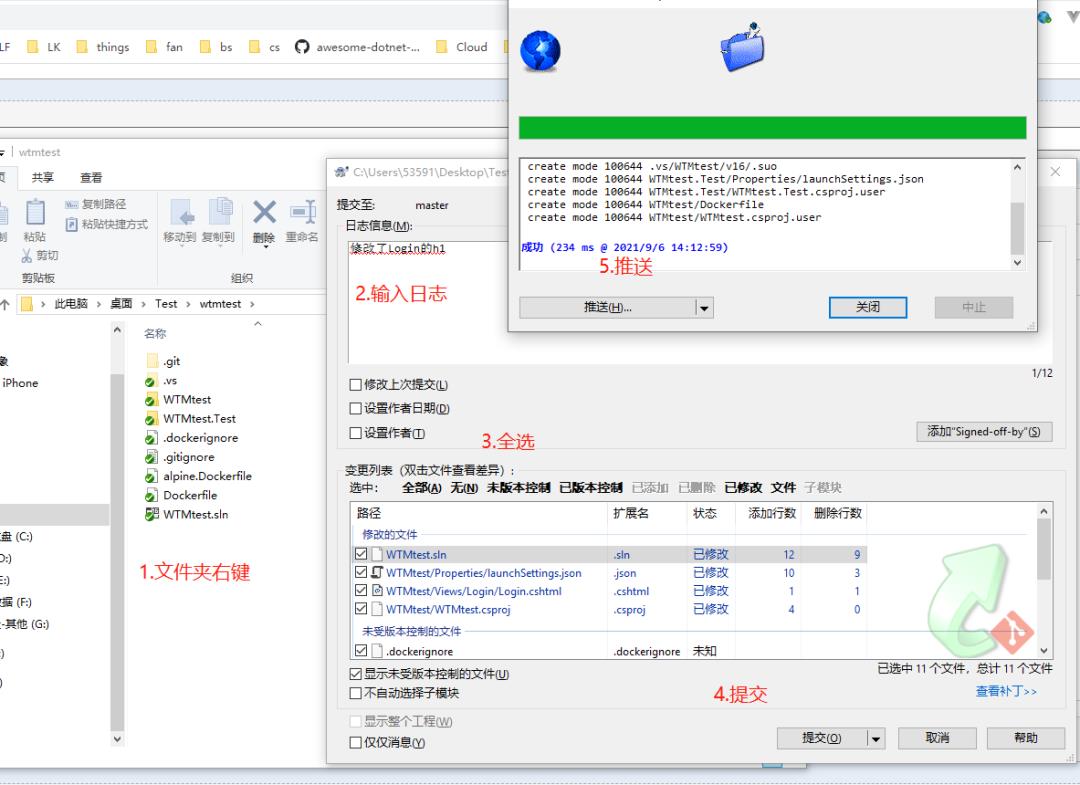
7. 提交、推送源码

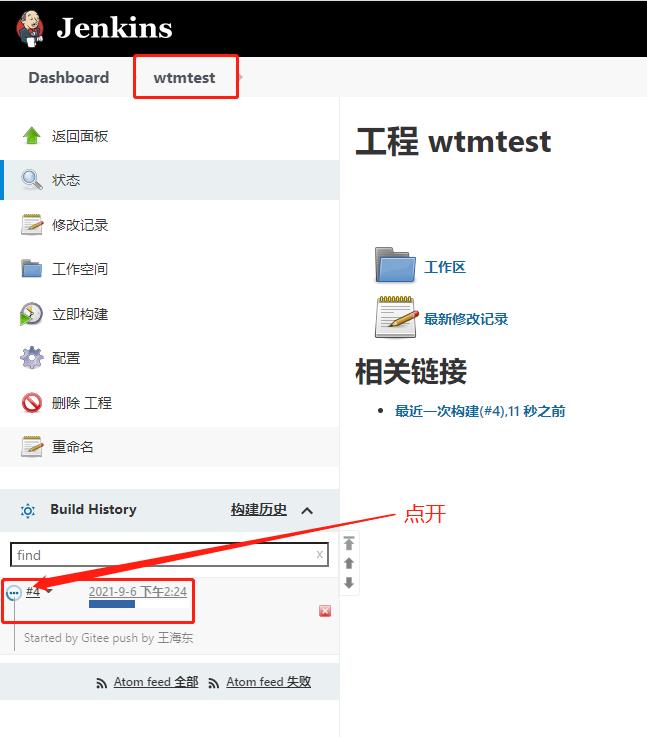
8. 查看jenkins


耐心等待,第一次比较慢,看网络环境要10-20分钟左右,后面就会很快,因为有了基础镜像
9. 查看wtm页面
访问云服务器的8888端口(别忘了打开防火墙),可以看到经典的WTM桌面啦。
重点是我们修改过的页面

以上是关于WTM框架使用技巧之:CI/DI(持续集成/持续部署)的主要内容,如果未能解决你的问题,请参考以下文章
一分钟开始持续集成之旅系列之: Vue + 腾讯云 COS 上传部署