编写一个关于Java Bean类url,包括:name(名称)site(官网)和property(性质)等属性。在控制器方法中生成一组Url,并在页面中返回。
Posted 快乐的小码农2号选手
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了编写一个关于Java Bean类url,包括:name(名称)site(官网)和property(性质)等属性。在控制器方法中生成一组Url,并在页面中返回。相关的知识,希望对你有一定的参考价值。
一、题目
编写一个关于Java Bean类url,包括:name(名称)、site(官网)和property(性质)等属性。在控制器方法中生成一组Url,并在页面中返回。
要求:
1、奇偶行的背景颜色不同;
2、背景色定义在一个css文件中,并通过link标签引入。
示例:

二、实体类
public class Url {
private String name;
private String site;
private String property;
}
三、controller
@Controller
@RequestMapping("/url")
public class UrlController {
@GetMapping("/getUrls")
public String getUrls(Model model) {
List<Url> urls = new ArrayList<>();
urls.add(new Url("xxx", "xxx", "xxx"));
urls.add(new Url("xxx", "xxx", "xxx"));
urls.add(new Url("xxx", "xxx", "xxx"));
urls.add(new Url("xxx", "xxx", "xxx"));
model.addAttribute("urls", urls);
return "url";
}
}
四、css文件
table.gridtable {
font-family: verdana, arial, sans-serif;
font-size: 11px;
color: #333333;
border-width: 1px;
border-color: #666666;
border-collapse: collapse;
}
table.gridtable th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #666666;
background-color: #dedede;
}
table.gridtable td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #666666;
}
.evenrowcolor {
background-color: red;
}
.oddrowcolor {
background-color: coral;
}
五、html页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>url</title>
<link th:href="@{/css/url.css}" rel="stylesheet" type="text/css">
</head>
<body>
<h1>Url 列表</h1>
<table class="gridtable">
<thead>
<tr>
<th>名称</th>
<th>xxx</th>
<th>xxx</th>
</tr>
</thead>
<tbody>
<!--取出我们当前遍历出对象的状态,根据我们状态中的count属性来修改我们class属性-->
<tr th:each="url,atr:${urls}" th:class="${atr.count%2==0}? 'evenrowcolor':'oddrowcolor'">
<td th:text="${url.name}"></td>
<td th:text="${url.site}"></td>
<td th:text="${url.property}"></td>
</tr>
</tbody>
</table>
</body>
</html>
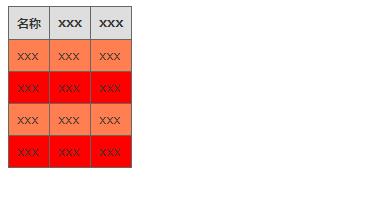
效果演示

以上是关于编写一个关于Java Bean类url,包括:name(名称)site(官网)和property(性质)等属性。在控制器方法中生成一组Url,并在页面中返回。的主要内容,如果未能解决你的问题,请参考以下文章