JavaScript学习(八十七)—流程控制语句的总结,超级详细!!!
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript学习(八十七)—流程控制语句的总结,超级详细!!!相关的知识,希望对你有一定的参考价值。
javascript学习(八十七)—流程控制语句的总结,超级详细!!!
一、流程控制概念
- 流程控制概念:在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行
- 顺序来实现我们要完成的功能。 简单理解:流程控制就是来控制代码按照一定结构顺序来执行
- 流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,代表三种代码执行的顺序。

二、顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,
程序中大多数的代码都是这样执行的。

三、 分支流程控制
分支结构
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到
不同的结果

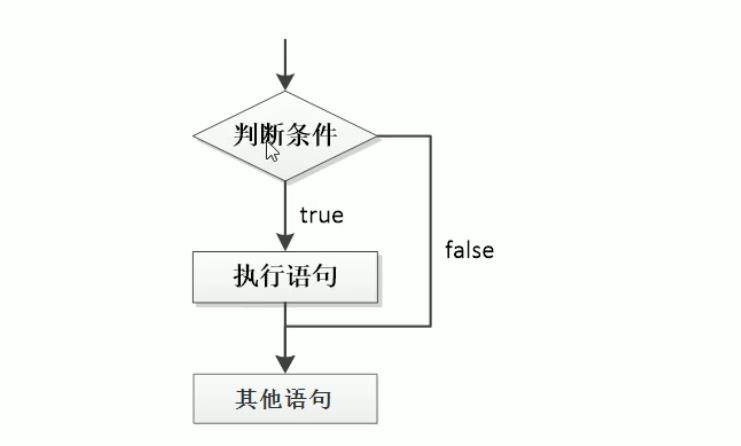
四、if 语句


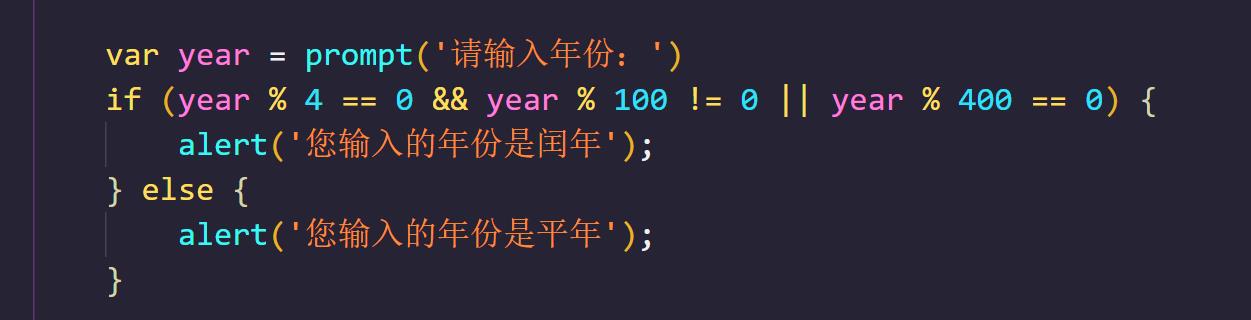
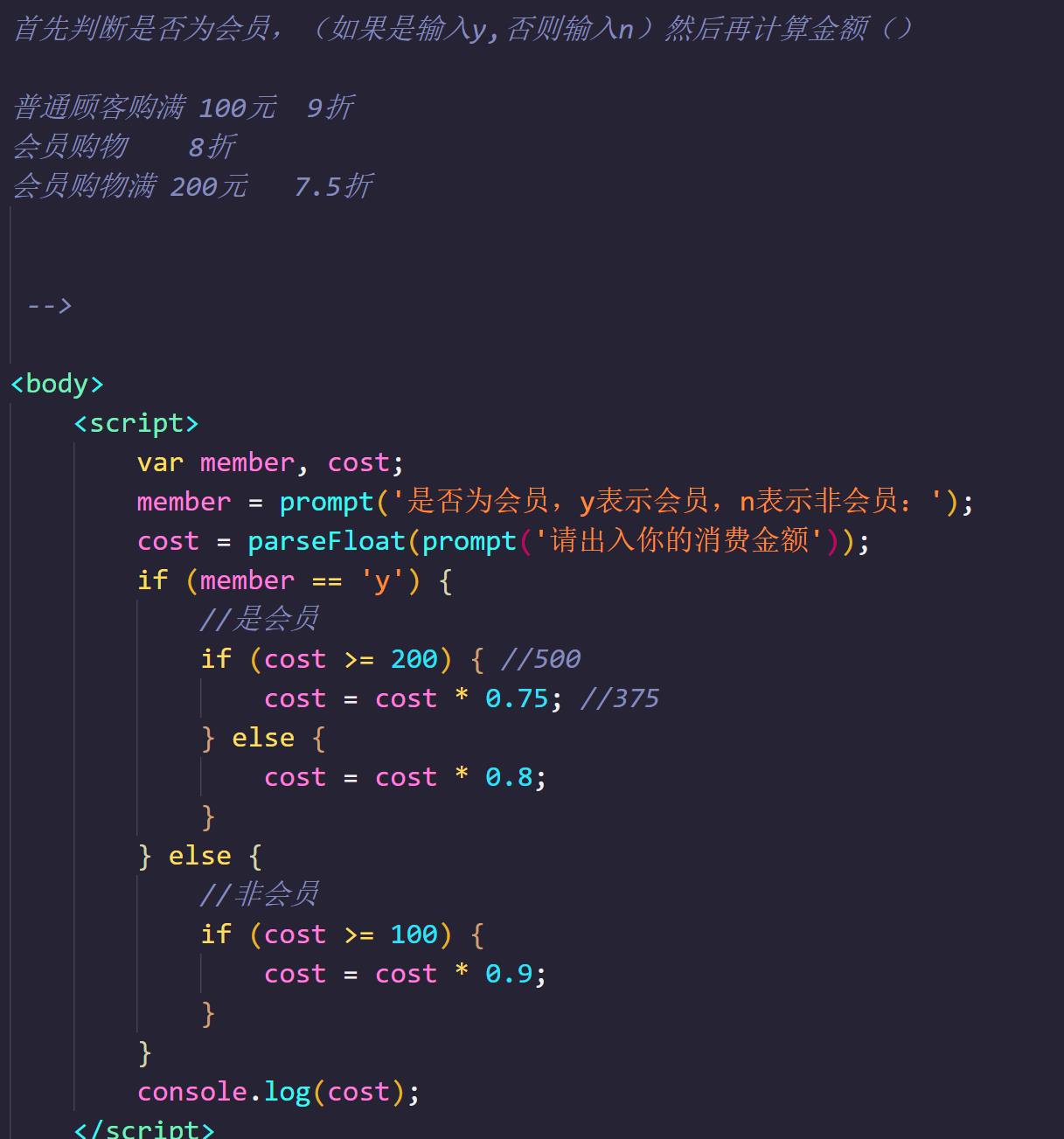
五、if else语句(双分支语句)


练习一下

六、if else if 语句(多分支语句)


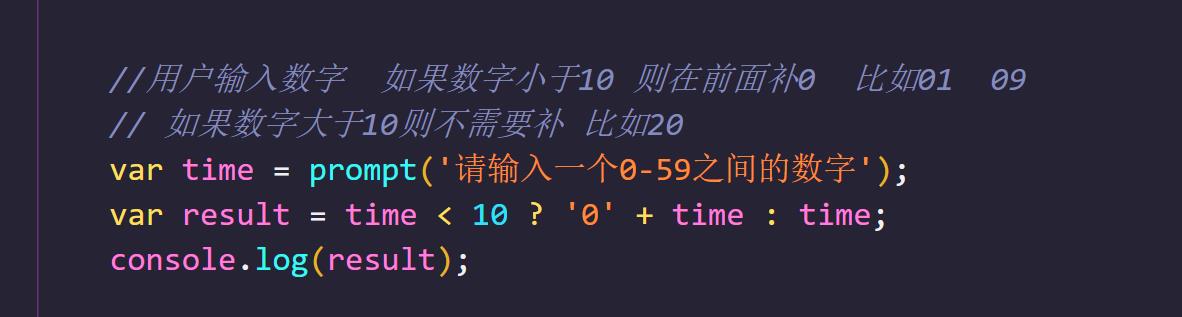
七、三元表达式
-
由三元运算符组成的式子我们称为三元表达式
-
语法结构:条件表达式?表达式1:表达式2
-
执行思路:如果条件表达式为真则返回表达式1的值, 如果表达式的结果为假则返回表达式2的值


八、switch分支流程控制
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值
的选项时,就可以使用 switch。
switch( 表达式 ){
case value1: // 表达式 等于 value1 时要执行的代码
break;
case value2: // 表达式 等于 value2 时要执行的代码
break;
default: // 表达式 不等于任何一个 value 时要执行的代码 }
- switch :开关 转换 , case :小例子 选项
- 关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
- 关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
- switch 表达式的值会与结构中的 case 的值做比较
- 如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代
码执行结束如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
-执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
注意事项:
1)switch 后面的表达式 不是用来判断真假的,该表达式可以是变量、常量、表达式、
2)switch 后面的表达式和case后面的表达式在连接的时候,使用的是全等运算符
3)case后面的表达式可以是任意类型,变量、常量、表达式
4)case的顺序没有要求
5)case后面的值可以相同,默认执行上面的case
6)如果case后面要执行的语句是相同的,那么可以写一个简写的形式
7)break的作用是跳出switch 结构,break可有可无,如果没有break语句,那么程序会造成“穿透的现象”。
8)switch语句的default语句可有可无,该语句在所有case都不匹配的时候执行,另外default的位置是任意的,如果将default放在switch语句的顶端或者是中间部分,那么需要在他的后面加上break
九、switch 语句和 if else if 语句的区别
- 一般情况下,它们两个语句可以相互替换
- switch…case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)
- switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多少次。
- 当分支比较少时,if… else语句的执行效率比 switch语句高。
- 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰
十、 for循环

- 在程序中,一组被 重复执行的语句称为循环体
- 能否继续执行,取决于循环的终止条件,由循环体以及循环的终止条件组成的语句,被称为循环语句
for(初始化变量; 条件表达式; 修正表达式 ){
//循环体
}
- 初始化变量:就是用var 声明的一个普通变量通常用于作为计数器使用
- 条件表达式:就是用来决定每一次循环是否继续执行就是终止的条件
- 操作表达式:是每次循环执行的代码 经常用于我们计数器变量惊醒更新(递增或者递减)
注意事项:
1)表达式1被称之为初始化表达式,作用是定义变量,并且为该变量赋值,可以同时定义多个变量,用逗号分隔
2)表达式2被称为条件表达式,作用就是判断循环条件是否成立
3)表达式3被称为修正表达式,作用就是对表达式1中的变量进行修正,目的是使循环条件趋近于假表达式3处这个位置可以对多个变量进行修复,用逗号隔开
4)for循环的三个表达式都可以被省略,但是分号不可以省略
5)如果省略表达式一,那么变量的初始化工作在进入到循环之前就已经完成了
6)如果省略表达式二、循环会陷入死循环
7)如果省略表达式三、那么变量的修正工作通常是在循环体内部完成的
8)for循环在系统执行时,会自动调用BOOlean方法将表达式2转换为布尔值
循环中常用的算法:
1)累加算法:var sum=0;在循环内部sum=sum+数;
2)累乘算法 var p=1;在循环内部P=p*数;
3)计数器 var count=0;在循环内部满足条件后count++;









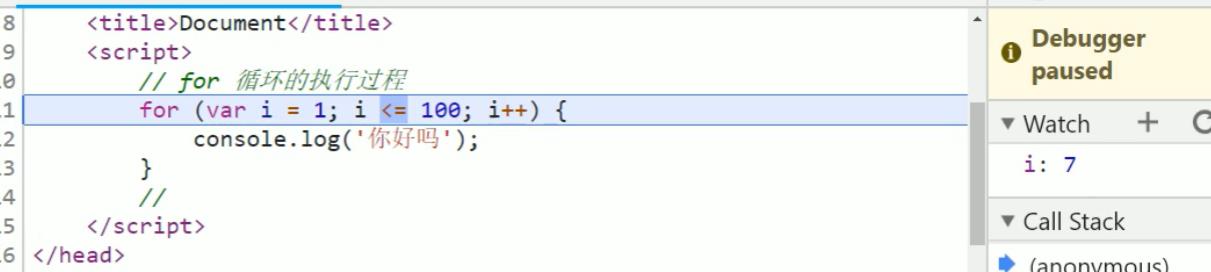
十一、 断点调试
断点调试就是指在程序的某一行设置一个断点 调试时, 程序运行到这一行就会停止然后你可以一步一步往下调,调式过程中你可以看各个变量当前的值,出错的话调试到出错的代码行显示错误
断点调试的流程:
1、浏览器中按 F12–> sources -->找到需要调试的文件–>在程序的某一行设置断点
2、Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。
3、摁下F11,程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。

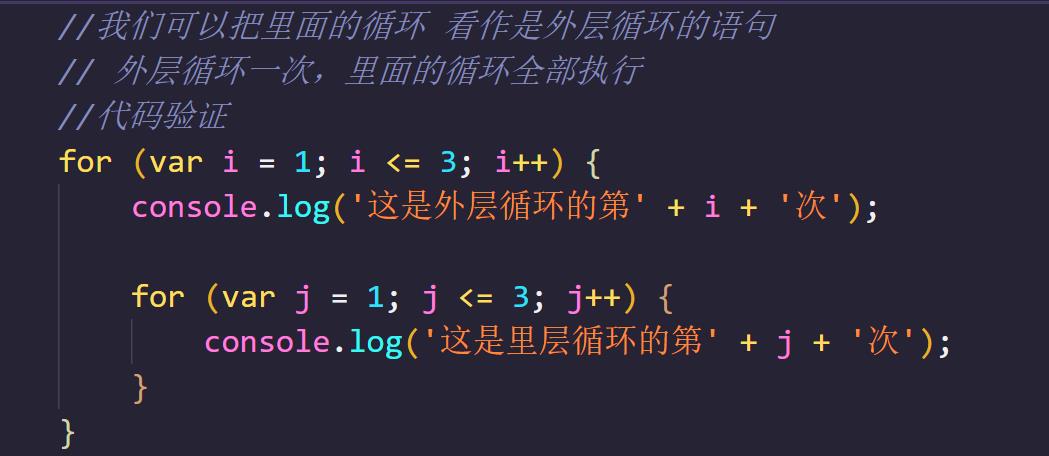
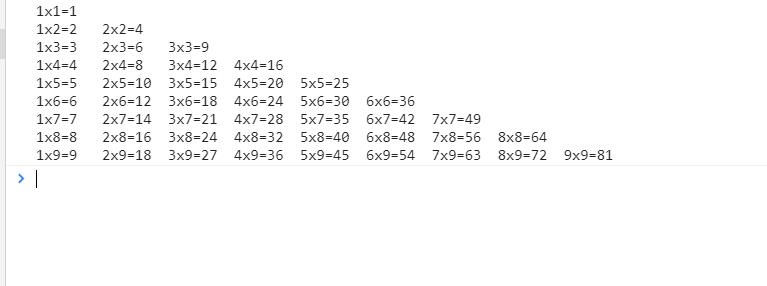
十二、双重 for 循环
双重 for 循环概述:循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环。
for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
for (内循环的初始; 内循环的条件; 内循环的操作表达式) {
需执行的代码;
}
}
- 内层循环可以看做外层循环的循环体语句
- 内层循环执行的顺序也要遵循 for 循环的执行顺序
- 外层循环执行一次,内层循环要执行全部次数






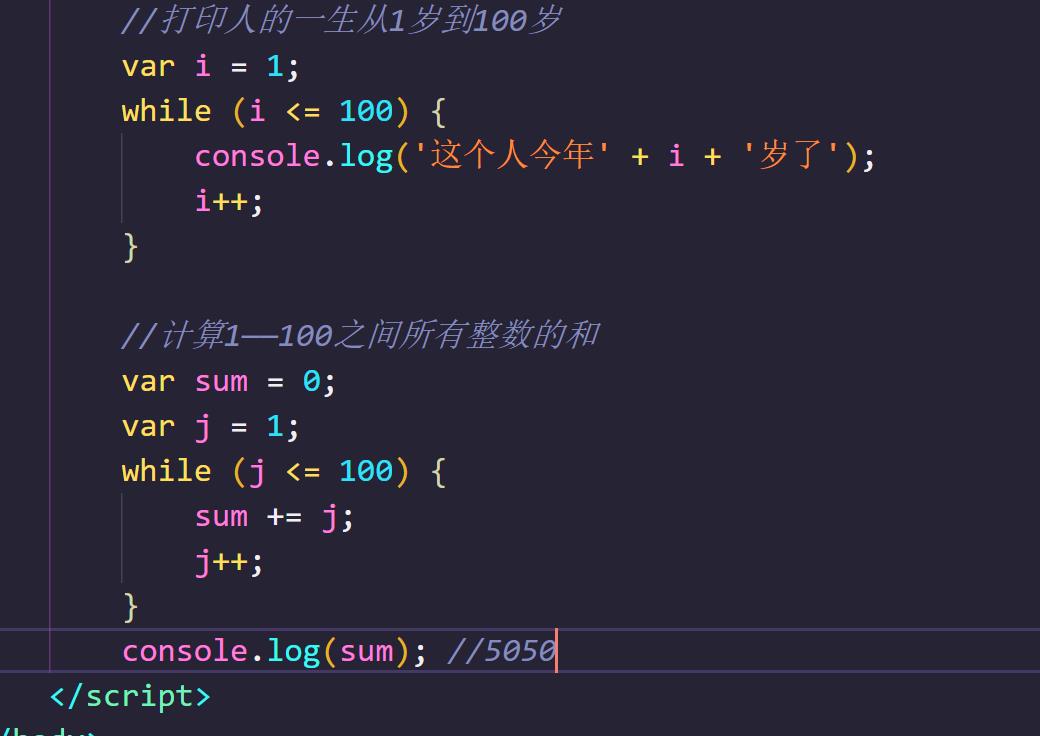
十二、while循环
while (条件表达式) {
// 循环体代码
}
-
先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
-
执行循环体代码
-
循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
-
使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环

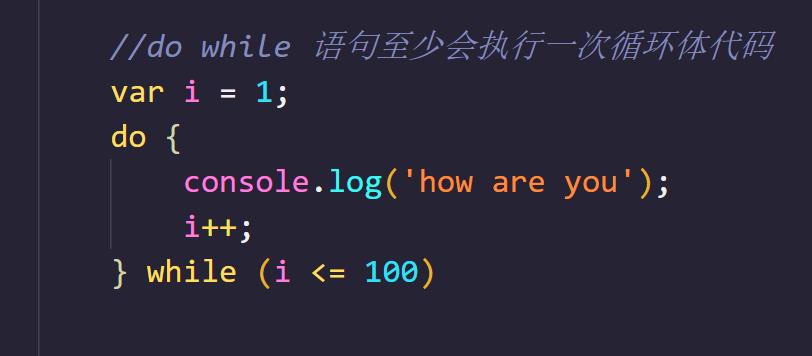
十三、do-while循环
-
先执行一次循环体代码
-
再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
-
注意:先再执行循环体,再判断,do…while循环语句至少会执行一次循环体代码
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);

十四、循环总结

十五、continue关键字
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。


十六、 break 关键字
break 关键字用于立即跳出整个循环(循环结束)。


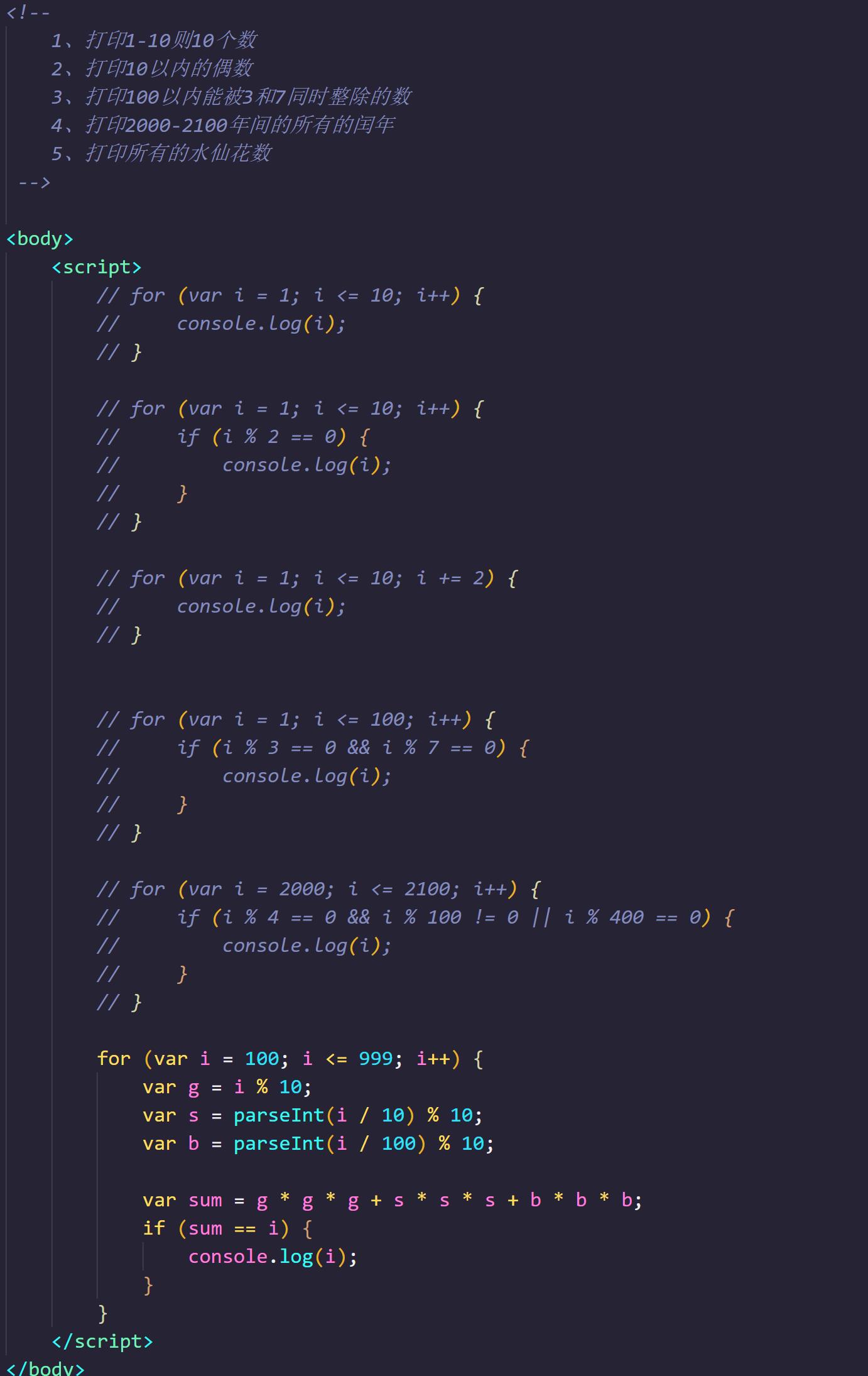
十七、循环练习题





以上是关于JavaScript学习(八十七)—流程控制语句的总结,超级详细!!!的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript学习(八十三)—JavaScript书写位置注释以及输入输出语句
“全栈2019”Java第八十七章:类中嵌套接口的应用场景(拔高题)
salesforce零基础学习(八十七)Apex 中Picklist类型通过Control 字段值获取Dependent List 值