数据结构和力扣动画制作
Posted 捕获一只小肚皮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据结构和力扣动画制作相关的知识,希望对你有一定的参考价值。
前言
由于最近博主在写一些关于数据结构方面的文章,不自主的用到了一些Gif格式的动图,而这被一些粉丝看到了,私聊我希望出一篇怎么制作Gif的文章,今天博主刚好有空,便简单的介绍下.
工具准备
需要的工具: 万能神器PPT + GIF录制工具screetogif
熟悉PPT动画
①熟悉各种图形
在开始菜单里面有各种图形,大家可以按照自己的心意选择.

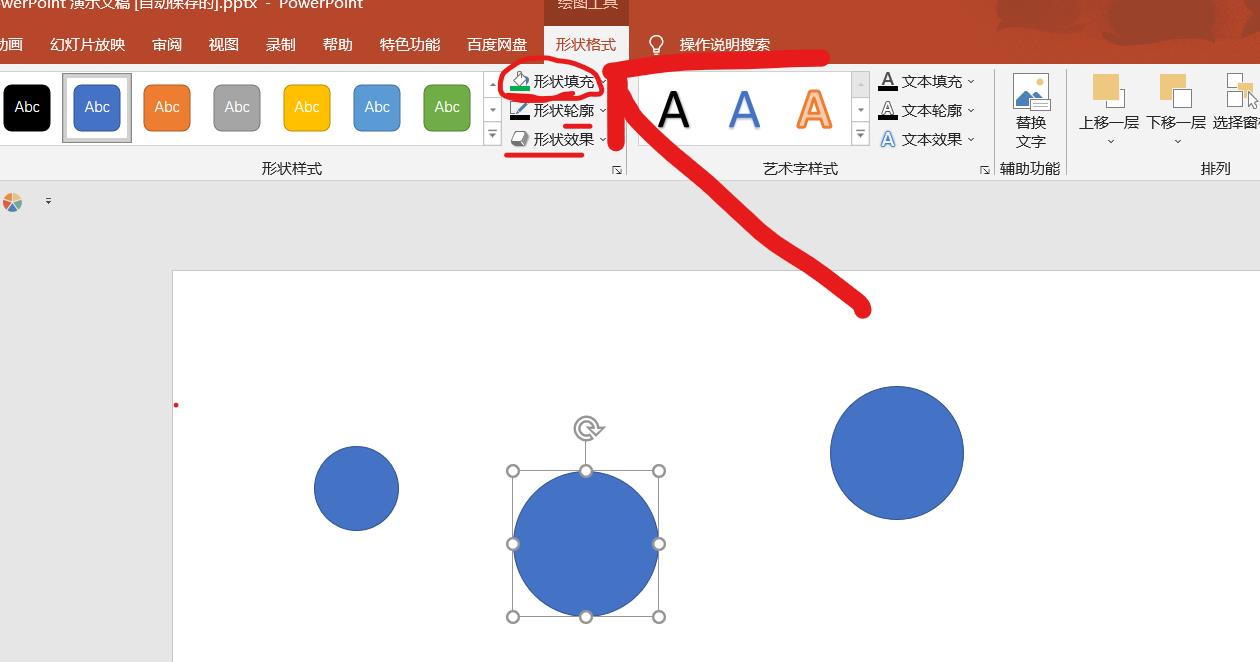
②学会给自己心仪图形和字体配色
选择一个图形,可以自己进行相关配色,这里有些小技巧,(Ctrl按住不放,鼠标点击多个图形可以选择多个.按在shift绘制图形是标准的,比如正圆)

③找到动画窗口
选择一个图形,然后点击添加动画,就可以实现图形的动画.而在我们数据结构方面用的最多的是进入动画和退出动画**(即出现和消失).**
另外,右上角博主还用另一个箭头指出,即 动画窗格,制作的时候可以打开,这样可以看到各个各个动画步骤

④最重要的 路径动画
大家看到别人的动画莫过于图形会跑动吧?没错,这就是路径动画.
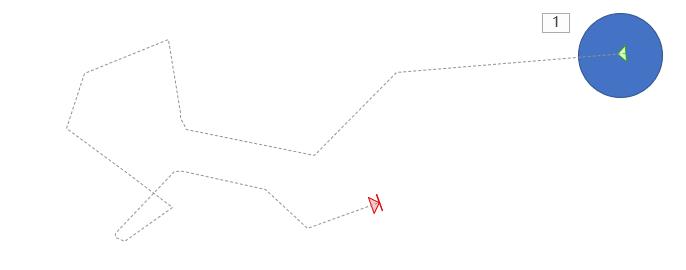
还是上面窗口,选择图形,然后点击 添加动画,一直往下翻,会看到有个 自由路径动画

大家可以尝试一下这个效果,使用是,点击图形一下,代表开始从这启动,然后可以在其他地方点击一下,可以看到会留下路径.
然后双击代表结束,如下图:

常用动画组合
①多段路径连接
比如我们设置了图形从a走到b,然后我们进行了其他动画操作后,下次要从b走到c.我们这次的动画添加步骤是,从b处开始

②同时动画
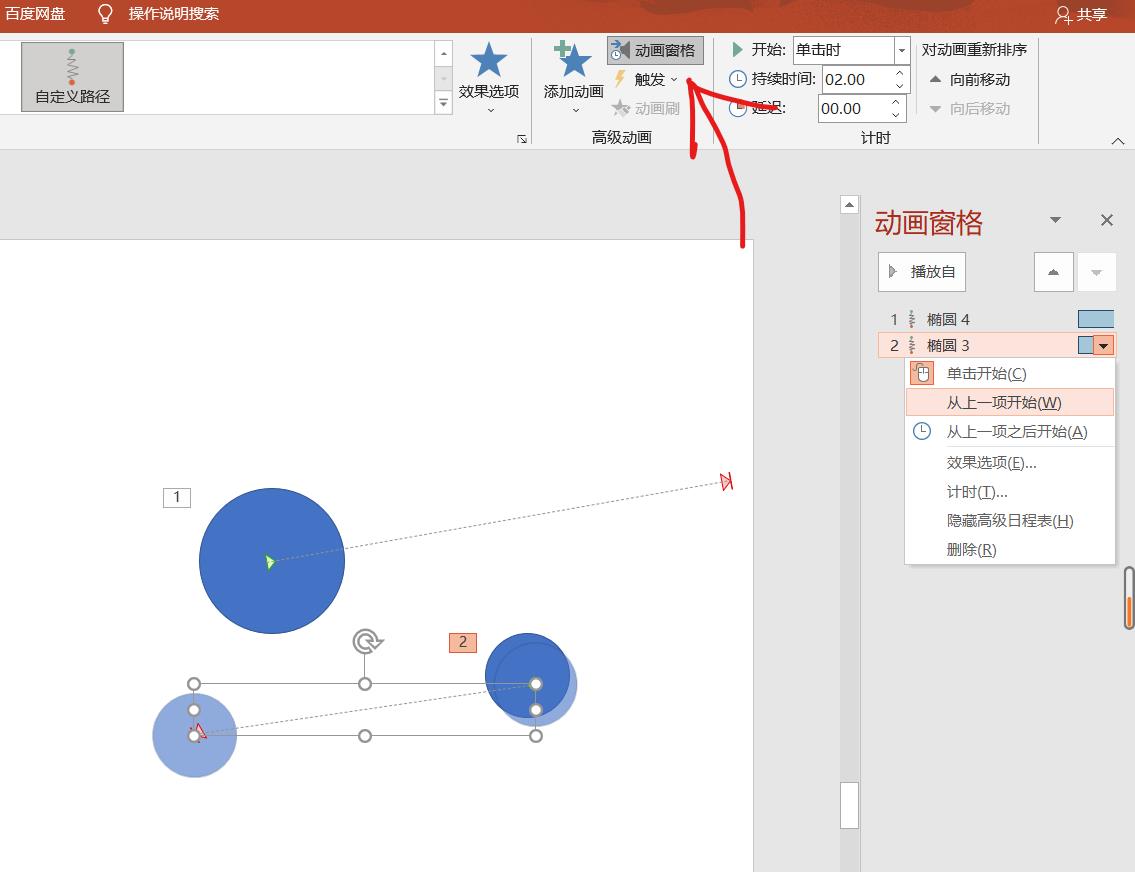
我们会经常用到要求两个图形同时一起指向,怎么办呢?这就是动画窗格中的功能了
比如我们有两个动画,那么在动画窗格中就会显示两个动画.然后我们右键点击下一个,可以看到从上一项开始,这就是代表和上一项同时执行
如图:

ppt总结
博主这里只是简单的介绍常用且简单的动画,而我们所看到的各种成品几乎都是由这些组合而来,如果有兴趣,可以进一步研究哦
Gif工具
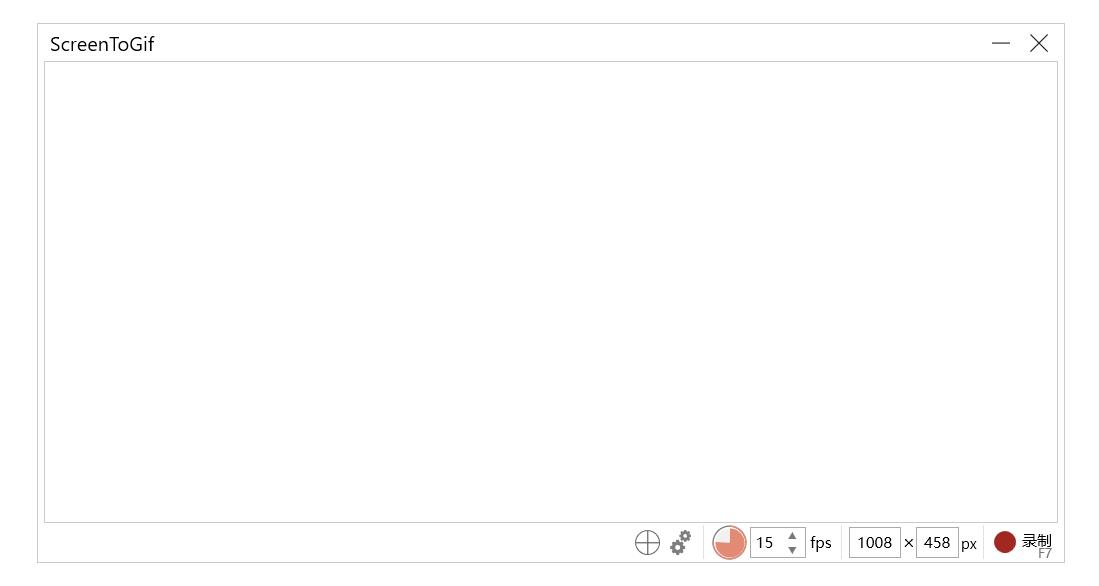
打开我们之前准备的工具,可以看到如下:

然后点击录像机,能看到如下无色框,大家可以调整大小,进行录制相应的动画.在这里大家可以在下方调节帧数(fps),博主这里使用的15帧每秒,做出来的动图还可以.

录制完毕以后,可以看到如下界面(博主录了之前的动画),大家可以点击下面的某一帧进行删除,也可以用左上角的删除之前所有或之后.大家调整完毕自己想要的帧后,就点击左上角的文件,然后另存为就行.

完毕
至此,动图讲解完毕,想要制作出好看的动图,大家要多多尝试哦
以上是关于数据结构和力扣动画制作的主要内容,如果未能解决你的问题,请参考以下文章