Android 可折叠式标题栏的实现
Posted 路宇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 可折叠式标题栏的实现相关的知识,希望对你有一定的参考价值。
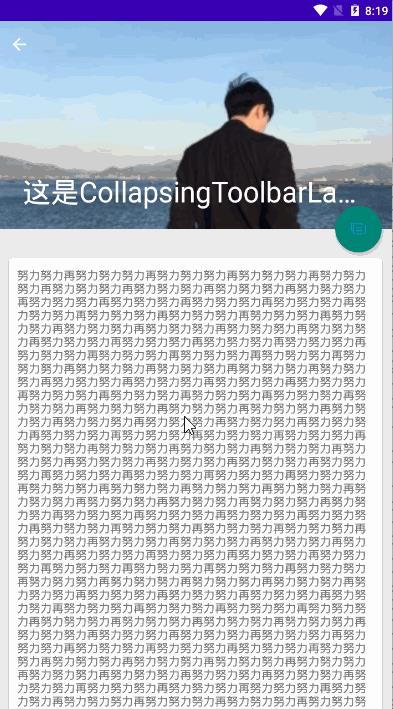
先看效果图:

一、实现步骤:
1、布局文件
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.FruitActivity">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="250dp">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:id="@+id/collapsing"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/iv_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/head"
app:layout_collapseMode="parallax" />
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin" />
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:id="@+id/nested_scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginTop="35dp"
android:layout_marginRight="15dp"
android:layout_marginBottom="15dp"
app:cardBackgroundColor="@color/white"
app:cardCornerRadius="4dp">
<TextView
android:id="@+id/tv_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="我这里是一个卡片布局!" />
</androidx.cardview.widget.CardView>
</LinearLayout>
</androidx.core.widget.NestedScrollView>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/floating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:background="#00000000"
android:src="@drawable/comment"
app:layout_anchor="@id/app_bar"
app:layout_anchorGravity="bottom|end"></com.google.android.material.floatingactionbutton.FloatingActionButton>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
接下来我们来分析这里面的控件和属性:
-
最外层的布局为 CoordinatorLayout
:相当于加强版的FrameLayout,在普通情况下的作用和FrameLayout基本一致。当然也会有其独特的作用,CoordinatorLayout可以监听其所有子控件的各种事件,然后自动帮我们做出最为合理的响应。 -
AppBarLayout:实际上是一个垂直方向的LinearLayout,在内部做了很多封装,并应用了一些Material Design的设计理念。
-
CollapsingToolbarLayout是作用于Toolbar基础之上的一个布局,CollapsingToolbarLayout可以让Toolbar的效果变得更加丰富。
-
app:layout_scrollFlags="scroll|exitUntilCollapsed"属性:srcoll表示CollapsingToolbarLayout会随着内容的滚动一起滚动,exitUntilCollapsed表示当CollapsingToolbarLayout随着滚动完成折叠之后就保留在界面上,不再移出屏幕。
-
app:contentScrim="?attr/colorPrimary"属性:用于指定在CollapsingToolbarLayout在趋于折叠状态以及折叠之后的背景色。
-
app:layout_collapseMode="pin"属性:用于指定在控件CollapsingToolbarLayout折叠过程中的折叠模式,pin表示在折叠过程中位置始终不变。
-
app:layout_collapseMode=“parallax” 属性:表示在折叠的过程中产生一定的错位偏移。
-
NestedScrollView控件:即有ScrollView控件使用滚动的方式来查看屏幕以外的数据,NestedScrollView在此基础之上还增加了嵌套响应滚动事件的功能。
-
app:layout_behavior="@string/appbar_scrolling_view_behavior"指定了一个布局行为
-
CardView:用于实现卡片式布局效果的重要控件,额外提供了圆角和阴影的效果。
-
app:cardCornerRadius属性:指定卡片圆角的弧度。
-
FloatingActionButton悬浮按钮
关于控件和属性就说这么多。
接下来就是实现java代码了,代码如下:
public class FruitActivity extends AppCompatActivity {
private CollapsingToolbarLayout collapsing;
private Toolbar toolbar;
private FloatingActionButton floating;
private TextView tv_text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fruit);
collapsing = findViewById(R.id.collapsing);
toolbar = findViewById(R.id.toolbar);
floating = findViewById(R.id.floating);
tv_text = findViewById(R.id.tv_text);
setSupportActionBar(toolbar);
ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
actionBar.setDisplayHomeAsUpEnabled(true);
}
collapsing.setTitle("这是CollapsingToolbarLayout");
String text = "努力努力再努力";
tv_text.setText(generateText(text));
floating.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(FruitActivity.this, "您点击了悬浮按钮哦!", Toast.LENGTH_SHORT).show();
}
});
}
private String generateText(String text) {
StringBuilder stringBuilder = new StringBuilder("");
for (int i = 0; i < 500; i++) {
stringBuilder.append(text);
}
return stringBuilder.toString();
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
//Toolbar左上角默认有一个返回的箭头,含义是返回上一个活动
//这个按钮叫做HomeAsUp按钮,这个按钮的id永远都是android.R.id.home
case android.R.id.home:
finish();
break;
}
return true;
}
}
有不当之处还望各位指正,一起学习,共同进步!加油!
以上是关于Android 可折叠式标题栏的实现的主要内容,如果未能解决你的问题,请参考以下文章