Vue CLI HTML和静态资产
Posted 书和咖啡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue CLI HTML和静态资产相关的知识,希望对你有一定的参考价值。
html
HTML 可以从以下几个方面进行了解:
索引文件
文件 public/index.html 是一个模板,将使用 html webpack 插件进行处理,在构建期间,将自动注入资产链接,除此之外,Vue CLI 还可以自动注入资源提示(预加载/预取)、清单/图标链接(使用PWA插件时)以及生成期间生成的javascript和CSS 文件的资产链接。
插值
由于索引文件用作模板,因此可以使用lodash模板语法在其中插入值:
-
<%=VALUE%>用于非缩放插值; -
<%-VALUE%>用于HTML转义插值; -
<%expression%>用于JavaScript控制流。
除了html webpack插件公开的默认值之外,所有客户端env变量也可以直接使用。
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
预载
<link rel="preload"> 是一种资源提示,用于指定页面加载后很快将需要的资源,因此如果我们希望在页面加载生命周期的早期,在浏览器的主要呈现机制启动之前就开始预加载。
默认情况下,Vue CLI应用程序将自动为应用程序初始呈现所需的所有文件生成预加载提示。提示是使用 @vue/preload webpack plugin 注入的,可以通过 chainWebpack as config.plugin('preload') 进行修改/删除。
预取
<link rel="prefetch"> 是一种资源提示,告诉浏览器在页面加载完成后,在浏览器空闲时间内预取用户近期可能访问的内容。
默认情况下,Vue CLI应用程序将自动为为异步块生成的所有JavaScript文件生成预取提示(这是通过dynamic import()按需拆分代码的结果)。
提示是使用 @vue/preload webpack plugin 注入的,同样是可以通过chainWebpack as config.plugin('prefetch') 进行修改/删除。
注意:在使用多页设置时,应更改上面的插件名称以匹配结构 “prefetch-{pagename}”,例如“prefetch app”。

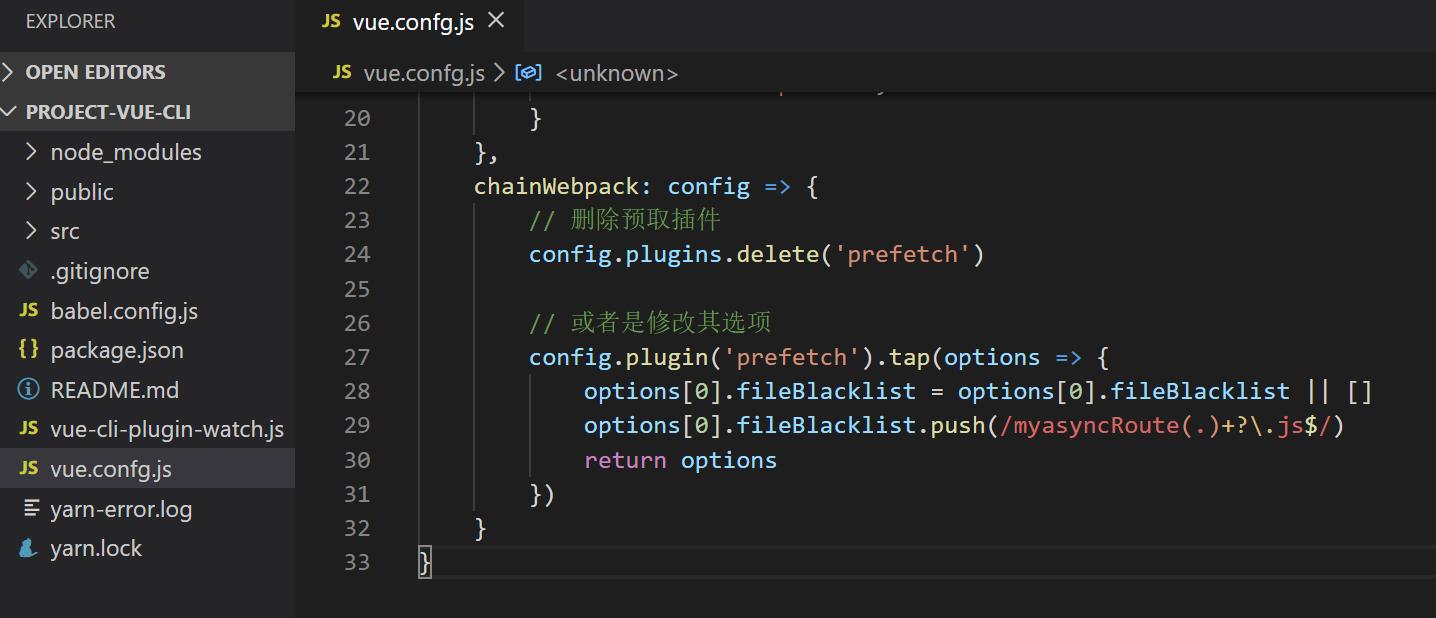
禁用预取插件后,您可以使用webpack的嵌入式注释手动选择要预取的特定块:
import(/* webpackPrefetch: true */ './someAsyncComponent.vue')
加载父块时,webpack的运行时将注入预取链接。
禁用索引的生成
当使用具有现有后端的VUE CLI时,可能需要禁用 index.html 的生成,以便生成的资产可以在服务器呈现的页面中使用,因此我们可以将以下内容添加到vue.config.js:

但是上面的代码是存在一些问题的:
-
硬编码的文件名使得实现高效的缓存控制变得更加困难;
-
硬编码的文件名也不能很好地处理代码拆分,因为代码拆分会生成具有不同文件名的附加JavaScript文件;
-
硬编码文件名不适用于现代模式。
相反,我们可以应该考虑使用indexPath选项将生成的HTML用作服务器端框架中的视图模板。
静态资产
静态资产可以从以下几个方面进行了解:
静态资产处理可以有两种不同的方式:
- 在JavaScript中导入或通过相对路径在templates/CSS中引用。此类引用将由webpack处理。
- 放置在 public 中并通过绝对路径引用。这些资产只会被复制而不会通过webpack
相对路径导入
在 .JavaScript、CSS或 *.vue 文件中使用相对路径(必须以开头)引用静态资源时,该资源将包含在webpack的依赖关系图中。在此编译过程中,所有资产URL,例如 <img src="…">、background:url(...) 和CSS @import,都被解析为模块依赖项。
<img src="./image.png">
// 将被编译为
h('img', { attrs: { src: require('./image.png') }})
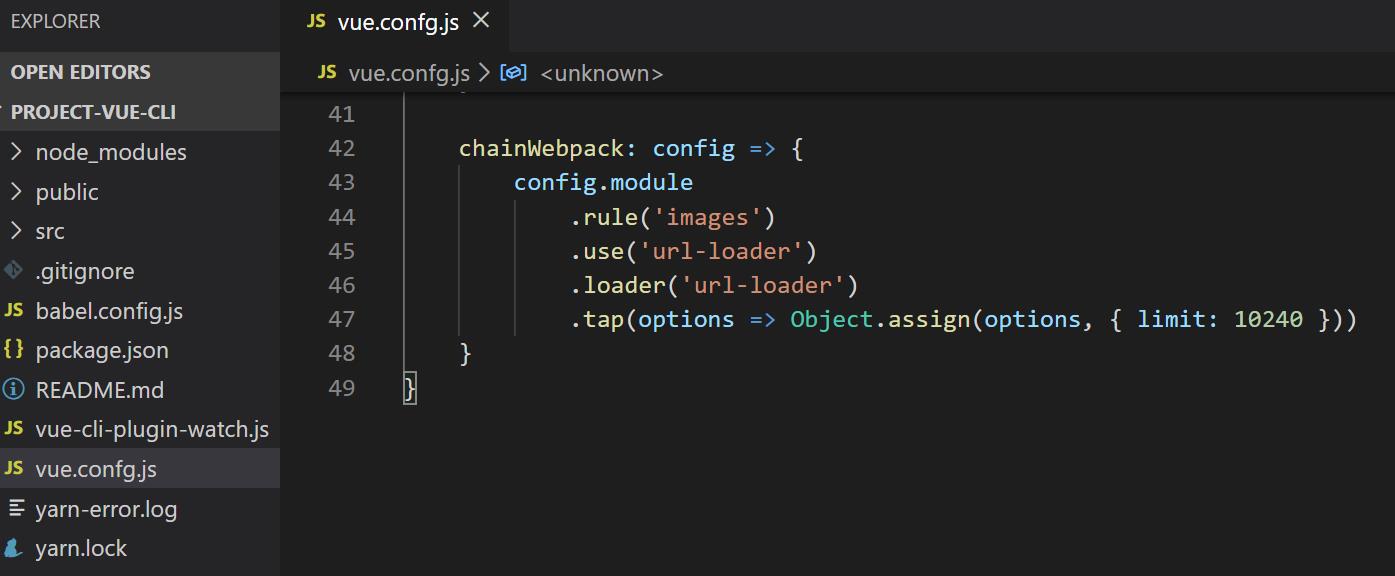
在内部,我们使用 file-loader 通过版本散列和正确的公共基路径确定最终文件位置,并使用 url-loader 有条件地内联小于4kb的资产,从而减少HTTP请求的数量;我们还可以通过chainWebpack调整内联文件大小限制。

URL转换规则
- 如果URL是一个绝对路径(例如:
/images/jtzc_1.png),它将保持原样; - 如果URL以
.开头,它将被解释为一个相对的模块请求,并根据文件系统上的文件夹结构进行解析; - 如果URL以
~开头,则将其解释为模块请求之后的任何内容,也就意味着我们甚至可以引用节点模块中的资源;(例如:<img src="~some-npm-package/jtzc_1.png">) - 如果URL以
@开头,则它也被解释为模块请求。
公用文件夹
放置在公用文件夹中的任何静态资产都将被复制,而不会通过webpack。我们需要使用绝对路径引用它们。
注意:我们尽可能将资产作为模块依赖关系图的一部分导入,以便它们通过webpack时具有以下好处:
- 脚本和样式表被缩小并捆绑在一起,以避免额外的网络请求;
- 丢失的文件会导致编译错误,而不是用户的404个错误;
- 结果文件名包含内容散列,因此我们无需担心浏览器缓存其旧版本。
公共目录是作为一个转义填充提供的,当通过绝对路径引用它时,我们需要考虑到自身的应用程序将部署在哪里,如果应用未部署在域的根目录下,则需要在URL前面加上publicPath:
-
在public/index.html或html webpack plugin用作模板的其他html文件中,需要用<%=BASE_URL%>作为链接的前缀:
<link rel="icon" href="<%= BASE_URL %>favicon.ico"> -
在模板中,您需要首先将基本URL传递给组件
data () { return { publicPath: process.env.BASE_URL } }然后:
<img :src="`${publicPath}my-image.png`">
怎么使用公共文件夹:
- 在生成输出中需要具有特定名称的文件;
- 成千上万的图像,我们需要动态地引用它们的路径;
- 某些库可能与Webpack不兼容,没有其他选项时,只能将其作为
<script>标记包含。
链接:https://www.9xkd.com/
以上是关于Vue CLI HTML和静态资产的主要内容,如果未能解决你的问题,请参考以下文章