(JavaScript+Jquery+Ajax)知识点整理♥♥
Posted 牛牛最爱喝兽奶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(JavaScript+Jquery+Ajax)知识点整理♥♥相关的知识,希望对你有一定的参考价值。
(javascript+Jquery+Ajax)知识点整理

Javascript知识点整理
大学期间学历WEB的三件套html+Css+JavaScript,Javascript主要实现于浏览器页面的动态交互效果,例如实现表单提交验证,与用户之间的交互等等。它属于弱语言也是一款脚背语言,多用于实现页面动态效果。
基础语法
Javascript每个语句以;结束,语句块使用{}。但是并不强制要求加;,浏览器的引擎会自动帮你加上。Javascript严格区分大小写。
1.数据类型Number
Javascript不严格区分整数和浮点数,统一用Number表示。
NaN(0/0)表示Not a Number,当无法计算结果时用NaN表示。
Infinity(2/0)表示无限大,当数值超过了JavaScript的Number所能表示的最大值时,就表示为Infinity
2.数据类型字符串
Javascript里不像java里面严格区分字符与字符串,在Java里’ ‘代表单个字符,""代表字符串然而在Javascript里’‘单个字符也可以表示字符串。
toUpperCase()把一个字符串变为大写
toLowerCase()把一个字符串变成小写
indexOf()搜索指定字符串出现的位置
substring(0,5)截取指定索引的字符串,0-4不包括5.
3.数据类型布尔值
布尔值只有两种结果,true或者false,只能是其中之一的结果,大于小于判断结果也是一个布尔值。
4.运算符(&& || ! )
运算符规则都是类似于Java语言,&&表示一个为false都为false,||一个为true都为true。!表示取反值结果,代表判断是否相等值比较(会自动类型转换7.07(true)),而===则表示值类型和值大小也要相等,此时不会类型转换(7.0=7false)。NaN===NaN结果为false,NaN是特殊的Number与所有值都不想等,包括自己。但是IsNaN(NaN)唯一判断NaN的方法,函数结果为true。
注意一点浮点数的比较,1/3=(1-2/3)结果为false,在无线循环小数中计算机不可能无限循环下去,只会返回四舍五入的值,造成结果并不相等。
5.null和undefined
null表示一个空值,并不代表’‘和0就是null,0是一个数字,’‘表示长度为0的字符串,null就是null,所以三者没什么关联。undefined表示未定义,null表示空值,而undefined表示值是未定义。大多数情况下我们都会采用null,而undefined判断变量是否定义。
6.数组
JavaScript的数组可以包括任意数据类型,且用中括号表示[],例如[1,2.0,3,‘12’]等等都是支持的。另外一种通过Array()函数实现,new Array(1,2,3)类似于[1,2,3].建议使用直接定义[1,2,3]这种方法创建数组。数组下标从0开始,超出下标则未定义。
sort()将数组进行排序
reverse()将数组反转
concat()数组连接
var arr = [‘A’, ‘B’, ‘C’];
var added = arr.concat([1, 2, 3]);
added; // [‘A’, ‘B’, ‘C’, 1, 2, 3]
join()指定符号与数组相连接
var arr = [‘A’, ‘B’, ‘C’, 1, 2, 3];
arr.join(’-’); // ‘A-B-C-1-2-3’
JavaScript支持map和set数据结构
var m = new Map([[‘Michael’, 95], [‘Bob’, 75], [‘Tracy’, 85]]);
m.get(‘Michael’); // 95
var s1 = new Set(); // 空Set
var s2 = new Set([1, 2, 3]); // 含1, 2, 3
7.对象
JavaScript的对象是一组由键-值组成的无序集合,例如:
var person = {
name: '小刘',
age: 21,
tags: ['js', 'web', 'mobile'],
city: 'ChongQing',
hasCar: true,
zipcode: 409600
};
调用的时候利用person.name就可以直接使用。
8.变量
Javascript里所有类型的定义关键字都是var定义,var兼容各种类型。变量的概念基本上和初中代数的方程变量是一致的,只是在计算机程序中,变量不仅可以是数字,还可以是任意数据类型。
变量在JavaScript中就是用一个变量名表示,变量名是大小写英文、数字、$和_的组合,且不能用数字开头。变量名也不能是JavaScript的关键字。console.log(x);表示在控制台打印一个结果。
函数的调用和定义
function abs(x) {
if (x >= 0) {
return x;
} else {
return -x;
}
}
函数的定义采用function关键字,function指出这是一个函数定义;abs是函数的名称;(x)括号内列出函数的参数,多个参数以,分隔;{ … }之间的代码是函数体,可以包含若干语句,甚至可以没有任何语句。请注意,函数体内部的语句在执行时,一旦执行到return时,函数就执行完毕,并将结果返回。因此,函数内部通过条件判断和循环可以实现非常复杂的逻辑。
如果没有return语句,函数执行完毕后也会返回结果,只是结果为undefined。
由于JavaScript的函数也是一个对象,上述定义的abs()函数实际上是一个函数对象,而函数名abs可以视为指向该函数的变量。
var abs = function (x) {
if (x >= 0) {
return x;
} else {
return -x;
}
};
第二种定义方式是采用匿名的方式,通过变量名abs进行调用。
JavaScript还有一个免费赠送的关键字arguments,它只在函数内部起作用,并且永远指向当前函数的调用者传入的所有参数。arguments类似Array但它不是一个Array:
function foo(x) {
console.log('x = ' + x); // 10
for (var i=0; i<arguments.length; i++) {
console.log('arg ' + i + ' = ' + arguments[i]); // 10, 20, 30
}
}
foo(10, 20, 30);
高级函数:map、reduce、filter、sort、Array
map本身就存在键值对,是一种数据结构,一个键对应一个值,一个值可以多个建,类似于数学里面的函数,function pow(x){return x*2};var result = arr.map(pow).
再看reduce的用法。Array的reduce()把一个函数作用在这个Array的[x1, x2, x3…]上,这个函数必须接收两个参数,reduce()把结果继续和序列的下一个元素做累积计算,其效果就是:[x1,x2,x3,x4].reduce(f) = f(f(f(x1,x2),x3),x4);f表示一个函数,且有两个参数。
filter也是一个常用的操作,它用于把Array的某些元素过滤掉,然后返回剩下的元素。
和map()类似,Array的filter()也接收一个函数。和map()不同的是,filter()把传入的函数依次作用于每个元素,然后根据返回值是true还是false决定保留还是丢弃该元素。
var arr = [1, 2, 4, 5, 6, 9, 10, 15];
var r = arr.filter(function (x) {
return x % 2 !== 0;
});
var r,
arr = ['apple', 'strawberry', 'banana', 'pear', 'apple', 'orange', 'orange', 'strawberry'];//element表示数组中的元素,index表示数组中的下标,self表示变量arr
r = arr.filter(function (element, index, self) {
return self.indexOf(element) === index;//表示元素是否第一次出现,且只返回第一次出现的元素,去重
});
sort排序,排序也是在程序中经常用到的算法。无论使用冒泡排序还是快速排序,排序的核心是比较两个元素的大小。sort来自Array数组的方法。默认情况下排序比较的ASCLL码,重小到大排列,当然我们也可以更改排序规则。sort()方法会直接对Array进行修改,它返回的结果仍是当前Array。
忽略大小写:全部按大写排序!
var arr = ['Google', 'apple', 'Microsoft'];
arr.sort(function (s1, s2) {
x1 = s1.toUpperCase();
x2 = s2.toUpperCase();
if (x1 < x2) {
return -1;
}
if (x1 > x2) {
return 1;
}
return 0;
}); // ['apple', 'Google', 'Microsoft']
Array数组中的函数
every()方法可以判断数组的所有元素是否满足测试条件
var arr = ['Apple', 'pear', 'orange'];
console.log(arr.every(function (s) {
return s.length > 0;
})); // true, 因为每个元素都满足s.length>0
find方法用于查找符合条件的第一个元素,如果找到了,返回这个元素,否则,返回undefined。
arr.find(function(s){return s.toLowerCase()===s})//是否全是小写.
findIndex()查找符合条件的第一个元素,找到返回元素的索引,如果没有找到,返回-1
arr.findIndex(function(s) return s.length()>0);
forEach()和map()类似,它也把每个元素依次作用于传入的函数,但不会返回新的数组。forEach()常用于遍历数组,因此,传入的函数不需要返回值:
var arr=[1,2,3,4,5,6,7];
arr.forEach(console.log);
对象
Date对象用来表示日期和时间,Date对象数字0表示当前1月,依次后推!
var now = new Date();
now; // Wed Jun 24 2015 19:49:22 GMT+0800 (CST)
now.getFullYear(); // 2015, 年份
now.getMonth(); // 5, 月份,注意月份范围是0~11,5表示六月
now.getDate(); // 24, 表示24号
now.getDay(); // 3, 表示星期三
now.getHours(); // 19, 24小时制
now.getMinutes(); // 49, 分钟
now.getSeconds(); // 22, 秒
now.getMilliseconds(); // 875, 毫秒数
now.getTime(); // 1435146562875, 以number形式表示的时间戳
RegExp正则表达式
可以用来创建一个匹配Email的正则表达式;用该正则表达式去匹配用户的输入来判断是否合法。\\d表示一个数字,\\w表示一个字母或者数字,*表示任意个字符包括0个,+至少有一个,{n,m}表示n到m个。通过test()方法进行匹配,返回布尔值。可以用于切分字符串'a b c'.split(' '); // ['a', 'b', '', '', 'c'],分组:var re = /^(\\d{3})-(\\d{3,8})$/;re.exec('010-12345'); // ['010-12345', '010', '12345']
JSON对象:为了方便处理数据而研发的一种数据格式,区别于其他的数据格式规范,DTD、XML等等。格式类似于键值对。"name": "小明", "age": 14, "gender": true, "height": 1.65, "grade": null,。
浏览器对象:window、navigator、screen、location、document、history
window对象不但充当全局作用域,而且表示浏览器窗口。
window对象有innerWidth和innerHeight属性,可以获取浏览器窗口的内部宽度和高度。内部宽高是指除去菜单栏、工具栏、边框等占位元素后,用于显示网页的净宽高。navigator对象表示浏览器的信息,最常用的属性包括:
navigator.appName:浏览器名称;
navigator.appVersion:浏览器版本;
navigator.language:浏览器设置的语言;
navigator.platform:操作系统类型;
navigator.userAgent:浏览器设定的User-Agent字符串。
screen对象表示屏幕的信息,常用的属性有:
screen.width:屏幕宽度,以像素为单位; screen.height:屏幕高度,以像素为单位;
screen.colorDepth:返回颜色位数,如8、16、24。
location对象表示当前页面的URL信息。例如,一个完整的URL:要加载一个新页面,可以调用location.assign()。如果要重新加载当前页面,调用location.reload()方法非常方便。
document对象表示当前页面。由于HTML在浏览器中以DOM形式表示为树形结构,document象就是整个DOM树的根节点。
history对象保存了浏览器的历史记录,JavaScript可以调用history对象的back()或forward (),相当于用户点击了浏览器的“后退”或“前进”按钮。
DOM操作
更新:innerHTML、innerText
插入:appendChild
删除:removeChild
表单操作
HTML表单的输入控件主要有以下几种:
文本框,对应的,用于输入文本;
口令框,对应的,用于输入口令;
单选框,对应的,用于选择一项;
复选框,对应的,用于选择多项;
下拉框,对应的,用于选择一项;
隐藏文本,对应的,用户不可见,但表单提交时会把隐藏文本发送到服务器。
获取用户输入值可以直接调用value属性获取,这种方式可以应用于text、password、hidden以及select。但是,对于单选框和复选框,value属性返回的永远是HTML预设的值,而我们需要获得的实际是用户是否“勾上了”选项,所以应该用checked判断。
设置值:设置值和获取值类似,对于text、password、hidden以及select,直接设置value,对于单选框和复选框,设置checked为true或false即可。
jQuery知识点整理
jQuery在Javascript的基础上进行了升级改造,除了基本的id、name、属性选择器之外,jQuery更是支持层级选择器导致对元素标签的操作更是灵活,也更强大,因为HTML是一倒挂的树,具有层级结构,所以我们可以根据层级关系进行选择。
层级选择器 Descendant Selector
例如下列代码:
<div class="testing">
<ul class="lang">
<li class="lang-javascript">JavaScript</li>
<li class="lang-python">Python</li>
<li class="lang-lua">Lua</li>
</ul>
</div>
获取一个元素通常采用
符
号
加
括
号
,
‘
符号加括号,`
符号加括号,‘(".lang li")代表了ul下的所有li标签,也可以$(“li”)`表示所有的li标签。选择的方式有多种,可以通过类选择器、id选择器、标签元素选择器就行定位元素。
子选择器 Child Selector
子选择器$(‘parent>child’)类似层级选择器,但是限定了层级关系必须是父子关系,就是节点必须是节点的直属子节点。
$('ul.lang>li.lang-javascript'); // 可以选出[<li class="lang-javascript">JavaScript</li>]
$('div.testing>li.lang-javascript'); // [], 无法选出,因为<div>和<li>不构成父子关系
过滤器Filter
过滤器一般不单独使用,它通常附加在选择器上,帮助我们更精确地定位元素。
$('ul.lang li'); // 选出JavaScript、Python和Lua 3个节点
$('ul.lang li:first-child'); // 仅选出lang-JavaScript
$('ul.lang li:last-child'); // 仅选出Lua
$('ul.lang li:nth-child(2)'); // 选出第N个元素,N从1开始
$('ul.lang li:nth-child(even)'); // 选出序号为偶数的元素
$('ul.lang li:nth-child(odd)'); // 选出序号为奇数的元素
表单相关:
:input:可以选择,,和; :file:可以选择,和input[type=file]一样;
:checkbox:可以选择复选框,和input[type=checkbox]一样;
:radio:可以选择单选框,和input[type=radio]一样;
:focus:可以选择当前输入焦点的元素,例如把光标放到一个上,用 ( ′ i n p u t : f o c u s ′ ) 就 可 以 选 出 ; : c h e c k e d : 选 择 当 前 勾 上 的 单 选 框 和 复 选 框 , 用 这 个 选 择 器 可 以 立 刻 获 得 用 户 选 择 的 项 目 , 如 ('input:focus')就可以选出; :checked:选择当前勾上的单选框和复选框,用这个选择器可以立刻获得用户选择的项目,如 (′input:focus′)就可以选出;:checked:选择当前勾上的单选框和复选框,用这个选择器可以立刻获得用户选择的项目,如(‘input[type=radio]:checked’);
:enabled:可以选择可以正常输入的、 等,也就是没有灰掉的输入;
:disabled:和:enabled正好相反,选择那些不能输入的。
$(‘div:visible’); // 所有可见的div
$(‘div:hidden’); // 所有隐藏的div
查找和过滤
通常情况下选择器可以直接定位到我们想要的元素,但是,当我们拿到一个jQuery对象后,还可以以这个对象为基准,进行查找和过滤。
最常见的查找是在某个节点的所有子节点中查找,使用find()方法,它本身又接收一个任意的选择器。
测试用例:
<ul class = 'lang'>
<li class="dy">JavaScript</li>
<li class="dy">Python</li>
<li id="swift">Swift</li>
<li class="dy">Scheme</li>
<li name="haskell">Haskell</li>
</ul>
可以通过var ul = $(“ul.lang”);然后var dy = ul.find(.dy);获取Scheme Python JavaScript。parent()从当前节点往上查找。
对于位于同一层级的结点,可以通过next()和prev()方法。
例如:var python = $(“li.swift”); var scheme = python.next(); var javascript = python.prev();
filter()过滤:var li = $(“ul.lang li”);var a= li.filter(".dy");只包含.dy/
修改DOM
<div id="test-div">
<ul>
<li><span>JavaScript</span></li>
<li><span>Python</span></li>
<li><span>Swift</span></li>
</ul>
</div>
1.添加DOM:除了通过jQuery的html()这种暴力方法外,还可以用append()方法.var ul = $("#test-div">ul) ul.append('<li><span>Haskell</span></li>');append()把DOM添加到最后,prepend()则把DOM添加到最前。作用于存在父节点的情况下,而在同级上的添加:after()和before();$("ul>li:first-child").after('<li><span>Haskell</span></li>')。这种也是可以的。
2.删除DOM;要删除DOM节点,拿到jQuery对象后直接调用remove()方法就可以了。如果jQuery对象包含若干DOM节点,实际上可以一次删除多个DOM节点,例如:$(“div>ul>li”).remove();移除所有li标签。
jQuery事件
浏览器在接收到用户的鼠标或键盘输入后,会自动在对应的DOM节点上触发相应的事件。如果该节点已经绑定了对应的JavaScript处理函数,该函数就会自动调用。
由于不同的浏览器绑定事件的代码都不太一样,所以用jQuery来写代码,就屏蔽了不同浏览器的差异,我们总是编写相同的代码。
<a id="test-link" href="#0">点我试试</a>
var a=$(’#test-link’);a.on(‘click’,function(){alter(‘Hello’);});on方法用来绑定一个事件,我们需要传入事件名称和对应的处理函数。也可以直接,a.click(function(){});
鼠标事件:
click: 鼠标单击时触发;
dblclick:鼠标双击时触发;
mouseenter:鼠标进入时触发;
mouseleave:鼠标移出时触发;
mousemove:鼠标在DOM内部移动时触发;
hover:鼠标进入和退出时触发两个函数,相当于mouseenter加上mouseleave。
键盘事件
键盘事件仅作用在当前焦点的DOM上,通常是和。
keydown:键盘按下时触发;
keyup:键盘松开时触发;
keypress:按一次键后触发。
其他事件
focus:当DOM获得焦点时触发;
blur:当DOM失去焦点时触发;
change:当、或的内容改变时触发; submit:当提交时触发;
ready:当页面被载入并且DOM树完成初始化后触发。
其中,ready仅作用于document对象。由于ready事件在DOM完成初始化后触发,且只触发一次,所以非常适合用来写其他的初始化代码。假设我们想给一个表单绑定submit事件,
$(document).ready(function () {
// on(‘submit’, function)也可以简化:
KaTeX parse error: Expected 'EOF', got '#' at position 3: ('#̲testForm).submi…(function () {…})的形式,牢记这是document对象的ready事件处理函数。
事件的解除绑定采用off(‘click’,function(){…})的方式进行移除绑定。off()一次性移除所有绑定事件。
动画
显示和隐藏:show() and hide(),隐藏不同于disable block,
Ajax知识点整理
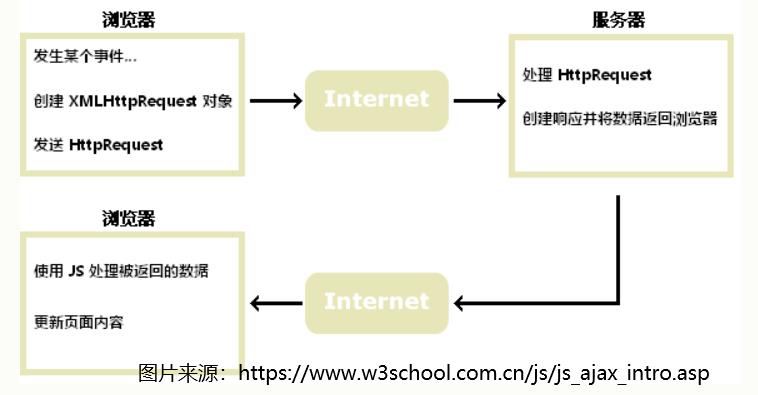
Ajax并不是编程语言,仅仅从当服务器与浏览器之间的一个工作件,在服务器请求数据转到浏览器为JSON数据,也可以使用XML来传输数据,供浏览器解析。可以异步更新网页,避免了重新去加载整个页面。Ajax解决了每次去服务器请求数据时,服务器返回数据指定页面将会重新加载整个页面。而全程数据交换交给了Ajax!
//定义一个Ajax
$.ajax({
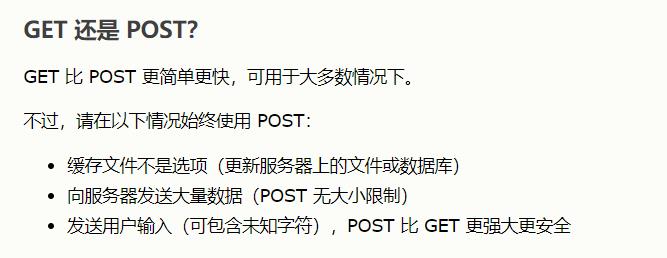
type: "POST",
url: "Ajax.do",
data: "username="+$("[name='username']").val()+"&password="+$("[name='password']").val(),
dataType:"json",
success: function(msg){
alert(msg.username);
$("#value").val("1234");
$("#value").append(msg.username);
}
});

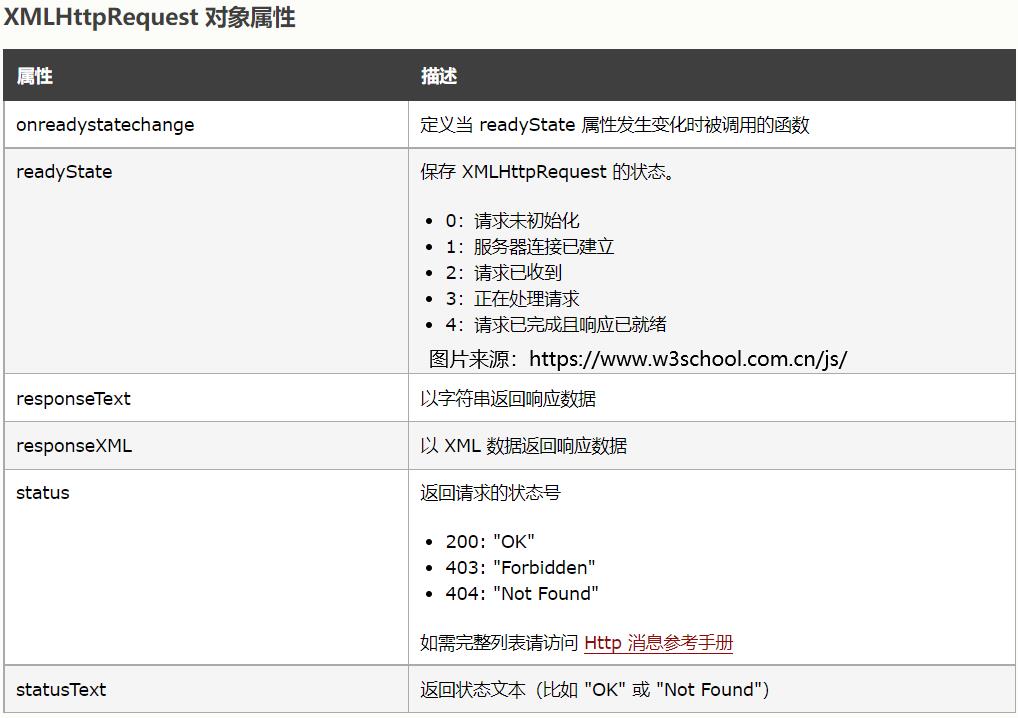
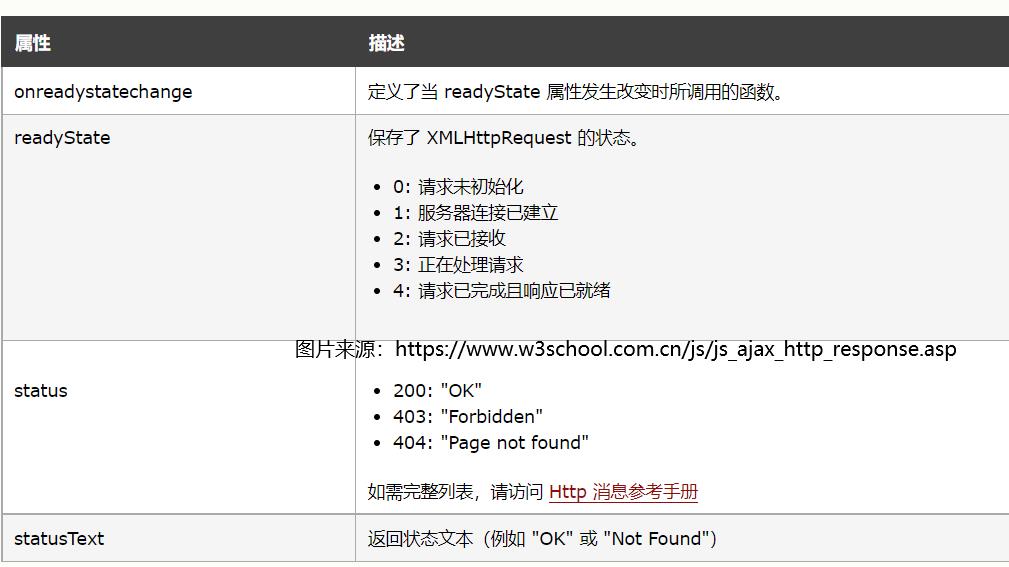
Ajax 的核心是 XMLHttpRequest 对象,所有的浏览器都支持XMLHttpRequest 对象,XMLHttpRequest 对象用于服务器交换数据,意味着可以可以更新网页的部分,不在需要去加载整个页面。
1.网页中发生一个事件(页面加载、按钮点击)
2.由 JavaScript 创建 XMLHttpRequest 对象 XMLHttpRequest
3.对象向 web 服务器发送请求
4.服务器处理该请求
5.服务器将响应发送回网页
6.由 JavaScript 读取响应
7.由 JavaScript执行正确的动作(比如更新页面)
XMLHttpRequest对象用于同服务器交换数据,向服务器发送请求需要使用open()和send()方法 。
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();

function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML =
this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
以上是关于(JavaScript+Jquery+Ajax)知识点整理♥♥的主要内容,如果未能解决你的问题,请参考以下文章