这样配置学习VSCode,写前端代码想不快都难(❤️精心准备多动图,建议收藏噢~❤️)
Posted Dian'C
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这样配置学习VSCode,写前端代码想不快都难(❤️精心准备多动图,建议收藏噢~❤️)相关的知识,希望对你有一定的参考价值。
| 来自专栏《爆肝文章》 |
前言
❤️ 作者主页:https://hongweblog.blog.csdn.net/
❤️ 简介:没有什么远大的理想,做自己喜欢的事情就好~
❤️ 扫码关注微信公众号: >>> Dianc小助手 <<<
❤️ 前端学习路线图、面试刷题、二次元壁纸珍藏,Dianc小助手后续会持续完善。
❤️ 大家的积极参与和讨论,是Dianc推送更多优质内容的动力~
目录
初识VS Code
Visual Studio Code(以下简称vscode)是一个轻量且强大的代码编辑器,跨平台支持Windows,Mac OS X和Linux。内置javascript、TypeScript和Node.js支持,而且拥有丰富的插件生态系统,可通过安装插件来支持C++、C#、JAVA、Python、php等其他语言。
功能如此之多,不禁感叹VScode YYDS!!
起因
其实写这篇文章也是有点缘分的,前几天,帮学弟搞了一个他们老师布置的作业(啊,不得不说我也不会哈哈,热区这个东西还真就是我的盲区了),解决完他的问题之后我就问他为啥不用Vscode去写代码,一个!就能完成html5的格式不快吗?
然后他就说感觉Vscode不好用!!当场我就把我之前的那个插件教程给上去了,殊不知那是我几个月前水的文章,现在一看真的是太水了,我自己看都懵了。

上图就是我近4个月前写的文章了,自己现在看还是不是很明了,何况新手是吧,后来我就下载了一个录屏软件,来辅助这次的教程,有gif动图会显得更生动!
基础配置
好了,巴拉这么多,回归正题,下载插件!(Vscode以插件出名)
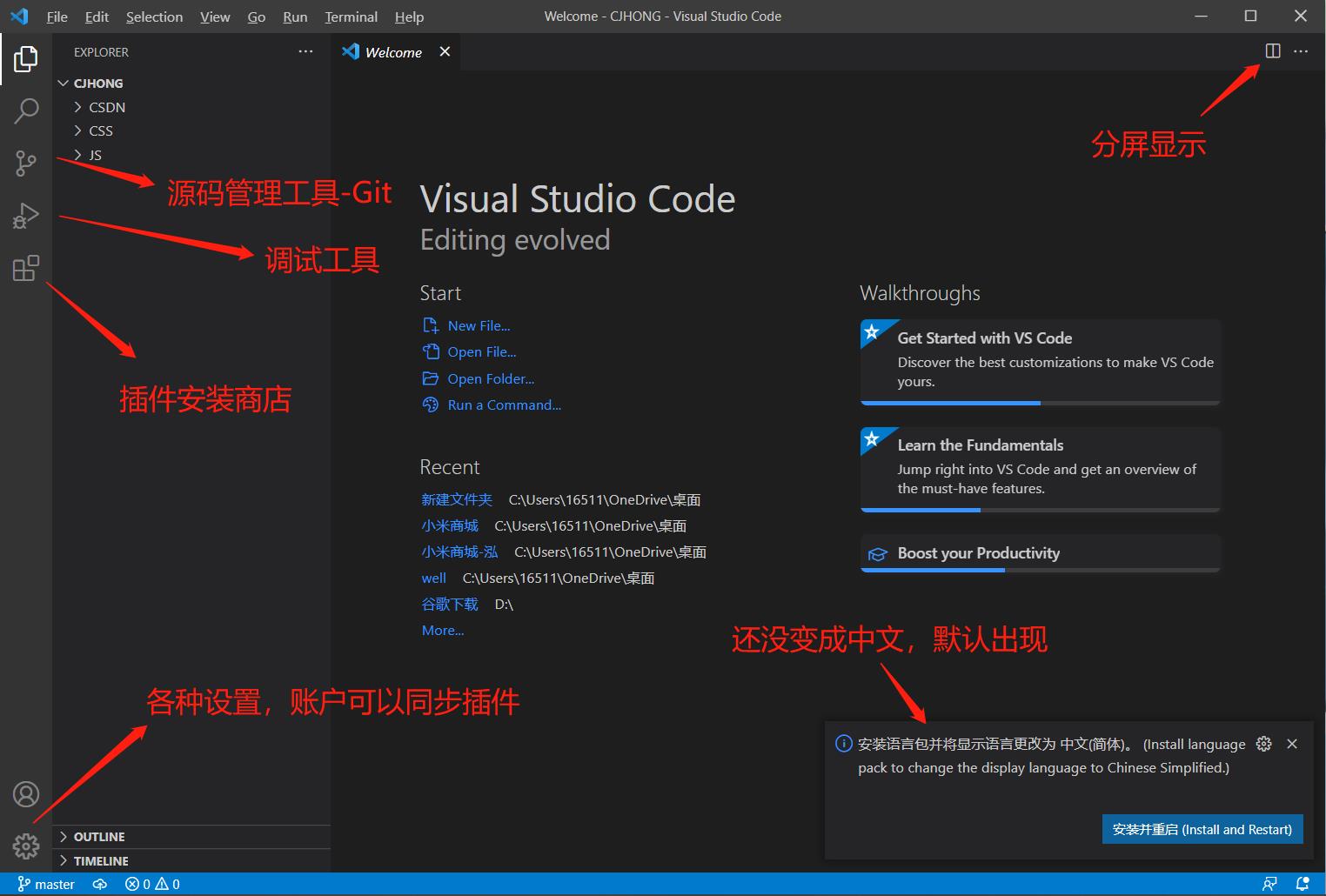
首先我们先熟悉一下Vscode的界面(刚开始上手,小白或者是说英文不好的小伙伴可能会有点懵逼)

上面也许还是会有新手不太懂,但是没什么关系,用着用着你就明白了,首先我们需要打开插件商店,毕竟VScode是围绕插件来进行生态的。
为了节目效果,我又一次删除了我所有插件,就连中文都删了
下载中文插件

这个不用多说,让Vscode的所有界面和解释都变成中文,英文好的小伙伴就不需要了吧哈哈,反正博主我就是英文不好(死记硬背)
亲笔认证:最强插件
啊,博主自己认为的,如果有异议也可以私信我噢,前端开发怎么能没有这个嘞是吧~
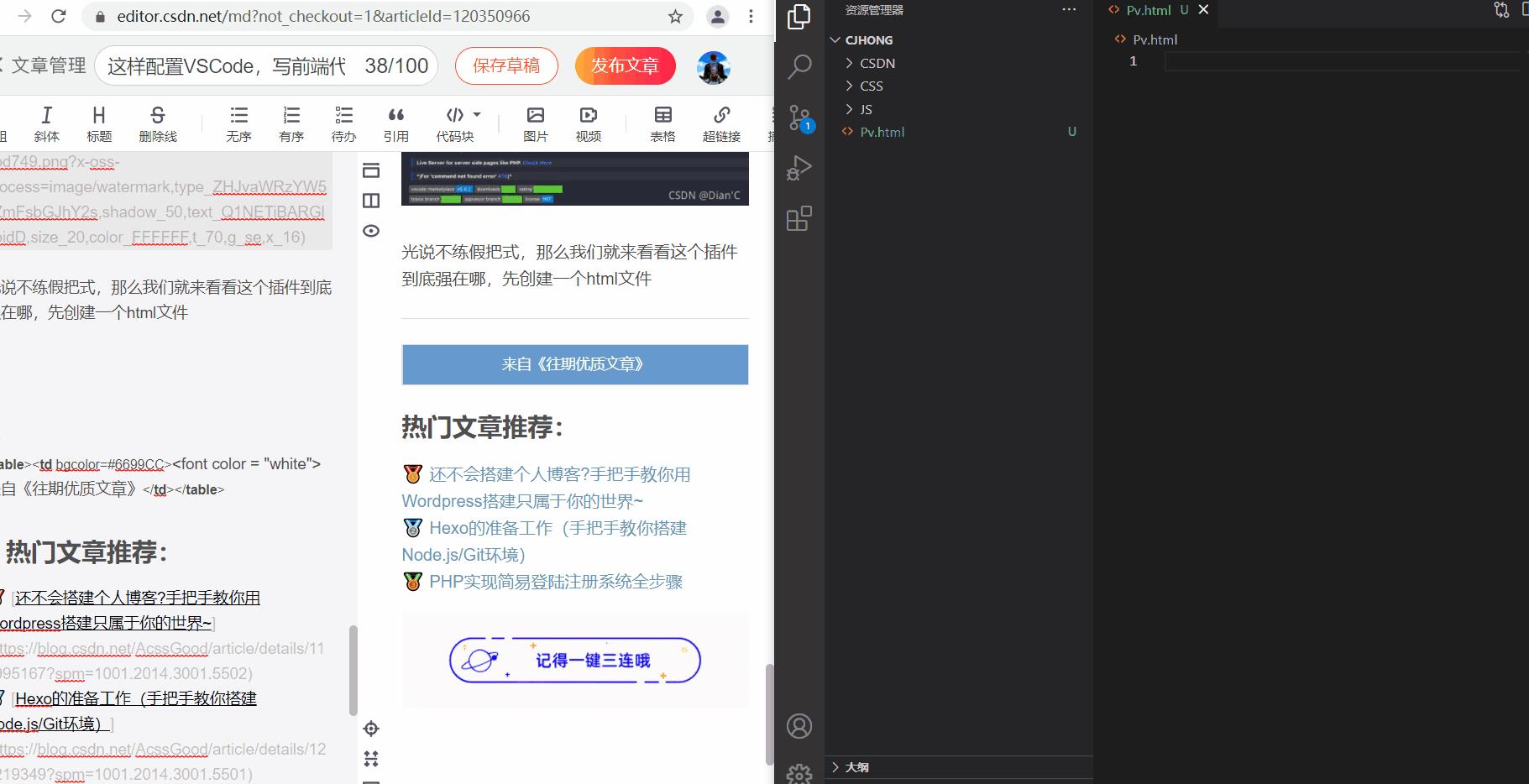
Live Server 实时预览

光说不练假把式,那么我们就来看看这个插件到底强在哪,先创建一个html文件

不知道小伙伴能不能看得清楚,大概就是不用刷新浏览器,只要你修改代码,然后就能实时看到网页的变化,当然实现上面的操作还需要一个设置支持,那就是自动保存
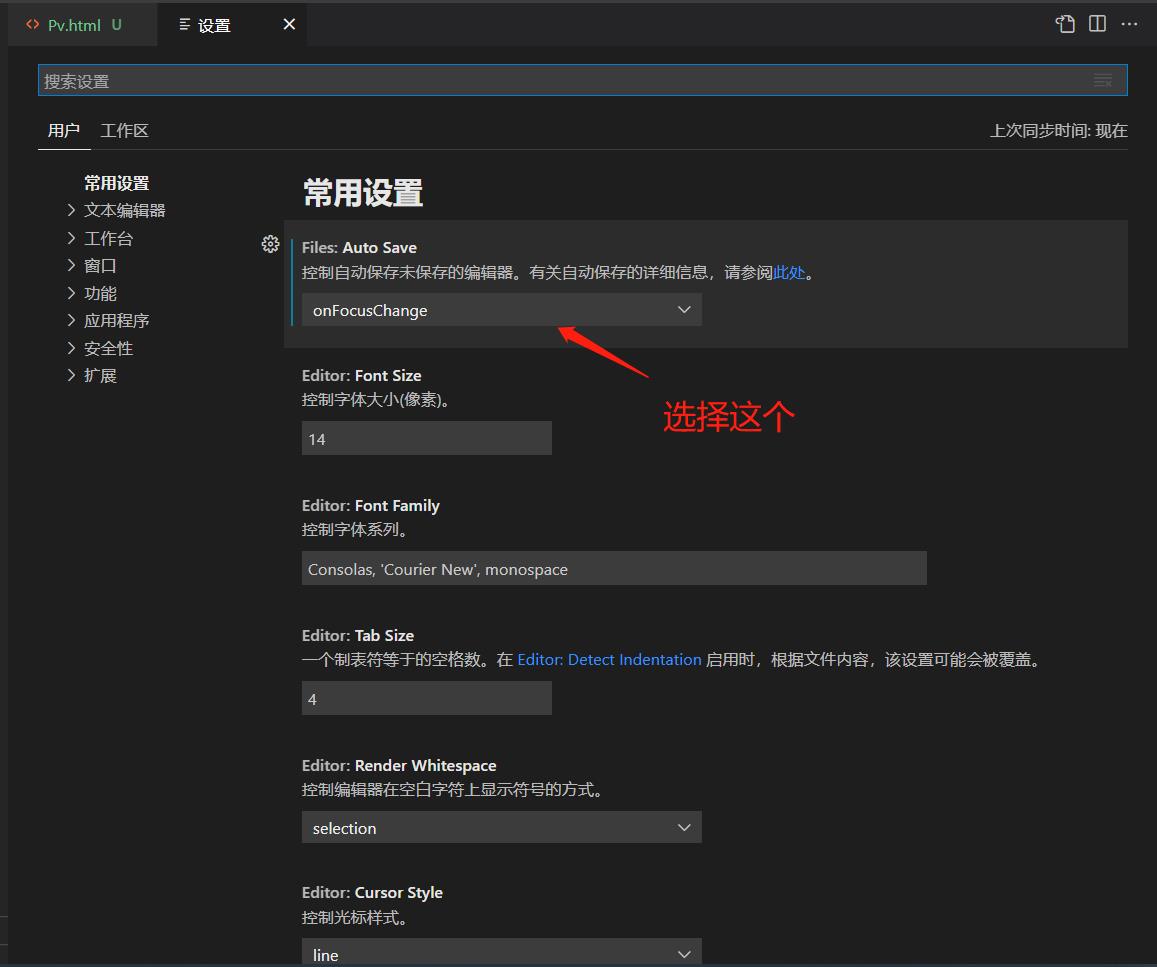
首先点击左下角的设置图标,然后再点击设置

当然选择哪种自动保存的办法都是看小伙伴的喜好,我习惯离开编辑器就报存,方便。
- off:关闭自动保存。
- afterDelay:当文件修改后的时间超过"Files:Auto Save Delay"中配置的值时自动进行保存
- onFocusChange:编辑器失去焦点时自动保存更新后的文件。
- onWindowChange:窗口失去焦点时自动保存更新后的文件。
自动闭合标签插件 Auto Close Tag
小伙伴应该会发现我演示的都是从零开始,因为我把插件都删除了,一起体验重新安装插件让VScode变得完善的感觉吧。
那么说到这个插件,可以说可有可无,但是多一个插件多一份舒心也是很好的,当你写了<div类似这样的代码时,那么下一刻你再输入>就会帮你闭合这个标签

让我们来看看演示

标签同步修改 Auto Rename Tag

这个插件可以说挺好用的,当你写错标签然后修改前面的标签时,这个插件会帮你自动将结束标签也修改了,就不用你动后面的啦,详情看演示

高亮代码
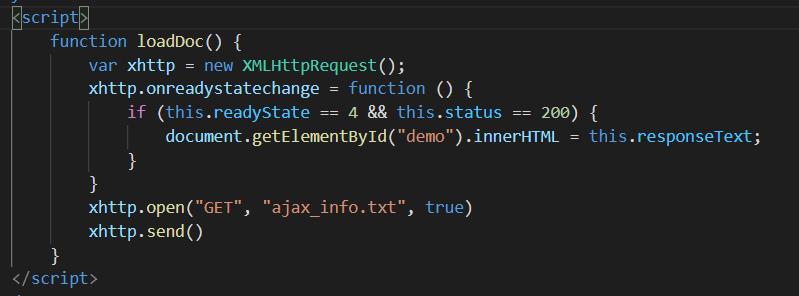
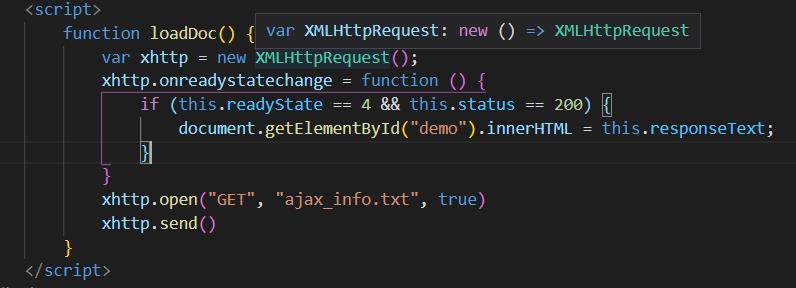
当你看别人或者自己写的项目时,总会遇到那种一堆括号的函数,那么如何区分对应的关系呢,这个插件对配对的括号进行着色,方便区分,未安装该插件之前括号统一都是白色的。
Bracket Pair Colorizer 用不同颜色高亮显示匹配的括号

下载插件前

下载插件后

TODO提示高亮显示
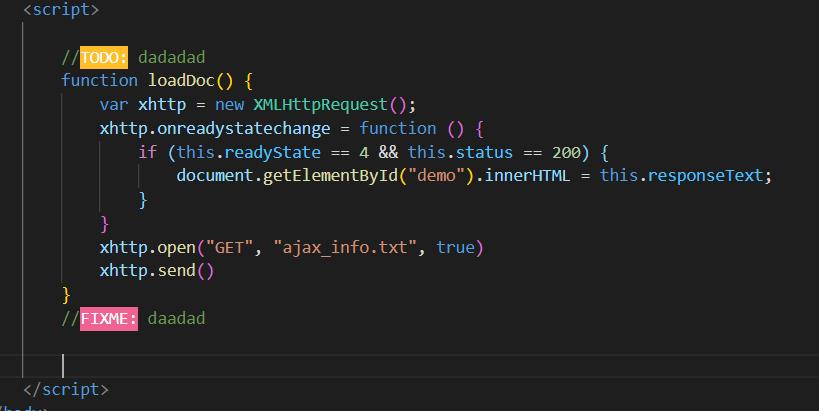
如果我们在编写代码时想在某个地方做一个标记,后续再来完善或者修改里面的内容,可以利用此插件高亮显示,之后可以帮助我们快速定位到需要修改的代码行。

说到这个插件,就来说说前端开发的一些潜规则吧

// TODO: + 说明
如果代码中有该注释,说明在该注释处有功能代码待编写,待实现的功能在说明中会简略说明。
// FIXME: + 说明
如果代码中有该注释,说明该注释处代码需要修正,甚至代码是错误的,不能工作,需要修复,如何修正会在说明中简略说明。
在某个地方做一个标记,后续再来完善或者修改里面的内容,这就是要高亮的原因。
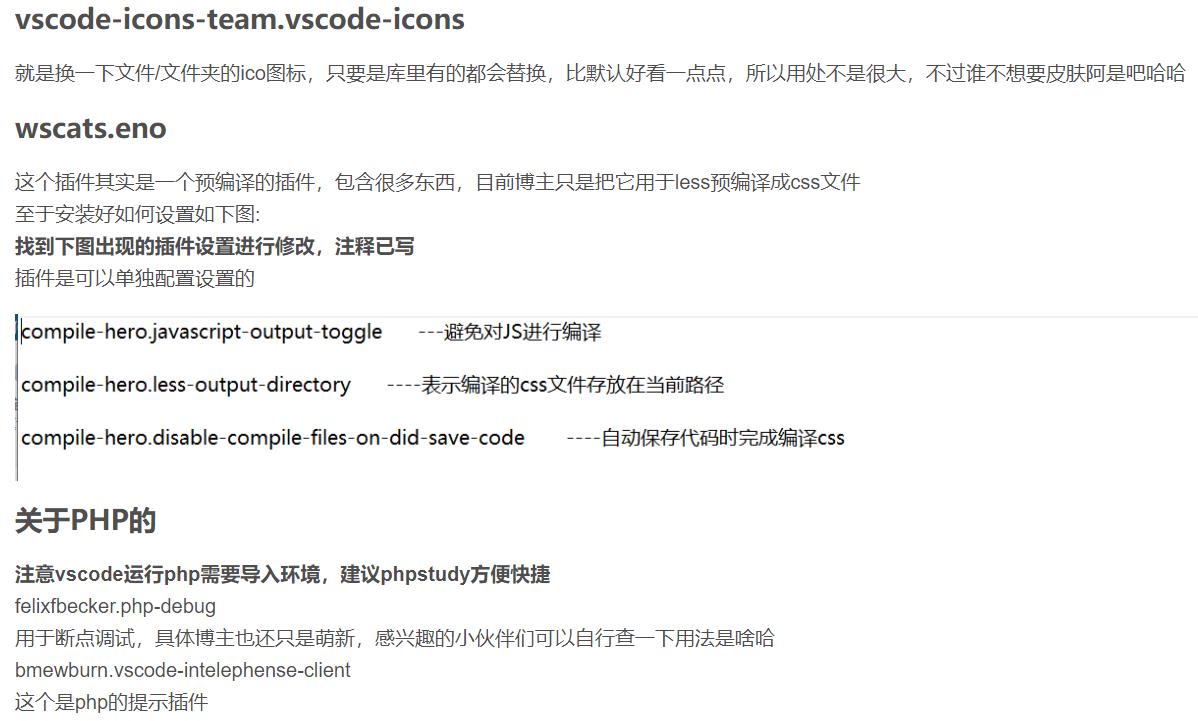
让你CSS效率提高一个档次 wscats.eno
使用less必备插件,写好less能帮助你编译出css代码,less写起来比css方便快捷。

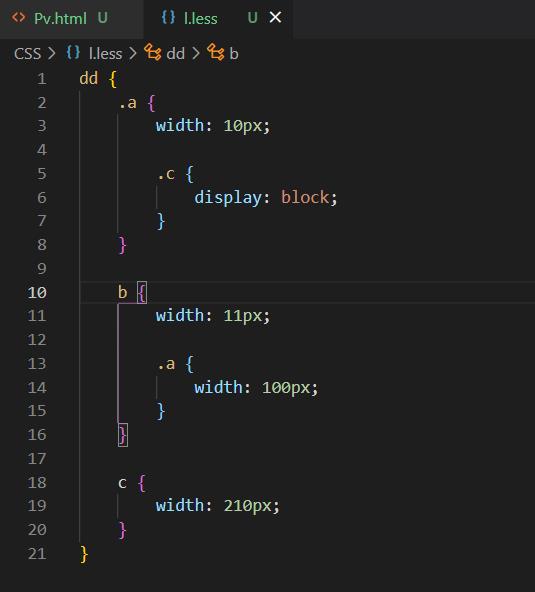
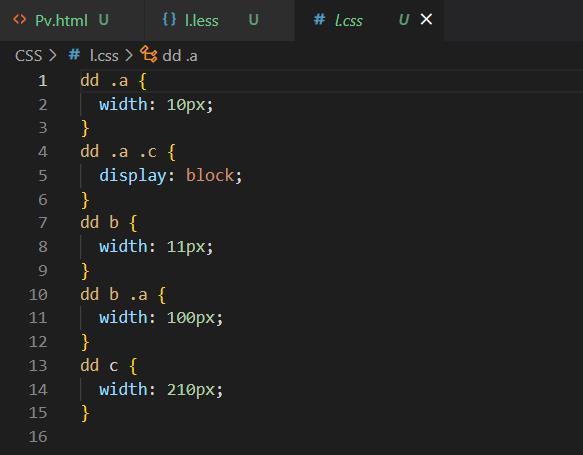
如下,我没有创建css文件,只是创建less然后保存之后就默认css创建在同一个文件夹下,那我们可以看看less和css的差距,为什么会说less方便。

转成css后显示

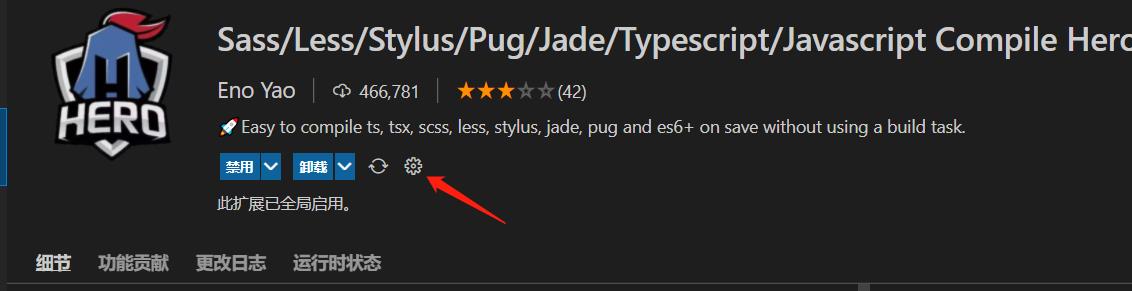
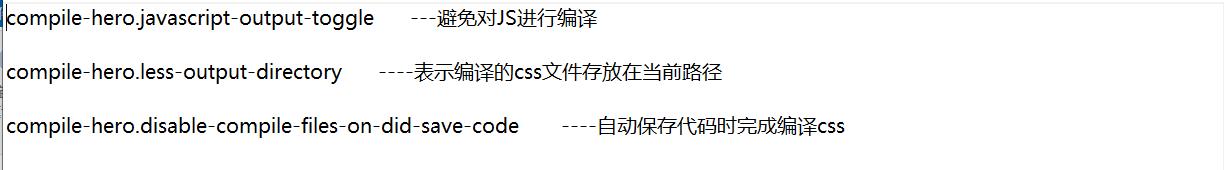
发现没有,css那些父级嵌套的处理,在less里面能够直接嵌套,这就是方便,当然还需要更改一些设置,我之前的文章就有说明啦,这里我还是引用之前的图片,但是这里会解释清楚
扩展同样是可以单独设置的,点击扩展设置

然后根据我这张图去修改配置

vscode-icons 图标美化
下载完成后,你的文件夹和文件的图标都会发生翻天覆地的变化,有些小伙伴说这个对你文章写作没啥大用,但是我相信每一个前端开发工程师都有颗爱美的心是吧

常用快捷命令
记住以下命令,能帮助你更高效的开发,使用快捷键可能是程序员的必修课吧!
多试多练,能记得更快噢。
编辑器与窗口管理
Ctrl+Shift+P或者 F1: 打开命令面板。
Ctrl+Shift+N: 新建窗口。
Ctrl+Shift+W: 关闭窗口。
窗口分屏:Ctrl+1/Ctrl+3/Ctrl+3
Ctrl+B:显示/隐藏侧边栏
Ctrl+"+/-":放大/缩小界面
文件操作
Ctrl+N:新建文件
Ctrl+W:关闭文件
Ctrl+Tab:文件切换
格式调整
Ctrl+C/Ctrl+V:复制或剪切当前行/当前选中内容
Alt+Up/Down:向上/下移动一行
Shift+Alt+Up//Down:向上/下复制一行
Ctrl+Shift+K:删除当前行
Ctrl+Z:撤销上一步操作
Shift+Alt+Right:选择单行
最后
以上就是关于目前博主所掌握的前端必备插件了,其实还有一些没什么用的,这里就不过多展示啦,相信我有了上述的插件,你开发的效率将大大提升
最后的最后,这篇文章我也肝了一个下午,同属专栏爆肝文章,如果对你有帮助,不妨点个订阅本专栏,三连关注一下博主呗,让更多小伙伴看到这些用心的文章~

| 来自《往期优质文章》 |
热门文章推荐:
🥇 还不会搭建个人博客?手把手教你用Wordpress搭建只属于你的世界~
🥈 Hexo的准备工作(手把手教你搭建Node.js/Git环境)
🥉 PHP实现简易登陆注册系统全步骤

以上是关于这样配置学习VSCode,写前端代码想不快都难(❤️精心准备多动图,建议收藏噢~❤️)的主要内容,如果未能解决你的问题,请参考以下文章