实例讲解webpack的基本使用第四篇
Posted 行果、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实例讲解webpack的基本使用第四篇相关的知识,希望对你有一定的参考价值。
这一篇来讲解一下webpack的loader的使用,用webpack打包文件,css,img,icon等都需要下载安装对应的loader文件,并且写好配置项,才可以进行打包,废话不多说,直接开始实战。
先建立一个components文件夹来存放组件,下面新建一个layer文件夹来存放layer这个组件相关的代码。

layer文件建立如下相关的文件:

然后在webpack.config.js文件添加如下配置:

建立一个app.js打包的入口文件:

在这个文件中将组件的模块都引用进来。
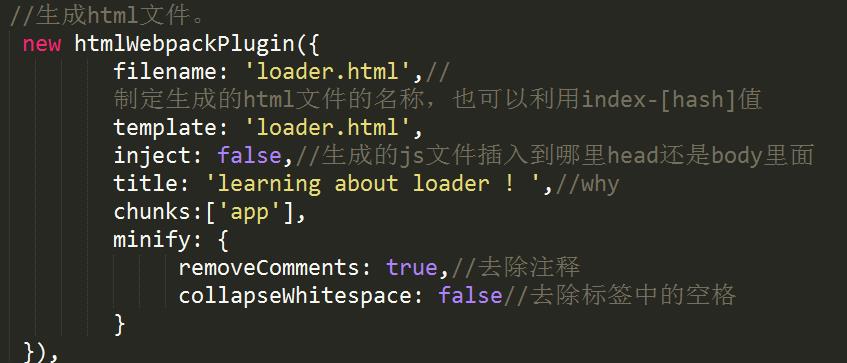
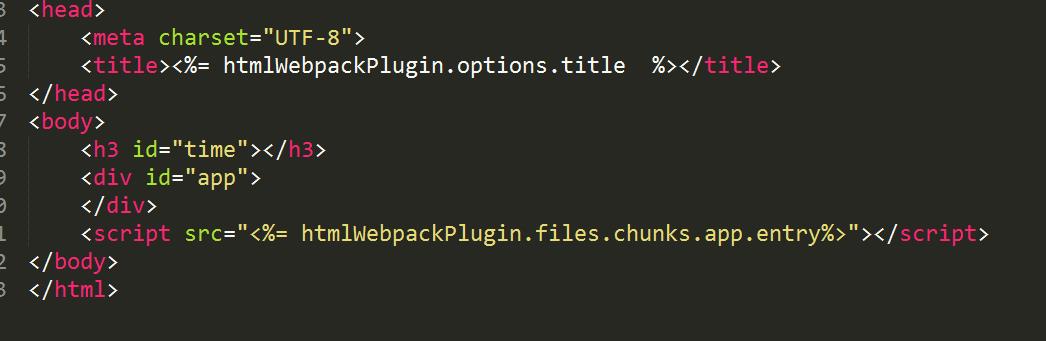
然后建立一个loader.html模板文件。

现在开始进行打包,发现会报错,因为我们在app.js的入口文件里面引用了css文件。
在layer组件的laye.js里面也引用了less文件,在less文件里面又引用了img图片以及css3样式,以及一个模板文件layer.tpl
具体请看layer.js的代码。

要正确的打包这些东西我们就需要安装对应的loader文件。
首先安装打包css的loader 执行:npm install css-loader style-loader --save-dev
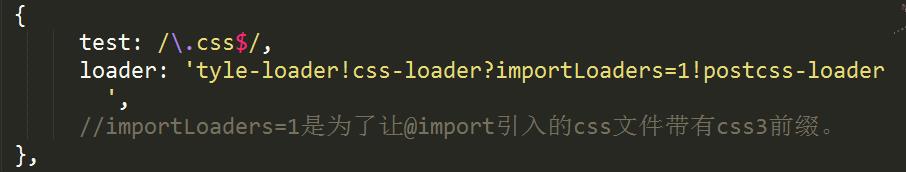
然后写上配置代码:

发现后面有一个postcss-loader这个是一个css后处理的loader结合autoprefix插件使用可以添加css3的兼容前缀。
需要先安装这个loader:npm install postcss-loader --save-dev 然后再安装autoprefixer插件:npm install autoprefixer --save-dev。
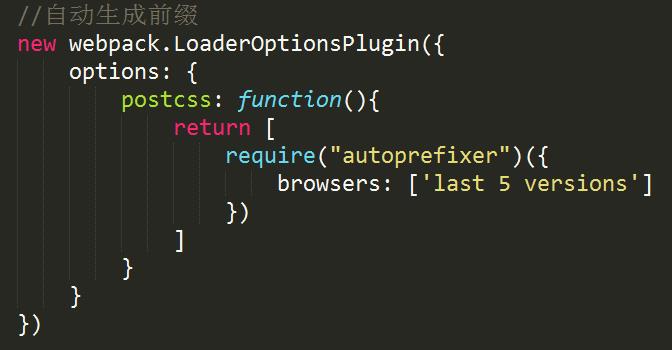
安装之后需要在webpack.config.js文件下添加如下代码:加在 里面
里面

还需要在前面引用webpack才可以正确解析:

打包之后发现自动生成了:css3前缀

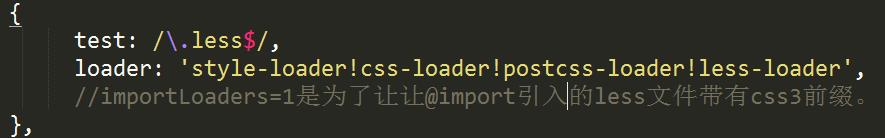
安装less-loader:npm install less-loader --save-dev
添加less的配置

安装es6语法bable解析器:npm install babel-loader babel-core --save-dev
在安装最新版本的latest版本解析器:npm install babel-preset-latest
然后建立一个.babelrc的babel解析配置文件,里面添加如下代码:

再在webpack.config.js文件加上js的解析配置:

安装项目中处理模板文件的loader:npm install html-loader --save-dev
ejs-loader解析模板数据 npm install ejs-loader --save-dev

安装打包loader:npm install file-loader --save-dev来打包图片文件。

到此基本的loader已经介绍完了,详细请下载代码:
以上是关于实例讲解webpack的基本使用第四篇的主要内容,如果未能解决你的问题,请参考以下文章