使用js基础实现增删查改
Posted 佐武
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用js基础实现增删查改相关的知识,希望对你有一定的参考价值。
在这里我们可以先定义一个全局的数组,来保存我们每次添加到的数据,在获取所有需要的元素

添加:根据点击到的元素来判断是否为空和添加元素

删除:在添加的时候我们就已经给每个删除需要使用到的元素设了点击事件,所以我们删除的时候很简便,不用再去循环添加的元素了

在这里我们要注意一下,因为我们删除掉代码,他前面的排序就会出先不对等的排序,所以要重新给他排序

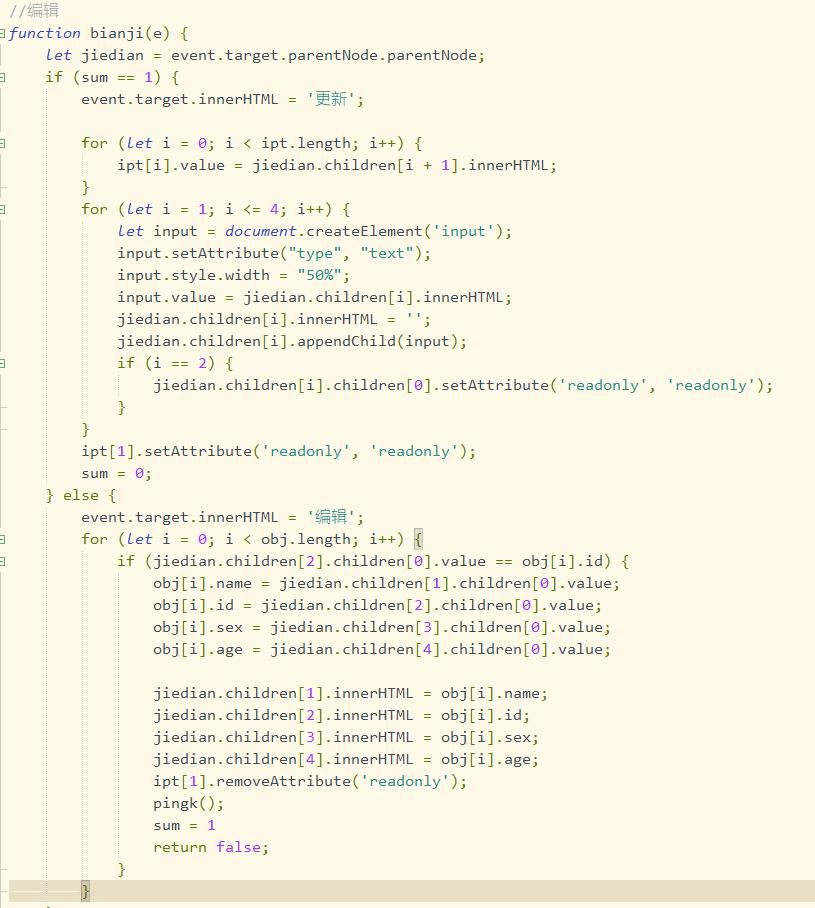
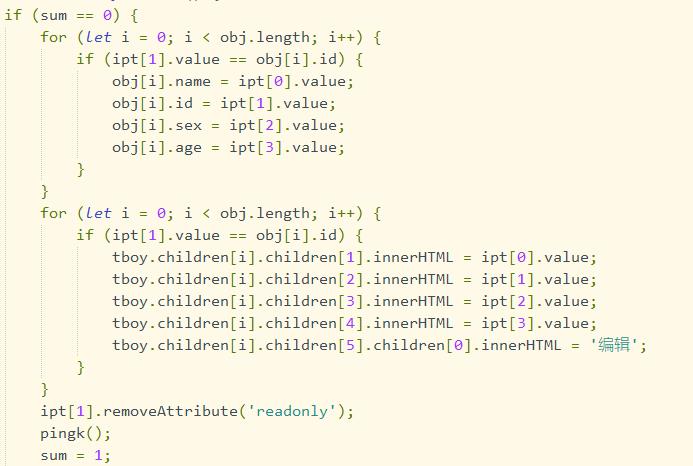
编辑:这里我们编辑点击完以后是会直接更改a标签里面的文本,打个比方我们可以想象a标签有二部分,第一步我们点击的时候改变元素和添加input框和改变再次点击的功效,第二步我们再次点击的时候进行赋值和改变点击的效果,所以我们需要一个全局变量来判断我们点击的时候执行哪一步,每次点击完更改全局变量的值,同时由于我们添加框和表格行都可以更改编辑,我们在添加得时候也要判断是否是执行添加还是编辑,在这里我们可以使用同一个全局变量来定义,比如为1的时候点击,添加框就会编程编辑框,再点击添加或者更新都会为0,这样我们就可以调回来了


因为我们这个元素是赋值到了左边的添加框的,所以每次获取完元素都要清空一下左边的值,添加完元素的时候也可以清空一下他里面的值

查找:相对于前面的,我感觉查找很简单,但是代码量挺多的,我们可以先循环我们存入到全局数组里面的对象,判断有多少个,然后根据他的学号来给出相对应的值。如果输入为空的话我们就显示出全部的数据,当然我们找到了对象但是拿出来的值你会发现使用for循环是拿不到对象里面的每一个值得,这个时候我们就可以使用for in 来拿出他里面的每一个值


以上是关于使用js基础实现增删查改的主要内容,如果未能解决你的问题,请参考以下文章