阿里云开发板vscode开发环境搭建
Posted TMS320VC5257H
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阿里云开发板vscode开发环境搭建相关的知识,希望对你有一定的参考价值。
摘要:使用命令行amp工具推送javascript程序到阿里云开发板上操作繁琐,对开发者的要求较高,与“hardware as service”设计理念不符。好在阿里云团队持续努力,迅速迭代,在极短的时间里,推出了vscode插件,用大家最熟悉的ide作为官方的开发工具。本文与大家共同学习如何搭建这个基于haas-studio插件的开发环境,并烧录一个程序。

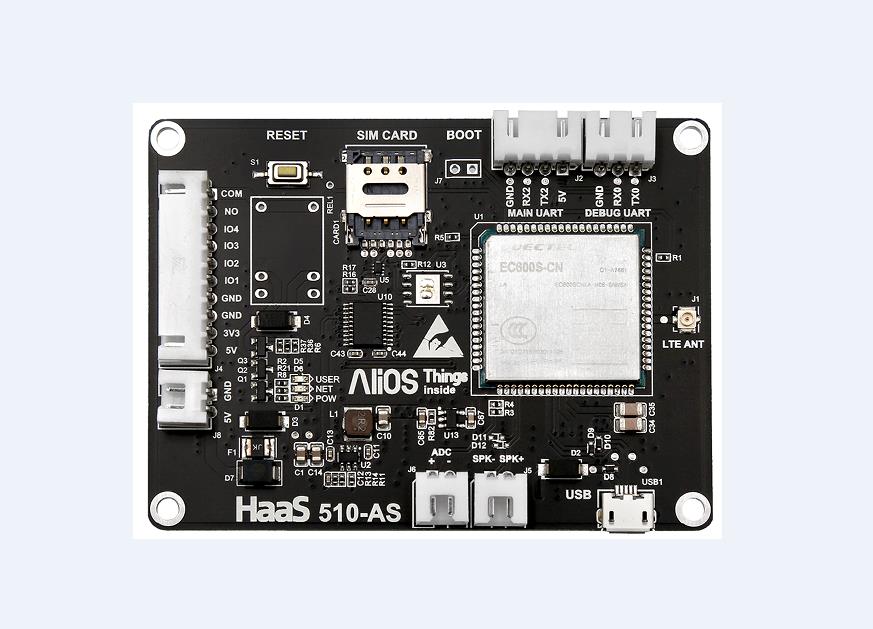
硬件:haas510 (2.0版本),USB串口
软件:win7 x64,vscode
目录
1.搭建vscode开发环境
自haas100开发板发布以来,阿里云一直保持着密集的硬件发布节奏,haas600、haas510、haas531、haas200,还有haas 教育版EDU 。
同时,haas还一直倡导并以身作则地完善“低代码”开发理念,amp工具历经多个版本迭代,从一个“命令行外挂”小工具,发展到现在的完善的vscode插件。从而实现了一个完善的开发IDE,烧录也实现“免代码”了。
我们可以通过参考阿里云的官方帮助文档来配置vscode,从而实现开发环境的搭建。
详细的步骤参考官方帮助文档:
Visual Studio Code (HaaS Studio) - IoT物联网操作系统 - 阿里云
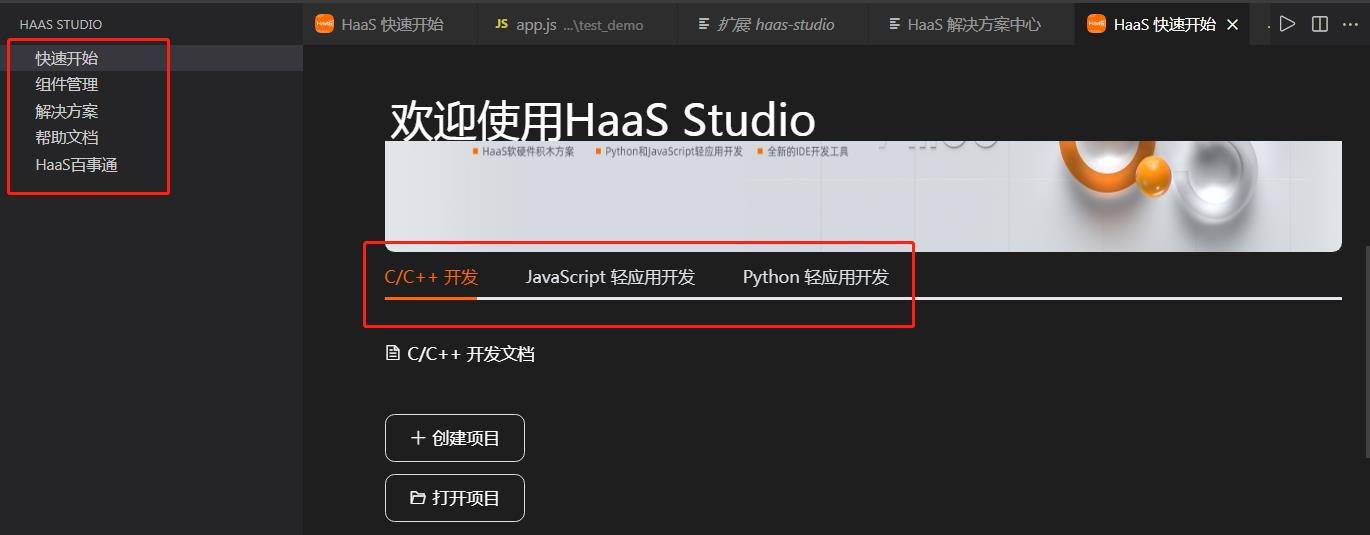
我用一张图来简介一下在vscode下配置haas开发环境的基本步骤。

安装完成之后的效果是这样的,可以选择使用C/C++开发,或者是JavaScript、Python。

根据大家vscode版本或者操作系统的不同,安装过程中可能会遇到乱码、无法创建项目等问题。
我的解决方法是根据vscode的系统提示,更新各种需要更新的内容。最后勉强可以新建工程了。
2.新建工程
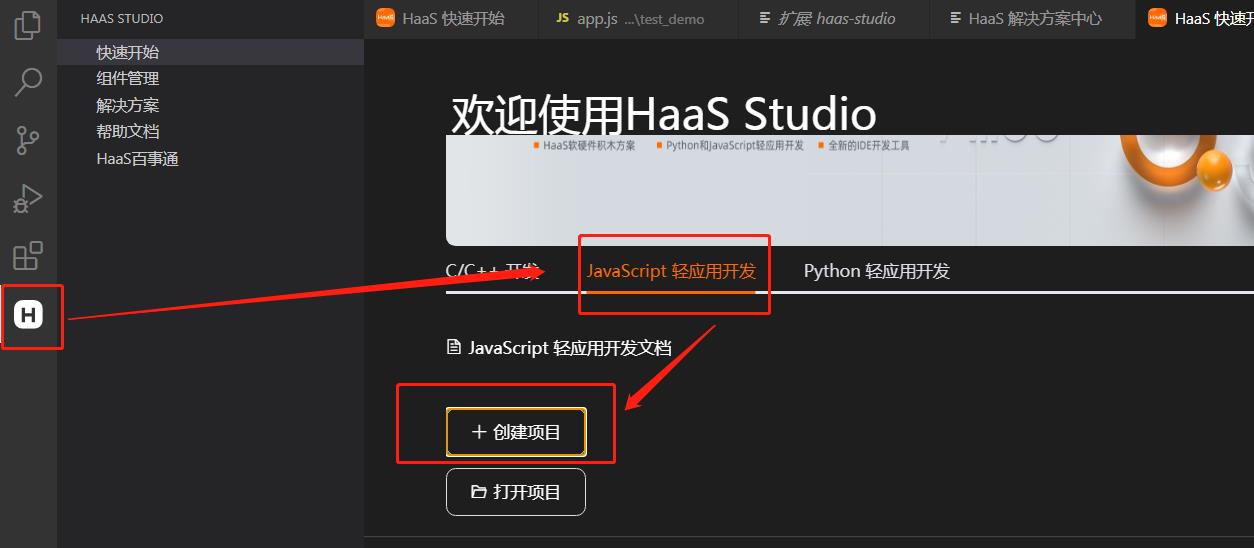
选择“H”型图标,进入haas studio开发。选择JavaScript轻应用开发。然后创建项目。

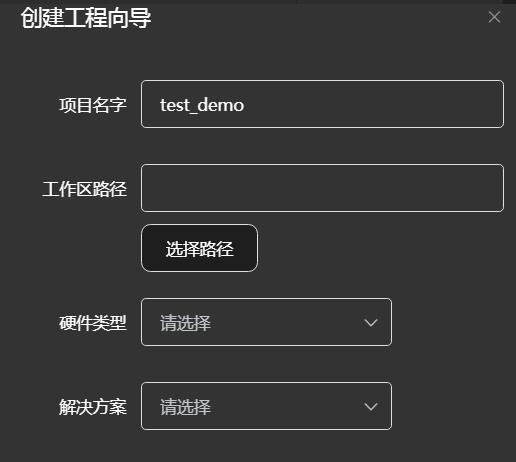
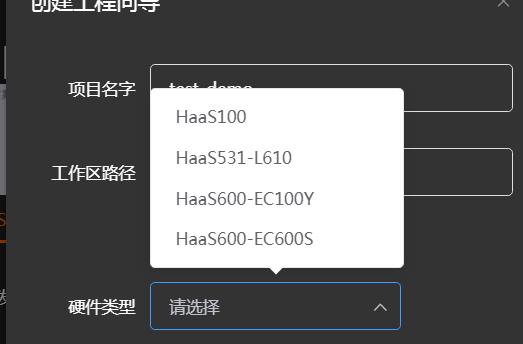
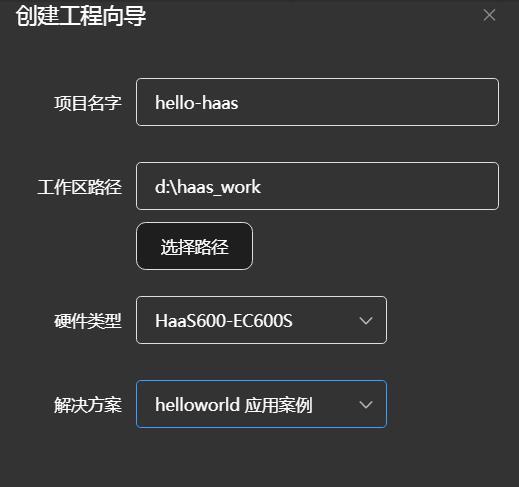
创建项目需要进行几个设置,分别是工作区路径、硬件类型、解决方案。

下图是支持的硬件类型

下图是支持的解决方案,这些解决方案,其实就相当于程序框架和源代码都有了。以前我们开发时都是从github拉取,使用haas-studio,我们就可以免去这个步骤,直接勾选就可以实现一个基于“模板”的工程创建了。

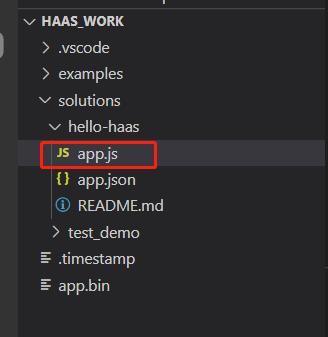
新建工程成功后,工程目录的结构如下图所示。最关键的仍然是app.js文件。

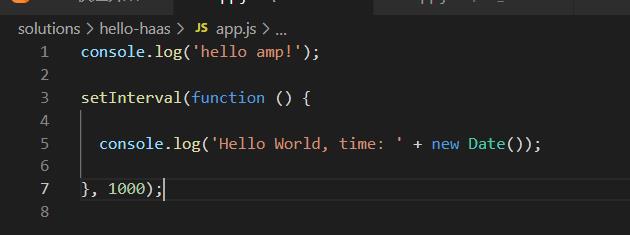
打开这个JavaScript文件,可以看到这个源代码一共7行,非常简单。

3.烧录程序
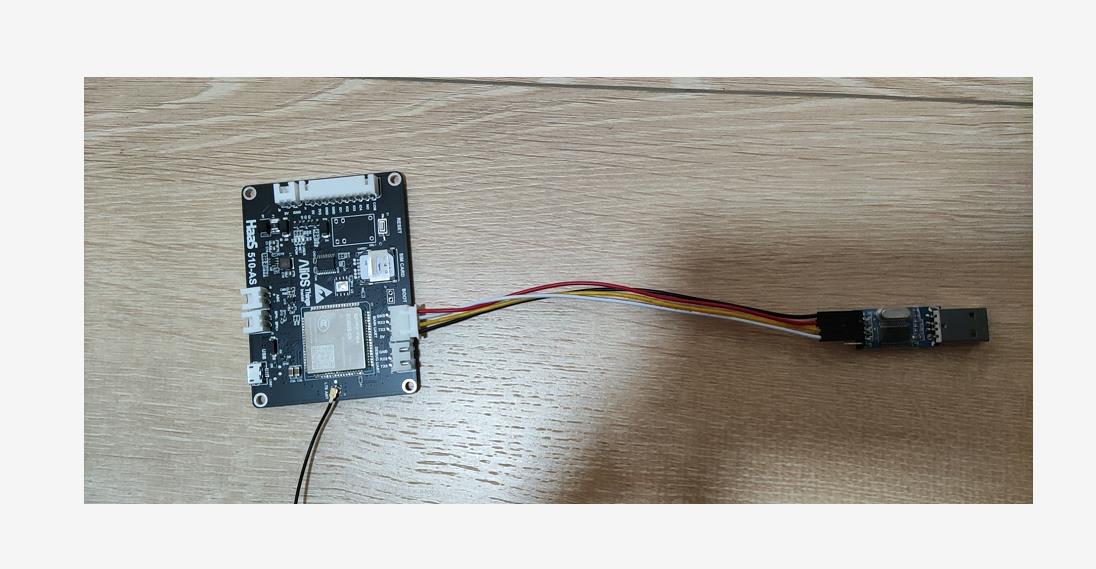
首先连接硬件。haas510的串口有2个。在2.0版本的开发板上,用来烧录程序的串口是“MAIN UART”,它的特征是4个引脚,分别是GRTV。我们需要将这个USB串口连接上,注意收发要与510的串口交叉连接。
那么另外一个DEBUG UART是干什么用的呢?是调试串口,可以显示调试信息。

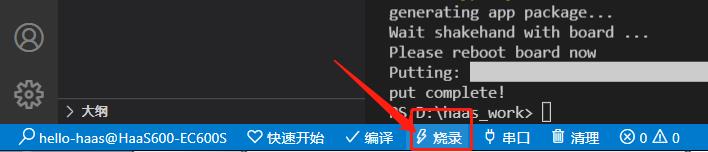
点击IDE最下方的烧录按钮

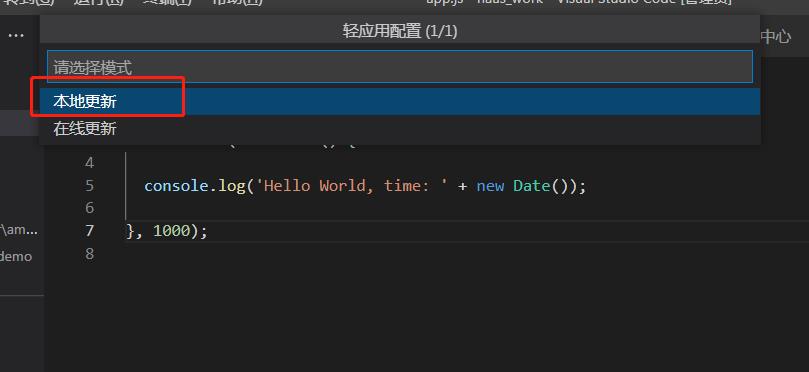
在IDE界面的顶端有提示本地更新还是在线更新。我们选择本地更新

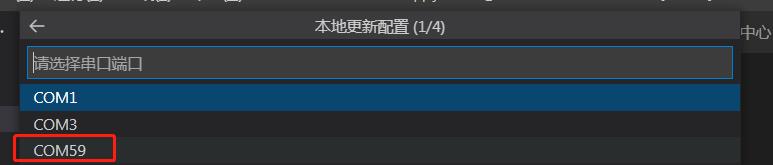
点击本地更新后,提示选择串口,串口号用USB串口对应的串口号。

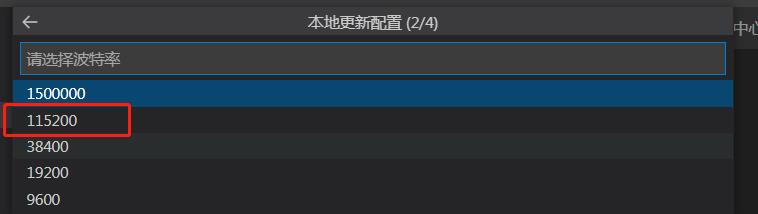
接下来选择波特率,我选择的是115200,慢一点。毕竟代码量很少。

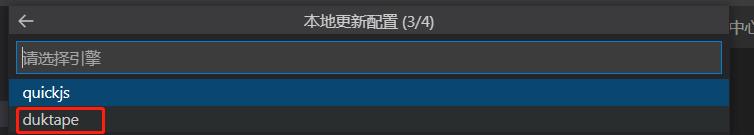
然后选择引擎。我选择的是duktape。这是一个JavaScript引擎,相当于运行在haas硬件里面的一个JavaScript语言运行环境。我们将源代码烧写到硬件的指定位置,那么这个引擎就会读取这些源代码,按照JavaScript的一系列规定,“边解释边执行”。
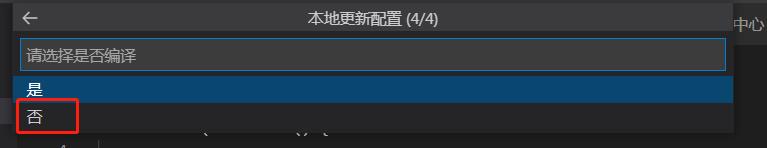
 接下来选择是否编译。我选择“否”,因为是JavaScript语言,不用编译。估计选择C/C++开发时会需要编译。
接下来选择是否编译。我选择“否”,因为是JavaScript语言,不用编译。估计选择C/C++开发时会需要编译。

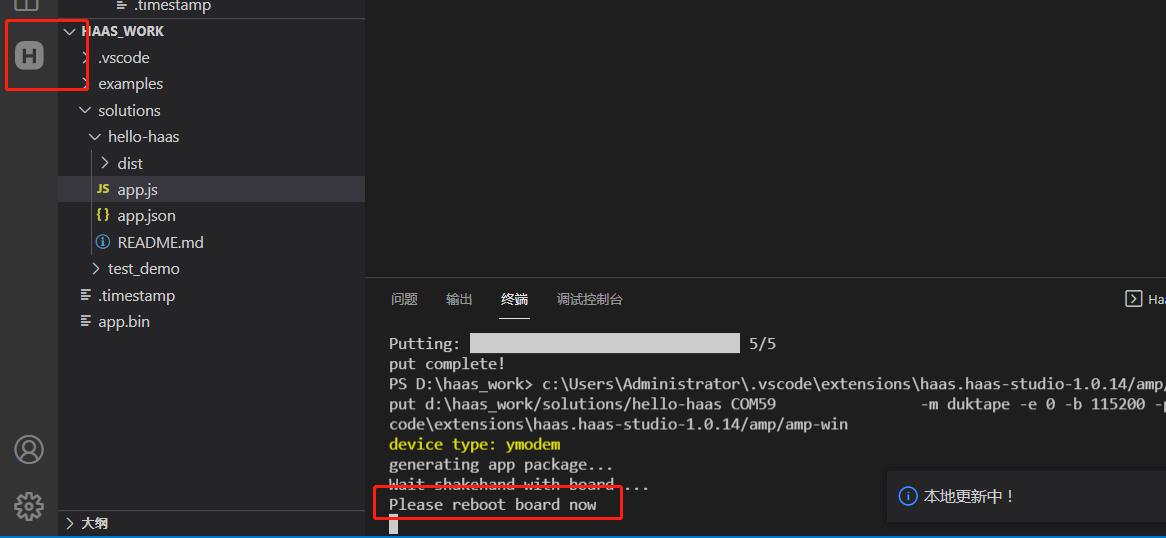
此时提示需要按下复位按键。

那么按下510开发板上的复位按键,位置如下图所示。


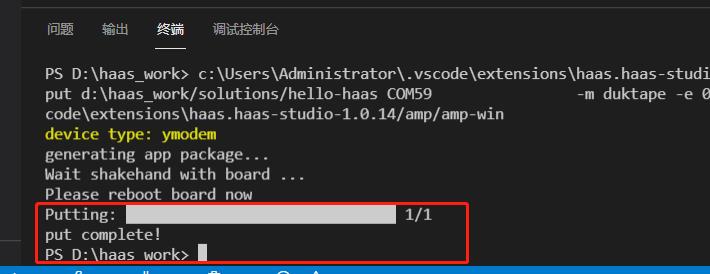
复位之后,大约有3秒钟是没有反应的,但一旦烧录速度非常快。

4.观察运行效果
510开发板有两个串口,一个串口是烧录串口MAIN UART,另一个是调试串口DEBUG UART。
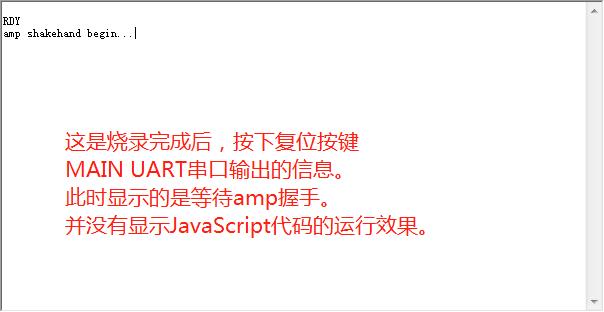
下图是烧录串口的显示

可以看到没有显示JavaScript程序应该显示的内容。问题的原因是console.log函数输出的信息是通过DEBUG UART串口输出的,并不是通过烧录串口输出的。
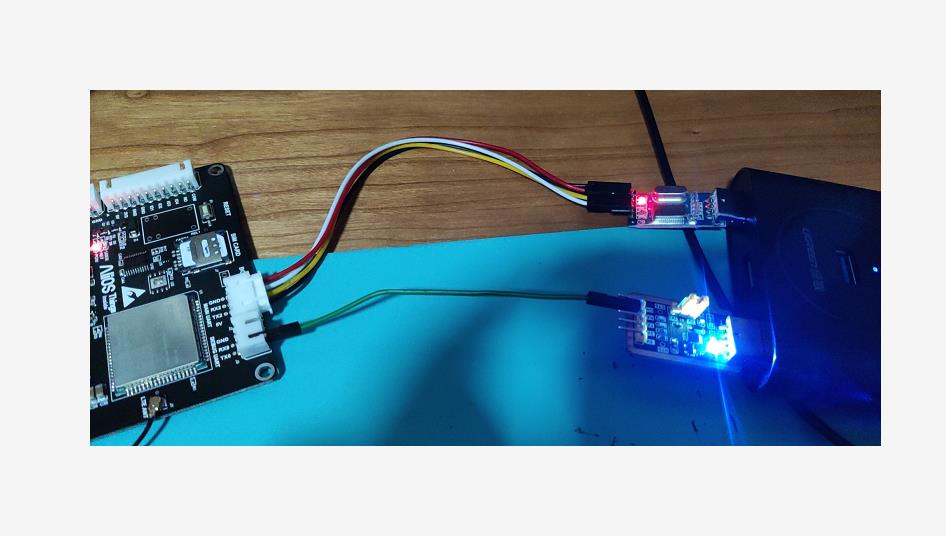
接下来我们再接一个USB串口。将这个串口的接收引脚RXD接到510的发送引脚TXD。
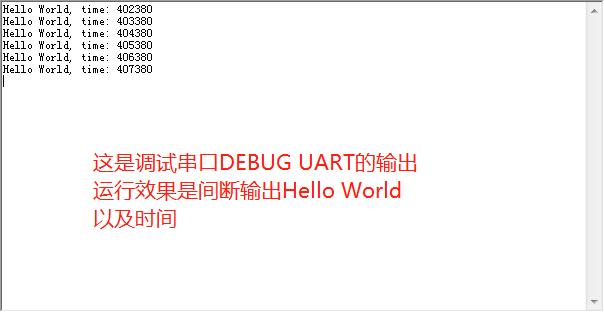
 此时的运行效果如下。间隔一个很短的时间,显示Hello World。
此时的运行效果如下。间隔一个很短的时间,显示Hello World。

以上是关于阿里云开发板vscode开发环境搭建的主要内容,如果未能解决你的问题,请参考以下文章