AEJoy——使用 JS 脚本创建图层和蒙版
Posted panda1234lee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AEJoy——使用 JS 脚本创建图层和蒙版相关的知识,希望对你有一定的参考价值。
我现在想要做的是带你通过开发一个简单但完整的脚本,它可以做一些实际的事情。我们将直接从容易实现的目标开始,用几行代码创建一个可见的结果。
让我们开始吧。
添加纯色层
假设你已经打开 AE 并创建了一个 comp。此时,comp 应该是项目窗口中唯一的东西。你的项目应该如下所示:

我们的第一个版本的脚本只是简单地在中心创建一个 50x50 的黄色纯色图层。
myComp = app.project.item(1);
mySolid = myComp.layers.addSolid([1.0,1.0,0], "my square", 50, 50, 1);
然后我们把它保存到本地的任意位置,例如我的路径是 AE 的安装路径 C:\\Program Files\\Adobe\\Adobe After Effects 2020\\Support Files\\Scripts 路径下(这么做的好处是下次启动时,它会出现在脚本的下拉列表当中),后缀名是 jsx。
然后按照如下方式运行刚刚保存的脚本

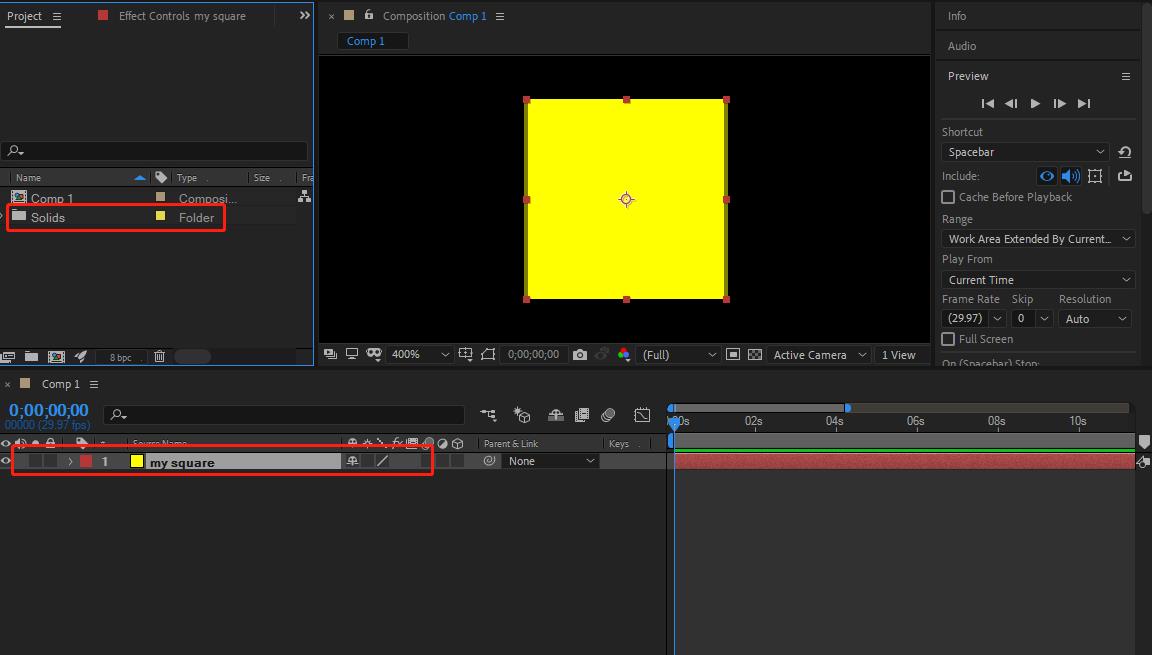
运行完该脚本,我们会得到如下结果

就像变魔术一样,一个名为 “my square” 的黄色纯色层被添加到你的 comp 的中心,并且一个 “solid” 文件夹将被添加到项目窗口。记住,使用表达式是无法创建层的,这里我们只用了两行相当简单的脚本代码就完成了。让我们详细地看一下这两行代码,它们到底怎么做到的。
第一行代码:
myComp = app.project.item(1);
在这一行,我们创建了一个名为 “myComp” 的变量,我们可以使用它来访问和操作我们的 comp 的属性,不管 comp 的名字是什么,我们现在可以在脚本中称它为 “myComp” 。我们在 javascript 中做的是创建一个 comp 对象。
- “app” 是应用程序的脚本符号(即 After Effects)。
- “project” 指当前的项目。
- “item(1)” 指的是项目窗口中的第一项(不是从 0 开始算的),正如你在上面看到的,是我们的 comp。
所以,总结一下,我们的脚本的第一行说创建一个名为 “myComp” 的对象,它引用项目窗口中的第一项(恰好是我们的 comp )。
让我们看下一行。再来看一遍:
mySolid = myComp.layers.addSolid([1.0,1.0,0], "my square", 50, 50, 1);
在这里,我们创建一个名为 “mySolid” 的变量(图层对象)。
-
“myComp” 应该是我们在第一行代码中创建的变量。
-
“layers” 是脚本中的关键字,告诉 After Effects 我们正在谈论的是 myComp 的图层集合。
-
“addSolid” 是一个“方法”,用于将一个纯色层添加到图层集合中。
让我们看看我们提供给 addSolid 的参数。
addSolid 最多需要 6 个参数,按顺序排列:
addSolid(颜色、名称、宽度、高度、pixelAspect 持续时间) -
“color” 为实体的颜色,格式为 [r, g, b],其中 r,g,b 为红、绿、蓝的数量,取值范围为 0 到 1 。在本例中,我们提供了 100% 的红色、100% 的绿色和 0% 的蓝色(即亮黄色)。
-
“name” 是纯色层的名称——在本例中是 “my square”。
-
“width” 是新图层的宽度(这里是 50 像素)。
-
“height” 是新图层的高度(同样是 50 像素)。
-
“pixelAspect” 是像素长宽比。在我们的例子中,我们将它设置为1,即正方形像素。任何其他数字都会给你矩形像素。
-
“duration” 是层的持续时间(单位为秒)。如果你忽略这个参数(我们做了),图层的持续时间将与 comp 的相同。
值得提一嘴的是:我们真的不需要创建变量。事实上,这个脚本的缩写版本将做完全相同的事情 ——
app.project.item(1).layers.addSolid([1.0,1.0,0], "my square", 50, 50, 1);
那我们为什么要换一种方式呢? 如果我们知道我们将永远不需要再次引用这些对象,我们可以使用更短的版本。
添加遮罩
现在让我们看看如何修改这段代码,通过给实体添加蒙版来创建一个空心正方形。首先让我们看看完整的代码:
myComp = app.project.item(1);
mySolid = myComp.layers.addSolid([1.0,1.0,0], "my square", 50, 50, 1);
/// @note 新增代码
newMask = mySolid.Masks.addProperty("Mask");
newMask.inverted = true;
myMaskShape = newMask.property("maskShape");
myShape = myMaskShape.value;
myShape.vertices = [[5,5],[5,45],[45,45],[45,5]];
myShape.closed = true;
myMaskShape.setValue(myShape);
查看上面的代码,您会注意到前两行(创建方块)与前面的示例相同。
下面是运行新脚本后我们的 comp 的样子(记住要以一个新的 comp 开始):

正如你所看到的,我们添加了一个遮罩蒙版,我们的正方形上有一个 “孔” 。
这 7 行新代码都涉及到创建蒙版。让我们详细看看这个新代码。
让我们检查我们添加的第一行代码:
newMask = mySolid.Masks.addProperty("Mask");
在这里,我们使用 addProperty 方法创建一个名为 newMask 的对象,为 mySolid 的蒙版集合添加一个新的蒙版。注意,我们现在使用之前创建的对象 “mySolid” 引用新层。
这是下一行新代码:
newMask.inverted = true;
因为我们想要一个空心的正方形,我们需要反转蒙版(否则我们只会得到一个更小的正方形),我们在这里通过设置蒙版对象 newMask 的 “inverted” 属性来做到这一点。
让我们看下一行:
myMaskShape = newMask.property("maskShape");
这一行只是创建了一个名为 “myMaskShape” 的新对象,它引用了 newMask 的 maskShape 属性。
这是下一行:
myShape = myMaskShape.value;
在这里,我们创建了一个名为 “myShape” 的对象,它包含了蒙版形状的实际值。形状有四个与之关联的属性,它们定义蒙版的轮廓。
- “closed” 是 true 的话,则表示蒙版形状是封闭的;是 false 的话,则它是开放的,
- “vertices”, 这是一个对数字数组定义每个蒙版锚点的 x 和 y 坐标,
- “inTangents”, 它是一对数字的数组,定义了每个传入的蒙版控制点的 x 和 y 坐标
- “outTangents”,除了表示传出蒙版控制点外,“outTangents” 与 “inTangents” 相同。
因为我们的蒙版是方形的,不需要控制手柄,所以我们不需要定义任何 “inTangents” 或 “outTangents” 。当然,我们需要将蒙版定义为封闭的,并定义顶点。这是通过下面两行代码完成的。
myShape.vertices = [[5,5],[5,45],[45,45],[45,5]];
myShape.closed = true;
注意,每个顶点的 x 和 y 坐标都在层的坐标空间中。例如,顶点 [5,5] 在我们的层的左上角的右边 5 个像素,下面 5 个像素(在层坐标中,左上角是在[0,0])。我们在这里所做的是在一个正方形的角上定义四个蒙版顶点,它的所有边都比原始图层小 5 个像素。
最后,我们使用 “setValue” 方法来建立蒙版的静态形状。如果我们想用这个值设置关键帧,我们应该使用 “setValueAtTime” 方法。但是现在,我们只设置静态值,因为在这个例子中我们不会对蒙版形状做动画。下面是代码:
myMaskShape.setValue(myShape);
只用了 9 行代码,我们就创建了一个空心的正方形。现在没有什么能阻止我们了。在下一节课中,做一些更神奇的事情。
以上是关于AEJoy——使用 JS 脚本创建图层和蒙版的主要内容,如果未能解决你的问题,请参考以下文章