Bootstrap4缩略图和面板
Posted Harris-H
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap4缩略图和面板相关的知识,希望对你有一定的参考价值。
Bootstrap4缩略图和面板
缩略图
本章将讲解 Bootstrap 缩略图。大多数站点都需要在网格中布局图像、视频、文本等。Bootstrap 通过缩略图为此提供了一种简便的方式。使用 Bootstrap 创建缩略图的步骤如下:
在图像周围添加带有 class .thumbnail的<a> 标签。
这会添加四个像素的内边距(padding)和一个灰色的边框。
当鼠标悬停在图像上时,会动画显示出图像的轮廓。
<div class="row">
<div class="col-sm-6 col-md-3">
<a href="#" class="thumbnail">
<img src="/wp-content/uploads/2014/06/kittens.jpg"
alt="通用的占位符缩略图">
</a>
</div>
<div class="col-sm-6 col-md-3">
<a href="#" class="thumbnail">
<img src="/wp-content/uploads/2014/06/kittens.jpg"
alt="通用的占位符缩略图">
</a>
</div>
<div class="col-sm-6 col-md-3">
<a href="#" class="thumbnail">
<img src="/wp-content/uploads/2014/06/kittens.jpg"
alt="通用的占位符缩略图">
</a>
</div>
<div class="col-sm-6 col-md-3">
<a href="#" class="thumbnail">
<img src="/wp-content/uploads/2014/06/kittens.jpg"
alt="通用的占位符缩略图">
</a>
</div>
</div>

现在我们有了一个基本的缩略图,我们可以向缩略图添加各种 html 内容,比如标题、段落或按钮。具体步骤如下:
把带有 class .thumbnail 的 <a> 标签改为 <div>。
在该 <div>内,您可以添加任何您想要添加的东西。由于这是一个 <div>,我们可以使用默认的基于 span 的命名规则来调整大小。
如果您想要给多个图像进行分组,请把它们放置在一个无序列表中,且每个列表项向左浮动。
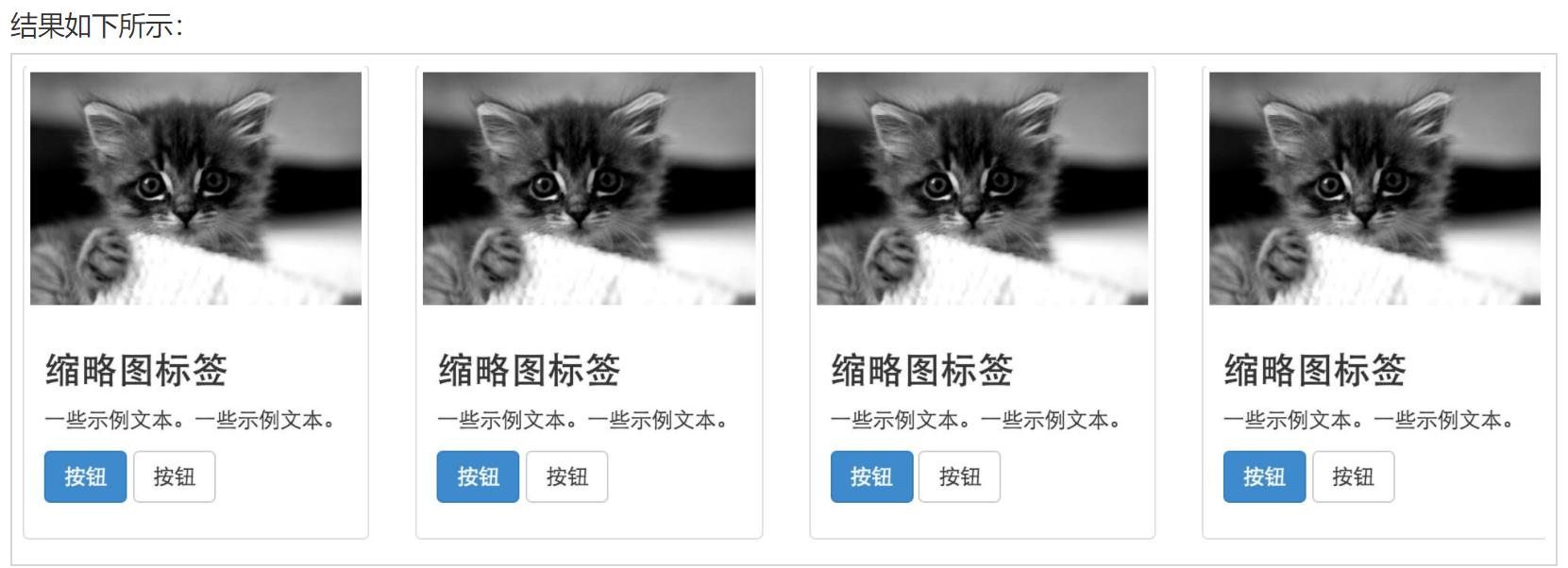
下面的实例演示了这点:
<div class="row">
<div class="col-sm-6 col-md-3">
<div class="thumbnail">
<img src="/wp-content/uploads/2014/06/kittens.jpg"
alt="通用的占位符缩略图">
<div class="caption">
<h3>缩略图标签</h3>
<p>一些示例文本。一些示例文本。</p>
<p>
<a href="#" class="btn btn-primary" role="button">
按钮
</a>
<a href="#" class="btn btn-default" role="button">
按钮
</a>
</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail">
<img src="/wp-content/uploads/2014/06/kittens.jpg"
alt="通用的占位符缩略图">
<div class="caption">
<h3>缩略图标签</h3>
<p>一些示例文本。一些示例文本。</p>
<p>
<a href="#" class="btn btn-primary" role="button">
按钮
</a>
<a href="#" class="btn btn-default" role="button">
按钮
</a>
</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail">
<img src="/wp-content/uploads/2014/06/kittens.jpg"
alt="通用的占位符缩略图">
<div class="caption">
<h3>缩略图标签</h3>
<p>一些示例文本。一些示例文本。</p>
<p>
<a href="#" class="btn btn-primary" role="button">
按钮
</a>
<a href="#" class="btn btn-default" role="button">
按钮
</a>
</p>
</div>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail">
<img src="/wp-content/uploads/2014/06/kittens.jpg"
alt="通用的占位符缩略图">
<div class="caption">
<h3>缩略图标签</h3>
<p>一些示例文本。一些示例文本。</p>
<p>
<a href="#" class="btn btn-primary" role="button">
按钮
</a>
<a href="#" class="btn btn-default" role="button">
按钮
</a>
</p>
</div>
</div>
</div>
</div>

面板
本章将讲解 Bootstrap 面板(Panels)。面板组件用于把 DOM 组件插入到一个盒子中。创建一个基本的面板,只需要向 <div>元素添加class .panel和class .panel-default即可,如下面的实例所示:
<div class="panel panel-default">
<div class="panel-heading">
不带 title 的面板标题
</div>
<div class="panel-body">
面板内容
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">
带有 title 的面板标题
</h3>
</div>
<div class="panel-body">
面板内容
</div>
</div>

带语境色彩的面板
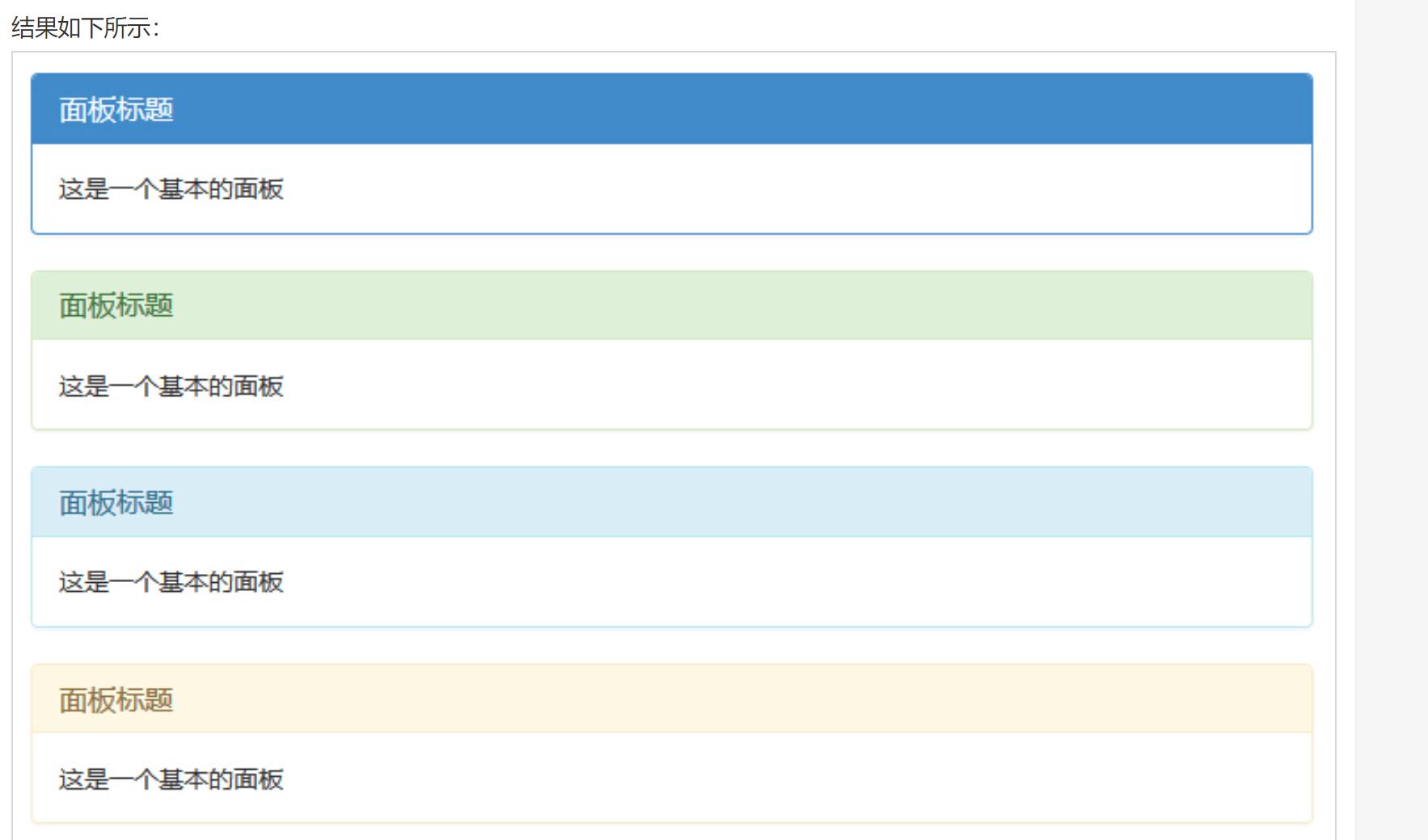
使用语境状态类panel-primary、panel-success、panel-info、panel-warning、panel-danger,来设置带语境色彩的面板,实例如下:
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
这是一个基本的面板
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
这是一个基本的面板
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
这是一个基本的面板
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
这是一个基本的面板
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
这是一个基本的面板
</div>
</div>

参考文章
以上是关于Bootstrap4缩略图和面板的主要内容,如果未能解决你的问题,请参考以下文章