初识Web
Posted 跳动的bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识Web相关的知识,希望对你有一定的参考价值。
一、什么是Web
web(Word Wide Web)即全球广域网,也称为万维网,,是一种基于超文本和HTTP(超文本传输协议)、即全球性、动态交互、跨平台的分布式图形信息系统,是建立在Internet(因特网)上的一种我那个网络服务,为用户在Internet上查找和浏览信息提供了图形化的、异于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构。通俗的讲,Wed是指在HTTP基础之上,利用浏览器访问的网站。
二、什么是Web前端、Web后端
1️⃣ Web前端指的是直接与用户接触的网页,在网页中看见的内容都叫Web前端
2️⃣ Web后端主要程序、数据库和服务器层面的开发,用编辑语言实现网页上的业务逻辑和各功能模块的代码,比如网页中的登录、注册、搜索等功能,就需要Web后端来实现。
三、熟悉Web网站开发流程
1️⃣ 美工设计:对网站各个页面进行图样设计,通常使用Photoshop软件。
2️⃣ Web前端:主要完成网页的页面布局。Web前端开发必须掌握以下三种基本技能:
▶ html:又叫超文本标识语言,通过HTML标识名,让网页知道要显示什么元素。
▶ CSS:又叫层叠样式表,通过CSS代码,给网页中的元素加上样式,实现网页的美化效果。
▶ javascript:是一种脚本语言,用JavaScript给网页元素中添加相应的效果和交互。
3️⃣ Web后端:使用程序设计语言实现网页上的业务逻辑和功能。常用的后台程序设计语言有php和Java。Web后端还需要数据库技术,常用的数据库为mysql。
4️⃣ 测试:Web前端和后端完成后,还需要不断测试,找出Bug,修复错误。
5️⃣ 上线运营:测试成功后,才能上线运营。
四、 学会下载和安装HBuilder
点我打开官网

根据自身需求下载

下载完成后获得一个压缩包

解压出来即可

五、 学会下载和安装Chrome
为什么安装这个浏览器呢 ❔❓
▶ 因为浏览器简洁性能高。Chrome画面简洁,性能是所有浏览器中最好的。调试起来也方便
▶ 全面支持HTML5以及浏览器兼容问题。
点我打开官网

下载打开文件得到此界面

初始界面是英文版的,需要中文版的,请看下面步骤:
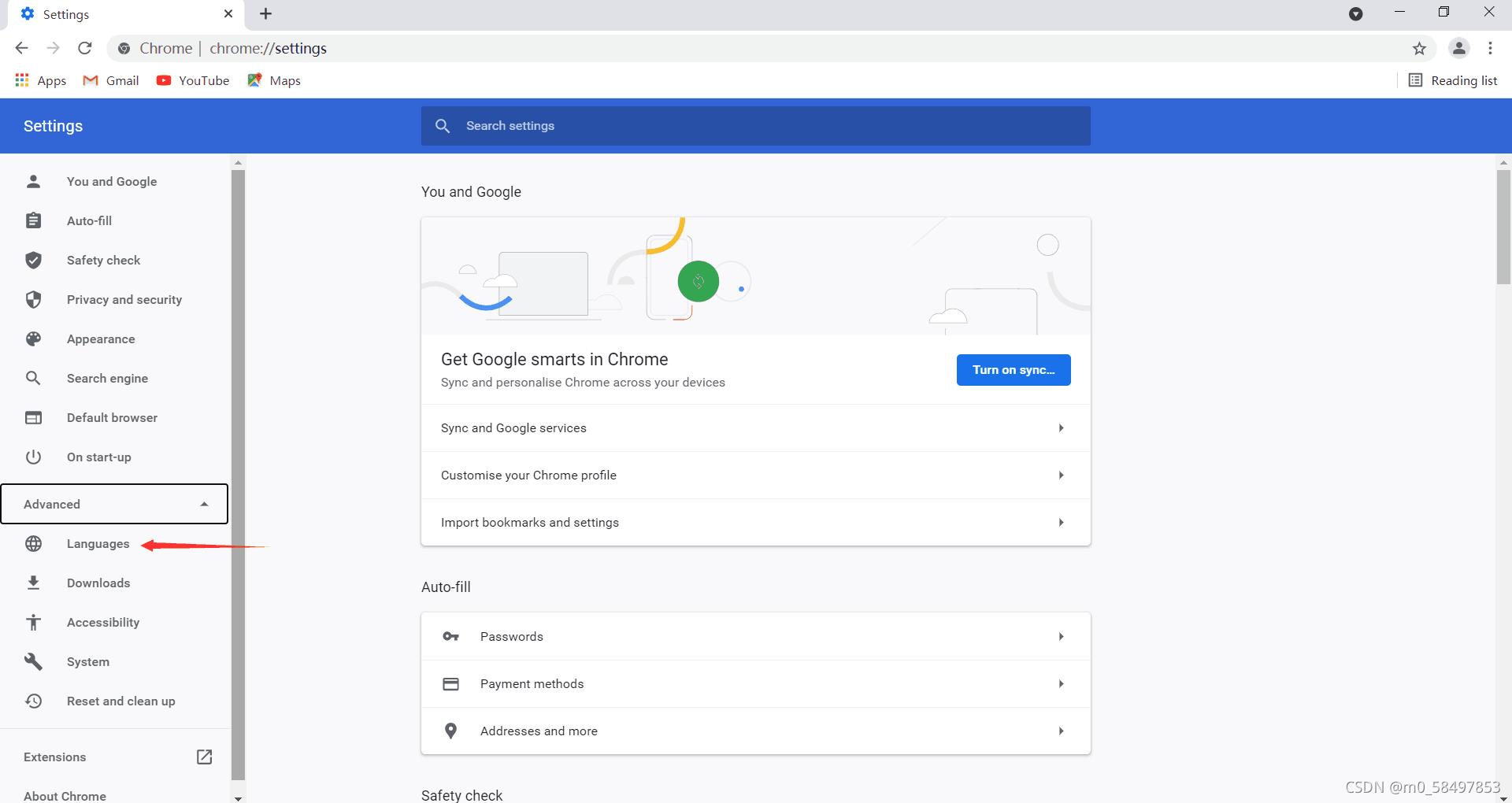
首先,打开chrome浏览器,按照箭头所指方向点击自定义及控制按钮。

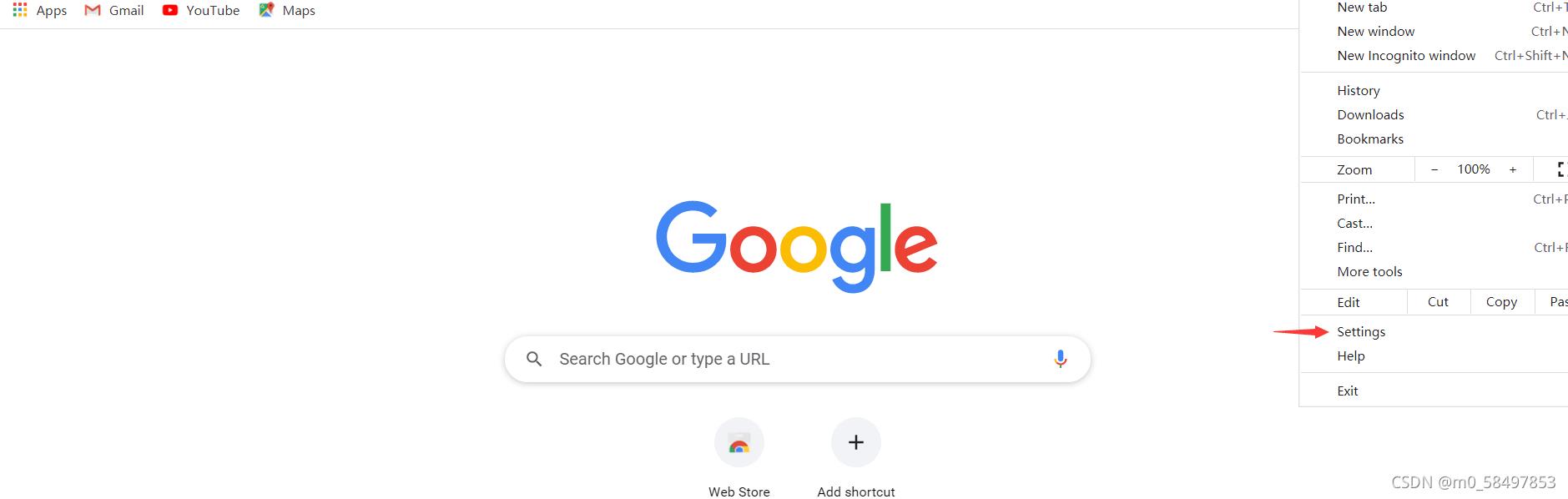
点击设置(settings)

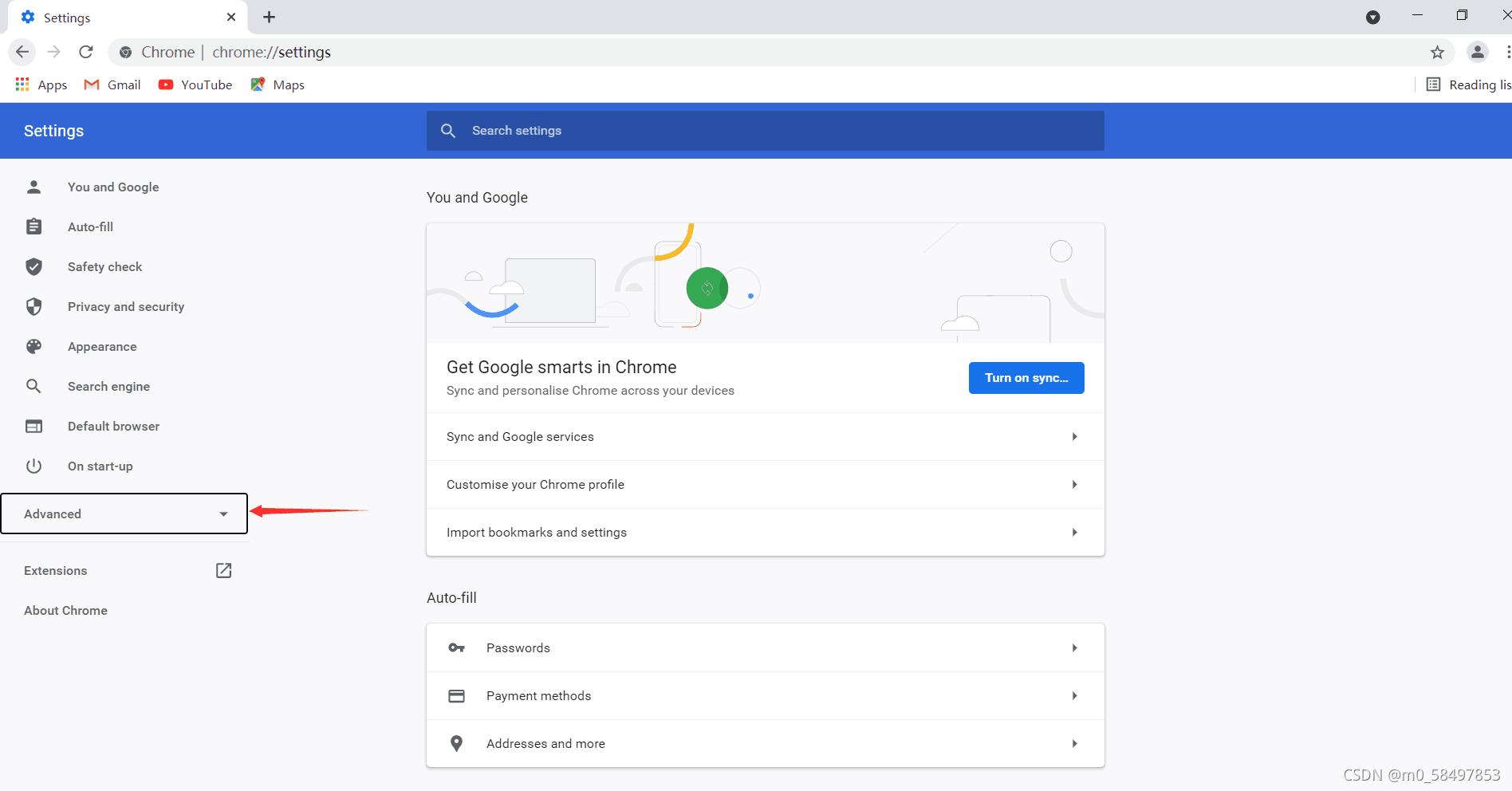
点击小三角展开下拉菜单

点击高级中的语言 (languages) 选项。

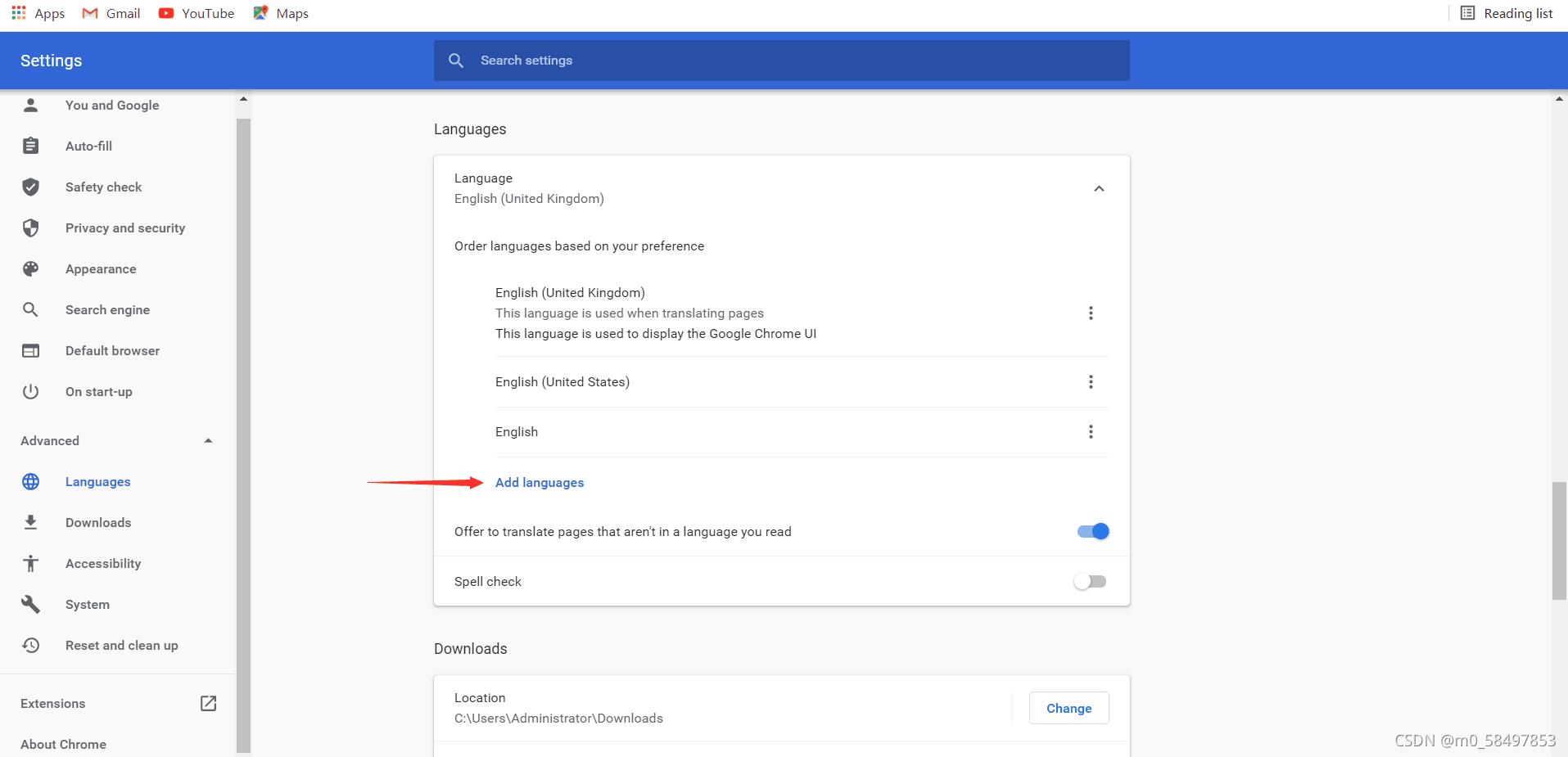
添加语言 (add languages)

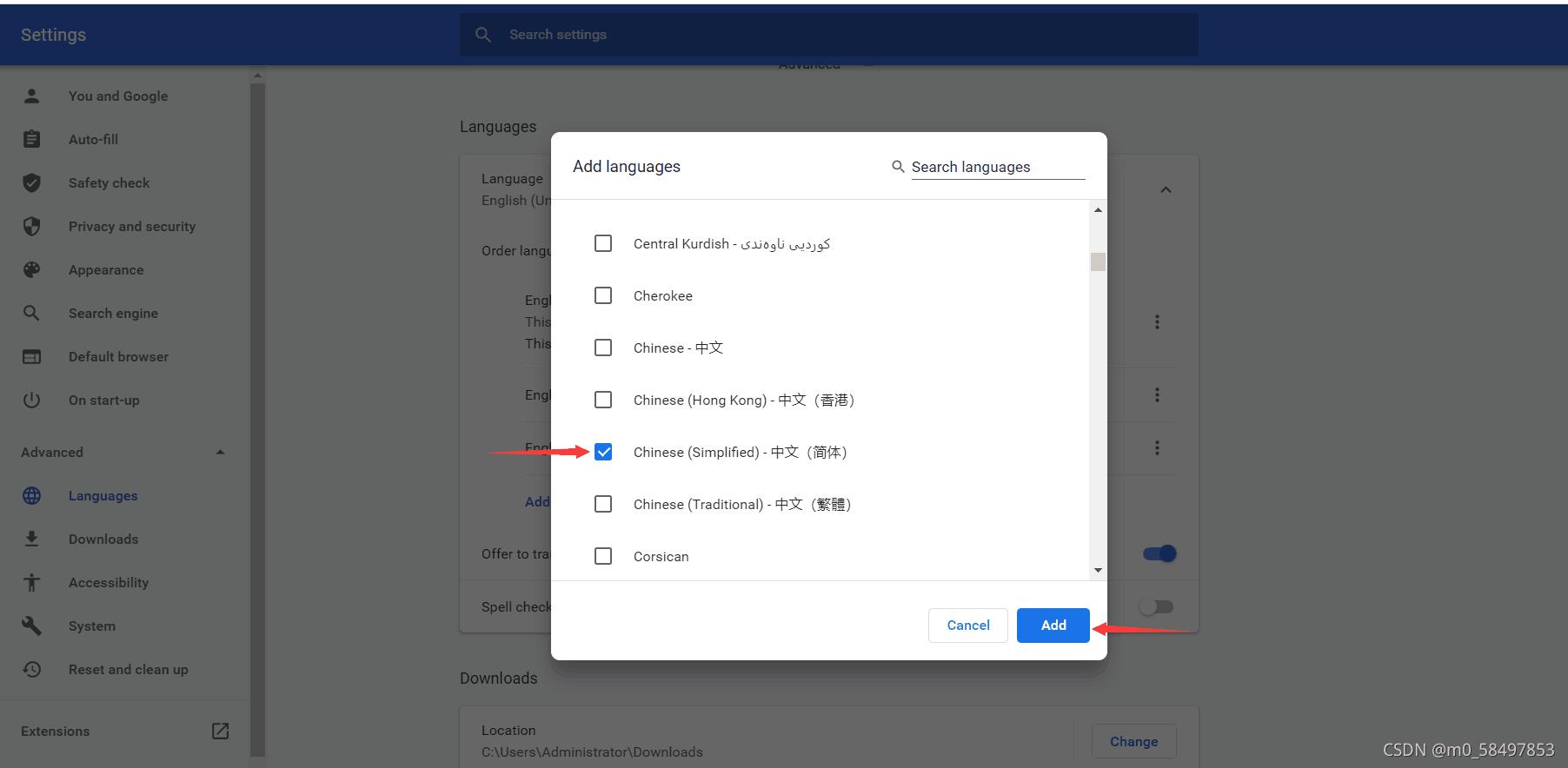
搜索语言,点击中文,点击add。

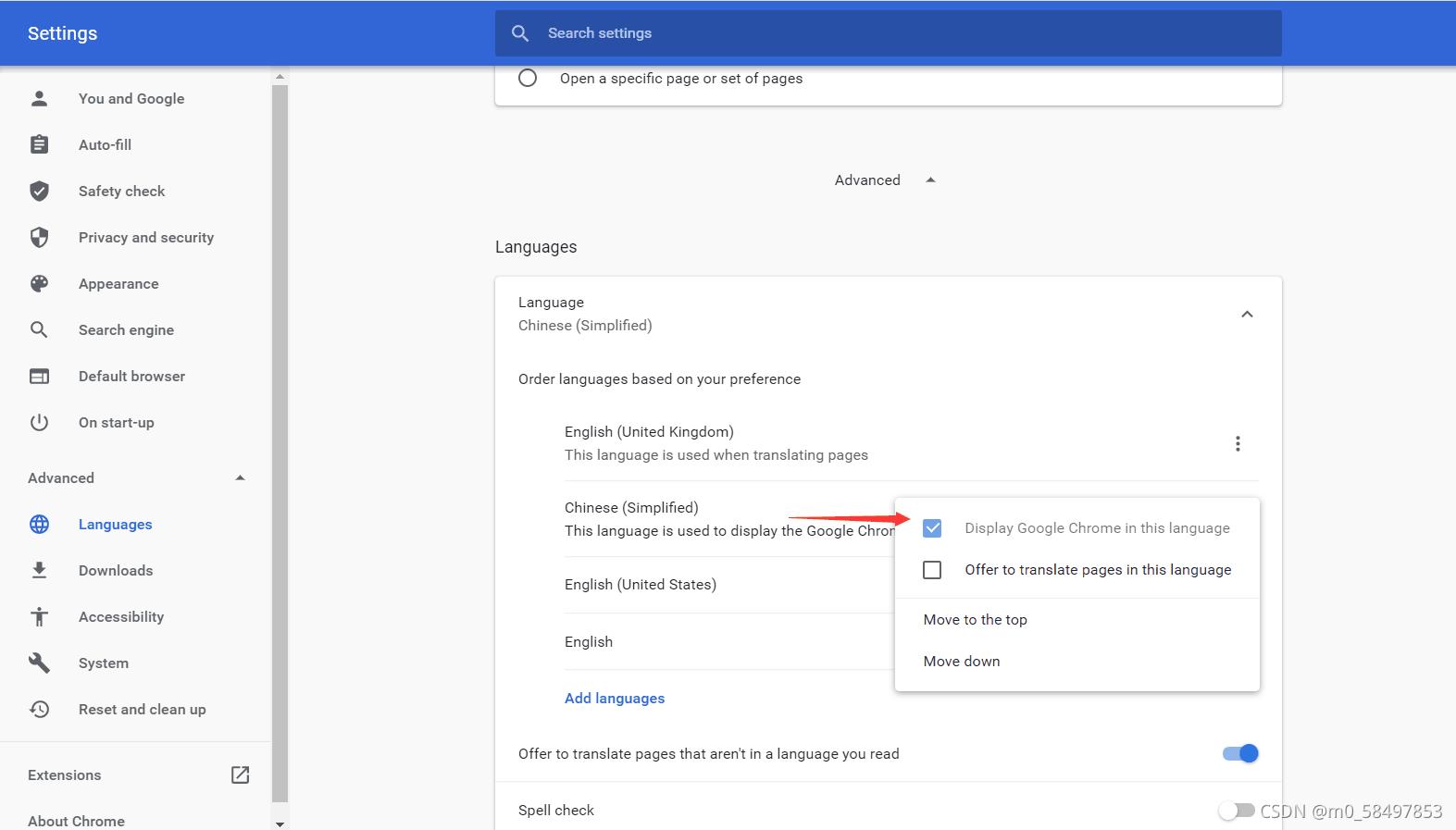
点开语言右侧控制栏,选择第一个选项,然后点击Relaunch,重启浏览器之后,更改语言操作就完成了。

以上是关于初识Web的主要内容,如果未能解决你的问题,请参考以下文章