FreeMarker--01---简介环境搭建
Posted 高高for 循环
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FreeMarker--01---简介环境搭建相关的知识,希望对你有一定的参考价值。
文章目录
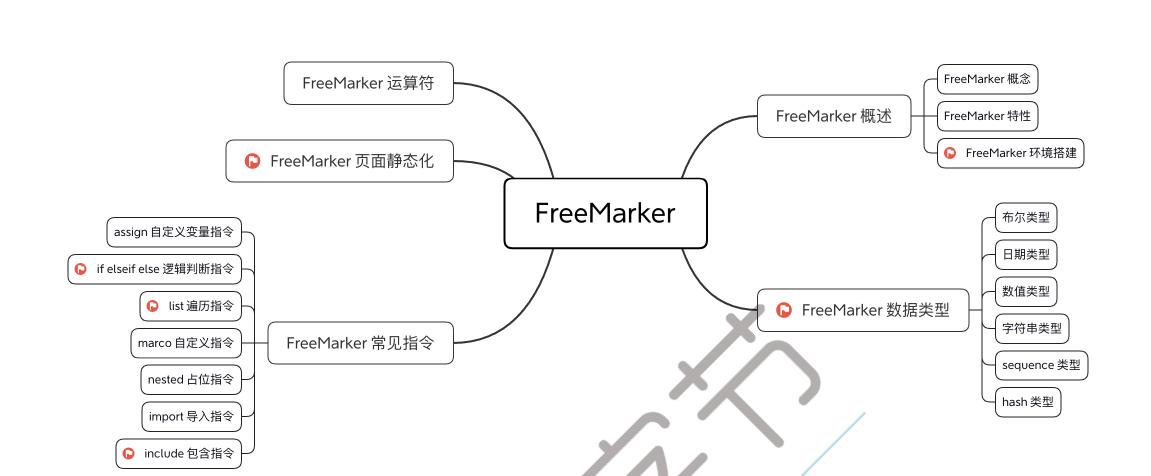
FreeMarker
FreeMarker官网: http://freemarker.foofun.cn/

FreeMarker概念
FreeMarker 是一款 模板引擎,是一套视图模板技术
- FreeMarker 是一款 模板引擎: 即一种基于模板和要改变的数据,并用来生成输出文本(html网页,电子邮件,配置文件,源代码等)的通用工具。 是一个Java类库。
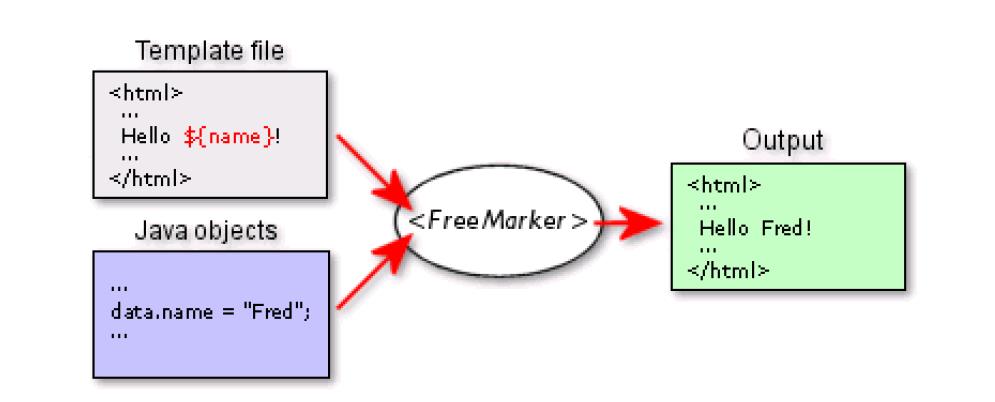
- FreeMarker 被设计用来生成 HTML Web 页面,特别是基于 MVC 模式的应用程序,将视图从业务逻辑中抽离处理,业务中不再包括视图的展示,而是将视图交给 FreeMarker 来输出。虽然 FreeMarker 具有一些编程的能力,但通常由 Java 程序准备要显示的数据,由 FreeMarker 生成页面,通过模板显示准备的数据(如下图):

- FreeMarker不是一个Web应用框架,而适合作为Web应用框架一个组件。
- FreeMarker与容器无关,因为它并不知道HTTP或Servlet。FreeMarker同样可以应用于非Web应用程序环境
- FreeMarker更适合作为Model2框架(如Struts)的视图组件,你也可以在模板中使用 JSP标记库。
FreeMarker特性:
通用目标:
能够生成各种文本:HTML、XML、RTF、Java 源代码等等
易于嵌入到你的产品中:轻量级;不需要 Servlet 环境
插件式模板载入器:可以从任何源载入模板,如本地文件、数据库等等
你可以按你所需生成文本:保存到本地文件;作为 Email 发送;从 Web 应用程序发送它返回给 Web 浏览器
强大的模板语言
所有常用的指令:include、if/elseif/else、循环结构
在模板中创建和改变变量
几乎在任何地方都可以使用复杂表达式来指定值
命名的宏,可以具有位置参数和嵌套内容
名字空间有助于建立和维护可重用的宏库,或将大工程分成模块,而不必担心名字冲突
输出转换块:在嵌套模板片段生成输出时,转换HTML转义、压缩、语法高亮等等;你可以定义自己的转换
通用数据模型
FreeMarker不是直接反射到Java对象,Java对象通过插件式对象封装,以变量方式在模板中显示
你可以使用抽象(接口)方式表示对象(JavaBean、XML文档、SQL查询结果集等等),告诉模板开发者使用方法,
使其不受技术细节的打扰
为Web准备
在模板语言中内建处理典型Web相关任务(如HTML转义)的结构
能够集成到Model2 Web应用框架中作为JSP的替代
支持JSP标记库
为MVC模式设计:分离可视化设计和应用程序逻辑;分离页面设计员和程序员
智能的国际化和本地化
字符集智能化(内部使用UNICODE)
数字格式本地化敏感
日期和时间格式本地化敏感
非US字符集可以用作标识(如变量名)
多种不同语言的相同模板
强大的XML处理能力
<#recurse> 和 <#visit> 指令(2.3版本)用于递归遍历XML树。在模板中清楚和直接的访问XML对象模型。开源论坛JForum 就是使用了 FreeMarker 做为页面模板。
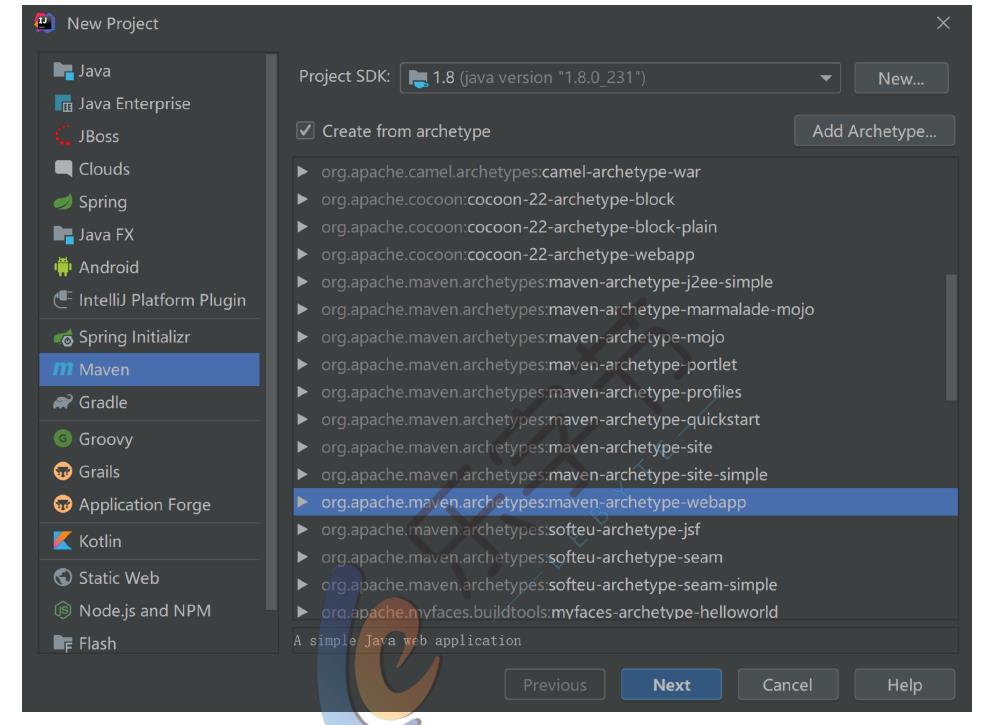
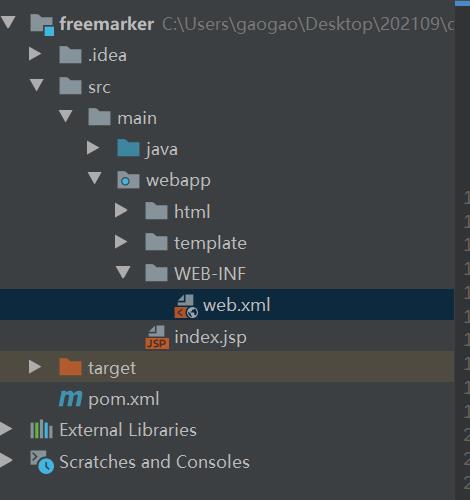
FreeMarker环境搭建
新建 Maven Web项目

pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.xxxx</groupId>
<artifactId>freemarker</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<name>freemarker Maven Webapp</name>
<!-- FIXME change it to the project's website -->
<url>http://www.example.com</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
</properties>
<dependencies>
<!-- freemarker的坐标依赖 -->
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.23</version>
</dependency>
<!-- servlet-api的坐标依赖 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.0.1</version>
</dependency>
</dependencies>
<build>
<finalName>freemarker</finalName>
<!--
插件地址:
Tomcat
http://tomcat.apache.org/maven-plugin-2.2/
Jetty
https://www.eclipse.org/jetty/documentation/current/jetty-maven-plugin.html
-->
<plugins>
<!-- 配置jetty插件 -->
<plugin>
<groupId>org.eclipse.jetty</groupId>
<artifactId>jetty-maven-plugin</artifactId>
<version>9.2.1.v20140609</version>
</plugin>
</plugins>
</build>
</project>
修改配置文件 web.xml

<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<!-- FreeMarker 的Servlet配置 -->
<servlet>
<servlet-name>freemarker</servlet-name>
<servlet-class>freemarker.ext.servlet.FreemarkerServlet</servlet-class>
<init-param>
<!-- 模板路径 -->
<param-name>TemplatePath</param-name>
<!-- 默认在webapp目录下查找对应的模板文件 -->
<param-value>/</param-value>
</init-param>
<init-param>
<!-- 模板默认的编码:UTF-8 -->
<param-name>default_encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</servlet>
<!-- 处理所有以.ftl结尾的文件;ftl是freemarker默认的文件后缀 -->
<servlet-mapping>
<servlet-name>freemarker</servlet-name>
<url-pattern>*.ftl</url-pattern>
</servlet-mapping>
</web-app>
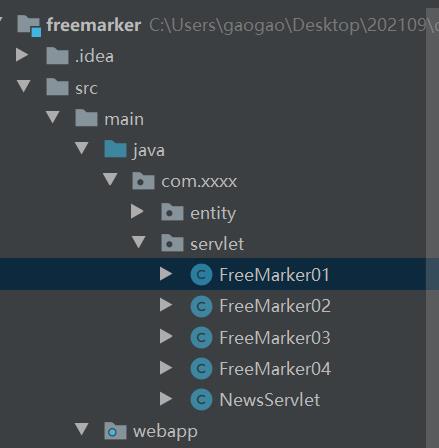
编写Servlet类-----FreeMarker01

import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/f01")
public class FreeMarker01 extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 设置数据 (给模板设置数据)
req.setAttribute("msg","Hello FreeMarker!");
// 请求转发跳转到指定的模板页面 template/f01.ftl
req.getRequestDispatcher("template/f01.ftl").forward(req,resp);
}
}
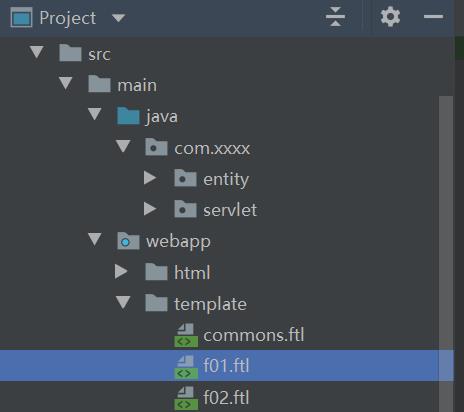
新建模板文件 ftl

<!--
html注释
在浏览器中可以看到的注释
-->
<#--
freemarker注释
在浏览器中不能看到的注释
freemarker的语法
1. html所有的标签都适用
2. js与css的使用,与html中语法一致
-->
<#-- css的使用 -->
<style>
h2{
font-family: 楷体;
}
</style>
<#-- 获取数据 -->
<h2>${msg}</h2>
<#-- js的使用 -->
<script>
// alert("freemarker");
</script>
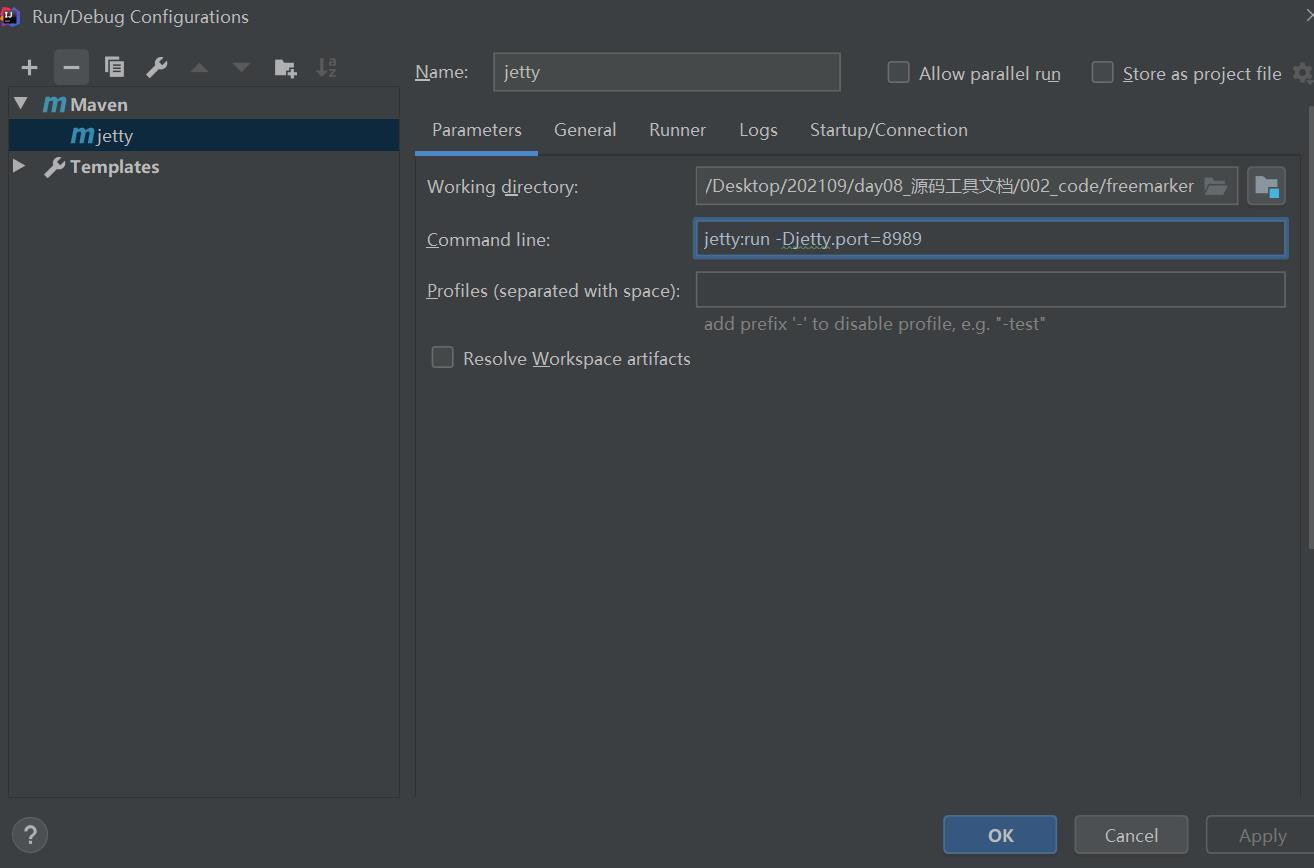
启动项目----jetty启动
jetty:run -Djetty.port=8989

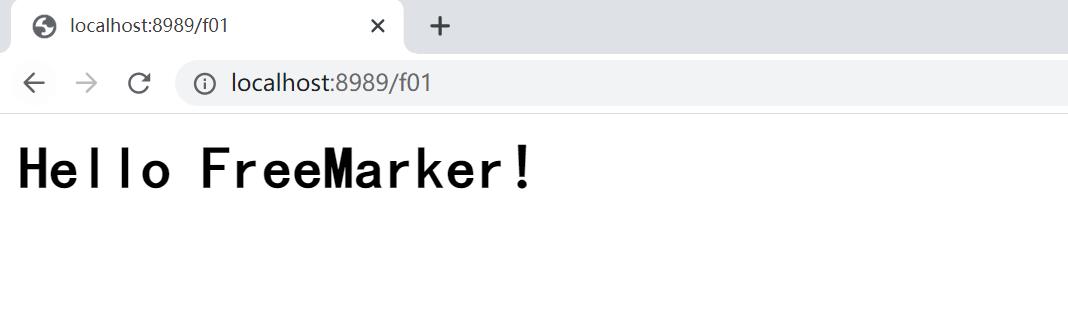
http://localhost:8989/f01

以上是关于FreeMarker--01---简介环境搭建的主要内容,如果未能解决你的问题,请参考以下文章